03_Березина_Элементы_управления
реклама

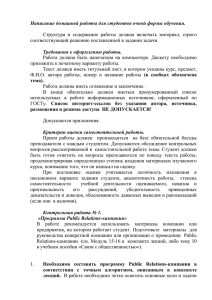
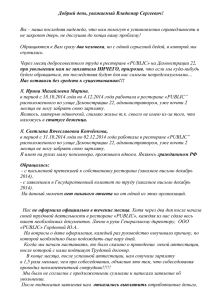
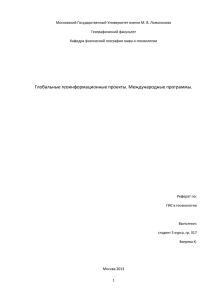
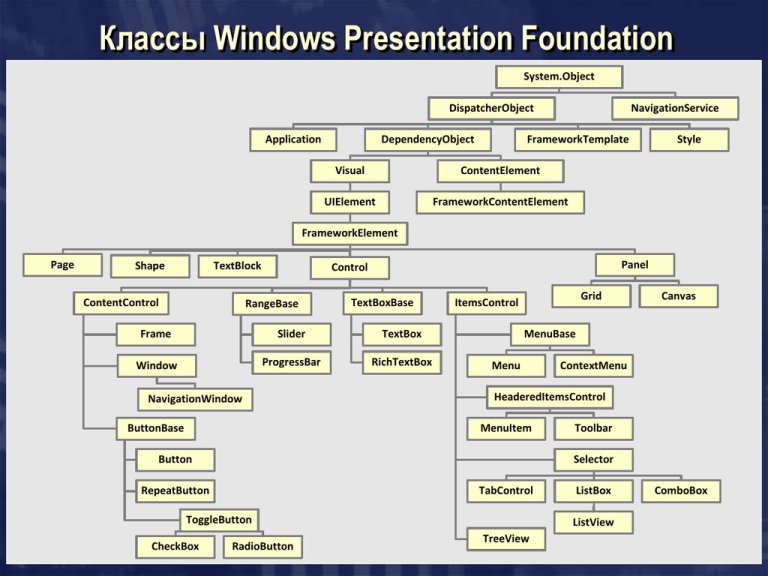
Классы Windows Presentation Foundation
System.Object
DispatcherObject
Application
DependencyObject
NavigationService
FrameworkTemplate
Visual
ContentElement
UIElement
FrameworkContentElement
Style
FrameworkElement
Page
Shape
TextBlock
ContentControl
Panel
Control
RangeBase
TextBoxBase
Frame
Slider
TextBox
Window
ProgressBar
RichTextBox
NavigationWindow
ButtonBase
Grid
ItemsControl
MenuBase
Menu
ContextMenu
HeaderedItemsControl
MenuItem
Button
Toolbar
Selector
RepeatButton
TabControl
ToggleButton
CheckBox
Canvas
RadioButton
ListBox
ListView
TreeView
ComboBox
Элементы управления
В WPF элементами управления принято называть только те компоненты, которые
взаимодействуют с пользователем.
При проектировании элементов управления WPF в основу были положены три принципа
• композиция;
• развитое содержимое;
• простая модель программирования.
Принцип композиции состоит в том, что элементы составляются из других элементов.
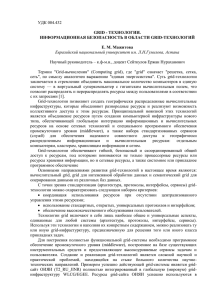
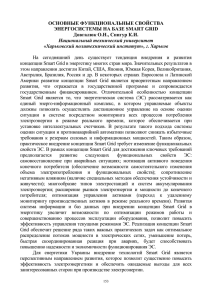
Button
ButtonChrome
Кнопка представляет собой композицию элементов
ButtonChrome (фон кнопки), ContentPresenter(создает
пользовательский интерфейс элемента) и TextBlock
(отображение текста).
ContentPresenter
TextBlock
Содержимое элемента управления может представлять собой простую строку, сложный
объект данных или дерево элементов.
