МУЛЬТИМЕДИЙНЫЙ ОБУЧАЮЩИЙ КОМПЛЕКС РАЗДАТОЧНЫЙ МАТЕРИАЛ: КАК ПИСАТЬ ДЛЯ ВЕБ
реклама

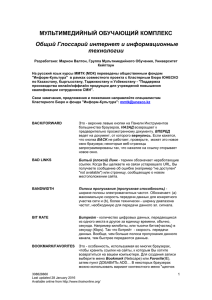
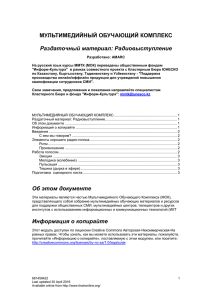
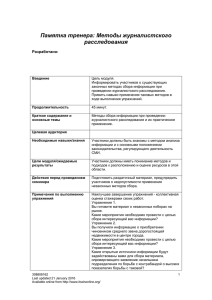
МУЛЬТИМЕДИЙНЫЙ ОБУЧАЮЩИЙ КОМПЛЕКС РАЗДАТОЧНЫЙ МАТЕРИАЛ: КАК ПИСАТЬ ДЛЯ ВЕБ Разработано: Марион Валтон, Группа Мультимедийного Обучения, Университет Кейптаун На русский язык курсы ММТК (МОК) переведены общественным фондом "Информ-Культура" в рамках совместного проекта с Кластерным Бюро ЮНЕСКО по Казахстану, Кыргызстану, Таджикистану и Узбекистану - "Поддержка производства онлайн/оффлайн продукции для учреждений повышения квалификации сотрудников СМИ". Свои замечания, предложения и пожелания направляйте специалистам Кластерного Бюро и фонда "Информ-Культура": mmtk@unesco.kz МУЛЬТИМЕДИЙНЫЙ ОБУЧАЮЩИЙ КОМПЛЕКС ................................................................ 1 РАЗДАТОЧНЫЙ МАТЕРИАЛ: КАК ПИСАТЬ ДЛЯ ВЕБ ......................................................... 1 Об этом документе .................................................................................................................. 1 Информация о копирайте ....................................................................................................... 1 От страницы к экрану .............................................................................................................. 2 Стратегии письма .................................................................................................................... 2 Навигационная риторика ................................................................................................. 3 Стратегии, унаследованные от «печати»....................................................................... 4 Перевернутые пирамиды и как писать для Веб ............................................................ 5 Написание микроконтента ............................................................................................... 6 Написание метаданных ................................................................................................... 6 Стратегии в помощь сканирующим читателям ..................................................................... 7 Пишем для информационного сообщества: новые веб жанры - блоги, слэшдоты, совместные новости. ............................................................................................................... 7 Об этом документе Эти материалы являются частью Мультимедийного Обучающего Комплекса (МОК), представляющего собой собрание мультимедийных обучающих материалов и ресурсов для поддержки общественных СМИ, мультимедийных центров, телецентров и других институтов с использованием информационных и коммуникационных технологий (ИКТ) для усиления сообществ и работы по развитию. Информация о копирайте Этот модуль доступен по лицензии Creative Commons Авторская-Некоммерческая-На равных правах. Чтобы узнать, как вы можете использовать эти материалы, пожалуйста, прочитайте «Информацию о копирайте», поставляемую с этим модулем, или посетите: http://creativecommons.org/licenses/by-nc-sa/1.0/legalcode 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 1 От страницы к экрану Успех вашего Веб-сайта сводится к качеству слов, которые вы публикуете на нём. Слова – это ваш фундаментальный актив и строительные камни. Ваши метаданные, разделы и навигация состоят из слов. Ваше содержание зависит от слов. В поисковой системе индексируются слова и люди ищут, используя слова. Так почему же так много Веб-сайтов относятся к слову с неуважением. (Джерри Мак Говерн) В Сети читатели становятся юзерами. Исследования показывают, что веб-юзеры имеют высокую целенаправленность – они имеют тенденцию искать и совершать навигацию активно, с учетом своей особой цели, и они, как правило, спешат. Как отмечает Стив Круг «Веб-юзеры и акулы должны постоянно двигаться, иначе они умрут». Перемещаясь по сайту, читатели воспринимают большинство сайтов как указатели на автобаме. Когда они останавливаются, чтобы прочитать что-либо, это означает, что они хотят проскользить взглядом по поверхности сайта, чтобы убедиться, что это им необходимо. Не смотря на это, когда они находят что-то действительно для них интересное, они глубоко погружаются в это, распечатывают это, и следуют по линкам, чтобы лучше это изучить. Исследования показывают, что люди сначала фокусируют взгляд на центре веб страницы, разыскивая там содержание или «хорошую начинку» (информацию). Если они не находят того, что ищут в центре, то после сканируют левый, а затем правый край страницы, который обычно содержит меньше информации – там навигация и т.