Тест по JavaScript
реклама

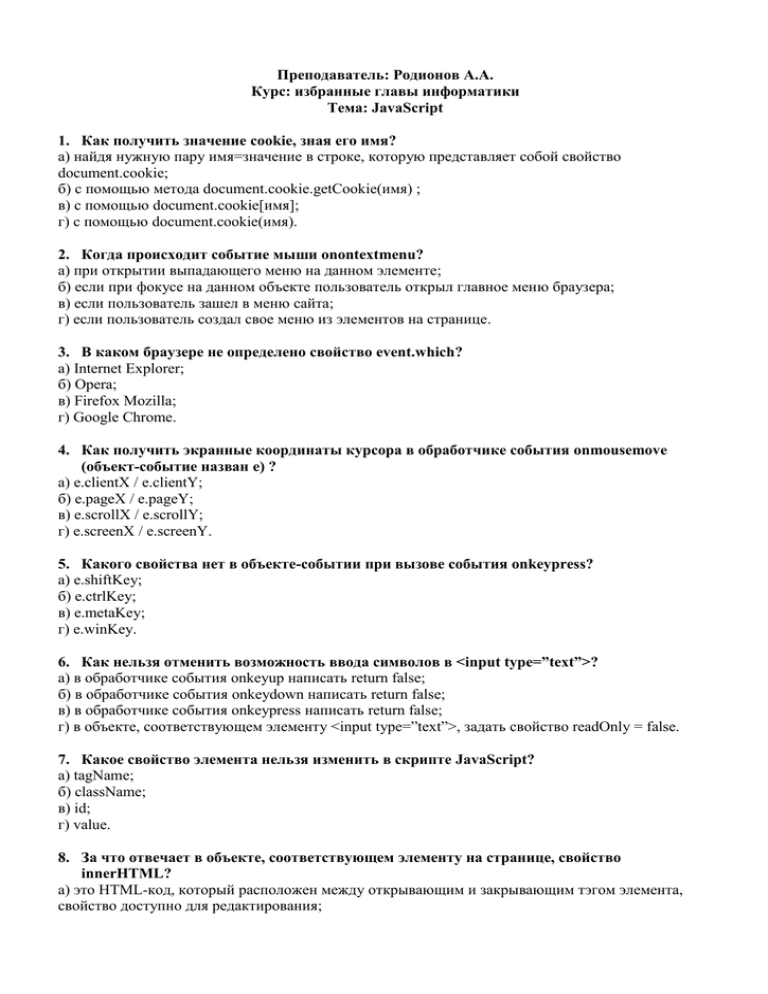
Преподаватель: Родионов А.А. Курс: избранные главы информатики Тема: JavaScript 1. Как получить значение cookie, зная его имя? а) найдя нужную пару имя=значение в строке, которую представляет собой свойство document.cookie; б) с помощью метода document.cookie.getCookie(имя) ; в) с помощью document.cookie[имя]; г) с помощью document.cookie(имя). 2. Когда происходит событие мыши onontextmenu? а) при открытии выпадающего меню на данном элементе; б) если при фокусе на данном объекте пользователь открыл главное меню браузера; в) если пользователь зашел в меню сайта; г) если пользователь создал свое меню из элементов на странице. 3. В каком браузере не определено свойство event.which? а) Internet Explorer; б) Opera; в) Firefox Mozilla; г) Google Chrome. 4. Как получить экранные координаты курсора в обработчике события onmousemove (объект-событие назван e) ? а) e.clientX / e.clientY; б) e.pageX / e.pageY; в) e.scrollX / e.scrollY; г) e.screenX / e.screenY. 5. Какого свойства нет в объекте-событии при вызове события onkeypress? а) e.shiftKey; б) e.ctrlKey; в) e.metaKey; г) e.winKey. 6. Как нельзя отменить возможность ввода символов в <input type=”text”>? а) в обработчике события onkeyup написать return false; б) в обработчике события onkeydown написать return false; в) в обработчике события onkeypress написать return false; г) в объекте, соответствующем элементу <input type=”text”>, задать свойство readOnly = false. 7. Какое свойство элемента нельзя изменить в скрипте JavaScript? а) tagName; б) className; в) id; г) value. 8. За что отвечает в объекте, соответствующем элементу на странице, свойство innerHTML? а) это HTML-код, который расположен между открывающим и закрывающим тэгом элемента, свойство доступно для редактирования; б) это HTML-код, который расположен между открывающим и закрывающим тэгом элемента, свойство недоступно для редактирования; в) это атрибут innerHTML данного элемента; г) это объект, хранящий все CSS-стили данного элемента. 9. Что происходит с формой, когда пользователь нажимает кнопку <input type='reset' …> ? а) все поля формы принимают значения по умолчанию; б) все поля формы становятся пустыми; в) происходит отправка на сервер пустой формы; г) происходит закрытие текущего окна страницы. 10. Какой из перечисленных ниже методов не выдает на экран диалоговых окон? а) document.write(); б) window.alert(); в) window.confirm(); г) window.prompt().