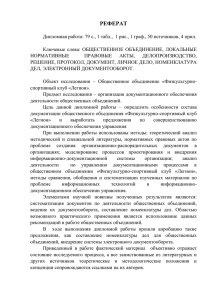
Модели содержимого (content models)
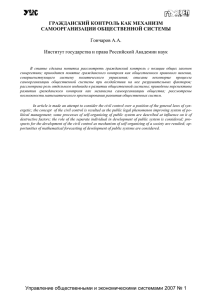
Четыре модели содержимого
элементов управления WPF
определяются базовыми классами:
Control
ContentControl
ItemsControl
Frame
MenuBase
GroupItem
Selector
Label
StatusBar
ListBoxItem
• HeaderedContentControl содержит
один элемент + заголовок;
• ItemsControl содержит коллекцию
элементов;
TreeView
ButtonBase
StatusBarItem
• ContentControl содержит один
элемент;
HeardedItemsControl
MenuItem
ToolBar
ScrollViewer
TreeViewItem
• HeaderedItemsControl содержит
коллекцию элементов + заголовок;
С содержимым связаны свойства
public Object Content { get; set; }
public ItemCollection Items { get; }
ToolTip
UserControl
Классы с заголовками имеют
свойство для заголовка элемента
управления
Window
HeaderedContentControl
Expander
GroupBox
public Object Header { get; set; }
TabItem
Элементы для ввода и отображения текста
Свойства, которые объявлены как содержимое, в элементах управления для ввода и
отображения текста:
[ContentPropertyAttribute("Text")]
public class TextBox : TextBoxBase, IAddChild {…}
[ContentPropertyAttribute("Document")]
public class RichTextBox : TextBoxBase, IAddChild {…}
[ContentPropertyAttribute("Inlines")]
public class TextBlock : FrameworkElement, IContentHost,
IAddChild, IServiceProvider {…}
TextBlock
Упрощенный элемент для отображения текста. Оптимизирован для
отображения одной строки текста.
TextBox
Элемент управления для отображения или редактирования
неформатированного текста.
RichTextBox
Элемент управления для отображения или редактирования текста с
возможностью форматирования.
PasswordBox
Элемент управления для ввода и обработки паролей.
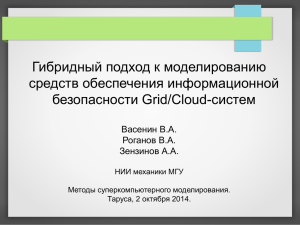
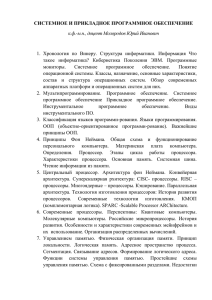
Панели размещения
UIElement
FrameworkElement
Panel
Canvas
Панели размещения представляют собой
контейнеры для дочерних элементов.
Имеют общий базовый класс
System.Windows.Controls.Panel.
Панели размещения могут быть вложенными.
DockPanel
Grid
TabPanel
ToolBarOverflowPanel
UniformGrid
StackPanel
ToolBarPanel
VirtualizingPanel
VirtualizingStackPanel
WrapPanel
Окно верхнего уровня принадлежит классу
System.Windows.Window, который допускает в
качестве своего содержимого только один объект,
обычно это одна из панелей размещения (panel
classes).
Класс Panel
[ContentPropertyAttribute("Children")]
public abstract class Panel : FrameworkElement, IAddChild
Класс Panel реализует интерфейс
public interface IAddChild
{
void AddChild( Object value );
void AddText( string text );
}
Дочерние элементы хранятся в строго типизированной коллекции UIElementCollection,
состоящей только из объектов UIElement
public UIElementCollection Children { get; }
Дочерние элементы Panel не получают события мыши, если не определено свойство
Background.
Сами элементы Panel по умолчанию не получают фокус.
Классы Visual,UIElement и FrameworkElement
Абстрактный базовый класс Visual предоставляет поддержку графики низкого уровня
для отрисовки элементов.