п. элементы. Обычно люди не любят засилья слов на веб-сайтах. Это не удивительно, мы знаем из исследований, что чтение с экрана намного сложнее чтения с листа – люди читают на 25% медленнее и менее сосредоточенно, чем с листа. Важным фактом является то, что люди не любят многословия изначально, когда они не видят содержания, которое соответствует их потребностям. Если им что-то интересно, веб-юзеры готовы проводить за чтением часы, даже при избытке информации. Если люди охотятся за информацией целенаправленно, как они это делают? Некоторые исследователи предлагают концепцию «информационного аромата», которая помогает нам понять, что происходит. Люди получают намёк от чего-то на сайте, что это может привести к чему-то интересному – эти намёки называются «информационным ароматом». Для писателя важно знать, как люди выделяют «информационный аромат» из текстового потока: маленькие кусочки текста, помещенного на сайт, содержат важные метки, которые веб-юзеры ищут – поисковые модули, URLs, названия, заголовки, текстовые ссылки, тизеры, лид-параграфы. Большинство вышеперечисленных исследований были проведены в США, в большинстве случаев среди относительно богатых и высокообразованных людей, живущих в технически развитых городах, таких как Сан-Франциско. В данном контексте важно помнить, что скользящее и сканирующее чтение обычно присуще людям, которые привычно сталкиваются с огромным количеством печатной информации. Читательское поведение в сети может варьироваться в зависимости от сложности текста, языка и уровня знаний. Стратегии письма Тем не менее, все эти исследования предлагают определенные правила для написания веб-текстов. Цепь информации развивается по «правилу большого пальца», которое переводит особенное качество Сети в количество (например, посмотрите Jakob Nielsen, Jared Spool, and Steve Krug). 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 2 Навигационная риторика В сети люди перемещаются не линейно и совершенно непредсказуемо, не читая страницу за страницей. Веб-сайты вынуждены снабжать людей ориентационной информацией или, так называемой, «навигационной риторикой», чтобы помочь им принять решение, в каком направлении следует двигаться. Мы называем это «гипертекстовой риторикой» или «навигационной риторикой». Это стиль написания и дизайна, который помогает читателю в принятии решения во время навигации по сети. Мы говорим о стиле письма, который помогает людям, когда они нажимают на ссылку (точка выхода, отправления), ведущую на новую веб-страницу (точка входа), и когда они хотят просмотреть информацию, которая есть на этом конкретно сайте («ориентация»). Проще говоря, мы должны снабдить пользователя информацией: куда он собирается, где он находится, и как его нынешняя позиция стыкуется с информационной архитектурой этого сайта. Информация точки отравления (выхода) В точке отправления мы требуем ясных и информационно насыщенных слов на ссылках, заголовков ссылок, тизеров или слоганов. Эта информация особенно важна, если её открытие требует длительной загрузки. Ясная «точка выхода» помогает людям решить, стоит ли данная ссылка того, чтобы на неё кликать или нет. Необходим текст на ссылке с достаточной информационностью (может быть до 7 слов длиной), чтобы помочь людям сделать выбор. Названия ссылок применяются не часто, но тоже помогают в принятии решения: идти по данной ссылке или нет. Навигационные системы также снабжают людей отправной информацией, и их цель быть информационными, на сколько это возможно, не загадочными. Навигация должна использовать названия, уже давно принятые в сети (прим. Home- Домой, About Us – О нас, Site Map – Карта сайта, Search – Поиск), ожидания того, что пользователь «поведется» на новые названия - напрасны. К тому же, восприятие пользователями навигационной системы и структуры сайта можно протестировать, если дать им возможность рассортировать набор карточек с обозначенными на них названиями на разные группы и создать темы самим. Информация прибытия (входа) Название страницы и заголовки очень важны как информация входа. Если человек нажал на ссылку, и страница загрузилась, то ему необходимо знать, где он находится, и что он может ожидать от этого нового местонахождения. Если