
you-hands.ru
Blender. Как объединить или разделить
объекты?
Включить звук
Объединение объектов
Допустим, у вас есть 2 модели и необходимо их объединить, что-бы
редактировать их одновременно, применять модификаторы и тд.
Краткая инструкция:
1. Выделяете первый объект (его названием будет назван конечный продукт)
2. Выделяете второй объект
3. Жмете CTRL+J
4. Редактируете объект как вам угодно
После соединения все материалы сохраняются как есть.
Пример объединения
Для наглядности, я все-же покажу как это выглядит.
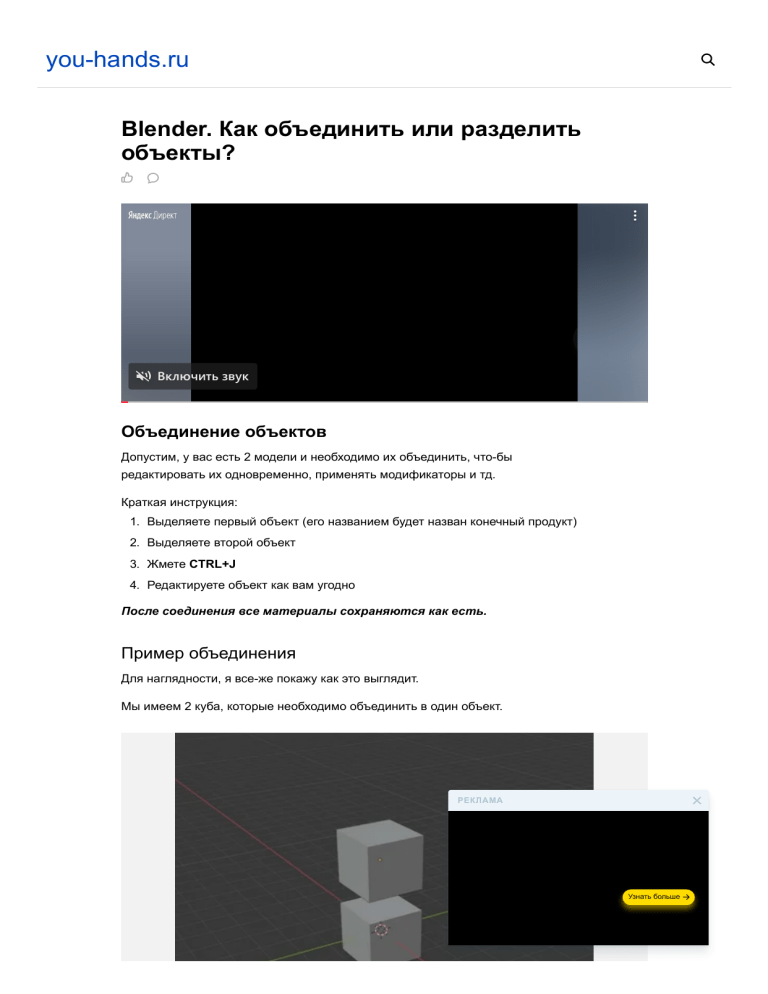
Мы имеем 2 куба, которые необходимо объединить в один объект.
РЕКЛАМА
Узнать больше
2 куба которые мы хотим объединить
Выбираем первый куб
Выделение первого куба, именем которого назовется объединенный объект
Затем, с зажатым SHIFT, выбираем второй
выделение второго куба
Ну и жмем CTRL+J
РЕКЛАМА
После объединения, кубы обведутся оранжевой линией
Теперь эти 2 куба представлены как один объект, который можно редактировать
как обычно.
Кстати, если выбрать 2 точки и нажать F то проведется грань между ними, а если
выбрать грань или 3 точки и нажать F то появится плоскость.
Я, к примеру, сотворил сие)
Пример редактирования объединенного объекта
Как разделить объект на несколько частей?
Часто приходиться так-же разделять уже собранный объект на несколько частей.
Для этого нужно выполнить несложный ряд действий
1. Переходим в режим редактирования нужного объекта
2. Выделяем нужную часть
3. Жмем P
4. Выбираем нужное действие
Пример
РЕКЛАМА
Для наглядности я разберу то что у меня получилось обратно на 2 части
Для удобства выделения переключаем режим отображения в сетку, нажатием
кнопки Z
Смена режима отображения
Далее выделяем вершины
выделение
Жмем P и выбираем Selected
РЕКЛАМА
Объект разделится на 2 части
РЕКЛАМА
Готово.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать UV-развертку в Blender 2.8+
Перейти на сайт
Включить звук
UV-развертка необходима для того, что-бы мы могли наложить текстуру на 3Dобъект. А если точнее, с помощью развертки мы указываем как именно 2D
текстура должна накладываться на 3D объект.
Я буду показывать на примере Blender 2.8. На примере кубика, так как его
геометрия самая простая, да и он есть на сцене с самого начала. Если выбрать
куб и перейти на вкладку UV-Editing, то вы увидите вот такую картину.
РЕКЛАМА
Нажатием на TAB перейдем в режим редактирования и выберем все вершины
нажатием A. Слева мы увидим уже готовую развертку для куба.
Но, что делать если геометрия не стандартная? Для этого нужно подумать как
разместить швы.
Швы - это разрезы на поверхности 3D объекта, которые разрезают объект так
чтобы его можно было развернуть на плоскость.
Хм, наверное звучит не совсем понятно, но думаю я смогу показать все на
примере. Давайте изуродуем развертку этого куба как по нашему мнению "будет
лучше"(нет)😁.
Я выделил верхние несколько граней. Делается это ЛКМ в режиме выделения
граней, который в свою очередь выбирается вверху слева или на цифрах на
клавиатуре, нажатием 2.
РЕКЛАМА
Далее нужно пометить их как швы. Жмем ПКМ и в меню выбираем Mark seam
(Пометить шов). Далее снова выбираем все кнопкой A и сверху в меню
выбираем пункт UV. В выпавшем меню жмем Unwrap. Слева отобразиться
новая развертка.
Кхм, даа.. Ну, что навыделяли то и получили) Все это было сделано для примера
и понимания того как нужно или ненужно делать развертку. Думаю лучше
вернуть старую развертку. Выделяем все кнопкой A и помечаем все грани как
швы. ПКМ - Mark seam. Далее в меню вверху UV - Unwrap.
Не плохо, но это не то что было. Можно конечно и так пользоваться, но мы ведь
хотели "как было". Давайте сотрем все метки швов.
Для этого выберем все грани, ПКМ - Clear seam. UV - Unwrap.
Как ни чего не поменялось? Все должно было сработать!
Ладно ладно, шучу, нужно указать стандартные швы в ручную😊.
У меня получилось что-то такое.
РЕКЛАМА
Попробуйте сделать это сами, а что-бы помочь понять "как?". Представьте, что
этот куб нужно собрать из картона или бумаги. Слева эта самая бумага и
показывается. А швы это разрезы по собранному кубу.
Для упрощения задачи в меню UV есть пункт Live unwrap. Он будет отображать
изменения сразу на текстуре. Однако не забывайте, что развертка на текстуре
отображается только когда выбрано что-то, например все.
Рисование по объекту
Ну вот вы и разобрались как делать развертку. Возможно даже уже нажали на
пункт верхнего меню Texture paint. И при попытке что-то нарисовать у вас
вылезла ошибка "нет текстуры". Все правильно. Мы ведь не сохранили текстуру
и не назначили ее объекту.
На вкладке Texture paint в верхнем меню выбираем New и в новом окне
настраиваем параметры и название будущей текстуры.
И сохраняем текстуру куда угодно, лучше в папку с вашим проектом.
РЕКЛАМА
После этого необходимо наложить текстуру на объект. В правом меню выбираем
пункт "Настройки материалов" и уже в материале меняем просто цвет на
текстуру.
Куб почернел, так как текстура пустая. Теперь можно красить куб удобным
способом. Например можно делать это прямо в Blender.
Вы уже находитесь там где нужно. Попробуйте порисоватьРЕКЛАМА
на кубе, просто левой
кнопкой мыши. Слева, на текстуре, сразу будет виден результат.
Текстуру нужно сохранять после изменения, как мы уже сохраняли.
Так же, естественно, можно редактировать текстуру в любом графическом
редакторе, например, GIMP, PhotoShop и т.д.
Ну вот, думаю к этому моменту вы уже понимаете как сделать UV-развертку в
Blendr 2.8+. Спасибо за внимание и легкого моделирования!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как создать лоу-поли кустарник в
программе Blender?
Включить звук
РЕКЛАМА
Запускаем программу Blender, закрываем стартовую страницу и переходим к
процессу создания объекта.
Удаляем куб, создавая на его месте сферу. Чтобы удалить куб, необходимо
выделить объект, после чего перейти по следующим функциям: «Object» «Delete». Создание сферы производится командой «Add» - «Mesh» – «Sphere».
Изменяем количество сигментов и рингтонов на 16 и 8.
РЕКЛАМА
Переходим в режим Sculpt Mode.
И нажимая на правую кнопку мыши, водим по полигонам объекта, растягивая их
тем самым в разные стороны.
Добиваемся похожего эффекта.
РЕКЛАМА
Для того, чтобы увеличить радиус brush и эффект от него, можете изменять
следующие показатели.
Как сделать куст цветным? Или как создать материалы?
Осталось накинуть материалы, дабы кусты представляли из себя действительно
кусты, а не белый кусок при рендере. Для этого, выбираем получившийся
объект, и в самом крайнем правом окне переходим на вкладку с материалами.
РЕКЛАМА
Добавляем материал.
Создаём новый материал и изменяем его цветовую палитру в пункте «Diffuse»
на зелёный цвет.
В результате у нас получился игровой объект. Лоу-польные кусты, которые
можно использовать в играх, или же в создании артов.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать лоу-поли ящик в программе
Blender?
РЕКЛАМА
1
Включить звук
Запускаем программу Blender, закрываем стартовую страницу и переходим к
процессу создания объекта.
Перейдёт в режим редактирования объекта «Object Mode» - «Edit Mode».
РЕКЛАМА
Выделим верхний и нижний полигон, и при помощи сочетаний клавиш «S» + «Z»,
уменьшим высоту куба.
Тоже самое сделаем с двумя боковыми полигонами, использовав комбинацию
клавиш «S» + «X».
РЕКЛАМА
Создадим несколько копий объектов, разместив их по 4 сторонам. Для того,
чтобы создать копию, необходимо выделить все полигоны и нажать «Shift» +
«D».
При помощи комбинаций клавиш «Ctrl» + «R» разделим каждый объект на
несколько частей.
После чего, удалим внутренние полигоны, где будет происходить соединение
балок.
РЕКЛАМА
Выделим грани, на месте которых будут полигоны.
При нажатии «F» создадим на этом месте полигон.
Проделам эти действия с каждыми гранями, где должны быть полигоны.
РЕКЛАМА
Выйдем из режима редактирования и создадим ещё один куб. Создать куб
можно при помощи команды «Add» - «Mesh» - «Cube».
Перейдём в режим редактирования, и переместим его полигону акурат середине
каждой грани первого объекта.
Как сделать ящик цветной? Или как создать материалы?
Осталось накинуть материалы, дабы ящик представлял из себя действительно
ящик, а не белый кусок при рендере. Для этого, выбираем получившийся объект,
и в самом крайнем правом окне переходим на вкладку с материалами.
РЕКЛАМА
Нажимаем на «+».
Далее создаём новый материал «New». В разделе «Diffuse» изменяем цвет на
коричневый.
Тоже делаем с внутренней частью ящика.
РЕКЛАМА
В результате у нас получился игровой объект. Лоу-польный ящик, который можно
использовать в играх, или же в создании артов.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать лоу-поли лампу в программе
Blender?
Узнать больше
Включить звук
РЕКЛАМА
Запускаем программу Blender, закрываем стартовую страницу и переходим к
процессу создания объекта.
Удаляем куб и создаём на его месте цилиндр использовав команду «Add» «Mesh» - «Cillinder».
Изменяем количество граней в левом крайнем окне.
Изменяем высоту объекта, при помощи сочетания клавиш «S» + «Z».
РЕКЛАМА
Переходим к редактированию объекта «Object Mode» - «Edit Mode» и выбираем
все полигоны.
Создаём пять копий объекта и при помощи нажатия клавиши «S» уменьшаем их
в размерах, установив на вершинах объекта.
