Руководство по созданию электронных учебных модулей для
реклама

Унифицированные требования к электронным учебным модулям
открытых образовательных модульных мультимедиа систем.
Оглавление
1. ВВЕДЕНИЕ ............................................................................................................................. 3
2. ОСНОВЫ АРХИТЕКТУРЫ ЭЛЕКТРОННЫХ ОБРАЗОВАТЕЛЬНЫХ РЕСУРСОВ........... 5
3. ОТКРЫТЫЕ ОБРАЗОВАТЕЛЬНЫЕ МОДУЛЬНЫЕ МУЛЬТИМЕДИА СИСТЕМЫ .......... 7
3.1. Принципы организации и общая архитектура ОМС .................................................................................................. 7
3.2. Преимущества и перспективы ОМС ............................................................................................................................ 11
3.3. Архитектура электронного учебного модуля .............................................................................................................. 12
3.4. Программа-реализатор .................................................................................................................................................... 13
3.5. Органайзер ......................................................................................................................................................................... 14
3.6. Унифицированный пользовательский интерфейс ..................................................................................................... 15
3.7. Формы взаимодействия пользователей с электронными образовательными ресурсами .................................. 22
4. ИНСТРУМЕНТАЛЬНЫЕ СРЕДСТВА СОЗДАНИЯ ЭЛЕКТРОННЫХ УЧЕБНЫХ
МОДУЛЕЙ ................................................................................................................................. 25
4.1. Стандартные программные средства создания мультимедиа компонентов и разработки моделеров ............ 25
4.1.1. Мультимедиа компоненты ......................................................................................................................................... 25
4.1.2. Моделеры ..................................................................................................................................................................... 28
4.2. Разработка сценария (script) электронного учебного модуля .................................................................................. 28
4.3. Инструментальные средства сборки и отладки ЭУМ ............................................................................................... 30
5. ТЕХНИЧЕСКИЕ ОПИСАНИЯ .............................................................................................. 31
5.1. Объектная модель программы-реализатора ОМС .................................................................................................... 32
5.1.1. Состав, структура и функциональность объектов ................................................................................................... 32
5.1.2. Классификация типов объектов ................................................................................................................................. 32
5.1.3. Синтаксис .................................................................................................................................................................... 41
5.1.4. Глобальные объекты ................................................................................................................................................... 42
5.1.5. Принципы построения мультимедиа сцен, задание динамики и интерактивности .............................................. 43
5.2. Упаковка ЭУМ .................................................................................................................................................................. 50
5.3. Допустимые форматы данных ....................................................................................................................................... 51
5.4. Включенные библиотеки декодеров ............................................................................................................................. 53
5.5. Используемые программные средства сторонних производителей ........................................................................ 53
5.6. Манифест и метаданные ................................................................................................................................................. 53
5.6.1. Информационная модель манифеста ЭОР модульной архитектуры...................................................................... 53
5.6.2. Структура информационной модели метаданных ................................................................................................... 57
5.6.3. Структура файла технических характеристик .......................................................................................................... 58
2
1. Введение
Современная эпоха характеризуется «информационным взрывом», огромной скоростью
обновления знаний, непрерывным появлением новых профессий, необходимостью постоянного
повышения профессиональной квалификации. В этих условиях проблема роста количества и
качества образовательных услуг становится остро актуальной.
Одним из наиболее эффективных путей решения проблемы является значительное
увеличение доли самостоятельной учебной работы. Это становится реальным при использовании
активно-деятельностных форм обучения, обеспечиваемых компьютерными технологиями.
Принципиальное новшество, вносимое компьютером в образовательный процесс –
интерактивность, открывает широкие возможности применения активно-деятельностных форм
взаимодействия учащегося с образовательным контентом.
Интерактив в совокупности с мультимедиа, моделингом, коммуникативностью и
производительностью (пользователя) представляют собой, по существу, пять новых
педагогических инструментов, полноценное использование которых открывает перспективы
новых педагогических технологий. Доминирующими тенденциями развития этих технологий
являются расширение сектора самостоятельной работы учащегося и рост творческого компонента
деятельности педагога в аудиторных занятиях. В ходе развития этих тенденций будет происходить
постепенный переход в деятельности педагога от вещания к дискуссии с учениками и перенос
многих традиционно аудиторных видов занятий из аудиторной формы во внеаудиторную
(самостоятельную) часть учебной работы.
Можно смело утверждать, что в обозримом будущем общая структура образовательного
процесса не изменится. Упрощенно ее можно представить состоящей из трех компонентов:
Получение информации традиционно обеспечивалось двумя источниками: педагогом и
книгой. В последнее время все большую роль в этом компоненте играют электронные
образовательные ресурсы (ЭОР);
Практические занятия способствуют усвоению информации, трансформируя ее в
умения, навыки, компетенции, прагматические знания. Важно, что ЭОР впервые в
истории образования могут обеспечить полноценную поддержку этого компонента,
реализуя виртуальные лаборатории, обеспечивая выполнение упражнений и решение
задач в интерактивном режиме, используя тренажеры в виртуальной реальности, в том
числе – коллективные.
Контроль уровня учебных достижений обучаемых реализует проверку знаний в
различных формах, от текущего опроса до комплексного экзамена, включающего
решение конкретных задач в предметной области. Благодаря ЭОР проведение контроля
также впервые стало возможным без участия преподавателя.
Итак, компьютер дал нам целый класс новых учебных материалов – электронные
образовательные ресурсы. ЭОР, в отличие от полиграфических изданий, способны эффективно
поддерживать все компоненты образовательного процесса. При этом многие виды учебной
работы, традиционно реализуемые в аудитории с участием преподавателя – лабораторные
3
эксперименты, диспуты, коллективные тренинги, оценка знаний и многое другое – легко
переносятся в сектор самоподготовки.