страница не обладает такой важной «информацией входа», то пользователь не будет уверен, в правильности своего выбора. Информация ориентации Во время просмотра веб-страниц и других гипертекстовых документов, пользователи зачастую теряются (дезориентируются), поэтому полезно внедрять элементы, отображающие структуру сайта и местонахождение пользователя в этой структуре. Основная (постоянная) и вторичная навигации важны, так как, выполняя функцию краткого обзора, ориентируют нас относительно остальных разделов на данном сайте. Навигация часто организованна по принципу «рыбий глаз» (в строке навигации происходит увеличение имени раздела, на котором вы сейчас находитесь). Подобно тому, как это показано в навигационной полосе MWeb-портала, изображенного ниже: 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 3 Другой способ помощи – называется «хлебные крошки» (отображение разделов в дополнительной полосе навигации согласно иерархической или древовидной структуры сайта). Стратегии, унаследованные от «печати» Хороший сайт – сайт, широко использующий многовековые принципы традиционной печатной журналистики. Некоторые из методов были адаптированы для усиления "информационного аромата" в Интернете. Они включают лид-параграфы, стиль перевернутой пирамиды, таглайны, совмещенные с логотипом сайта, и короткие "тизеры" или "кикеры", которые добавляют наглядности линку. Все эти методы включают использование сжатой резюмирующей информации, дающей пользователям общее понимание предлагаемой информации, чтобы они имели достаточно оснований для того, чтобы кликнуть на нужном им элементе. Выделенные цитаты и заголовки помогают "сканирующим" читателям получать доступ к более детальной и более насыщенной информации из длинных частей текста без необходимости их полного прочтения. 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 4 Перевернутые пирамиды и как писать для Веб Академическое письмо обычно использует структуру пирамиды, которая заставляет читателя пройти через долгую аргументацию, прежде чем он достигнет кульминации. Эту структуру можно рассмотреть на левой схеме. Рис1: Традиционная структура академической статьи Рис 2: Традиционная структура статьи журналиста Структура журналистской статьи, прежде всего, отличается тем, что представляет всю самую важную информацию в первом абзаце или лид-параграфе. Эта структура создана специально для «скользящих» читателей и отражается на правой схеме, она называется «перевернутая пирамида». . Для веб-статей была разработана структура, основанная на журналистской пирамиде, с добавлением гиперссылок, как показано ниже. . Рис 3: Структура разработанная для веб-статей. Главное различие между журналистским и веб стилем в том, что традиционно остроумные журналистские заголовки и заманчивые фразы практически безуспешны в Сети, где тяжелый информативный стиль более подходит для того, чтобы помочь юзеру принять правильное решение. 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 5 Написание микроконтента Ключевая разница между письмом для печатного издания и для Веб сайта заключается в рассредоточении частей текста и «микроконтента» по всему Интернету – в базах данных, в поисковых системах, удаленных ссылках и в навигационных панелях. Эти «микроконтенты» должны быть написаны так, чтобы они воспринимались как единое целое, даже если они читаются вне самого сайта. «Микроконтент» имеет чрезвычайно важное значение для опытных пользователей. Поэтому они должны быть написаны с прицелом на удаленное представление информации и содержать указатели направления и, в частности, названия, заголовки. Вследствие структурной природы HTML, заголовки страницы живут своей жизнью. Они обычно читаются вне контекста, представляя страницу в разных местах, в таких как список истории (history lists), результаты поисковой системы или коллекция ссылок пользователя «Избранное» (“favorites”). URLs часто играют для восприятия более важную роль, чем предполагали их невольные авторы. Текстовые ссылки – и любые навигационные тексты – имеют похожую роль - рассредоточение, поэтому они везде «стоят тут для» информирования о другом сайте. Навигационные ссылки часто ставятся на своих собственных сайтах и необходимо, чтобы они кратко информировали от том, что содержится в других разделах сайта. Текстовые ссылки должны содержать информацию, куда они ведут – на другую страницу этого сайта или на совсем другой сайт. Это усложняет написание навигационных