Выбираем вершины этих пяти копий и вытягиваем по высоте.
РЕКЛАМА
Выбираем полигоны нижнего цилиндра и создав копию перемещаем его вверх.
Далее необходимо создать объект, под названием Torus при помощи команды
«Add» - «Mesh» - «Tours».
Изменяем его параметры «Major Segments» и «Minor Segments».
Уменьшаем объект в размерах при помощи клавиши «S» и при помощи
перемещений устанавливаем на самом верху конструкции, предварительно
развернув «R».
РЕКЛАМА
Выходи из редактирования объекта, и создаём ещё один циллиндр «Add» «Mesh» - «Cillinder».
Увеличиваем количество рёбер и размещаем по центру объекта уменьшив в
размерах.
Как сделать лампу цветной? Или как создать материалы?
Осталось накинуть материалы, дабы лампа представляла из себя
действительно лампу, а не белый кусок при рендере. Для этого, выбираем
получившийся объект, и в самом крайнем правом окне переходим на вкладку с
материалами.
РЕКЛАМА
Создаём новый материал.
Применяем к нему коричневый цвет
Выбираем второй объект и точно также применяем к нему материал.
РЕКЛАМА
В результате у нас получился игровой объект. Лоу-польный фонарь, который
можно использовать в играх, или же в создании артов.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать лоу-поли арт в программе
Blender?
Узнать больше
Включить звук
РЕКЛАМА
Запускаем программу Blender, закрываем стартовую страницу и переходим к
процессу создания объекта.
В данной статье будут использоваться модели созданные в предыдущих статьях:
•
Несколько видов деревьев (Ссылка на статью)
•
Кусты (Ссылка на статью)
•
Телега (Ссылка на статью)
•
Ящики (Ссылка на статью)
•
Фонарь (Ссылка на статью)
Удаляем куб при помощи команды «Object» - «Delete».
На его месте создадим Plane, при помощи команды «Add» - «Mesh» - «Plane».
РЕКЛАМА
Увеличим плашку в размерах, нажав на клавишу «S».
Далее нам необходимо создать дорогу. Переходим в режим редактирования
объекта. «Object Mode» - «Edit Mode». И при нажатии клавиши «К», разрезаем
полигон на несколько частей.
РЕКЛАМА
Выбираем два крайних полигона и выдавливаем их немного вверх.
Выходим из режима редактирования и настраиваем положение камеры так, как
вам будет удобно.
Следующим шагом, добавляем телегу. Выравнивая её немного правее дороги.
РЕКЛАМА
Следующим шагом добавляем траву и деревья. Для этого выбираем Plane,
переходим в режим редактирования объекта «Object Mode» - «Edit Mode» и
выбираем два верхних полигона, где у нас будут располагаться трава и деревья.
После чего нажимаем на клавишу «P» и выбираем «Selection». Следующим
шагом копируем созданные деревья ранее на эту сцену.
Выбираем новый созданный объект «Plane.001».
РЕКЛАМА
Переходим в режим создания и редактирования эффектов. Создаём новый.
В пункте «Render» выбираем наше с вами дерево.
Задаём параметры «Size» и «Random».
РЕКЛАМА
Там же ищем раздел «Physics» и отключаем его.
Следующим шагом проигрываем анимацию, пока деревьев не станет столько,
сколько вам необходимо.
РЕКЛАМА
Как мы видим, все деревья находятся не в том положении, что нам нужно,
поэтому, разворачиваем главный объект.
Получилось что-то подобное. Таким же способом добавляем ранее созданные
кусты и траву
Добавляем в телегу несколько заготовленных ранее ящиков.
РЕКЛАМА
Наше арт сцена почти завершена, осталось только добавить фонарь и
настроить освещение.
Последними шагами станет добавления персонажа и лошади, которая тянет
карету. Эти модели вы можете смело найти в интернете и добавить на эту сцену.
Так-же вы можете настроить освещение и другие эффекты на этой сцене.
В результате у нас получился лоу-поли арт, который можно использовать в играх,
или же для размещения на сайте.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
РЕКЛАМА
Как создать лоу-поли телегу в программе
Blender?
Узнать больше
Включить звук
Запускаем программу Blender, закрываем стартовую страницу и переходим к
процессу создания объекта.
РЕКЛАМА
Первым шагом изменяем форму объекта, так, чтобы он был похож на доску. Для
этого переходим в режим редактирования объекта: «Object Mode» - «Edit Mode».
И выбираем верхний и нижний полигон, после чего через клавиши «S» и «Z» или
по команде «Mesh» - «Transform» - «Scale» уменьшаем расстояние между ними.
Приводим модель к следующему виду:
Тоже самое делаем с полигонами с двух сторон.
РЕКЛАМА
После чего выходим из режима редактирования и применяем модификатор,
который позволит нам создать из одной доски несколько.
Для этого переходим в окно модификаторов. Оно находиться в правой части
редактора.
Нажимаем на кнопку «Add Modifier» и находим среди всех модификатор с
наименованием «Array».
Применяем его. Данный модификатор позволяет дублировать объекты с
заданным расстоянием в заданном направлении.
Устанавливаем значение «Count» на 6, задавая вектор по оси X и расстояние
между досками 1,100.
РЕКЛАМА
Уменьшим размер объекта до 0,25, так, чтобы он влезал в камеру.
Создадим ещё один куб. Это можно сделать с помощью левого окна выбрав
вкладу «Create» - «Cube» или с помощью команды «Add» - «Mesh» - «Cube».
Изменим его размеры до 0,1 и расположим так, чтобы он был под досками.
РЕКЛАМА
Перейдём в режим редактирования «Object Mode» - «Edit Mode» и растянем куб
так, чтобы он стал похож на балку, на которой лежат доски.
Теперь необходимо разбить объект на несколько частей. Для этого в режиме
редактирования, нажимаем сочетание клавиш «Ctrl» + «R» и наводим курсор на
одну из граней. У вас должно получится следующее:
Нажмите на клавиатуре на цифру «2», дабы создать две полоски.
РЕКЛАМА
Нажимаем два раза на клавишу «Enter» или на левую кнопку мыши. Теперь
растянем эти две полоски по бокам, при помощи комбинации «S» и «X», а также
манипуляций мыши.
Выделим верхние грани объекта.
И вытянем их вверх после нажатия «E», на небольшую высоту.
РЕКЛАМА
Далее необходимо скопировать данный объект и переместить его на вторую
часть досок. Для этого выделяем все полигоны объекта с помощью комбинации
«A» (нажать два раза) и «Shift» + «D».
Можно завершить редактирования объекта. Следующим шагом создаём новые
доски. Создаём куб и придаём ему форму параллелепипеда. Размещаем его с
краю объекта. Так, чтобы получился борт телеги.
РЕКЛАМА
Далее, известным нам модификатором, клонируем объект, задавая направление
по оси Z.
При помощи сочетаний клавиш «Shift» + «D» скопируем стенку на вторую
сторону.
Скопируем данный объект и на третью стенку, предварительно развернув его на
90 градусов. Для этого нажимаем «R», «Z» и вводим на клавиатуре число 90.
РЕКЛАМА
Перемещаем на положенную позицию и уменьшаем в размерах по координате
«X».
Возвращаемся к редактированию стоек и создаём при помощи известной
команды «Ctrl» + «R», создаём следующей элемент со стороны третей стенки.
Выдавливаем эти полигоны при нажатии на «Е».
РЕКЛАМА
Снова режим. И поднимаем вверх.
Основная часть телеги готова, осталось только создать и прикрепить колёса.
Создаём цилиндр при помощи команды «Add» - «Transform» - «Cillinder».
Разворачиваем его по оси Y и изменяем в размерах.
РЕКЛАМА
Переходим к редактированию объекта. Удаляем внутренние полигоны выбрав их
и применив команду «Mesh» - «Delete» - «Faces».
Выделяем грани объекта.
И при помощи выдавливания «E», добиваемся похожего результата.
РЕКЛАМА
Выделяем два ребра.
И нажимаем на клавишу «F».
Между двумя гранями создался полигон. Далее выбираем одну из граней.
РЕКЛАМА
Нажимаем несколько раз клавишу «F», пока пустые пробелы не заполнятся
полигонами.
Теперь необходимо выбрать полигоны через один.
И при помощи сочетаний клавиш «E» и «S», добиться следующего результата.
РЕКЛАМА
Удаляем эти полигоны.
Выбираем грани двух соседних границ и создаём на их месте полигон.
Так делаем с каждым.
РЕКЛАМА
Предпоследним шагом, выбираем грани по внутренней окружности и создаём на
их месте полигон. Так необходимо сделать с двух сторон.
Колесо готово, осталось только скопировать его «Shift» + «D» и поставить на
свои места.
Как сделать телегу цветной? Или как создать материалы?
Осталось накинуть материалы, дабы телега представлялаРЕКЛАМА
из себя
действительно телегу, а не белый кусок при рендере. Для этого, выбираем
получившийся объект, и в самом крайнем правом окне переходим на вкладку с
материалами.
Добавляем материал «+» и создаём новый.
РЕКЛАМА
Добиваемся коричневого оттенка в разделе «Diffuse».
Выбираем следующий объект и применяем для него этот же самый материал.
Для досок я создам более светлый материал, а для держателей бортов применю
тот же самый.
В результате у нас получился игровой объект. Лоу-польная телега, которую
можно использовать в играх, или же в создании артов.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как создать лоу-поли дерево в программе
Blender?
1
Включить звук
Пример того, что должно получиться
РЕКЛАМА
Запускаем программу Blender и попадаем в следующее окно.
запуск Blender
Здесь нас встречает «Начальная страница» программы, предлагающая открыть
ознакомится со справочной информацией о программе, или же открыть какойлибо из старых проектов. Позади неё находится рабочая сцена, а по краям
(сверху, справа, снизу и слева) интерфейс программы. Клацаем левой кнопкой
мыши по сцене, закрывая тем самым «Начальную страницу» программы.
Перед нами располагается сцена, на которой изображен трёх-мерный объект
(куб), камера, и источник освещения (лампа). Эти элементы, базовые объекты
любой сцены. Камера предназначена для ренедра изображения, лампа для
освещения, и куб, является этим самым объектом рендера.
Если мы нажмём «View» - «Camera», то камера редактора, подстроиться под
камеру находящуюся на сцене.
РЕКЛАМА
Чтобы отрендрить изображение, находящееся на сцене, необходимо нажать
кнопку «Render» или клавишу «F12», после чего будет произведено создание
изображения.
Вернуться обратно на сцену, можно клавишей «ESC».
Переходим к созданию модели дерева. Удаляем объект (куб) со сцены, для этого
выбираем пункт «Object» - «Delete». После чего подтверждаем удаление
выбранного объекта.
К слову, чтобы выбрать объект, необходимо навести на него курсор, и нажать
правую кнопку мыши. После чего объект окрасится оранжевой
рамочкой по
РЕКЛАМА
периметру.
Следующим шагом мы создаём цилиндр, из которого в дальнейшем будет
создан ствол дерева. Для этого в левом крайнем углу, переходим в раздел
«Create», а в последующем выбираем «Cylinder» или выбираем команду «Add» «Mesh» – «Cylinder».
На сцене появляется объект в виде цилиндра. Уменьшим количество его рёбер,
для этого, всё в том же левом окне, в поле «Vertices», поставим число 7.
Уменьшим размеры объекта в два раза. «Object» - «Transform» – «Scale».
РЕКЛАМА
И введём на клавиатуре число 0,5. После чего нажмём на левую кнопку мыши
или «Enter».
Теперь переходим непосредственно к редактированию объекта. Выбираем
цилиндр и жмём клавишу «Tab». Если же у вас нет клавиши «Tab». Выполните
следующие действия «Object Mode» - «Edit Mode».
Следующим шагом необходимо выбрать верхний полигон объекта, для этого
выбираем режим полигонов. Всего существует три режима: вершины, грани и
полигоны.
РЕКЛАМА
Наводим курсор на верхнюю точку и нажимаем ПКМ.
Полигон выбран, осталось только уменьшить его и развернуть в случайном
направлении. Для того, чтобы уменьшить полигон, нужно нажать клавишу «S»
или выбрать пункты, описанные выше: «Mesh» - «Transform» – «Scale».
Отдаляя и приближая курсор, вы можете менять ширину, высоту и длину
полигона.