С точки зрения учащегося новые технологии обучения значительно индивидуализируют
учебный процесс, увеличивают скорость и качество усвоения учебных материалов, существенно
усиливают практическую ценность, в целом – повышают качество образования.
С точки зрения преподавателя новые педагогические технологии не только снимают
рутинные проблемы, но позволяют перейти от вещания к творческой дискуссии с учениками,
совместным исследованиям, новым формам обучения, в целом – к более творческой работе.
Опыт показывает, что изменение педагогических технологий невозможно «одним махом».
Только постепенно, эволюционным путем педагоги смогут убедиться в безусловной полезности
информатизации процесса обучения. Причем, согласия с отдельными специалистами
недостаточно, задача заключается в том, чтобы педагогический корпус стал не просто
сторонником, но создателем новых педагогических технологий, учебных материалов нового
поколения, новой инфраструктуры образования.
Очевидно, что реализация ожиданий от информатизации образования зависит, в первую
очередь, от качества электронных образовательных ресурсов. Соответственно, одна из главных
задач создателей электронных ресурсов для образования – максимальная эффективность нового
продукта.
Отправной точкой при создании ЭОР являются два очевидных соображения:
Компьютер не заменяет преподавателя и в обозримом будущем заменить не сможет.
Действительно, компьютерные технологии обучения в известной степени
моделирует деятельность преподавателя. Но эта модель далека от мощной
«экспертной системы» специалиста-предметника и, тем более, не претендует на роль
педагога-воспитателя.
Электронные образовательные ресурсы не должны дублировать книгу, напротив, ЭОР
должны быть нацелены на учебные задачи, решение которых недоступно
полиграфическим изданиям.
Компьютер дает нам в руки пять новых педагогических инструментов: интерактив,
мультимедиа, моделинг, коммуникативность, производительность, от эффективности
использования которых прямо зависят образовательные качества ЭОР.
До настоящего времени первые три инструмента использовались преимущественно в
электронных изданиях на локальных носителях, а два последних – в Internet–ресурсах.
ЭОР нового поколения одновременно используют все пять новых педагогических
инструментов, иными словами, это высоко интерактивные, мультимедийно насыщенные
электронные учебные продукты, распространяемые в глобальной компьютерной сети. Решение
задачи создания сетевых мультимедиа ЭОР потребовало разработки новой архитектуры,
унификации структуры содержательных компонентов электронных образовательных продуктов, а
также разработки единой программной среды функционирования.
С точки зрения использования ЭОР нового поколения открывают перспективы развития
новых форм аудиторной и самостоятельной учебной работы, прежде всего – активнодеятельностных форм обучения, в том числе – дистанционных.
4
С точки зрения производства ЭОР нового поколения обеспечивают решение задачи
создания контент-индустрии, переход от разработок локальных мультимедиа изданий и сетевых
текстографических ресурсов разрозненными производителями к широкомасштабной
согласованной деятельности по производству образовательного контента на базе унификации и
стандартизации.
2. Основы архитектуры электронных образовательных ресурсов
Если препарировать электронные образовательные ресурсы, то формально они состоят из
программ и данных.
Данные в ЭОР это, в основном, контент, содержательное наполнение – то, что мы видим и
слышим. Контент подразделяется на визуальный и звуковой ряды. Текст, строго говоря, нужно
относить к визуальному ряду, но возможности описания абстракций и некоторые особенности
хранения и воспроизведения символьной информации выделяют его в отдельный компонент.
Визуальный ряд (ВР) подразделяется на реалистический (отражающий реальный мир) и
синтезированный (рисованный). Реалистический ВР включает статику (фото) и динамику
(кино), синтезированный ВР, соответственно, рисунок и анимацию.
Звукоряд на компьютере может быть реалистическим («живая» музыка, речь) и
синтезированным (MIDI-музыка, синтезированная речь).
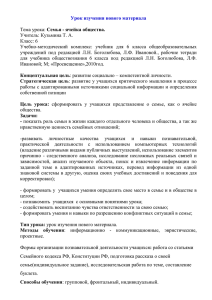
Таким образом, мультимедиа контент можно структурировать в следующем виде:
Контент
Символьная
информация
Текст
Визуальный
ряд
Числовые
данные
Реалистический
Статический
Динамический
Звуковой
ряд
Синтезированный
Статический
Реалистический
Синтезированный
Динамический
Рис.2.1. Структура контента.
Программы обеспечивают функционирование ЭОР: построение мультимедиа композиций,
моделинг объектов и процессов, реакции на события, взаимодействие с пользователем.
В общем случае ЭОР включает следующие типы программных компонентов:
программа-реализатор;
сценарий (script);
моделеры.
5
Программа-реализатор (ПР) является основным программным инструментом,
обеспечивающим предъявление контента пользователю. В простейших случаях, когда контент
представляется одним мультимедиа компонентом, программой-реализатором служат стандартные
плееры, включенные в состав операционной системы. Например, Widows Media Player (WMP)
воспроизводит видео (в собственном окне) и звук, текстовый редактор Notepad используется для
визуализации текста и т.д.
Более сложный случай – Internet-browser, который ориентирован на воспроизведение
гипертекста (HTML), имеет собственные механизмы реализации статического визуального ряда
(ВР), а для воспроизведения, например, динамического ВР привлекает ресурсы операционной
системы (в частности WMP) или использует программные средства сторонних производителей
(например, Macromedia Flash).
Наконец, самый сложный случай – программа-реализатор полноценного мультимедиа
продукта. Во-первых, на экране монитора одновременно представляется множество мультимедиа
компонентов (элементов контента), объединенных некоторой художественной композицией
(назовем это «сценой»). Во-вторых, многие элементы контента интерактивны, т.е. реагируют на
действия пользователя. В-третьих, контент может представлять достаточно сложные объекты и
процессы, для описания которых требуется математическое (имитационное) моделирование,
реализуемое программами-моделерами.