Объект Visual поддерживает преобразование координат, расчеты ограничивающих
прямоугольников визуального объекта и проверку нажатия - определение
принадлежности заданной координаты к области, занимаемой визуальным объектом.
UIElement является базовым классом для реализаций уровня ядра WPF.
В классе UIElement определена большая часть общего поведения элементов при вводе
и фокусировании - события ввода с клавиатуры, мыши и пера.
UIElement поддерживает модель событий WPF, включая методы для вызова
перенаправленных событий, источником которых является экземпляр элемента.
FrameworkElement предоставляет набор свойств, событий и методов на уровне среды
WPF.
В частности FrameworkElement поддерживает события времени существования
объекта, привязку данных и стиль.
Классы панелей размещения
Grid
Размещает дочерние элементы в ячейках сетки, состоящей
из строк и столбцов.
UniformGrid
Упрощенный аналог Grid. Все столбцы имеют одинаковую
ширину, а строки одинаковую высоту.
Canvas
Размещает дочерние элементы на основе относительных
координат в области Canvas.
StackPanel
Размещает дочерние элементы в одну строку ( или столбец).
WrapPanel
Размещает дочерние элементы в одну строку ( или столбец)
с возможностью переноса на следующую строку (столбец).
DockPanel
Поддерживает стыковку – размещение дочерних элементов у
внутренних границ родительских.
VirtualizingPanel
Абстрактный класс. Предоставляет средства для создания
элементов пользовательского интерфейса только для тех
элементов коллекции, которые видимы на экране.
Оптимизирует работу с большими коллекциями дочерних
элементов.
Панель Canvas
Панель Canvas размещает дочерние элементы на основе относительных координат в
области панели.
• Координаты задаются с помощью четырех присоединенных(attached properties)
свойств - Left, Top, Right и Bottom.
• Панель Canvas никогда не изменяет размеры своих дочерних элементов.
• Свойство ZIndex определяет порядок, в котором отображаются дочерние элементы.
Для перекрывающихся элементов, верхним окажется элемент с большим значением
ZIndex.
• По умолчанию Canvas разрешает прорисовку потомков вне своих границ. Свойство
ClipToBounds (умолчание false) управляет этим разрешением.
Панель Canvas наименее гибкая и самая производительная, так как не изменяет
размеры своих дочерних элементов.
Панель Grid
Размещение в сетке (панели Grid) состоит из
• определения столбцов и строк сетки;
• распределения дочерних элементов по слотам сетки.
Строки и столбцы сетки описываются классами RowDefinition и ColumnDefinition. Для
строк и столбцов сетки класс Grid поддерживает две коллекции, которые доступны через
свойства ColumnDefinitions и RowDefinitions.
public sealed class RowDefinitionCollection : IList<RowDefinition>,
ICollection<RowDefinition>, IEnumerable<RowDefinition>,
IList, ICollection, IEnumerable
public sealed class RowDefinitionCollection : IList<RowDefinition>,
ICollection<RowDefinition>, IEnumerable<RowDefinition>,
IList, ICollection, IEnumerable
Распределение дочерних элементов по слотам реализуется с помощью присоединенных
свойств Row, RowSpan, Column и ColumnSpan, определенных в классе Grid.
• Свойства Row и Column определяют номер строки и столбца, в которых
размещается дочерний элемент (нумерация от 0).
• Свойства RowSpan и ColumnSpan (тип int) указывают, какое число строк и столбцов
может занять дочерний элемент.
В панель Grid можно включить один или несколько элементов GridSplitter для изменения
размеров столбцов и строк во время выполнения приложения.
Grid. Пример
В примере коллекция RowDefinitions содержит две строки, коллекция ColumnDefinitions
состоит из трех столбцов.
Обе строки имеют равную высоту. Ширина первого столбца равна 50, все остальное
пространство второй и третий столбец делят в отношении 2 : 1.
Кнопка button_Add1 размещается в третьем столбце и второй строке, а кнопка
button_Add2 - во втором столбце и первой строке.