Если же вы хотите изменять размеры только по одной координате, то
необходимо нажать клавиши X – ширина, Y – длина и Z – высота.
РЕКЛАМА
Уменьшаем ширину и длину полигона до примерных размеров:
Теперь необходимо развернуть полигон. Для этого нажмите клавишу «R» и
движениями мыши поверните полигон в одну из сторон. Клавиши «X», «Y», «Z»
так же помогут вам выбрать сторону вращения. Для тех у кого нет клавиши «R»,
нужно выбрать «Mesh» - «Transform» - «Rotate».
У меня получилось следующее:
РЕКЛАМА
Теперь вытягиваем ствол дерева вверх. Нажимаем клавишу «Е» или выбираем
пункт «Mesh» - «Extrude» - «Region»
И точно так же, движениями мыши, вытягиваем его вверх.
Повторяем операцию несколько раз, пока у нас не получится что-то похожее на
ствол дерева.
РЕКЛАМА
Когда вы добьётесь похожего результата, можно будет выходить из режима
редактирования объекта. Для этого нажмите «Tab».
Следующим шагом, создадим крону дерева. Для этого из левого меню или по
команде «Add» - «Mesh» - «UV Sphere» создадим шар.
Уменьшим его количество сегментов до 10 и сократим значение «Rings» до 6 в
левом окне.
РЕКЛАМА
Переместим сферу на место предполагаемой кроны увеличив размеры «S».
Теперь, если хотите, можете изменить положение вершин шара, для того, чтобы
предать разнообразный вид кроне дерева. Для этого нужно перейти в режим
«Edit Mode». Далее, выбрать режим вершин и перемещать их в различной
последовательности.
Для того чтобы изменить положение камеры редактора, необходимо зажать
колёсико мыши и движениями мыши вращать камеру.
У меня получилось следующее:
Как сделать дерево цветным? Или как РЕКЛАМА
создать
материалы?
Осталось накинуть материалы, дабы дерево представляло из себя
действительно дерево, а не белый кусок при рендере. Для этого, выбираем
крону дерева, и в самом крайнем правом окне переходим на вкладку с
материалами.
Нажимаем на «+», добавляя новый материал.
Далее «New».
РЕКЛАМА
У нас появляется новый созданный материал, белого цвета. Для того, чтобы
сделать его зелёным, необходимо нажать на белый прямоугольник в разделе
«Diffuse».
Откроется небольшое окошко с выбором цвета. Уводим маркер в сторону
зелёного.
Проделаем со стволом тоже самое. Окрашивая его в коричневый цвет.
РЕКЛАМА
В результате у нас получился игровой объект. Лоу-польное дерево, которое
можно использовать в играх, или же в создании артов.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как пользоваться UI кнопками в Unity?
1
2
Включить звук
На самом деле функций у кнопок в Unity больше, чем могло бы показаться на
первый взгляд и не всегда все реализуется самостоятельно с наскока без
мануалов.
Если вы делаете какое-то меню, то кнопки можно использовать, как обычно, то
есть, одно нажатие один вызов функции. Но если эта кнопка должна
реализовывать перемещение персонажа или это кнопка модификатор, бег
например, то подход необходимо изменить.
Для начала, думаю стоит рассмотреть простейший вариант как создать кнопку.
Одиночное нажатие UI кнопки
Для создания самой кнопки на канвасе заходим в меню и создаем объект кнопки.
РЕКЛАМА
Далее для работы с кнопкой нам нужен скрипт который будет принимать
события от кнопки.
Скрипт кнопки
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Button : MonoBehaviour
{
public void onClick()
{
Debug.log("клик");
}
}
Скрипт кинем на камеру. Создадим новое событие по клику и выберем там
объект камеры на котором висит скрипт.
РЕКЛАМА
При нажатии на кнопку мы будем просто выводить сообщение в консоль. Теперь
нужно связать эту функцию с необходимым событием на кнопке.
Готово, теперь при клике будет выводиться сообщение в консоль.
Работает!
Выполнение действия пока нажата UI кнопка
Вот мы и подошли к случаю, когда вам необходимо, что-либо выполнять пока
нажата кнопка.
Для решения этой задачи необходимо добавить компонент Event Trigger и
указать там нужные нам события, а так же прописать новый код в скрипте.
РЕКЛАМА
Скрипт кнопки.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Button : MonoBehaviour
{
public void onClick()
{
Debug.Log("клик");
}
bool Pressed = false;
public void onDown()
{
Pressed = true;
}
public void onUp()
{
Pressed = false;
}
void Update() {
if (Pressed) Debug.Log("Кнопка нажата");
}
}
В скрипте мы запоминаем, что кнопка была нажата, а затем ждем когда ее
РЕКЛАМА
отпустят. Все время между этими событиями выполняем полезное действие, в
нашем случае выводим сообщения в консоль.
За одно нажатие вывалилось очень много сообщений. Вместо них можно
заставить бежать персонажа, стрелять, присесть да и все что угодно вашей
фантазии.
Скачать пример можно по ссылке.
По умолчанию
Подписаться
Ваш комментарий
Влад П. 11 ноя
Очень сильно помогло в создании своей игры!
Ответить
1
Даниил Д. 10 д
что делать если кнопка не кликает
Ответить
Как сделать прыжок на Unity 3D
1
РЕКЛАМА
Узнать больше
Включить звук
Всем добра! Рад видеть на этой странице) Сегодня, я попытаюсь объяснить,
каким образом можно реализовать прыжок в Unity 3D, которую все мы так
любим. Делать мы это будем на примере 2D проекта, однако для 3D мало что
будет отличаться.
Итак, для начала определимся с тем что у нас будет в итоге. Персонаж будет
работать по физике, то-есть на нем будет компонент RigidBody. Прыжок будем
делать одиночный, если вам нужен двойной прыжок, можно будет разобрать его
в следующей статье. Собственно больше ни чего не будет, дабы не отвлекаться
ни на что кроме прыжка.
Настройка сцены для прыжков
Думаю персонаж будет выглядеть сегодня как то так.
Персонаж из еще не вышедшей игры)
Хм, персонаж есть, нужна поверхность по которой он будет прыгать. Да, ходить в
этом уроке мы его учить не будем, и так сойдет, как говориться) Однако, это не
сложно, и если кому то интересно, то можно написать статью и на эту тему.
С землей как то веселее!
Вроде-бы выглядит не плохо. Но если сейчас запустить игру то ни чего не будет
происходить. Нужно ведь развесить коллайдеры и риджидбоди. Сделаем это.
РЕКЛАМА
На персонажа нужно повесить компонент RidgidBody и, к примеру, BoxCollider2d.
А на землю только BoxCollider2D.
Коллайдер нужно растянуть на всю поверхность
так же и на персонаже
Компоненты на персонаже
РЕКЛАМА
компонент на земле
Земле нужно дать ТЕГ "ground", что-бы отличать от чего мы прыгаем.
РЕКЛАМА
Ну вот, теперь если запустить игру, то все так-же ничего не произойдет, но
теперь объекты на сцене подвержены физике.
Отлично! Теперь разберем алгоритм прыжка.
Если ( персонаж на земле и нажат пробел)
то прыгаем.
Иначе игнорируем пробел
Все просто, ни так ли? Но как определить на земле-ли персонаж, спросите вы?
Для этого нужно добавить на персонажа триггер, который будет реагировать на
землю и сообщать нам, что мы приземлились.
Добавим на игрока еще один коллайдер и поставим галочку isTrigger. И
перейдем, пожалуй, к скрипту.
триггер нужно разместить под персонажем и не забыть про галочку is Trigger!
Скрипт
В Unity прыжок можно сделать так. Даем игроку пинок вверх и он летит! Если
быть точнее, то в определенный момент нужно приложить к игроку
вертикальную силу с типом Impuls. Далее будет скрипт с пояснениями. Создаем
скрипт C# и бросаем его на игрока.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class jump : MonoBehaviour
{
bool is_ground = false;
//переменная которая хранит в себе значение, "на земле ли игро
Rigidbody2D player;
//так как мы часть обращаемся к физике, то не лишним будет зак
public float force = 6;
//сила с которой будет прыгать персонаж
void Start()
{
РЕКЛАМА
player = GetComponent(); //при старке сцены, получаем
компонент и сохраняем в переменн
}
void OnTriggerStay2D(Collider2D col){
if (col.tag == "ground") is_ground = true;
//если в тригере что то есть и у обьек
//то включаем переменную "на земле"
}
void OnTriggerExit2D(Collider2D col){
if (col.tag == "ground") is_ground = false;
}
//если из триггера что то вышло и у об
//то вЫключаем переменную "на земле"
void Update()
{
if (Input.GetKeyDown(KeyCode.Space) && is_ground)
//если нажата кнопка "
player.AddForce(Vector2.up * force, ForceMode2D.Impulse);
//то придаем ему силу
}
}
Теперь, если запустить игру в редакторе, то можно попрыгать с помощью
нажатий пробела! Великолепно! В Unity прыжок сделать совсем не сложно как
оказалось))
На этом, урок можно завершить. Пишите, о чем еще хотели-бы прочитать на
нашем сайте? И еще раз. Всем добра!)
Ссылка на Asset из урока: https://yadi.sk/d/BY0l_MYCRoFAWw
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
WiDi, или как из ноутбука создать второй
монитор?
1
Включить звук
Что такое WiDI?
РЕКЛАМА
Порой возникает ситуация, когда вам не хватает рабочего пространства и
необходим ещё один монитор. Но в вашем распоряжении лишь ещё один
старенький ноутбук, мощность которого оставляет желать лучшего.
Что же делать в этой ситуации? Выход как не странно очень прост.
С выходом операционной системы Windows 10, компания Intel позаботилась об
этой проблеме и создала технологию WiDi.
Intel Wireless Display, более известен как WiDi, беспроводная передача
контента с мобильного устройства (ноутбук, ультрабук, планшет) на телевизор
(Smart TV), разработанная компанией Intel. Технология базируется на стандарте
Wi-Fi. Позволяет воспроизводить 1080р HD-видео и 5.1 объёмный звук на
совместимых устройствах.
Другими словами, если у вас на устройствах установлена операционная система
Windows 10, вы можете сделать из одного ноутбука монитор, который является
дополнительным для основного.
Как использовать второй ноутбук в качестве монитора?
1) На ноутбуке, на который будет проецироваться изображение, открываем
«Параметры»;
2) Переходим в раздел «Система» и в левом меню ищем пункт «Проецировать
на этот компьютер»;
РЕКЛАМА
Сразу скажу, что на некоторых устройствах данная технология может не
поддерживаться. Если же у вас нет красного текста, говорящего об этом, можете
смело двигаться дальше.
3) Меняем разрешение на «Доступно везде»;
4) Подключаемся с двух устройств к Wi-Fi. Некоторые из ноутбуков обладают
возможностью раздавать Wi-Fi прямо с устройства. Если у вас нет такой
возможности, можете использовать свой телефон, как переносную точку, которой
необходимо подключится.
5) Далее на компьютере, который проецирует изображение. Открываем правую
шторку, где выбираем следующие пункты: «Правая шторка» - «Передавать на
экран» - «Подключение к беспроводному дисплею».
РЕКЛАМА
Если вы уже подключены к беспроводной сети Wi-Fi, а ваш второй компьютер
настроен и готов к проецированию, в данном окне у вас отобразиться
компьютер.
6) Выбираем устройство, к которому хотите подключиться. При подключении вы
увидите следующее окно:
После того как подключение произойдёт, второй ноутбук к которому вы
подключаетесь, начнёт проецировать изображение. Вам необходимо перейти в
раздел «Параметры экрана» и настроить монитор под себя.
РЕКЛАМА
Поздравляю, теперь вы можете работать на двух мониторах. На этом всё.
Автор статьи: Александр Каримов.
По умолчанию
Подписаться
Ваш комментарий
Александр Ди 25 ноя
Ваша инструкция не работает! У меня заблокированы пункты, где можно выбрать что-то. Вот скриншот:
https://vk.cc/aCXrp6
Ответить
Как подключить телевизор к компьютеру
вместо монитора?
К стационарному компьютеру в качестве монитора можно подключать телевизор.
Такое решение имеет свои плюсы и минусы. Существует несколько вариантов,
как подключить телевизор к компьютеру вместо монитора.
Какой телевизор подключать?