Таким образом, ПР должна одновременно воспроизводить связную комбинацию
мультимедиа компонентов, что приводит к непригодности стандартных плееров. Далее, ПР
должна включать некоторый программный компонент для реализации реакций на действия
пользователя и иметь интерфейсы с моделерами. В результате ПР представляется достаточно
сложным программным комплексом, аналогичным, например, так называемому «движку»
(engine), используемому в компьютерных играх.
Сценарий (script) – это описание компоновки мультимедиа объектов на экране монитора,
их взаимосвязей и реакций на воздействия пользователя, а также интерфейсов данных ЭОР с
моделерами.
Примечание: с целью однозначного понимания общего термина «сценарий» следует
различать две его разновидности. Описание в текстографической форме содержания,
пользовательского интерфейса и методов организации интерактива в ЭОР будем называть
«сценарий». Реализацию этого описания на языках программирования будем обозначать русскоанглийским дублем «сценарий (script)». Иными словами, для использования человеком – просто
«сценарий», для компьютера – «сценарий (script)».
Моделеры являются третьим важным программным компонентом ЭОР. Представляют
собой исполняемые программы для изучения процессов, представления свойств объектов в ответ
на воздействия пользователя.
В традиционных мультимедиа продуктах на локальных носителях сценарий включается в
состав программы-реализатора, а моделеры жестко связаны с ПР. Это упрощает
программирование, но требует серьезных переделок в ПР при модификации контента. Кроме того,
6
ПР разных производителей мультимедиа продуктов существенно различаются, хотя и выполняют
практически одинаковые функции.
Разделение и унификация вышеперечисленных программных компонентов позволяет
использовать их для всех мультимедиа ЭОР, независимо от способа распространения и
компании-производителя.
3. Открытые образовательные модульные мультимедиа системы
Как указывалось выше, доминантой внедрения компьютера в образование является
значительное расширение сектора самостоятельной учебной работы за счет развития активнодеятельностных форм обучения. Естественным является вопрос, почему раньше это не
получалось, а с компьютером представляется возможным? Основанием для оптимизма являются
пять новых педагогических инструментов, используемых в электронных образовательных
ресурсах.
Однако до настоящего времени три из этих инструментов – интерактив, мультимедиа,
моделинг – использовались преимущественно в мультимедиа продуктах на локальных носителях,
а два других – коммуникативность и производительность пользователя – в текстографических
сетевых ресурсах (Заметим, что в традиционных Internet-продуктах контент не интерактивен, в
интерактивном режиме осуществляется только поиск нужного фрагмента контента).
Естественным желанием является создание «идеальных» ЭОР, эффективно использующих
все пять инструментов. Основным препятствием для этого является низкая пропускная
способность глобальной компьютерной сети.
Вторая,
специфичная
для
образования,
проблема
состоит
в
необходимости
индивидуального подхода к каждому учащемуся, требуется также учитывать разнообразие
запросов и возможностей преподавателей. Иными словами, необходимо обеспечить возможность
построения в массиве предметных знаний индивидуальной образовательной траектории, а также
авторского учебного курса.
Успешно бороться с указанными проблемами позволяет специальная архитектура ЭОР,
определяемая как «открытая образовательная модульная мультимедиа система» (ОМС).
3.1. Принципы организации и общая архитектура ОМС
Открытые образовательные модульные мультимедиа системы представляют собой
электронный образовательный ресурс
модульной архитектуры. При этом каждый модуль
является автономным, содержательно и функционально полным образовательным ресурсом,
предназначенным для решения определенной учебной задачи. В соответствии с общим сетевым
принципом разделения программ и данных программа-реализатор отделена от контентных
модулей, которые включают только контентно-зависимые программные компоненты - script и
необходимые моделеры.
7
Итак, основным принципом организации данных в ОМС является разделение совокупного
контента по предмету на автономные модули по учебным темам (элементам курса) и компонентам
учебного процесса (получение информации, практические занятия, аттестация). При этом каждый
электронный
учебный
модуль
(ЭУМ)
может
иметь
аналог-вариатив
по
исполнению
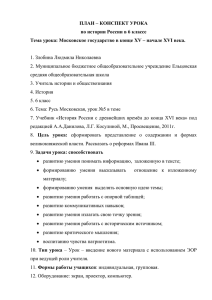
(технологическому, методическому, содержательному) – рис. 3.1.
Рис.3.1. Логическая структура совокупного контента ОМС.
Информационный объем ЭУМ составляет не больше 10 Мб, так что получение его по
сетевому запросу в режиме off-line не представляет принципиальных трудностей даже для
современных низкопоточных компьютерных сетей.
Кроме электронных учебных модулей, содержащих образовательный контент по предмету,
ОМС предусматривает еще т.н. «модуль методической поддержки» (ММП).
ММП задает последовательность ЭУМ, составляющих курс обучения по определенной
траектории.
Так, при анализе совокупного контента ОМС по предмету, пользователь (преподаватель,
учащийся) выбирает комфортные для него вариативы И, П, К – модулей, т.е. создает
индивидуальную траекторию в массиве совокупного контента. При этом должна быть определена
последовательность изучения учебных тем и установлена методическая совместимость
используемых ЭУМ. Нарушение этих правил может привести к ситуации, когда очередная
учебная тема целиком или частично (любой из И, П, К-модулей) не обеспечена необходимыми
исходными знаниями/умениями из тем предыдущих. Модуль методической поддержки
предназначен для решения данной проблемы.