<Grid Name="grid1" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Button Grid.Column= "2" Grid.Row="1" Margin="5,29,5,50" Name="button_Add1“
Click="button_Add_Click">Add</Button>
<Button
Grid.Column="1" Margin="5,29,5,50" Name="button_Add2"
Click="button_Add_Click">Add</Button>
</Grid>
Слот для дочернего элемента панели размещения
Концептуально модель размещения состоит в том, что родительский элемент выделяет
пространственный слот для дочернего элемента, в котором тот может занять любую часть.
Расположение дочернего элемента внутри слота управляется свойствами Margin,
HorizontalAlignment и VerticalAlignment, которые унаследованы от класса
FrameworkElement.
Свойство Margin задает поля – пространство внутри слота, но вне содержимого
дочернего элемента.
public Thickness Margin { get; set; }
Структура Thickness имеет свойства Left, Top, Bottom, Right типа double .
По умолчанию единицей измерения является аппаратно-независимая единица (1/96
дюйма). Можно использовать см (cm), дюймы (in) или пункты (pt), например,
<Button Margin="20,2.3cm,1.2in,20pt" Name="button1">Button</Button>
Свойства HorizontalAlignment и VerticalAlignment определяют выравнивание элемента
относительно области, из которой поля уже исключены .
public HorizontalAlignment HorizontalAlignment { get; set; }
public VerticalAlignment VerticalAlignment { get; set; }
• Перечисление HorizontalAlignment имеет значения Left, Center, Right и Stretch.
• Перечисление VerticalAlignment имеет значения Top, Center, Bottom и Stretch.
• Явно заданные значения свойств Height и Width имеют приоритет над Stretch.
Размещение элементов
Размещение элементов выполняется в два прохода – измерение и установка:
• на этапе измерения проходится все дерево отображения и у каждого дочернего
элемента запрашиваются предпочтительные размеры (desired size);
• с учетом ограничений для конкретной панели размещения вычисляются
фактические размеры (actual size) элементов и происходит их установка.
С увеличением размера коллекции Children дочерних элементов увеличивается и объем
вычислений.
Процесс выполняется снова, когда в коллекцию добавляются новые элементы,
выполняются трансформации LayoutTransform и RenderTransform или явно вызывается
метод UpdateLayout.
Панели StackPanel, DockPanel и WrapPanel
Панель StackPanel размещает дочерние элементы построчно. Ориентация строки
определяется значением свойства
public Orientation Orientation { get; set; }
• Свой размер StackPanel вычисляет на основе максимальных размеров своих
дочерних элементов.
• Суммарный размер дочерних элементов не ограничен, панель может содержать
любое число потомков.
WrapPanel переносит элементы на другую строку(столбец), когда очередной
добавленный элемент достигает границы панели.
DockPanel дает возможность размещать дочерние элементы с разных сторон панели.
Позиционирование зависит от значения свойства Dock дочернего элемента.
• Последний элемент может занять все оставшееся свободное пространство внутри
панели, если значение свойства LastChildFill равно true.
• В классе DockPanel определено присоединенное свойство (attached property) Dock и
методы для изменения значения этого свойства.
public static Dock GetDock( UIElement element );
public static void SetDock( UIElement element, Dock dock );
• Перечисление Dock имеет значения Top, Bottom, Left, Right.
Декораторы
Классы-декораторы создают визуальные эффекты для одного
элемента управления – своего содержимого.
UIElement
FrameworkElement
Decorator
[ContentPropertyAttribute("Child")]
public class Decorator : FrameworkElement, IAddChild
Декорируемый элемент управления определяется свойством
Child.
public virtual UIElement Child { get; set; }
Border
ButtonChrome
Viewbox
BulletDecorator
В примере с элементом управления TextBox связан декоратор
Border
<Border BorderThickness= "5" BorderBrush="Green"
Height="76" VerticalAlignment="Top" Margin="0,0,12,0">
<TextBox Height="23" Margin="10" Name="textBox1"
VerticalAlignment="Top" />
</Border>
Декораторы
Border
Рисует прямоугольную границу и/или фон вокруг другого элемента.