РЕКЛАМА
Устаревшие телевизоры на электронно-лучевых трубках не стоит даже пытаться
подключить. Часто это невозможно технически. Кроме того, выпуск таких
аппаратов давно прекращен и уровень безопасности для пользователя
оставляет желать лучшего.
Плазменные телевизоры дорогие, а разрешение у них хуже, чем у
жидкокристаллических.
Практически единственный вариант – ЖК телевизор с диагональю 26-27
дюймов. У устройств с меньшей диагональю нет преимуществ перед обычным
монитором. Если диагональ больше, на небольшом расстоянии пользоваться
устройством будет некомфортно.
Преимущества и недостатки
Основное преимущество использования телевизора как монитора – большая
диагональ и комфортный просмотр видео. Кроме того, у телевизора больше
портов, к которым можно подключать различные внешние устройства. Если
телевизор закрепить на стене, им можно попеременно пользоваться и как ТВ, и
как монитором.
К недостаткам использования телеприемника в качестве монитора относятся:
•
Высокая стоимость;
•
Запаздывание (хорошо заметно, если наблюдать за перемещениями мыши
на экране).
Эффект запаздывания особенно будет значим, если компьютер используется
для игр.
Высокая яркость и контрастность экрана современных ТВ приводит к
переутомлению глаз. Лучшим решением будет размещение телевизора на стене.
Тем более, что таким образом можно сэкономить место.
Все методы соединения компьютера с телевизором можно разделить на
проводные и беспроводные. Рассмотрим наиболее часто применяемые способы.
Подключение через hdmi
РЕКЛАМА
Интерфейс hdmi качественно передает как видеосигнал, так и звук. Порт есть
практически на всех видах современной электронной техники. Связать два
устройства через hdmi очень просто. Достаточно выполнить следующие
действия:
•
Подсоединить разные концы кабеля к телевизору и компьютеру;
•
В качестве источника сигнала выбрать hdmi;
•
Дождаться, пока установится соединение.
В случае некорректного отображения картинки нужно поменять разрешение
экрана в настройках. После этого компьютер нужно перезагрузить.
Использование dvi и vga
Все современные устройства оснащены хотя бы одним из таких интерфейсов.
Разъем VGA сейчас считается устаревшим вариантом, а в тонких ноутбуках
последнего поколения вообще не предусмотрен.
В продаже есть специальные переходники dvi-vga. Для передачи звука нужно
также использовать аудио-кабель со штекерами 3,5 на концах. Все переходники
РЕКЛАМА
и кабели можно купить в специализированных магазинах электроники.
Алгоритм подключения следующий:
•
Подключить один конец кабеля к компьютеру, а второй – к телевизору;
•
Подключить штекеры аудио-кабеля;
•
В качестве источника сигнала выбрать dvi или vga.
Недостатком перечисленных методов является необходимость использования
кабелей и переходников. От этого можно избавиться, если выбрать
беспроводной метод подключения. Рассмотрим один из наиболее
распространенных – через wi-fi.
Подключение через wi-fi
Сначала нужно приобрести и настроить роутер. Нюансы настройки можно узнать
у Интернет-провайдера. Источник сигнала нужно подключить в нужное гнездо
роутера. Как правило, оно выделяется цветом.
У современных моделей ноутбуков подключение к домашней wi-fi сети
происходит без проблем. Нужно только знать ее логин и пароль.
Стационарные компьютеры не всегда обладают модулем беспроводной связи. В
этом случае нужно купить адаптер wi-fi сигнала, который подобно флешке
вставляется в один из портов usb.
В зависимости от модели, у телевизоров с возможностью подключения к сети wifi можно его осуществить одним из 2 способов:
•
Подключить телеприемник непосредственно к сети, если у него есть
соответствующий модуль;
•
Подсоединить TV к домашнему роутеру через кабель Ethernet-Ethernet
(предварительно нужно убедиться в наличии гнезда на телевизоре.
Если подключение устройств прошло успешно, нужно выполнить настройку сети,
следуя указаниям на экране телевизора. Как это сделать, можно прочитать в
инструкции к телеприемнику или найти подробности в Интернете.
Подведем итоги
Для использования возможностей большого экрана, можно в качестве монитора
использовать телевизор. Наиболее удобный способ связать телеприемник и
персональный компьютер – использовать возможности беспроводного
соединения.
Модуль wi-fi может быть встроен непосредственно в телеприемник, но такие
модели стоят ощутимо дороже. Более дешевое решение – подключить TV к
роутеру через порт Ethernet.
РЕКЛАМА
Процесс подключения зависит от модели телевизора и обычно подробно описан
в инструкции. Подробную инструкцию можно также найти в сети Интернет.
Проводные способы соединения устройств используют порты hdmi, vga или dvi.
Они обеспечивают высокое качество видеосигнала.
Не рекомендуется в качестве мониторов использовать телевизоры с диагональю
более 27 дюймов. Помимо отсутствия комфорта, эти устройства дают слишком
большую нагрузку на зрение.
Из телевизоров для использования в качестве мониторов подходят только
жидкокристаллические. Они обеспечивают высокое качество изображения,
отсутствие зернистости и приемлемую цену
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как изменить яркость экрана на
компьютере?
Включить звук
РЕКЛАМА
Наверно у всех бывало, смотришь кино ночью и тут бац! Вспышка света!
Эффект конечно крутой, в фильме ярко и в комнате тоже, но не всегда
приятный. Да и работать ночью с ярким экраном неудобно.
На ноутбуках яркость экрана меняется легко, а вот ПК почему-то лишили данной
возможности. Все мониторы настраиваются с кнопок, яркость там есть, однако
всегда тянутся к монитору что-бы настроить яркость как-то неудобно.
На прямую, программно настройками яркость экрана компьютера ни как не
изменить. Но есть выход. Можно затемнить саму картинку на экране! А если у
вас монитор с адаптивной подсветкой, то он подстроится под картинку и сбавит
яркость.
Для себя я нашел программу под названием Care Your Eyes. Программа
предназначена для уменьшения нагрузки на глаза синего света монитора. Но
можно выключить эту корректировку и сбавить только яркость. У программы
есть бесплатная версия, в которой можно менять только яркость, что нам
собственно и нужно😉
Так она выглядит
При нажатии левой кнопкой по иконке, программа включается или выключается.
Правой настраивается яркость.
Вот так просто можно снизить яркость монитора на компьютере под windows.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как смотреть YouTube в режиме
телевизора?
1
РЕКЛАМА
Включить звук
Всем привет! Когда-то я писал о том как можно смотреть ролика на мониторе
компьютера, а выбирать их на телефоне, так как это реализовано для
телевизора. Однако, Google поменяли сайт youtube.com/tv и теперь он доступен
только для тех самых телевизоров и приставок.
Но не беда! Это можно обойти, при чем достаточно просто!
В конце статьи есть еще более простой способ)
Как обойти ограничение YouTube.com/tv
Для этого нам необходимо поставить расширение, от самих Google для смены
user-agent (Имя, как представляется ваш браузер, сайтам).
Итак, что нужно сделать, что бы ютуб заработал:
Скачать расширение ссылка. После установки, в правом верхнем углу
появиться иконка.
Нажмите на нее правой кнопкой мыши и выберите пункт "параметры".
Вы увидите окно ввода новых параметров.
В первое поле нужно указать любое имя для настройки. Например "TV".
Второе поле, это то как браузер будет представляться сайтам. Напишем там, что
у нас телевизор Lg с диагональю 60 дюймов, а почему бы и нет? 😉
Значение: "Mozilla/5.0 (Web0S; Linux/SmartTV) AppleWebKit/537.36 (KHTML,
like Gecko) QtWebEngine/5.2.1 Chr0me/38.0.2125.122 Safari/537.36 LG
Browser/8.00.00(LGE; 60UH6550-UB; 03.00.15; 1; DTV_W16N); webOS.TV-2016;
LG NetCast.TV-2013 Compatible (LGE, 60UH6550-UB, wireless)". Всю эту
огромную строку нужно туда вставить.
Третье поле, название группы. Я указал там так же "TV".
Четвертое оставляем как есть.
Пятое указываем "TV", оно будет отображаться на иконке.
Собственно все. Жмем на иконку, выбираем наш телевизор и идем на
РЕКЛАМА
youtube.com/tv. Теперь у вас все будет работать как надо) Далее настраиваем
по инструкции тут.
ВНИМАНИЕ!!! Теперь ваш браузер везде будет представляться телевизором.
Что-бы этого не происходило, после просмотра нужно сменить режим обратно.
Жмем на иконку и выбираем Chrome -> Default
UPD Еще один способ: Нашел расширение для хрома которое заменяет все эти
действия само ССЫЛКА. Нужно просто его установить и идти на
https://www.youtube.com/tv.
Однако жалуются что после установки в браузере появились всплывающие
сайты. Устанавливайте на свой страх и риск.
На этом все. Всем спасибо за внимание, и приятного просмотра!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как включить и пользоваться ADB?
2
1
Перейти на сайт
Включить звук
Что это такое?
ADB - Это Android Debug Bridge, что переводиться как "отладочный андроид
мост". Служит он, как уже ясно из названия, для отладки андроида или
отдельных приложений. С его помощью можно делать все действия, которые
может делать пользователь и даже больше, однако для "больше" нужен ROOT
доступ.
Чаще всего, ADB используется для прошивки или изменения каких то настроек,
скрытых файлов и тд. Так-же можно просматривать логи прямо в реал-тайме
(для этого есть спец. программы, которые куда удобнее командной строки),
устанавливать программы, менять настройки и все в таком духе.
Я например использую подключение для тестирования своих андроид проектов.
Нажимаешь кнопку "Build and run" и программа или игра собирается в пакет,
отправляется на телефон и устанавливается, после чего еще и запускается.
Удобно. Именно о таком способе использования и пойдет речь сегодня.
РЕКЛАМА
Как включить ADB?
Для того что-бы включить ADB на вашем устройстве на базе андроида,
необходимо выполнить несложный ряд действий.
•
Зайти в настройки -> О телефоне
•
Нажимать на "Номер сборки", пока не появиться сообщение "вы стали
разработчиком".
•
Выйти в меню настроек и найти новый пункт "Для разработчиков"
•
Включить пункт "отладка по USB"
По сути, это все, для включения ADB. Но для работы еще необходимы драйвера.
Скачать универсальные можно тут . Но лучше поискать именно для своего
устройства, так-как работать может не корректно.
Конечно, для работы нужна сама программа ADB для пк. Точнее это архив с
несколькими утилитами. Вот ссылка на официальную страницу от Google.
ссылка. На странице есть ссылка на архив для windows, mac, linux. Жмем
"Download SDK Platform-Tools for Windows" или другую платформу.
Распаковываем архив в C:/adb для удобства.
Как пользоваться?
Пользоваться можно через командную строку или UI интерфейс. Через
командную строку делается это так:
•
Пуск -> выполнить или WIN+R
•
Пишем команду "CMD"
•
Переходим в папку с ADB с помощью команды "CD C:/adb"
Далее пишем команды которые необходимы. Например, проверим, подключился
ли телефон по мосту.
Пишем "adb devices". В консоли пробегут строчки о запуске сервера и выдастся
список подключенных девайсов
c:\adb>adb devices
List of devices attached
* daemon not running. starting it now on port 5037 *
* daemon started successfully *
List of devices attached
1d886e2 device
Последняя строчка означает, что телефон подключен. Отлично!
Теперь можно вводить любые доступные команды, список которых можно
посмотреть тут.
Консольки, это конечно хорошо, но давайте разберем конкретный пример.
Предположим, вы разрабатываете игру на Unity. Вам необходимо ее проверить
на телефоне. Что для этого нужно? Просто подключите телефон к пк, а в Unity в
окне Build выберете устройство из списка. Далее жмем кнопку "Build and run" и
ждем. Готово.
Как использовать ADB по WIFI?
Да, да, вам не показалось, полный контроль можно получить и без проводов и
РЕКЛАМА
да, это опасно. Однако, подключиться к телефону можно только
если разрешить
это делать.
•
Во-первых нужно в меню разработчика включить эту функцию (есть не на
всех устройствах).
•
Во-вторых она выключается при перезагрузке.
•
И в-третьих при первом подключении с неизвестного устройства вылезет
запрос на подтверждение, можно ли подключиться.