ММП включает в себя манифест (см. SCORM Content Aggregation Model (CAM) version
1.3.1, 2004, http://www.adlnet.org/scorm/), определяющий набор и взаимосвязи ЭУМ, составляющих
цельный учебный курс.
ММП может также содержать файлы с методической информацией по курсу.
8
Программные компоненты ОМС образуют функциональную среду, обеспечивающую
хранение, поиск, выбор и воспроизведение ЭУМ.
Функциональная среда ОМС состоит из двух частей - клиентской и серверной. Серверная
часть в общих чертах обеспечивает выполнение следующих функций:
централизованное хранение ОМС по предметам в виде совокупности электронных
учебных модулей;
разграничение прав доступа при получении и публикации ЭУМ и ММП
поиск, выбор и выдача ЭУМ по запросу пользователя.
Клиентская часть обеспечивает выполнение следующих функций:
получение информации о доступных ОМС и составляющих их ЭУМ и ММП;
доставка выбранных ЭУМ и ММП на клиентское рабочее место;
организация локального хранилища избранных ЭУМ и ММП;
воспроизведение ЭУМ на клиентском рабочем месте.
Все ЭУМ всех предметных ОМС воспроизводятся одной программой-реализатором. Такая
унификация обеспечивает любому пользователю доступ и воспроизведение любых ЭУМ из
состава ОМС по любому предмету, независимо от того, кем произведен и где хранится данный
модуль. Кроме того, обеспечивается многократность использования ЭУМ (например, при
построении межпредметных курсов).
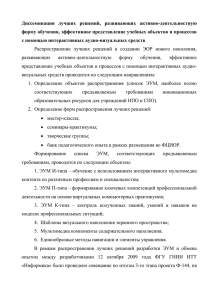
На рис. 3.2. представлена общая архитектура открытой образовательной модульной
мультимедиа системы.
9
Рис. 3.2. Общая архитектура ОМС
Серверная часть функциональной среды ОМС, по существу, представляет собой набор
хорошо известных интернет-сервисов, так что в качестве хранилища сорвокупного контента ОМС
может выступать любой интернет–сайт или портал.
Оригинальной является клиентская часть функциональной среды. Основным клиентским
компонентом является программа-реализатор (ПР), воспроизводящая текущий (загруженный в
память в данный момент) ЭУМ. Программа-реализатор, дополненная средствами обращения к
локальному хранилищу ЭУМ и унифицированным контентно-независимым компонентом
пользовательского интерфейса, составляет функционально полный плеер ЭУМ.
Второй компонент клиентского программного обеспечения – органайзер, обеспечивающий
доступ к источнику ЭУМ и структурированное (каталогизированное) хранение всех модулей,
избранных пользователем, на его рабочем месте.
В архитектуре ОМС предусмотрено два типа хранилищ ЭУМ:
Центральное хранилище предназначено для регистрации, каталогизации, хранения
ЭУМ, составляющих ОМС по различным предметам. Каждая предметная ОМС динамически
10
расширяется за счет постоянного пополнения новыми ЭУМ и ММП. Центральное хранилище
предоставляет средства поиска и пересылки ЭУМ и ММП на рабочее место пользователя.
Локальное хранилище предназначено для хранения ЭУМ и ММП, избранных
пользователем (группой пользователей), на локальном компьютере (сервере локальной сети).
Структуризация, каталогизация, поиск ЭУМ и ММП в центральном и локальном
хранилищах основаны на метаданных ЭУМ и ММП. Отметим, что плеер работает только с
модулями, находящимися в Локальном хранилище.
3.2. Преимущества и перспективы ОМС
К основным преимуществам ОМС относятся:
отсутствие содержательных и технических ограничений: полноценное использование
новых педагогических инструментов - интерактива, мультимедиа, моделинга сочетается с
возможностью распространения в глобальных компьютерных сетях, в том числе –
узкополосных;
возможности построения авторского учебного курса преподавателем и создания
индивидуальной образовательной траектории учащегося: благодаря наличию вариативов
исполнения электронных учебных модулей в ОМС возможно выбрать их оптимальную с
персональной точки зрения комбинацию для курса по предмету;
неограниченный жизненный цикл системы: поскольку каждый учебный модуль
автономен, а система открыта, ОМС является динамически расширяемым
образовательным ресурсом, не требующим сколь-нибудь существенной переработки в
целом при изменении содержательных или технических внешних условий.
Дополнительно к положительным качествам ОМС можно отнести:
возможность распространения на локальных носителях: избранные ЭУМ из
совокупного контента ОМС вместе с программой-реализатором легко переносятся на
компакт-диск;
пользователь ОМС (преподаватель, учащийся) становится, по существу, соавтором
учебного курса, для этого предоставляется две возможности: выбрать понравившийся
вариатив того или иного ЭУМ, подготовленный профессиональными разработчиками,
или сделать модуль своими руками для локального или всеобщего использования;
ОМС допускает бесконечное расширение по осям: по мере получения новых знаний
по предмету в систему легко включается новая тема, новые педагогические методики
или прогресс компьютерных технологий отражаются в новых вариативах ЭУМ;
унификация архитектур и программных компонентов создает предпосылки развития
контент-индустрии электронных образовательных ресурсов.
В сумме указанные преимущества ОМС обеспечивают качество ЭОР, необходимое для
широкого внедрения и эффективного использования в учебном процессе за счет развития активнодеятельностных форм обучения, открывают перспективы новых педагогических технологий,
новых форм аудиторной и самостоятельной учебной работы, в том числе – дистанционных.
Совокупность новых возможностей ОМС позволяет определить её как ЭОР нового поколения.
11
3.3. Архитектура электронного учебного модуля
Электронный учебный модуль представляет собой вполне законченный мультимедиа
продукт, решающий определенную учебную задачу.
