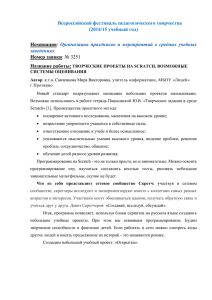
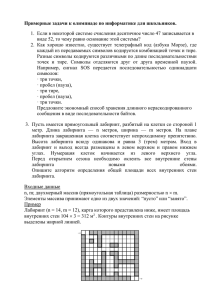
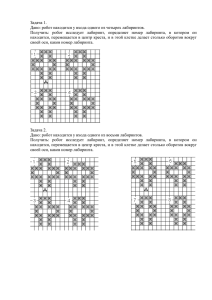
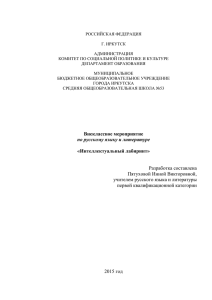
Тема занятия: реализация простейших игровых приложений в среде Scratch на примере игры "Лабиринт" Целевая аудитория: 7-14 лет Необходимые навыки: знание отрицательных чисел, координат, углов и поворотов, знать основные моменты принципы работы со средой Scratch Не секрет, что все дети любят играть в компьютерные и мобильные игры, а также что многие из них хоть раз да задумывались над созданием собственной игры. Но для создания собственной игры нужно знать, как минимум, основы программирования на одном из языков, владеть навыками 3D-моделирования и работой с игровым движком. По этой причине в качестве языка программирования для создания их первых простейших игр мы используем Scratch. Scratch - это визуальный язык программирования специально разработанный для детей. Во-первых, он доступен онлайн и не требует установки чего-либо. Во-вторых, это интегрированная среда, рисуешь код и сразу его исполняешь, сразу же видно результат. В-третьих, он заточен на создание игр, в нем уже существует библиотека спрайтов и фонов, а также специальные “игровые” операторы, вроде “повернуть, если врезался в стену”. После данного занятия ученики станут ближе к воплощению своей идеи в проектировании и программировании первой игры. На занятии ребята создадут игру с главным героем, задачей которого будет добраться до выхода из лабиринта. Начнем мы с выбора фона в виде двухмерного лабиринта. Лабиринт мы можем нарисовать свой или использовать готовый. Для того, чтобы нарисовать свой лабиринт необходимо навести курсор мыши на кнопку “Выбрать фон”, а затем во всплывшем меню нажать кнопку “нарисовать”. После этого в открывшемся окне для рисования с помощью инструментов нарисовать лабиринт. Если же мы хотим использовать уже готовое изображение лабиринта, взятое из интернета или нарисованное в другом графическом редакторе, то нам опять же нужно навести курсор на кнопку “Выбрать фон”, а во всплывшем меню нажать кнопку “Загрузить фон”. После этого в открывшемся окне найти уже готовое изображение. Следующая наша задача – это добавить спрайт, которым игрок должен пройти лабиринт, а также спрайт, который будет ожидать нас в конце лабиринта. Чтобы добавить спрайта нужно нажать кнопку “Выбрать спрайт” в правом нижнем углу экрана. Откроется библиотека спрайтов. Для того, чтобы добавить понравившийся спрайт в проект достаточно кликнуть по нему левой кнопкой мыши. Для данного проекта лучшего всего использовать спрайт “Ball” в виде главного действующего лица, поскольку он симметричен и у игрока не будет проблем, связанных с тем, что при повороте спрайт задевает стенки лабиринт. В качестве конечной точки лабиринта воспользуемся спрайтом “Cake”. Вы можете использовать любые спрайты. На текущем этапе у нас есть изображение лабиринта и два спрайта. Следующим этапом будет добавление блоков для движения спрайта “Ball” по лабиринту для этого нужно выбрать спрайт в списке снизу левым кликом. Например, на рисунке выше у нас выбран спрайт “Cake”. Это можно понять по синему выделению и корзинке правее и чуть выше значка спрайта. Сейчас нам нужно выбрать спрайт “Ball”. Движение мы будем осуществлять с помощью стрелок. Для этого из вкладки “События” мы выбираем блок “Когда клавиша пробел нажата” и вытаскиваем его в рабочее поле. После этого кликаем левым щелчком мыши по блоку и выбираем “стрелка вверх”, вместо “пробел”. Поскольку по умолчанию все спрайты после добавление в Scratch повернуты в направлении 90 (вправо), то нам нужно, чтобы спрайт при нажатии поворачивался в соответствии со стрелкой. Делаем это с помощью блока “повернуться в направлении” из вкладки “Движение”. После этого мы кликаем левым щелчком по цифрам, принадлежащим этим блокам. Откроется окно, с выбором направления. Здесь нам нужно просто перетащить стрелку в соответствующем направлении. Следующим этапом будет добавление условия, чтобы при касании стенки лабиринта наш возвращался в начальное положение. Для этого мы будем использовать блок “если-то” из вкладки управление. В качестве условия мы воспользуемся блоком “касается цвета” из вкладки “сенсоры”. А в качестве команды, если условие оказывается верным будет блок “перейти” из вкладки “движение”. Чтобы задать координаты начала уровня достаточно расположить спрайт “Ball” в нужной позиции и тогда при перетаскивании блока “перейти” он перетащится с нужными координатами. После этого с помощью дублирования делаем аналогичные команды для остальных стрелок и добавляем условие, что при касании спрайта “Cake” нас нужно уведомить о выигрыше, а уровень начался заново. Таким образом будет выглядеть наш итоговый вариант кода. В дальнейшем проект можно дополнять. Например, сделать так, чтобы при касании стенки лабиринта мы от нее отталкивались, а не начинали уровень заново, добавить различные бонусы или телепорты, добавить негативных персонажей, создать несколько сменяющих друг друга уровней.