Однако, не все так просто. Что-бы все заработало, кабель все же понадобиться.
1. Подключаем девайс по USB
2. Открываем консоль и переходим в папку ADB, как уже делали выше.
3. Убеждаемся что девайс и комп в одной Wi-Fi сети.
4. Пишем adb tcpip 5555
5. Пишем adb connect IP_ДЕВАЙСА. Адрес можно подсмотреть в настройках
wifi вашей сети.
Обычно после этого достаточно выполнять только пункт 5. После этого ADB
должен работать без проводов. Пользоваться им точно так же как и по проводу.
По умолчанию
Подписаться
Ваш комментарий
Петр Молчанов 2 д
C:\adb>adb devices
"adb" не является внутренней или внешней
командой, исполняемой программой или пакетным файлом. вот такое мне отвечает cmd и что с этим
делать?
Ответить
Как подключить A4988 к Arduino
Перейти на сайт
Включить звук
Содержание
•
Описание
•
Характеристики
•
Подключение к arduino
•
Подключение к RAMPS 1.4
•
Настройка тока
•
Настройка микрошага
РЕКЛАМА
Описание
A4988 - Это драйвер шагового двигателя, достаточно популярный из-за своей
цены и функционала. Часто используется в 3D принтерах или других не больших
домашних ЧПУ станках.
A4988
Характеристики A4988
•
Напряжения питания: 8-35 В
•
Режим микрошага: 1, 1/2, 1/4, 1/8, 1/16
•
Напряжение логики: 3-5.5 В
•
Максимальный ток на фазу: - 1 А без радиатора; - 2 А с радиатором
•
Защита от перегрева и короткого замыкания
•
Размер: 20 на 15 мм
Подключение A4988 к Arduino
РЕКЛАМА
Подключение A4988 к Arduino
•
ENABLE – включение/выключение драйвера
•
MS1, MS2, MS3 – контакты для установки деления шага
•
RESET - cброс микросхемы
•
STEP - Пин для сигналов от контроллера, один импульс один шаг
•
DIR – Если подать на пин +3.3V-5V, то вращение происходит в одну сторону,
если там будет 0, то в другую.
•
VMOT – питание для двигателя (8 – 35 В)
•
GND – Земля или минус
•
2B, 2A, 1A, 1B – для подключения обмоток двигателя
•
VDD – питание микросхемы (3.5 –5В)
Подключение к плате RAMPS 1.4
Правильное расположение драйверов DRV8825 и A4988 на плате Ramps
Обратите внимание, на то, каким образом должен стоять драйвер, неправильное
расположение может и скорее всего выведет ваш драйвер из строя. В
остальном, подключение не должно вызвать у вас, какие-либо, сложности. Для
деления шага на плате предусмотрены джамперы прямо под колодкой драйвера.
Настройка тока двигателя на A4988
На плате драйвера предусмотрен потенциометр для регулировки тока. Для
настройки понадобиться мультиметр, для замера напряжения на потенциометре.
РЕКЛАМА
Расположение токоограничительных резисторов и потенциометра Vref
Формула Vref для A4988 изменяется от номинала токочувствительных
резисторов (Обведены на фото выше). . Обычно подписаны R050 или R100.
Vref = Imax * 8 * (RS)
Imax — максимальный ток двигателя;
RS — сопротивление резистора. В моем случае RS = 0,100.
Для 17HS4401 Vref = 1,7 * 8 * 0,100 = 1,36 В.
Рабочий ток двигателя равен 70% от тока удержания. Умножим полученные
значения чтобы двигатель не грелся при простое.
Для 17HS4401 Vref ист. = 1,36*0,7 = 0,952 В.
Подключаем драйвер к микроконтроллеру, включаем и меряем напряжение Vref
на драйвере. Если оно не соответствует нужному нам номиналу, а оно скорее
всего будет не будет соответствовать, крутим потенциометр в какую то сторону и
смотрим что поменялось. Доводим до нужного нам значения и радуемся, ведь
ток на драйвере теперь настроен!
Настройка микрошага A4988
Для настройки микрошага на данном модуле, нужно подать напряжение на
определенные пины.
Таблица делителя шага A4988
На плате Ramps 1.4 предусмотрены специальные джамперы, для переключения
микрошага, находятся под колодкой самого драйвера, подписаны как M0, M1, M2
или MS0, MS1, MS2.
Примеры кода
РЕКЛАМА
Программа крутит вал сначала в одну сторону, затем в другую.
// пины для подключения контактов STEP, DIR
#define STEP_PIN 3
#define DIR_PIN 2
// задержка между шагами двигателя
#define DELAY_STEPS 10
// количество шагов на 1 оборот
#define STEP_ROUND 200
void setup() {
// режим для STEP и DIR как OUTPUT
pinMode(STEP_PIN, OUTPUT);
pinMode(DIR_PIN, OUTPUT);
// начальные значения
digitalWrite(STEP_PIN, 1);
digitalWrite(DIR_PIN, 0);
}
void loop() {
// Крутимся в одну сторону
digitalWrite(DIR_PIN, HIGH);
//
1 оборот
for(int i = 0; i < STEP_ROUND; i++) {
digitalWrite(STEP_PIN, HIGH);
delay(DELAY_STEPS);
digitalWrite(STEP_PIN, LOW);
delay(DELAY_STEPS);
}
// Затем меняем направление и крутимся в другую сторону
digitalWrite(DIR_PIN, LOW);
// сделать 1 оборот
for(int i = 0; i < STEP_ROUND; i++) {
digitalWrite(STEP_PIN, HIGH);
delay(DELAY_STEPS);
digitalWrite(STEP_PIN, LOW);
delay(DELAY_STEPS);
}
}
Драйвер шагового двигателя A4988. Обзор и подключение к Arduino
РЕКЛАМА
Так же вы можете прочитать про подключение и настройку драйвера DRV8825,
который является приемником этого драйвера на странице "Как подключить
DRV8825 к Arduino".
Или приобрести товар на Aliexpress по самой выгодной цене, ссылка.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как обойти авторизацию Google на
телефоне?
Включить звук
Нередко в нашей жизни бывают такие моменты, что в один прекрасный день
появляется новое устройство - смартфон. Как именно к вам в руки попадает
телефон совершенно не важно. Ведь вы могли его найти, или бабушка/дедушка
(другой родственник) оставили в наследство, это не важно. Главное то, что он у
вас есть и вы хотите пустить его в дело. Вот только проблема - пароль, а если
его и сбросить телефон просит вас авторизоваться в Google аккаунте. А после
авторизации не пропускает дальше. Как не странно, но каждый смартфон по
своему уникален, и у вас не получиться подобрать ключик к любому устройству,
поэтому в этой статье речь пойдёт о конкретной марки телефона, а именно
Alcatel Onetouch 4034D на Android 6.0.
РЕКЛАМА
Что такое Google авторизация?
Google авторизация - самая противная штука, которая может встать у вас на
пути и что бы вы не делали, вам её не сломать.
Думаю не стоит объяснять что разработкой Android занимается всеми известная
компания Google. Именно поэтому в некоторых из прошивок существует
привязка к аккаунту Google и когда вы сбрасываете настройки телефона,
делаете hard reset всего телефона. При включении он всё равно вас ни куда не
пропустит, выставив вам небольшой списочек проблем.
Что делать?
Не стоит волноваться, нет ничего не возможного.
Для начала нам нужно попасть в поисковик Google. Да, это то самое окно, откуда
можно открывать различные приложения и делать запросы в интернет.
Сделать это можно несколькими способами:
Okey Google - функция приложения Google, которая открывает поисковик,
работает только в том случае, если включена в самом приложении.
Выйти через клавиатуру в настройки языка и удерживать долго
центральную клавишу телефона - так же приведёт к запуску
приложения.
РЕКЛАМА
Перейти в экстренный вызов, и удерживать центральную клавишу
телефона - запуск приложения Google.
Почему поисковик Google?
Всё дело в том, что из этого приложения можно перейти куда угодно, главное
только знать как называется приложение которое вы хотите открыть.
Так вы можете перейти в Настройки android'a и попробовать форматировать
устройство полностью.
Вы также можете перейти в галерею и скинуть все важныеРЕКЛАМА
для вас фотографии
на другой телефон.
Или же пойти дальше и открыв встроенный браузер установить на телефон
какой-нибудь лаунчер, в последствии чего пользоваться телефоном как
полноценным устройством.
Минусы
Несмотря на то, что вы получаете полный доступ ко всем данным телефона,
существуют и минусы от которых не избавиться.
1. Нестандартный Launcher - нагружает систему и не использует некоторых
функций устройства.
2. Экран блокировки - напрочь отказывается работать, даже если поставить
сторонний.
3. Шторка уведомлений - не работает, чтобы включить "Мобильные данные"
или "Wi-Fi", и всё то, что должно быть под рукой, приходиться активировать
из настроек.
4. Переключение между приложениями - заблокировано. Приходиться
закрывать приложение и открывать другое по новой, что не есть удобно.
РЕКЛАМА
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как прошить LG RAY X190?
1
Включить звук
Предыстория
Не так давно мне на ремонт принесли аппарат LG x190 с проблемой, не видит
сим-карты. Как выяснилось у телефона отсутствовала софтварная часть
модема. Как она пропала неизвестно, однако сразу было принято решение
прошить аппарат.
Привычным движением руки, я зашел на всем известный сайт 4PDA, где
половина ссылок оказалась битыми. В обсуждениях нашел прошивку, прошил
как обычно, имеющимся у меня FlashTool. Ну все, подумал я, и начал включать
телефон. Однако телефон подумал иначе и перестал включаться совсем. Там
же в обсуждениях писали мол если что-то не работает пробуйте другие версии
программы. Ну я и попробовал штук 10. Результатов это не дало.
Почитав повнимательнее понял, что я упустил очень важную деталь. Вместе с
прошивкой шла и нужная программа, а так же, файл без которого другие
программы и не могли одолеть данный телефон.
Данной программой телефон прошился без проблем. Далее оставалось только
восстановить IMEI и помощью инженерного меню и дело было в шляпе.
Вывод. Нужно быть внимательнее, не все телефоны шьются одинаково. Как в
данном случае файл загрузчика отличался и не давал прошиться без него.
Пошаговая инструкция
1. Скачать прошивку и программу с инструкцией по ссылке.
2. Распаковать архив
3. Зайти в папку manual
РЕКЛАМА
4. Установить программу D2_MultiPort Flash Download Tool_v1.0.0
Setup.exe
5. Запускаем программу
6. Выбираем Sctter файл
7. Проверяем, что DA(download agent) выбран DA_SWSEC_V10.bin (Обычно
уже выбран)
8. Жмем Scan
9. Подтверждаем сброс портов
10. Подключаем выключеный телефон с зажатой громкостью вниз
11. Должна появиться загрузка и надпись "Scan Success" на против одного
поля
12. Жмем Start рядом с этим полем
13. Ждем
14. Проверяем телефон на работоспособность
Выбор Scatter Файла
РЕКЛАМА
Выбор DA Download Agent
Сканирование устройств
Процесс прошивки LG X190
Если слетели IMEI
Если при наборе в телефоне *#06# у вас выдает Null, то вам необходимо
прописать серийники самостоятельно, но писать нужно именно родные!
Посмотрите под батареей какие IMEI имеет ваш телефон и прописывайте только
их!
Для того, чтобы прописать имей, нужно зайти в инженерное меню с помощью
команды *#*#3646633#*#*
Далее в меню заходим сюда
CDS Information > Radio Information > Phone 1
IMEI 1
AT+ EGMR=1,7,"ВАШ Серийник номер 1″
После + должен быть пробел.
IMEI 2
AT+ EGMR=1,10,"ВАШ Серийник номер 2 ″
Далее перезагружаем телефон и все готово!
РЕКЛАМА
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Корутины в Unity. Что это и как
использовать?
Включить звук
Что такое корутины?
Coroutine - Это такие же функции, которые вы уже наверняка используете, но
они выполняются параллельно основному потоку.
Тут стоит уточнить, параллельно не значит асинхронно. То есть, если вы
запихнете свой "тяжелый" код в кучу корутин которые будут работать
параллельно, программа работать быстрее не будет.
РЕКЛАМА
Наглядный пример
Зачем же тогда нужны корутины?
Они помогут нам упростить свой код. К примеру, необходимо плавно менять цвет
спрайта.