Для того чтобы несколько отдельно взятых модулей ОМС составили целостный
электронный курс по предмету, они должны иметь унифицированную архитектуру и
стандартизованные внутренние и внешние параметры.
Разработанная с учетом мирового и отечественного опыта создания и использования
мультимедиа продуктов и программных систем унифицированная структура электронного
учебного модуля представлена на рис. 3.3. (слева). Справа на том же рисунке дана структура
ММП.
Единый файл
(ZIP-контейнер)
Единый файл
(ZIP-контейнер)
Элементы контента
Методическая информация
Сценарий
Моделеры
Манифест и метаданные
Манифест и метаданные
Рис. 3.3. Структура электронного учебного модуля и модуля методической поддержки ОМС
Элементы контента – мультимедиа компоненты (элементарные объекты).
С точки зрения образовательного содержания это объекты, представляемые на экране и в
звуке. С точки зрения компьютерных технологий это набор файлов, каждый из которых
содержит текст, графику, видео, анимацию и т.д.
Сценарий описывает компоновку компонентов в мультимедиа композицию, контентнозависимую часть пользовательского интерфейса, организацию интерактива и подключение
моделеров.
Моделеры представляют собой исполняемые программы, моделирующие объекты и процессы,
которые являются предметом изучения.
Метаданные для электронного учебного модуля включают все необходимые сведения на трех
уровнях рассмотрения: как системы, как элемента более высокой системы и во взаимодействии
с другими модулями.
12
3.4. Программа-реализатор
Программа-реализатор предназначена для воспроизведения ЭУМ в соответствии со
сценарием (script), расположенным в самом модуле. В процессе выполнения сценария (script)
ЭУМ программа-реализатор обеспечивает декодирование различных мультимедиа компонентов,
вывод графических объектов на экран, воспроизведение звуковых объектов и обработку
пользовательских реакций. ПР обеспечивает передачу данных о результатах работы пользователей
с ЭУМ во внешнюю программу для последующей обработки на основе SCORM RTE.
Программа-реализатор состоит из следующих подсистем:
сопряжения с операционной системой;
доступа к ресурсам;
декодирования мультимедиа компонентов;
воспроизведения мультимедиа компонентов;
интерпретации сценария;
взаимодействия с пользователем.
Программа-реализатор за счет модулей расширения позволяет использовать различные
низкоуровневые средства вывода 2D/3D-графики и звука. Причем ПР имеет открытую
архитектуру, что позволяет дополнять ее функциональность в части поддержки мультимедиа
компонентов и композиций, а также в части использования программных средств сторонних
производителей в качестве «плагинов» (plug-in). Такое решение значительно повышает
способность адаптации программы к различным аппаратным и программным платформам,
обеспечивает поддержку новых форматов мультимедиа компонентов и интерактивных
композиций, а также позволяет вводить обработку сигналов новых средств фиксации реакций
пользователя.
Структура программы-реализатора приведена на рис. 3.4.
Программа-реализатор
Подсистема взаимодействия с пользователем
Подсистема интерпретации сценария
……
WinMM
……..
OpenAL
DirectSound
Компонент доступа к ЛХn
Компонент доступа к ЛХ2
Компонент доступа к ЛХ1
OpenGL
……..
……..
Direct3D 9
Direct3D 8.1
Подсистема воспроизведения мультимедиа компонентов
воспроизведение звука
Подсистема доступа
к ресурсам
вывод 2D/3D-статической
и динамической графики
Подсистема
декодирования
мультимедиа компонентов
MNG
…
….
PNG
…
JPEG.
Mod-форматы
………
……
OggVorbis
DirectShow
Подсистема сопряжения с ОС
ОПЕРАЦИОННАЯ СИСТЕМА
(ОС)
ShockWave
………
QuickTime
Flash.
Рис. 3.4. Структура программы-реализатора
13
3.5. Органайзер
Органайзер представляет собой приложение для операционной системы Microsoft Windows
со стандартным графическим оконным интерфейсом пользователя.
Органайзер способен работать в фоновом режиме, предназначенном для закачивания
заранее выбранных пользователем учебных модулей. При этом основное окно программы скрыто
от пользователя, выводится только значок программы в специальной системной области панели
управления.
Детальный список функций органайзера включает:
просмотр списков и метаданных учебных модулей, доступных для получения из ЦХ;
поиск модулей в ЦХ;
перекачка ЭУМ и ММП из ЦХ в ЛХ;
отдельная загрузка метаданных ЭУМ и ММП из ЦХ в ЛХ;
поиск ЭУМ и ММП в ЛХ;
помещение ЭУМ и ММП в ЛХ с внешнего носителя;
удаление ЭУМ и ММП из ЛХ;
удаление метаданных ЭУМ и ММП из ЛХ;
запуск программы-реализатора для воспроизведения ЭУМ и взаимодействие с ММП.
Каждый процесс получения ЭУМ или его метаданных реализован в отдельном потоке
управления. Это позволяет обеспечить приложению необходимый уровень быстродействия и
быструю реакцию на действия пользователя.
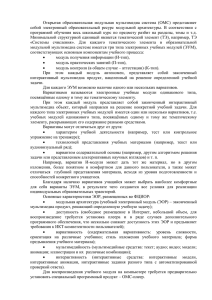
Структура приложения «Органайзер» представлена на рис 3.5.
Отчуждаемые
носители
(CD-ROM, DVDROM, и т. д.)
