frameset
реклама

Учебный курс
Введение
в JavaScript и CGI
Лекция 2
Управление окнами
кандидат технических наук
Павел Брониславович Храмцов
paul@kiae.su
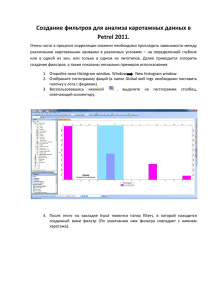
Иерархия классов JavaScript
Window
self, parent, top
Самый старший класс JavaScript
navigator
plugins[]
mimeTypes[]
frames[]
location
history
document
forms[]
Массивы
документа
anchors[]
links[]
images[]
applets
embeds[]
layers[]
Packages[]
Встроенные массивы
браузера (программы и
поддерживаемые MIME-типы)
Фреймы окна – сами окна
Location – URL документа
История визитов
elements[] Элементы формы –
-Buttons
одни из
-Checkbox
основных
-FileUpload
объектов
-Hidden
-Password
программ
-Radio
JavaScript
-Reset
-Select
-Submit
-Text
-textarea
document
Вложенные
документы
2
Пример
<script>
document.write(window.location);
document.write("<br>");
document.write(document.location);
</script>
Результат исполнения
http://webclass.polyn.kiae.su/classes/jsi/objects.htm
http://webclass.polyn.kiae.su/classes/jsi/objects.htm
3
Пример
<script>
w=toString(window.location);
d=toString(document.location);
h=window.location.href;
document.write(w.length);
document.write(d.length);
document.write(h.length);
</script>
Результат исполнения window.location - 8
document.location - 8
window.location.href - 53
4
Объекты класса window
Свойства
Методы
•status
•location
•history
•navigator
•open
•close
•focus
События
Событий нет
5
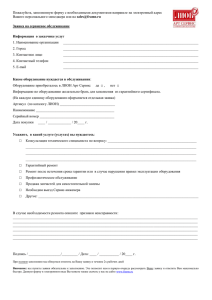
Window: поле статуса
6
Window: поле статуса
Программируем status:
<a href=#status
onMouseover="window.status='Jump to status
description';return true;"
onMouseout="window.status='Status bar
programming';return true;">window.status</a>
Программируем DefaultStatus:
<body onLoad="window.defaultStatus='Status bar
programming';">
7
Программируем location
8
Программируем location
Свойства location:
http://kuku.ru:80/r/dir/page?search#mark
Методы location:
window.location.reload(true);
window.location.replace('#top');
9
История посещений страниц
<form>
<input type=button value=Назад
onClick=history.back()>
</form>
10
Тип браузера: Объект Navigator
<form><input type=button value="Тип навигатора"
onClick="window.alert(window.navigator.userAgent);">
</form>
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; SLCC1;
.NET CLR 2.0.50727; .NET CLR 3.0.04506)
<script>
if(navigator.mimeTypes['image/gif']!=null)
document.write("Ваш браузер поддерживает GIF<br>");
if(navigator.mimeTypes['image/kuku']==null)
document.write("Ваш браузер не поддерживает
KUKU");
</script>
11
Методы управления окнами
alert()
confirm()
prompt()
open()
close()
focus()
setTimeout()
clearTimeout()
scroll()
blur()
12
Метод alert
<a href="javascript:window.alert('Кара-у-у-ул!!!')">Во
дворе злая собака</a>
13
Метод confirm
<form>
<input type=button value="Что вы знаете о
JavaScript?“ onClick="if(window.confirm('Знаю
все')==true)
{ document.forms[0].elements[1].value='Проверка на
вшивость';}
else
{document.forms[0].elements[1].value='Знал бы - не
читал';};"><br>
<input size=30>
</form>
14
Метод prompt
<form>
<input type=button value="Открыть окно ввода"
onClick= "document.forms[1].elements[1].value=
window.prompt('Введите чего-нибудь Христа
ради!');">
<input size=30>
</form>
15
Метод open
open("URL","window_name","param,...",replace);
где URL - страница, которая будет загружена в новое
окно,
window_name - имя окна, которое можно
использовать в атрибуте target в контейнерах A и
FORM,
replace - позволяет при открытии окна управлять
записью в массив history
16
Управление окнами
параметр
назначение
width
ширина окна в пикселях
height
высота окна в пикселях
toolbar
создает окно с системными кнопками
браузера
location
создает окно с полем location
directories
создает окно с меню предпочтений
пользователя
status
создает окно с полем статуса status
menubar
создает окно с меню
scrollbar
создает окно с линейками прокрутки
resizable
создает окно, размер которого можно
будет изменять после создания
17
Метод close
window.close();
self.close();
window.opener.close();
id=window.open();
...