Можно, конечно, делать это в Update, но корутину можно написать так что-бы
она, что-то делала раз в пол секунды или в секунду. И для этого не нужно будет
проверять каждый раз сколько времени прошло с последнего вызова Update.
Вот пример, который выведет сообщение спустя пол секунды после его запуска.
IEnumerator YourCoroutine() {
yield return new WaitForSeconds(0.5f);
Debug.Log("Прошло пол секунды");
}
А если обернуть в цикл? Он будет выполняться каждые пол секунды.
IEnumerator YourCoroutine() {
while(true){
yield return new WaitForSeconds(0.5f);
Debug.Log("Прошло пол секунды");
}
}
Замените 0.5f на нужное значение для получения нужной задержки.
Кстати для запуска такой функции-корутины в нужном месте необходимо
написать:
StartCoroutine("YourCoroutine");
или
StartCoroutine(YourCoroutine());
Yield, что это?
Эта команда, отдает процессорное время основному потоку и продолжает
выполнение корутины с этого места когда произойдет необходимое событие, а
событий есть достаточное количество.
1.Продолжить после следующего FixedUpdate
yield return new WaitForFixedUpdate();
РЕКЛАМА
2. Продолжить через некоторое время
yield return new WaitForSeconds(0.1f);
3. Продолжить после следующего LateUpdate и рендеринга сцены
yield return new WaitForEndOfFrame();
4. Продолжить после другой корутины:
yield return StartCoroutine(AnotherCoroutine());
5. После текущего Update
yield return null;
6. По завершении скачивания
yield return new WWW(someLink);
7. Завершить корутину
yield return break;
Как завершить корутину?
Иногда корутину нужно завершить преждевременно. Для это есть несколько
путей.
•
StopAllCoroutines()
•
StopCoroutine(«YourCoroutine»)
•
Уничтожить родительский GameObject
Делаем выводы
Корутины удобны в некоторых случаях и иногда без них совсем туго, поэтому
советую вникнуть в их суть. Часто они помогают облегчить код и сэкономить
время. И помните, корутины это не потоки!)
Всем добра!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать сохранение в Unity через
файлы?
РЕКЛАМА
Включить звук
Довольно часто в играх можно найти функцию сохранения и загрузки некоторого
прогресса прохождения в играх. Это фишка засела настолько глубоко в нашей
жизни, что и зачастую в реальности хочется просто сохраниться, а когда придёт
время, начать заново проживать жизнь от какого-либо момента.
Если говорить по научному, то: сохранение игры — запись на какое-либо
постоянное запоминающее устройство текущего состояния прохождения
компьютерной игры, с возможностью вернуться к нему в будущем.
Даже в стандартных играх на Windows, взять например карты, существуют
сохранения текущей партии. Так к примеру, если открыть игру Microsoft Solitaire
Collections, а далее выбрать режим игры и перемещать карты. То при повторном
открытии, можно заметить, что карты остались на тех местах, на которые вы и
переместили их.
РЕКЛАМА
Как сделать сохранение в файл?
Перед тем как перейти к множеству строк кода, я бы хотел вам объяснить, как
будет работать пример, на котором и собираюсь рассказать принцип сохранения
данных в файл. За основу я возьму небольшую сценку, в которой присутствует
текстовое поле, и две кнопки, одна из которых будет сохранять данные, а другая
извлекать их из файла.
Сцена для сохранения и загрузки данных из файла
Ни чего сложно, вводим текст в текстовое поле, нажимаем клавишу сохранить,
очищаем поле, нажимаем клавишу загрузить, получаем результат.
Переходим к написанию скрипта, в первую очередь нам необходимо подключить
две библиотеки:
using System.IO;
using UnityEngine.UI;
Данные библиотеки позволяют работать с файлами, а также с UI элементами
Unity3D.
Следующим шагом объявляем переменные, которые будем использовать при
работе с созданием файла и записи в него данных. Ну и собственно, создаём
саму функцию, отвечающую за создание файла и записи в него данных.
public Text textFild; // текстовое поле
public string path = ""; // путь к файлу
public string nameFile = "test.txt"; // название файла
РЕКЛАМА
public void OnSave() { // функция сохранения
StreamWriter sw = new StreamWriter(path + "/" + nameFile); // создаём файл
sw.WriteLine(textFild.text); // записываем в файл строку
sw.Close(); // закрываем файл
}
Перед тем как запустить игру, не забудьте закинуть скрипт на какой-либо из
элементов, а также настроить его, указав наименование файла, текст из
элемента InputField.
Настройка скрипта
Кроме этого, не забудьте установить кнопке сохранения, функцию, отвечающая
за сохранения данных в файл.
Настройка кнопки сохранения
Запускаем игру, жмем на кнопку и с удивительными глазами смотрим на
результат.
РЕКЛАМА
Результат сохранения
Как можно заметить в указанной мною папке, создался текстовый документ, в
который и занеслась наша строка.
Как сделать чтение из файла?
С чтением из файла дела обстоят аналогично.
public void OnLoad() // функция чтения
{
StreamReader sr = new StreamReader(path + "/" + nameFile); // открываем файл
textFild.transform.parent.GetComponent<InputField>().text = sr.ReadLine(); // читаем с
sr.Close(); // закрываем файл
}
Указываем у кнопки загрузки - функцию отвечающую за загрузку данных.
Кнопка загрузки
Запускаем проект и проверяем:
РЕКЛАМА
До нажатия на кнопк
После нажатия на кнопку
Именно таким способом можно реализовать загрузку и сохранение данных в
Unity3D.
Данную систему, можно более развить, записывая в файл целый джейсон,
предварительно превратив его в обычный текст.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как плести фенечки? Коротко и ясно
РЕКЛАМА
Включить звук
В данной статье Вы не найдете подробной истории происхождения фенечек. На
этой странице я попытаюсь коротко и понятно объяснить техники плетения
фенечек (в оригинали называются "Браслеты Дружбы" - "friendship bracelet").
Однако, для общего развития я напишу, что браслеты происходят от индейцев
Северной Америки, они дарили их в знак дружбы, после чего фенечки переняли
хиппи, которые и распространили эти браслеты по всему миру.
Как же выглядят фенечки и какие виды бывают?
Бывают феньки с узорами, текстом или даже картинками. Ниже приведены
некоторые их примеры.
РЕКЛАМА
Как плести косым плетением
Берем нужное количество ниток - для начала обычно берут 6, но Вы можете
взять любое другое количество. Длина ниток рассчитывается по размеру
запястья того, кто будет носить феньку. Однако стандартные размеры около 6070 см. Лишнее в конце можно отрезать, а доплетать недоразмер не удобно.
Итак, берем нитки и завязываем узелок, отступая примерно 8-10 см для
завязочек. Узел самый обычный, что бы нитки не распустились.
На фото размеры не соблюдены, так как фенька плелась специально для
наглядности.
Виды узлов
Узел влево, узел вправо, узел влево-вправо и узел вправо-влево, да-да, ни чего
не понятно. Но все проще чем кажется.
#0. Как плести фенечки. Базовый курс
РЕКЛАМА
Первый узелок
Далее, для получения радужного узора, необходимо заплетать узелки на каждой
нити по очереди. Для начала нужно закрепить нити на какой-либо поверхности.
Часто используют зажимы для бумаги и книгу или что-то подобное, так же
приклеивают скотчем. Я же просто придавил клавиатурой узелок, не скажу, что
очень удобно, но работать можно.
Теперь нужно сделать так называемую "четверочку" или так называемый "Узел
вправо". Берем нить слева и делаем, как показано на фото ниже.
РЕКЛАМА
Продеваем нить снизу. Должно получиться что-то вроде этого.
Затягиваем узел и делаем еще раз, такой же с той же нитью. Главное не
перепутайте нить, в данном примере нить слева должна обвязать все нити по
очереди.
После нескольких таких узелков должно получиться что-то подобное.
Выглядит пока так себе, согласен, однако продолжаем плести дальше, до тех
пор, пока нить слева не окажется справа. После чего берем самую левую нить и
повторяем те же действия снова. Получится уже 2 ряда узелков.
РЕКЛАМА
2 ряда фенечки
Продолжаем в том же духе, нити слева меняются по кругу, с ними же меняется и
цвет фенечки.
4 ряд
РЕКЛАМА
6 ряд
Далее я решил показать, что будет, если плести в другую сторону.
Плетение в другую сторону
Лучше так не делать, получается не то. Если нужно менять цвета в другом
направлении, то нужно плести узлы в другую сторону, но нити брать так же,
слева направо.
В итоге у меня получился уродливый, но наглядный пример обычной фенечки из
6 нитей.
РЕКЛАМА
#1. Самая простая фенечка (Candy stripe) [★☆☆☆☆]
Плетение прямым узлом
Плетение прямым узлом несколько отличается от косого, фенечка выглядит
совсем иначе, а также на ней можно рисовать целые картины.
Фото с сайта https://www.livemaster.ru/item/26413125-ukrasheniya-fenechka-pryamoe-pletenie
РЕКЛАМА
Заключение
Это только малая часть всего, но для начинающего "фенькоплета", думаю, будет
достаточно. Надеюсь все было понятно, не очень затянуто и вам поможет эта
статья!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать ссылку Вконтакте, словом?
Включить звук
Доброго времени суток! Вы наверное замечали в разных постах Вконтакте, что
вместо ссылки, отображается слово. Вам стало интересно как это сделать, и вот
вы здесь! Статья будет не большая, но полезная. Ссылка слово выглядит как
обычная ссылка в интернете, но может ссылаться только на человека или
группу. На внешние сайты такую ссылку не сделаешь.
РЕКЛАМА
Вот так выглядит ссылка словом
Как сделать ссылку словом на человека?
Делается все достаточно просто, для начала вам необходимо узнать ID человека
на которого вы хотите сделать ссылку словом.
•
Переходим на его страницу
•
Копируем ссылку
•
Убираем из ссылки "https://vk.com/"
•
Профит! ID у нас)
Должно получиться как то так.
Из этого https://vk.com/xxbalansxx, получаем это xxbalansxx
Теперь начинаем писать сообщение или пост, в котором хотим разместить
ссылку. В месте, где нужна ссылка словом пишем "@нужный ID (название
ссылки)". В моем случае у меня получается как то так @xxbalansxx (Ссылка
словом вконтакте)
После отправки сообщения или поста, текст заменит ссылка.
Как сделать ссылку словом на группу Вконтакте?
Делается все аналогично, только теперь необходимо узнать ID группы. Точно так
же заходим в группу, копируем ссылку, удаляем лишнее и готово. Теперь можно
запостить ссылку на группу, так же, в сообщении или посте на стене.
ссылка на группу
ID группы вконтакте
РЕКЛАМА
Как сделать ссылку слово на группу вконтакте
Так выглядит ссылка в сообщении
Итоги
Сделать ссылку словом Вконтакте, достаточно просто, и это может быть весьма
удобным в составлении постов для группы. Так же вместо @ можно
использовать * все будет работать точно так же. Еще вместо @id (название)
можно использовать вид [ссылка|слово]. Как говориться, кому как удобнее)
Сразу хочу ответить на вопрос: "а можно ли сделать ссылку на внешний сайт?".
Нет. Сделать такую ссылку нельзя, так же как и на альбом, запись, вики страницу
или что-либо другое кроме страницы пользователя или группы.
На этом думаю можно закончить статью. Всем спасибо за внимание, был рад
видеть вас на своем сайте, всем успехов!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как создать выпадающий список Select на
HTML
Включить звук
В HTML формах предусмотрено множество элементов. Поля
ввода текста,
РЕКЛАМА
радиокнопки, чекбоксы, поля выбора даты. Все эти элементы дают возможность
пользователю вводить какую-то информацию. Но на этом типы полей форм не
заканчиваются. Далее в этой статье речь пойдет о выпадающих списках.
Сам выпадающий список select в большинстве создается внутри формы form.
Но для отдельных случаев можно разместить список вне ее, указав ему
значение атрибута form, равным идентификатору формы.
Выпадающий список обязательно должен содержать перечень позиций,
доступных для выбора. По умолчанию, пользователь может выбрать лишь одну
позицию из предложенных. Для случая, кода потребуется выбор не одной, а
нескольких позиций, списку нужно добавить атрибут multiple.
Чтобы на стороне сервера php-сценарий смог однозначно идентифицировать
выпадающий список, ему указывается атрибут name с произвольным значением.