Центральное
хранилище
Органайзер
Модуль пользовательского интерфейса
Модуль сопряжения с
Программой-реализатором
Модуль работы
с внешним
хранилищем
Модуль работы
с ЛХ
модуль доступа
к ЦХ
модуль доступа
к ЛХ
Локальное
хранилище
Рис. 3.5. Структура приложения «Органайзер»
14
3.6. Унифицированный пользовательский интерфейс
Графический пользовательский интерфейс (ГПИ) электронного учебного модуля включает
две составляющие:
контентно-независимая компонента ГПИ, является единой для всех ЭУМ, эта
компонента визуализируется при инициализации плеера;
контентно-зависимая компонента ГПИ, разрабатывается в процессе создания ЭУМ.
Ниже рассматривается унифицированная, контентно-независимая компонента ГПИ. При
разработке ЭУМ эта компонента задана, она передается разработчику вместе с плеером.
Экранное пространство состоит из двух зон – зоны контента и зоны плеера. Зона плеера
размещается по горизонтальным границам экрана - внизу и вверху. Такое распределение
экранного пространства позволяет расположить контентно-независимые функции в зоне быстрого
доступа.
Зона контентно-независимой части ГПИ
Зона контента ЭУМ (включает контентно-зависимые интерактивные элементы)
Зона контентно-независимой части ГПИ
Рис 3.6. Структура графического пользовательского интерфейса ЭУМ
Контентно-независимый компонент ГПИ обеспечивает реализацию следующих функций:
Старт воспроизведение ЭУМ;
Выбор электронного учебного модуля из Локального хранилища;
Поиск электронного учебного модуля в Локальном хранилище;
Доступ к справке о выбранном электронном учебном модуле;
Авторизация пользователя (связь с системой регистрации);
Обеспечение преемственности результатов работы (связь с системой LMS);
Управление окном (взаимодействие с операционной системой);
Доступ к справочной системе помощи;
Копирование информации;
Настройка звука;
Завершение сеанса работы.
Распределение функций по управляющим элементам интерфейса.
№
п/п
1
2
3
4
5
6
Управляющий элемент Функция
ГПИ
МОДУЛИ
Воспроизведение ЭУМ.
Выбор ЭУМ из Локального хранилища.
ПОИСК
Поиск ЭУМ в Локальном хранилище.
РЕГИСТРАЦИЯ
Авторизация пользователя.
Обеспечение преемственности результатов работы.
ГРОМКОСТЬ
Настройка звука.
ПОМОЩЬ
Доступ к справочной системе помощи.
О_МОДУЛЕ
Доступ к справке о выбранном ЭУМ.
15
7
СВЕРНУТЬ ОКНО
8
ЗАКРЫТЬ ОКНО
Управление окном (взаимодействие с
операционной системой).
Завершение сеанса работы.
Тип и местоположение управляющих элементов контентно независимых ОМС.
№
п/п
1
2
3
4
5
6
7
8
Управляющий элемент ГПИ
Тип элемента
Зона расположения на экране
МОДУЛИ
ПОИСК
РЕГИСТРАЦИЯ
ГРОМКОСТЬ
ПОМОЩЬ
О МОДУЛЕ
СВЕРНУТЬ ОКНО
ЗАКРЫТЬ ОКНО
меню
меню
меню
меню
кнопка
кнопка
кнопка
кнопка
На панели внизу
На панели внизу
На панели внизу
На панели внизу
На панели внизу
На панели внизу
В верхней части
В верхней части
Поскольку каждый элемент, предназначенный для совершения каких либо действий над
ним, должен однозначно восприниматься пользователем, то были приняты следующие решения:
1. Элементы №№ 1-6 изображаются словами, обозначающими их назначение.
2. Элементы №7 и №8 изображаются общепринятыми в системе Windows значками.
3. Элементы №7 и №8 располагаются традиционно для системы Windows в правой верхней
части окна.
4. Элементы №№ 1-6 располагаются в нижней части окна равномерно в следующем
порядке слева направо:
Помощь, Регистрация, Поиск, Громкость, Модули, О_модуле.
16
Рис. 3.7. Унифицированный графический пользовательский интерфейс ЭУМ.
А. Элемент «Модули».
Назначение элемента.
Предназначен для выбора ЭУМ и ММП из локального хранилища с последующим
воспроизведением.
Местоположение на экране.
В нижней части экрана на панели вторым с правой стороны (см. Рис. 3.7.).
Описание внешнего вида (элемент в покое) и специфических особенностей.
Элемент представляет собой начертание слова, кратко обозначающего его функции (см. Рис. 3.7.).
Изменение внешнего вида (элемент указан).
При указании элемента:
Указатель имеет вид «указательный палец»
Звукового эффекта нет.
Вся площадь графического элемента выделяется цветом.
Изменение внешнего вида (элемент выбран).
При выборе элемента, он выделяется цветом, в зоне контента раскрывается иерархический список
учебных модулей, содержащихся в Локальном хранилище, и управляющие элементы для его
листания.
Наличие и текст всплывающего краткого пояснения.
17
Всплывет пояснение «Выбор модулей».
Б. Элемент «О модуле».
Назначение элемента.
Предназначен для обеспечения доступа к справке о выбранном модуле.
Местоположение на экране.
Располагается в нижней части экрана на панели крайним справа (см. Рис. 3.7.).
Описание внешнего вида (элемент в покое) и специфических особенностей.
Элемент представляет собой начертание словосочетания, кратко обозначающего его функции (см.
Рис. 3.7.).
Изменение внешнего вида (элемент указан).
При указании элемента:
Указатель имеет вид «указательный палец»
Звукового эффекта нет.
Вся площадь графического элемента выделяется цветом.
Изменение внешнего вида (элемент выбран).
При выборе элемента, он выделяется цветом, в зоне контента появляется текст со справочными
данными о выбранном ранее модуле (выдержка из его метаданных) и управляющие элементы для
его листания.
Наличие и текст всплывающего краткого пояснения.
Всплывет пояснение «Справка».
В. Элемент «Поиск».
Назначение элемента.