id.close();
18
Метод focus
function myfocus(a) {
id = window.open("","example","scrollbars,width=300,height=200");
if(a==1) {
id.document.open();
id.document.write("<center>Открыли окно в первый раз"); }
if(a==2) {
id.document.open();
id.document.write("<center>Открыли окно во второй раз"); }
if(a==3) {
id.focus();
id.document.open();
id.document.write("<center>Открыли окно во второй раз"); }
id.document.write("<form><input type=button
onClick='window.close();' value='Закрыть окно'></center>");
id.document.close();
}
19
Метод setTimeout
idt = setTimeout("JavaScript_код",Time);
var flag=0;var idp=null;
function myclock() {
if (flag==1) {
d = new Date();
window.document.c.f.value =
d.getHours()+":"+d.getMinutes()+":"+d.getSeconds(); }
idp=setTimeout("myclock();",500); }
function flagss() {
if(flag==0) flag=1; else flag=0; }
...
<form name=c>
Текущее время:<input name=f size=8><input type=button
value="Start/Stop" onClick=flagss()></form>
20
Метод clearTimeout
var idp1 = null;
function start() {
d = new Date();
window.document.c1.f1.value =
d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
idp1=setTimeout("start();",500); }
function stop() {
clearTimeout(idp1);idp1=null; }
...
<form name=c1>
Текущее время:<input name=f1 size=8>
<input type=button value="Start"
onClick="if(idp1==null)start();">
<input type=button value="Stop"
onClick="if(idp1!=null)stop();">
</form>
21
Фреймы
Именование фреймов
top.frames[1].images[1].src="kuku.gif";
или
top.right.images[1].src="kuku.gif";
Передача фокуса
window.open("./framer.htm","mytop");
self.top.frames[2].document.open();
self.top.frames[2].document.close();
22
Фреймы
top (_parent)
<html>
<head>
</head>
<frameset cols="50%,*">
<frame name=left src=./left.htm>
<frame name=right src=./right.htm>
</frameset>
</html>
top (_parent)
left
left
right
right
23
Фреймы
top (_parent)
<frameset cols="50%,*">
<frame name=left src=./left.htm>
<frameset rows="50%,*">
<frame name=top src=./top.htm>
<frame name=bottom src=./bottom.htm>
</frameset>
</frameset>
left
top (_parent)
top
bottom
top
left
bottom
24
Фреймы
Первый документ:
top (_parent)
<html><head></head>
<frameset cols="50%,*">
<frame name=left src=./left.htm>
<frame name=right src=./right.htm>
</frameset>
</html>
Второй документ (right.htm):
<html><head></head>
<frameset rows="50%,*">
<frame name=top src=./top.htm>
<frame name=bottom src=./bottom.htm>
</frameset>
</html>
left
right
top
bottom
25
Именование фреймов
<html>
<head>
...
</head>
<frameset cols="20%,*">
<frame name=left src=frame1.htm>
<frame name=right src=frame2.htm>
</frameset>
</html>
top.frames[1].images[1].src="kuku.gif";
или
top.right.images[1].src="kuku.gif";
26
Именование фреймов
<frameset rows="20,*,20">
<frame name=top src=top.htm>
<frameset cols="50,*,50">
<frame name=left src=left.htm>
<frame name=center src=center.htm>
<frame name=right src=right.htm>
</frameset>
<frame name=bottom src=bottom.htm>
</frameset>
frame[0] (top)
frame[1] (left)
frame[2] (center)
frame[3] (right)
frame[4] (bottom)
27
Именование фреймов
<frameset cols="20,*,20">
<frame name=left src=top.htm>
<frameset rows="50,*,50">
<frame name=top src=left.htm>
<frame name=center src=center.htm>
<frame name=bottom src=right.htm>
</frameset>
<frame name=right src=bottom.htm>
</frameset>
frame[1] (top)
frame[0] (left)
frame[2] (center)
frame[1] (right)
frame[1] (bottom)
28
Передача фокуса в фрейм
function load() {
if(self.document.f.s.options[document.f.s.selectedIndex].text=="top") {
document.f.target = "mytop";
self.top.frames[2].document.open();
self.top.frames[2].document.close(); else {
document.f.target = "mybottom";
self.top.frames[1].document.open();
self.top.frames[1].document.close(); }
return true; }
29
Передача фокуса в фрейм
function load() {
if(self.document.f.s.options[document.f.s.selectedIndex].text=="top") {
window.open("./framer.htm","mytop");
self.top.frames[2].document.open();
self.top.frames[2].document.close(); }
else {
window.open("./framer.htm","mybottom");
self.top.frames[1].document.open();
self.top.frames[1].document.close(); }
return false;
}
30