Свойство public CornerRadius CornerRadius { get; set; }
дает возможность задать скругление углов прямоугольника. Четыре
свойства TopLeft, TopRight, BottomLeft, BottomRight типа double
структуры CornerRadius определяют углы, к которым применяются
скругления.
BulletDecorator
Содержит два элемента управления, доступные через свойства Child и
Bullet. Элемент Bullet используется как маркер, по которому
выравнивается дочерний элемент.
Viewbox
Элемент оформления содержимого, который позволяет растягивать и
масштабировать дочерний элемент для заполнения пространства
Viewbox.
ButtonChrome
Дает возможность установить для кнопок пользователя внешний вид,
соответствующий теме, которая не совпадает с установленной для
компьютера. Класс определен в пространстве
имен Microsoft.Windows.Themes в сборке
PresentationFramework.Aero.dll.
Expander
Элемент управления Expander состоит из заголовка и содержимого (Content), которое
пользователь может свернуть или развернуть.
Направление, в котором раскрывается окно, можно задать с помощью свойства
public ExpandDirection ExpandDirection { get; set; }
Перечисление ExpandDirection имеет значения Up, Down, Left, Right.
В примере Expander содержит панель Grid c элементами управления TextBox и Button и
раскрывается вправо.
<Expander ExpandDirection="Right" Header="Input" Margin="10,96,216,12" Name="expander1">
<Grid Width="193" Height="117">
<TextBox Height="38" Margin="6,10,14,0" Name="textBox2" VerticalAlignment="Top" />
<Button Height="31" Margin="6,0,14,19" Name="button1" VerticalAlignment="Bottom" >
Apply
</Button>
</Grid>
</Expander>
Элемент Expander не поддерживает автоматическую прокрутку содержимого. Для
прокрутки надо включить содержимое в элемент управления ScrollViewer.
Кнопки
Button
Элемент управления "кнопка" Windows, порождающий при нажатии
событие ButtonBase.Click.
RepeatButton
Кнопка повтора генерирует событие Click с заданным интервалом
(свойство Interval) с момента, который зависит от значения свойства
Delay, и до момента отпускания.
RadioButton
Объединенные в группу элементы RadioButton работают как
переключатели. Элементы RadioButton, расположенные в одном
родительском объекте, образуют группу. Для группировки можно
также использовать свойство GroupName (для каждого элемента).
CheckBox
Переключатель, который может находиться в одном из трех
состояний: установлен (true), снят (false) или не определен (null).
Информацию о состоянии кнопки содержит свойство public
Nullable<bool> IsChecked { get; set; } . Для переключения между тремя
состояниями значение свойства IsThreeState должно иметь значение
true.
Класс ItemsControl
Класс ItemsControl является базовым для
элементов управления, работающих с коллекцией
элементов.
UIElement
FrameworkElement
public class ItemsControl : Control, IAddChild
Control
В классе ItemsControl определены два свойства
для работы с коллекцией элементов
ItemsControl
MenuBase
Menu
public IEnumerable ItemsSource {get; set; }
public ItemCollection Items { get; }
ContextMenu
Selector
TabControl
ComboBox
ListBox
ListView
StatusBar
TreeView
HeaderedItemsControl
MenuItem
{…}
TreeViewItem
ToolBar
Свойство Items можно использовать для
изменения коллекции только в случае, когда
свойство ItemsSource имеет значение null. Как
только свойству ItemsSource присвоено ненулевое
значение, коллекция Items становится доступной
только для чтения.
Когда свойству ItemsSource присваивается
значение null, существующая коллекция удаляется
и свойство Items ссылается на пустую коллекцию.
Теперь Items можно использовать для изменения
коллекции.
Списки и деревья
ListBox
Элемент управления cодержит список элементов для выбора одного или
нескольких элементов.
ComboBox
Элемент управления для выбора значения из раскрывающегося списка.
ListView
Элемент управления для отображения списка элементов, который поддерживает
несколько режимов отображения, в том числе в виде таблицы.
TreeView
Элемент управления для отображения иерархических данных в виде дерева с
элементами, которые можно разворачивать и сворачивать.