Предназначен для предоставления пользователю развитых средств поиска ЭУМ и ММП в его
локальном хранилище с возможностями инициализации выбранного ММП.
Местоположение на экране.
Элемент располагается в нижней части экрана на панели третьим слева (см. Рис. 3.7.).
Описание внешнего вида (элемент в покое) и специфических особенностей.
Элемент представляет собой начертание слова, кратко обозначающего его функции (см. Рис. 3.7.).
Изменение внешнего вида (элемент указан).
При указании элемента:
Указатель имеет вид «указательный палец»
Звукового эффекта нет.
Вся площадь графического элемента выделяется цветом.
Изменение внешнего вида (элемент выбран).
При выборе элемента, он выделяется цветом и в зоне контента раскрывается меню, содержащее
набор параметров поиска.
18
Рис. 3.8. Состояние «Поиск»
Наличие и текст всплывающего краткого пояснения.
Всплывет пояснение «Поиск модулей».
Г. Элемент «Регистрация».
Назначение элемента.
Предназначен для обеспечения взаимодействия с системой регистрации пользователей, сбора
статистической информации по учебному процессу.
Местоположение на экране.
Элемент располагается в нижней части экрана на панели вторым с левой стороны (см. Рис. 3.7.).
Описание внешнего вида (элемент в покое) и специфических особенностей.
Элемент представляет собой начертание слова, обозначающего его функции (см. Рис. 3.7.).
Изменение внешнего вида (элемент указан).
При указании элемента:
Указатель имеет вид «указательный палец»
Звукового эффекта нет.
Вся площадь графического элемента выделяется цветом.
Изменение внешнего вида (элемент выбран).
При выборе элемента «Регистрация», в зоне контента раскрывается меню, содержащее набор
параметров системы регистрации.
19
Рис. 3.9. Состояние «Регистрация».
Наличие и текст всплывающего краткого пояснения.
Всплывет пояснение «Регистрация и система сбора статистики».
Д. Элемент «Громкость».
Назначение элемента.
Предназначен для обеспечения возможности регулировать уровень громкости звука в процессе
работы.
Местоположение на экране.
Элемент располагается в нижней части экрана на панели третьим с правой стороны (см. Рис. 3.7.).
Описание внешнего вида (элемент в покое) и специфических особенностей.
Элемент представляет собой начертание слова, кратко обозначающего его функции (см. Рис. 3.7.).
Изменение внешнего вида (элемент указан).
При указании элемента:
Указатель имеет вид «указательный палец»
Звукового эффекта нет.
Вся площадь графического элемента выделяется цветом.
Изменение внешнего вида (элемент выбран).
При выборе элемента, он выделяется цветом и в зоне контента раскрывается окно, содержащее:
индикатор и полозок для изменения уровня громкости фонового звука;
индикатор и полозок для изменения уровня громкости рабочего звука.
20
Рис. 3.10. Настройка громкости фонового и рабочего звуков.
Наличие и текст всплывающего краткого пояснения.
Всплывет пояснение «Громкость звука».
Е. Элемент «Помощь».
Назначение элемента.
Предназначен для обеспечения доступа к справочной системе помощи пользователю.
Местоположение на экране.
Элемент располагается в нижней части экрана на панели крайним слева (см. Рис. 4.2.).
Описание внешнего вида (элемент в покое) и специфических особенностей.
Элемент представляет собой начертание слова, кратко обозначающего его функции (см. Рис. 4.2.).
Изменение внешнего вида (элемент указан).
При указании элемента:
Указатель имеет вид «указательный палец»
Звукового эффекта нет.
Вся площадь графического элемента выделяется цветом.
Изменение внешнего вида (элемент выбран).
При выборе элемента, он выделяется цветом и в зоне контента появляется текст-справка по
правилам работы с учебным модулем и управляющие элементы для его листания.
Наличие и текст всплывающего краткого пояснения.
Всплывет пояснение «Правила работы».
Унификация визуального представления дополнительных элементов управления.
Дополнительными контентно-независимыми элементами управления ГПИ ЭУМ являются
кнопки пошагового листания, полосы прокрутки и ползунковые регуляторы.
21
Полоса прокрутки используется для окон с текстовым контентом (прямоугольная область,
стрелки, и ползунок, величина и расположение которого отражают размер невидимой части
данных). Ползунковый регулятор используется для изменения значений непрерывных величин.
При унификации для компактности и удобства работы пользователя кнопки пошагового
листания, полосы прокрутки и значок, обозначающий копировании, сведены в один блок
управляющих элементов. Кнопки для листания располагаются рядом, значок копирования над
полосой прокрутки.
3.7. Формы взаимодействия пользователей с электронными образовательными
ресурсами
Контент ЭОР, как правило, дополняется элементами управления, которые позволяют
перемещаться по содержательному массиву, т.е. переходить от одного его фрагмента к другому.
Организацию перемещения (в общем случае – нелинейного) с помощью этих элементов принято
называть навигацией.
Навигация может быть организована по элементам контента (ключевое слово в
гипертексте, смысловой элемент в визуальной композиции), а также по контентно-независимым
элементам навигации, чаще всего располагаемым на периферии экрана (кнопки «вперед/назад», «в
начало» и др.). Кроме того, к контентно-независимым элементам графического пользовательского
интерфейса ЭОР относятся элементы кастомизации, позволяющие осуществить персональные
настройки (громкость звука, размер шрифта и т.п.).
Далее мы будем рассматривать взаимодействие пользователя непосредственно с
элементами контента и анализировать преимущественно интерактивный контент.
Под интерактивным понимается электронный контент, в котором возможны операции с его
элементами: манипуляции с объектами, вмешательство в процессы. Как правило, все операции
производятся в активном поле контента, которое может занимать как весь экран монитора, так и
его часть.