По этому значению (имени списка) и будет происходить идентификация списка
серверным скриптом.
Сами же позиции обозначаются тэгом option. Это парный тэг, поэтому его
закрытие необходимо. Между открывающим и завершающим тэгом следует
указать наименование позиции. Это наименование и будет фигурировать на
экране, когда пользователь загрузит веб-страницу. Однако, при отправке формы,
на сервер отправится не содержимое элемента option, а значение, указанное в
атрибуте value этого элемента.
Чтобы при загрузке страницы по умолчанию выбирался какой-то из пунктов
списка, ему нужно назначить атрибут selected. А для блокировки возможности
выбора позиции списка используется атрибут disabled.
Стоит отдельно отметить возможность группировки позиций внутри списка. Для
этого элементы option обертываются в тэг
. Этот тэг группирует элементы списка в группу, имя которой задается атрибутом
label.
Количество позиций внутри списка не ограничено, однако излишне длинный
список может вызывать возникновение полосы прокрутки.
Напоследок приведем пример верстки select-списка:
<form action=”path/to/server/script.php” method=”POST”>
<select name=”city”>
<optgroup label="Первая группа">
<option value=”Moscow”>Москва</option>
<option value=”Novosibirsk”>Новосибирск</option>
</optgroup>
<option value=”Omsk”>Омск</option>
</select>
</form>
РЕКЛАМА
Порой, использование выпадающего списка – самое удачное решение. При
загрузке страницы этот элемент занимает всего одну строку, однако при
раскрытии, вся заключенная в нем информация открывается взору
пользователя.
В интернет-магазинах, в большинстве форм регистрации, списки являются
незаменимым элементом формы!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать выстрелы в Unity?
Включить звук
Как и всегда, есть несколько путей решения проблемы. Какой выбрать, решать
вам. Например, Вы хотите что-бы пуля была большой и летела медленно, тогда
ваш вариант это физическая пуля. Нагрузка больше из-за расчетов физики, но
эффект броска снежка или камня есть. А вот если вы делаете автомат и пуль
много, их все равно не видно, можно сделать через рейкаст, что собственно все
и делают, а физику полета пули рассчитывают заранее, видим мы только
эффект от прилетевшей пули, иногда с эффектом трастера.
Для начала рассмотрим все в теории, а потом уже возьмемся за реализацию и
тестирование.
Теория
Физическое тело в виде снаряда
Итак, у нас есть задача бросить камень, надеюсь не в меня) Для этого делается
следующее:
•
В момент нажатия на ЛКМ создается объект
•
Мы получает этот объект и толкаем его в нужном направлении
•
Далее движок считает все за нас, мы только смотрим
•
Возможно создаем эффекты приземления
РЕКЛАМА
Все просто. Часто именно такой подход и необходим. Так можно симулировать,
достаточно медленные снаряды, которые не часто вылетают из оружия. К
примеру, снежки, камни, ядра пушек, картофель из пататогана). Проблемы
начинаются когда необходимо создать что-то дальнобойные или
скорострельное.
При быстром движении такие снаряды могут пролетать сквозь объекты. Способ
обхода этого есть, но нагрузка на процессор чуть выше обычного физического
тела, а на дальнем расстоянии снаряд все равно особо не видно, так зачем
грузить процессор?
Если же нам хочется создать много объектов, проблемы в принципе такие же.
Они могут пролетать сквозь объекты, грузить процессор так же
скорострельность оружия ограничена размером объекта, так как он будет
задевать предыдущий снаряд и они полетят ни так как хотелось бы.
Как же быть? Для таких целей обычно используют рейкаст
Рейкаст для реализации выстрела
В простейшем случае работает это таким образом:
•
Мы выпускаем луч в нужном направлении
•
Определяем куда он попадет
•
рисуем эффект попадания или делаем что то еще
Для расчета падения пули можем провести расчет по скорости и дальности,
затем опустив попадание ниже. У такого подхода есть свой минус. Пуля может
пролететь сквозь стену если мы ее не просчитаем сами.
Пример как пуля пролетает препятствие
Как решить данную проблему?
Можно после получения конечной точки пустить еще один луч и проверить
соприкосновения еще раз, это не совсем правильно но не так затратно по
ресурсам.
Можно запустить симуляцию всего полета "на паузе". Расчет требует времени и
соответственно ресурсов, однако точно просчитает полет пули. Это почти так же
как и в варианте с физическим объектом, но расчет ведется отдельно от
текущего времени и выдается только результат.
Так же выполняется создание обьекта и его пинок в нужном
направлении но с
РЕКЛАМА
игнорированием реального времени.
Либо по школьной физике просчитываем полет тела сами, но зачем? Все равно
каждую точку проверять нужно на столкновения.
Практика
Физический снаряд
Начнем практику с кидания камней в стену, стену сделаем разрушаемой, для
большего веселья.
Тестовый стенд
Стрелять будем в точку, без поворота камеры.
using UnityEngine;
public class ShotToClick : MonoBehaviour
{
public GameObject Bullet;
public float Power;
void Update()
{
if (Input.GetMouseButtonDown(0)){
GameObject b = Instantiate(Bullet, transform.position, transform.rotation);
b.GetComponent<Rigidbody>().AddForce(Vector3.forward * Power, ForceMode.Impulse);
}
}
}
Тут все просто, как и описывалось выше, создается объект и мы его пинаем
вперед, все.
РЕКЛАМА
Первый выстрел
Последствия
Путь луча
Принцип описан выше, сцена та же самая, код чуть ниже. Для Визуализации я
буду создавать "пулю" в точке соприкосновения луча и объекта. В реальном
проекте, там нужно оставлять следы от пуль, искры, осколки, все что захотите.
using UnityEngine;
public class ShotToClickRaycast : MonoBehaviour
{
public GameObject Bullet;//только для визуализации
public float Power;
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0)){
Ray ray =
РЕКЛАМА
new Ray(transform.position, transform.forward);
RaycastHit hit;
if (Physics.Raycast(ray,out hit)){
hit.rigidbody.AddForceAtPosition(ray.direction * Power, hit.point, ForceMo
Instantiate(Bullet, hit.point, transform.rotation);
}
}
}
}
При клике мгновенно появляется наш снаряд в месте куда он должен был
попасть. Если у нас не большая локация, пуля летит быстро, то можно
пренебречь скоростью пули и стрелять прямо так.
Так же можно добавить поведение оружия. Отдача, точность, разброс и тд. Тут
уже полностью от ваших хотелок.
Итоги
В данной статье я привел лишь примеры того как можно сделать выстрелы в
unity. Надеюсь она вам поможет определиться как действовать дальше и у вас
получиться хорошая стрелялка =)
Скачать можно тут.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
3 способа. Как сделать форму обратной
связи на html?
Включить звук
Форма обратной связи - используется, как не странно, для
связи пользователя
РЕКЛАМА
сайта с администратором. В ней пользователь может сообщить о каких то
ошибках на сайте или спросить о чем-либо разработчика.
Существует несколько способов реализовать данную фичу у себя. Их можно
поделить по уровню сложности, а так же по требованиям от хостинга.
•
Способ №1. Форма обратной связи на html + css + php (функционален,
расширяем, относительно сложный способ)
•
Способ №2. Форма обратной связи только на html от стороннего сервиса
(простота установки, функционален)
•
Способ №3. Форма для связи, реализованная по средствам ссылки для
почтового клиента. При клике по ней открывается ваша почта, в которой уже
вписан нужный email для связи. (просто, но и нет ни каких функций или
возможностей)
Способ №1. Форма обратной связи html + php.
Для данной формы вам потребуется:
•
Хостинг с поддержкой PHP
•
Знания HTML+ CSS
•
Знания PHP
Начнем с создания PHP файла который будет обрабатывать запросы
пользователей на сервере. Он должен, проверить, все ли необходимые поля
были заполнены и если все нормально, отправить сообщение.
<meta http-equiv='refresh' content='3; url=https://you-hands.ru'>
<meta charset="UTF-8" />
<?php
if (isset($_POST['name']) &amp;&amp; $_POST['name'] != "")//если существует атрибут NA
$name = $_POST['name'];
else die ("Не заполнено поле \"Имя\"");//если же атрибут пустой или не существует то з
if (isset($_POST['email']) &amp;&amp; $_POST['email'] != "") //тут все точно так же ка
$email = $_POST['email'];
else die ("Не заполнено поле \"Email\"");
if (isset($_POST['subjects']) &amp;&amp; $_POST['subjects'] != "")
$sub = $_POST['subjects'];
else die ("Не заполнено поле \"Тема\"");
if (isset($_POST['message']) &amp;&amp; $_POST['message'] != "")
$body = $_POST['message'];
else die ("Не заполнено поле \"Сообщение\"");
$address = "YOUR-EMAIL@MAIL.RU";//адрес куда будет отсылаться сообщение для администра
$mes
= "Имя: $name \n";
//в этих строчках мы заполняем текст сообщения. С помо
$mes .= "E-mail: $email \n";
$mes .= "Тема: $sub \n";
$mes .= "Текст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$em
РЕКЛАМА
if ($send) //проверяем, отправилось ли сообщение
echo "Сообщение отправлено успешно! Перейти на <a href='https://You-hands.ru/'
else
echo "Ошибка, сообщение не отправлено! Возможно, проблемы на сервере";
?>
Далее давай те напишем HTML код формы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Форма обратной связи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form name="form" action="mail.php" method="post" id="form_message">
<h2>Форма обратной связи.</h2>
<p> <div class="titles">Ваше имя*</div> <input class="input" name="name" type=
<p> <div class="titles">Электронная почта*</div> <input class="input" name="em
<p> <div class="titles">Тема сообщения</div> <input class="input" name="subjec
<p> <div class="titles">Текст сообщения:</div><textarea name="message" cols="2
<p><input id="submit" value="Отправить" type="submit" /></p>
</form>
</body>
</html>
Ну и конечно же файл CSS, что-бы все облагородить)
.titles{
width: 140px;
float: left;
}
#form_message{
box-shadow: 0 0 10px rgba(0,0,0,0.5);
border-radius: 5px;
margin:10px;
padding: 10px;
width: 320px;
height:330px;
}
#form_message input,textarea{
border-radius: 5px;
width: 170px;
}
#submit{
height: 50px;
float: right;
}
#form_message h2{
РЕКЛАМА
text-align: center;
}
Скачать с Я.Диск: https://yadi.sk/d/hohX1ZdUAWX_7Q
Вот, что получилось в итоге.
Способ №2. Сервис для формы обратной связи.
Для данного способа вам понадобиться:
•
Хостинг HTML
•
Знание HTML приветствуется
У Google и Яндекса есть отличные сервисы для создания различных форм,
опросов и всего подобного. Вам остается настроить все, что вам нужно в
визуальном редакторе, получить код и вставить на нужной странице. Собственно
все, можно настроить уведомления на почту или просматривать результаты в
ручную.
РЕКЛАМА
Я собрал вот такую форму на сервисе Яндекса.
Куча различных виджетов уже готовы и доступны для вас
РЕКЛАМА
Уведомления на почту
После составления формы, нужно лишь скопировать полученный по кнопке
"поделиться" код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя.
Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь
пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит
такая ссылка вот так:
<a href="mailto:name@rapidtables.com">Отправить сообщение</a>
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
<a href="mailto:name@rapidtables.com?subject=YOUR_SUBJECT">Отправить сообщение с темой</a>
При клике по такой ссылке, пользователь перейдет в клиент электронной почты
и сможет отправить вам сообщение.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как самостоятельно сделать
медицинскую маску из марли?
Включить звук
В период борьбы с коронавирусом, спрос на медицинские маски сильно возрос,
вследствии чего масок в аптеках стало меньше. Однако такую мед маску можно
РЕКЛАМА
сделать своими руками в домашних условиях из подручных
средств.
Так-же ее можно просто купить, например с Алиэкспресс по ссылке.
Что стоит помнить?
1. Маска не спасает от вируса, однако помогает предотвратить заражение
вместе с другими мерами предосторожности.
2. Вирус меньше пор в маске, но маска способна снизить распространение.
3. Делать лучше в 2-4 слоя, возможно со вставкой из марли.
2 способа как сшить мед. маску
Для начала посмотрим на то как выглядят такие маски.