текстов и других ссылок, и важно ссылки иногда поддерживать короткими кикерами, текстами-комментариями, или всплывающими названиями. Написание метаданных Метаданные или МЕТА-тэги HTML не отображаются в тексте веб-страницы, но, тем не менее, они очень важны как видимые пользователю в результатах поиска в поисковых системах. Важно то, что поисковая система использует некоторые метаданные для того, чтобы классифицировать страницы в списке найденных результатов. Мета-тэг «DESCRIPTION» (ОПИСАНИЕ) более важен, чем мета-тэг «KEYWORDS» (Ключевые слова), так как многие поисковые системы игнорируют «KEYWORDS». Эти мета-тэги расположены в разделе «HEAD» HTML-документа, как показано ниже. <head> <title> Welcome to APC! Bienvenid@ a APC </title> <meta name="description" content="APC - Global Internet Community for Environment, Human Rights, Development and Peace/ Comunidad global de Internet para el medio ambiente, los derechos humanos, el desarrollo y la paz"> <meta name="keywords" content="ICT, ICTs, Information and Communications Technology, NGOs, NGO, non-governmental organizations, Internet, APC, Association for Progressive Communications, Asociación para el Progreso de las Comunicaciones, Comunidad global de Internet para el medio ambiente, los derechos humanos, el desarrollo y la paz, Global Internet Community for Environment, Human Rights, Development and Peace"> </head> Пишите заголовки и мета-тэг «DESCRIPTION» (ОПИСАНИЕ) вместе – так как они вместе отражаются в результатах поиска. Пример, результат поиска в системе Google : La Asociación para el Progreso de las Comunicaciones - The ... - [ Translate this page ] << Entrada del sitio Web de APC. The Association for Progressive Communications Internet and ICTs for Social Justice and Development. Enter the APC Web site >>. Description: Global Internet community for Environment, Human Rights, Development & Peace.... www.apc.org/ - 4k - Cached - Similar pages 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 6 Стратегии в помощь сканирующим читателям Хороший «информационный аромат» требует содержания, адаптированного для сканирующего чтения. Мы создаем адаптированный для сканирующего чтения контент, разбивая информацию на части "chunking", для ее организации в информационные структуры. Большинство информации в интернете результативно представлять в виде коротких нелинейных частей "сhunks", организованных в легко понятную для целевой аудитории структуру. Длинные текстовые модули на сайтах или большие вебдокументы также часто имеют ссылку на версию в виде "перевернутой пирамиды", содержащую "карту" этой информации, адаптированную для сканирующего чтения. Выбор слов для текстовых ссылок также играет важную роль в сканирующем чтении, так как они «цепляют глаз», выделяясь из окружающего текста. Пишем для информационного сообщества: новые веб жанры - блоги, слэшдоты, совместные новости. Инновационные и привлекательные методы использования новых Медиа полностью переопределяют традиционные взаимоотношения писателя и аудитории. Например, веблог, блог weblogs (подобный сетевому журналу) позволяют авторам собирать сюжеты для историй от своих читателей, как только эти идеи появляются. Этот жанр дает возможность аудитории стать соавторами и влиять на сюжет. Возможно, самый успешный пример объединения блогов и телеконференций - сайты participatory (совместных) новостей типа slashdot, которые основываются на получившей широкое распространение в сети философии пиринговых сетей (от пэр - равный по положению), (например. Napster использовал метод совместного доступа к пиратским музыкальным файлам). В случае типа slashdot, обсуждения и вклад аудитории важны не меньше, чем оригинальная статья давшая им начало. Мы можем представить структуру slashdot истории следующим образом: :Fig 3: Общественные сайты, типа Slashdot включают обширное обсуждение, связанное со статьей 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 7 Глубинный смысл слова "читать" означает "понимание". Это - основная деятельность людей, чья работа - информация. Большинство читателей сети имеет высшее образование, ориентировано на задачу и ограничено во времени. Они прибывают в ваш вебсайт за нужной, дающей реальную пользу, информацией. То, насколько Вы оправдаете их ожидания, и будет главным критерием их оценки Вашей работы. (Джерри Мак Говерн) 308834791 Last updated 27 January 2016 Available online from http://www.itrainonline.org/ 8