Обычная аптечная маска
РЕКЛАМА
Примерно такая же, но сшитая из обычной ткани
Маска по шаблону
Итак, на маски мы насмотрелись, пора бы уже сшить что-нибудь.
Способ 1. Со складками
Можно делать как из марли так и из ткани. Так-же марлю можно вшить внутрь.
1. Берем ткань размером 20см на 36см.
2. Складываем ее пополам рисунком внутрь
3. Сшиваем то что сложили
4. Выворачиваем получившийся рукав рисунком наружу
5. Отмеряем с нижней стороны 3.8 см (нижняя это либо там где мы зашили
либо там где складка).
6. Ставим метку и проводим линию
7. Отмеряем от нее еще 2.5см и так же делаем метки
8. Отмеряем еще 2 раза по 2.5см
9. Делаем складки по получившимся меткам
10. Заворачивает по краям и сшиваем
11. Пришиваем резинки
В принципе на данном этапе маска готова. Однако можно для красоты пришить
кромки по краям.
Как сшить многоразовую медицинскую маску своими руками.
РЕКЛАМА
Способ 2. По выкройке
Марлю точно так-же можно вшить внутрь
1. Скачиваем выкройку по ссылке. В файле есть метка в дюймах. Размеры под
разные возраста.
2. Вырежьте 4 детали, 2 из которых в зеркальном отражении с припуском в 0.60.7см
3. Сложите заготовки попарно и сшейте пары между собой посередине
4. Затем прошейте верх и низ
5. По краям сверните ткань так что-бы получилось место под резинку
6. Проденьте резинку
Готово!
Как сшить многоразовую медицинскую маску из джинсовой ткани.
Сделать маску от вирусов дома, можно любым другим способом. Главное что-бы
она закрывала рот и нос. Остальное на ваш вкус и цвет.
Так же маску можно купить с Алиэкспресс. Например по ссылке.
http://ali.pub/4n2z68
Будьте здоровы! Всего доброго!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
РЕКЛАМА
Как определить кто вам звонит?
Включить звук
Зачастую бывают такие моменты, когда на ваш телефон звонит кто-то, кто не
записан в вашей телефонной книге. И это становиться очень подозрительно,
поскольку по ту сторону могут быть злоумышленники или тот человек, с которым
вам просто не хочется общаться. Стоит ли отвечать на неизвестный номер?
Зависит от вас.
Что не следует делать в таких случаях?
Если всё же номер телефона с которого вам звонят кажется не известным, стоит
пренебрегать некоторым правилам.
1. Не отвечайте на номера, в которых явно видно что используется не
операторский код. (Пример: 8-800)
2. Не устанавливайте ни какие дополнительные приложения по типу
GetContect. Какой вред это несёт, можно прочитать здесь.
3. Если же всё таки ответили, не сообщайте личные данные, это может быть
опасно.
РЕКЛАМА
Как узнать чей номер?
На самом деле, очень просто. Каждый из нас пользуется проверенным
приложением "Сбербанк Онлайн".
Именно через него и можно узнать имя звонившего вам человека.
Заходим в Сбербанк, и переводим на указанный номер, к примеру, 1 рубль
При переводе средств, можно будет заметить Имя и Отчество клиента,
использовавшего данный номер в качестве привязки к карте.
Вот так вот просто, можно узнать кто именно вам звонил.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Как сделать прозрачный фон в
Photoshop?
РЕКЛАМА
Включить звук
Иногда появляется необходимость вырезать объект с одной фотографии на
другую или же сделать прозрачный фон. Для этого нужно для начала вырезать
объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли
нужный вам объект, то лучше постараться найти равномерный, контрастный
фон, если же у вас уже есть фотографии и другие сделать не получиться то,
придется действовать так как есть, однако работать с такой фотографией будет
сложнее.
Делаем прозрачный фон изображения. 3 разных способа.
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
1. Жмем на замочек на единственном слое, для того чтоРЕКЛАМА
бы можно было
удалять его "насквозь", делая "отверстия" в фотографии.
2. Теперь, нужно выбрать инструмент "волшебная палочка". Она выделяет
объекты по контурам и помогает выполнению нашей миссии)
3. Далее зажимаем ЛКМ (левую кнопку мыши) и проводим по фону.
РЕКЛАМА
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это
поправить зажимаем "ALT" и проводим по тому участку который выделился
лишним, тем самым показываем программе, что она выполнила выделение
неправильно. Photoshop использует нейронные сети для таких операций,
поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон
удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было
удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
РЕКЛАМА
1. Выбираем инструмент для кадрирования и выделяем нужную область на
изображении.
2. Далее нужно нажать Enter и картинка обрежется, как и задумывалось.
Готово! Осталось сохранить в нужный формат и вставить на любую
фотографию.
Сохранение фотографии в png
1. Открываем меню "файл" и ищем там "Экспортировать как".
РЕКЛАМА
2. Выбираем в поле "формат", "png". Проверяем чтоб стояла галочка
"прозрачность" и нажимаем "экспортировать все". Сохраняем файл и рудуемся)
Было
РЕКЛАМА
Стало
Вот так можно сделать прозрачным фон. Все делается достаточно просто, но
иногда выделить предмет бывает трудно и придется повозиться. Полученную
картинку можно накладывать на фотографии. У Вас обязательно все получиться,
главное захотеть!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
Какие команды ADB можно использовать?
Включить звук
В статье про то как включить и пользоваться ADB мы разобрали только само
включение, а вот, что конкретно можно сделать пропустили. Чтож исправим это.
Работать будем под Windows 10 в среде PowerShell. Также будем считать, что
телефон уже подключен к компьютеру и определяется.
Копирование файла на устройство и обратно
Команда PUSH - толкаем в телефон
Для передачи файлов на устройство есть команда PUSH или в переводе,
"толкать". Мы заталкиваем файл в телефон.
Первый аргумент указывает на файл который мы хотим передать, а второй
куда хотим поместить.
Если во второй аргумент передать кроме пути еще и имя для файла то он будет
переименован.
•
Для удобства положим нужный файл рядом с ADB.exe
•
Запустим консоль от туда же
•
Выполним команду adb push your_file.txt /sdcard
•
Видим ответ на нашу команду, если это, что-то похожее на your_file.txt: 1
РЕКЛАМА
file pushed. Значит все прошло удачно.
Команда PULL - тянем из телефона
Эта команда обратна предыдущей. Она тянет файл с телефона на компьютер.
Первый аргумент это файл на устройстве, а второй место куда поместить на пк.
Если не указывать второй параметр, то файл будет помещен в место от куда
была запущена консоль.
Выполнив команду adb pull /sdcard/your_file.txt, мы обнаружим файл в папке
где находились в консоли, то-есть рядом с adb.exe.
Установка и удаление приложений
Установка APK
Для установки приложения с пк сразу на телефон есть команда adb install. Ей
нужно передать apk файл для установки.
adb install your_application.apk
У этой команды есть несколько режимов. Если приложение уже установлено и
его нужно обновить необходимо установить флаг -r, иначе получим ошибку. Если
нужно понизить версию то -d. Или установить сразу на флешку -s
•
Обновить -r
•
Понизить -d
•
Установить на флешку -s
adb -r install your_application.apk
После выполнения команды, приложение установиться на телефон и будет
готово к работе.
Удаление приложения с телефона
Аналогично установке, можно и удалять приложения. Для этого существует
команда
adb uninstall org.your.app
Где org.your.app, название пакета нужного приложения.
Просмотр логов системы
Очень полезным бывает посмотреть ошибки или предупреждения приложений
на телефоне. Это помогает устранить проблемы со своими или чужими
приложениями, которые работают как то не правильно. Для этого существует
команда
adb logcat
Вы сразу начнете видеть сообщения приложений в реальном времени, но их
часто очень много и уследить за тем, что действительно нужно, бывает сложно.
Для того что бы было удобно, можно использовать специальные флаги запуска.
•
adb logcat com.your.app - просмотр лога определенного приложения
•
adb logcat com.your.app:E - через двоеточие можно установить параметр
фильтрации сообщений. Например :E выводит только ошибки. V, D, I, W, E,
F, S
•
Вместо названия пакета приложения можно поставить звездочку *, тогда
будут отображаться все приложения, а их уже можно отфильтровать
например только на ошибки :E
•
adb logcat -c - Удаляет все логи с устройства
РЕКЛАМА
Резервное копирование
Копирование слепка устройства на пк
Можно сделать слепок, или бэкап устройства для последующего его
восстановление в прежнее состояние. Для этого есть простая команда
adb backup настройки файл_куда_сохранить_все
Настройки
•
-apk Сохранит все APK файлы
•
-system Сохраняет системные приложения
•
-all Сохраняет все приложения
•
-obb Сохраняет файлы приложений, которые скачиваются например для игр
•
-shared Сохраняет данные приложений, сохранения, настройки...
•
-f Выбрать название для бэкапа, если не указывать будет стандартное имя
backup.ab
После запуска, на телефоне нужно будет подтвердить копирование. Так-же
можно установить пароль на архив.
Восстановление из резервной копии
Для восстановления достаточно передать команде adb restore имя файла
бэкапа.
adb restore backup.ab
Перезагрузка в различные режимы
С помощью ADB можно перезагрузить устройство в режим recovery или
fastboot. Обычная перезагрузка конечно тоже есть.
•
adb reboot - Перезагрузка
•
adb reboot recovery - Перезагрузка в рекавери
•
adb reboot bootloader - Перезагрузка в Fastboot
Итог
Это не все команды для работы с устройствами, но одни из основных. Так же
можно запустить linux командную строку от устройства и выполнять команды уже
от нее.
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
РЕКЛАМА
Как сделать ссылку кнопку или кнопку
ссылку на HTML? По 3 способа!
Включить звук
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать
кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая
ссылка "<a href="адрес">Ссылка" выглядит не красиво, и не всегда подходит
по дизайну вашего сайта. Так же иногда возникает необходимость сделать
обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет
происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений.
Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью
написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые
напишем чуть-чуть ниже.
<link rel="stylesheet" href="link_button.css">
<a href="https://you-hands.ru">Ваша ссылка</a>
А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они
преобразуют ее в кнопку.
a{
padding: 10px 10px;/* отступы от текста до краев */
text-decoration: none;/* убираем декорирование */
-moz-appearance: button; /* преобразование для Firefox */
-webkit-appearance: button; /* преобразование для Chromium */
}
РЕКЛАМА
Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели
сделать такую кнопку изначально. Просто оберните картинку кнопки тегом ""!
<a href="you-hands.ru"><img src="button.png"></a>
Правда, теперь, если вы захотите сменить текст, вам придется нарисовать
кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени
загрузки страницы. Такой способ можно использовать для создания сложных
кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в
первом методе мы использовали стили кнопок "по умолчанию", сейчас же мы
нарисуем свою кнопку "с блэк джеком и контуром!".
<link rel="stylesheet" href="link_button_3.css">
<a class="ssilka" href="https://you-hands.ru">Ваша ссылка</a>
.ssilka{
border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание ссылки*/
}
Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и
написать стиль для нее. Текст меняется легко и не загромождает html код. Также, такая ссылка будет индивидуальной в отличие от первого способа, где
заменялись все ссылки.
РЕКЛАМА
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы
рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите
использовать кнопку отдельно от формы, например что бы перенаправить
пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как
обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с
учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а
внутри разместить одну лишь кнопку.
<form action="https://you-hands.ru" method="GET">
<button type="submit" >Кнопка как ссылка</button>
</form>
Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию,
которая будет перенаправлять пользователя куда нам нужно. И сделаем это так,
чтоб можно было использовать эту функцию быстро и удобно в будущем.
<script type="text/javascript">
function GoUrl(url){
location.href=url;
}
</script>
Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для
любой кнопки.
<button type="submit" onClick="GoUrl('https://you-hands.ru')">Кнопка как ссылка 2</button>
Третий способ
Этот способ очень похож на второй, однако используется немного по другому.
Отдельный JS код нам не понадобиться
<button type="submit" onClick="location.href='https://you-hands.ru'">Кнопка как ссылка 3</butt
Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите
пользоваться именно вы, решать вам. Если остались какие-то
вопросы, можно
РЕКЛАМА
задать их в комментариях на сайте. Удачи!
По умолчанию
Подписаться
Ваш комментарий
Расскажите, что вы об этом думаете?
РЕКЛАМА