Из перечисленных ниже форм взаимодействия пользователя с ЭОР формы II-IV уровней
подразумевают интерактивный контент, в формах I уровня взаимодействие с контентом
опосредованное: пользователь лишь выбирает фрагмент контента для усвоения, но не оперирует с
его элементами.
Формы I-III уровней являются детерминированными, – все варианты действий
пользователя (сколь бы много их не было) заранее просматриваются, поскольку все возможные
варианты представления элементов контента и их композиций, параметры и характеристики
процессов заданы при создании ЭОР. Теоретически они поддаются просмотру при выходном
тестировании продукта.
Формы IV уровня недетерминированы. Манипуляции пользователя с объектами и
процессами могут быть произвольными. При создании ЭОР определены только исходные
элементы контента и параметры/характеристики процессов. Поскольку большинство компонентов
контента в этом случае поддерживается нетривиальными моделями, определить заранее все
возможные результаты действий пользователя в аудиовизуальном представлении практически
невозможно.
Рассмотрим детально формы взаимодействия пользователя с ЭОР, структурированные по
четырем уровням в порядке повышения педагогической эффективности за счет увеличения уровня
интерактивности, и, соответственно, более полноценного выражения активно–деятельностных
форм обучения. Отметим, что с повышением уровня эффективности ЭОР растут творческие и
технологические затраты на его создание.
22
Уровень I. Условно-пассивные формы.
Характеризируются отсутствием взаимодействия пользователя с контентом, при этом
контент имеет неизменный вид в процессе использования. «Условно» - пассивными данные
формы названы, поскольку от пользователя все же требуются управляющие воздействия для
вызова того или иного содержательного фрагмента.
К условно-пассивным формам взаимодействия относятся:
1. Чтение текста, в том числе с управлением его движения в окне представления
(«листание» страниц или скроллинг).
2. Просмотр деловой графики:
-
графиков и диаграмм;
схем и графов;
символьных последовательностей и таблиц.
3. Прослушивание звука:
-
речи;
музыки;
комбинированного (песня или речь на фоне музыки).
4. Просмотр изображений:
-
статических (реалистических и синтезированных);
динамических (реалистических и синтезированных).
5. Восприятие аудиовизуальной композиции:
-
звук +текст;
звук + статическое изображение (фотографии, рисунки);
звук + последовательность статических изображений;
звук + динамическое изображение (видео).
При этом аудиовизуальная композиция может иметь варианты, различающиеся по эффективности:
-
созерцательный (наблюдение рисунка в целом, видеоролика в исходном виде);
акцентированный (с выделением деталей визуального ряда или фрагментов звукоряда при
цифровой обработке исходных материалов).
Уровень II. Активные формы.
Характеризуются простым взаимодействием пользователя
элементарных операций с его составляющими (элементами).
К активным формам относятся:
с
контентом
на
уровне
1. Навигация по элементам контента (операции в гипертексте, переходы по визуальным
объектам);
2. Копирование элементов контента в буфер (чаще всего – для создания собственных
оригинальных композиций);
3. Множественный выбор из элементов контента (символьных строк или изображений);
4. Масштабирование изображения для детального изучения;
5. Изменение пространственной ориентации объектов (чаще всего – поворот объемных тел
вокруг осей);
6. Изменение азимута и угла зрения («поворот и наезд камеры» в виртуальных панорамах);
23
7. Управление интерактивной композицией.
Уровень III. Деятельностные формы.
Характеризуются конструктивным взаимодействием пользователя с элементами контента.
К деятельностным формам относятся:
1.
2.
3.
4.
5.
6.
Удаление/ведение объекта в активное поле контента;
Перемещение объектов для установления их соотношений, иерархий;
Совмещение объектов для изменения их свойств или получения новых объектов;
Составление определенных композиций объектов;
Объединение объектов связями с целью организации определенной системы;
Изменение параметров/характеристик объектов и процессов;
7. Декомпозиция и/или перемещение по уровням вложенности объекта, представляющего
собой сложную систему.
Деятельностные формы, как и активные, относятся к детерминированным формам
взаимодействия с интерактивным контентом. Отличаются от активных большим числом степеней
свободы, выбором последовательности действий, ведущих к учебной цели, необходимостью анализа
на каждом шаге и принятия решений в заданном пространстве параметров и определенном
множестве вариантов.
Уровень IV. Исследовательские формы.
Исследования ориентируются не на изучение предложенных событий, а на производство
собственных событий. Пользователю не предлагается заданное множество действий, его
манипуляции с представленными или сгенерированными в процессе взаимодействия с ЭОР
объектами и процессами могут быть произвольными. Учебные цели не внедрены в контент, т.е. не
предлагается методическая последовательность, которая заведомо приведет к заданному
результату.
Соответственно, учебные задачи могут формулироваться достаточно разнообразно, а пути
их решения для достижения определенной извне учебной цели выбирает сам пользователь. При
этом, разумеется, не исключен вариант, что при всем старании пользователя задачи решить не
удастся и учебная цель достигнута не будет.
Совокупность сказанного определяет исследовательские формы взаимодействия
пользователя с ЭОР как недетерминированные.
Для реализации исследовательских форм взаимодействия контент ЭОР должен
представлять собой интерактивную многосвязную аудиовизуальную среду с многомодельной
поддержкой. По существу такая среда близка к виртуальной реальности (ВР), максимально
использующей новые педагогические инструменты: интерактив, мультимедиа, моделинг.
Допустимые упрощения, определяющие степень близости электронного образовательного
ресурса к ВР заключаются в неполной адекватности мультимедиа представлений реальных
объектов (замена 3D на 2D, стерео на моно, реалистических изображений синтезированными) и
ограниченным (хотя и достаточно большим) количеством моделей объектов и процессов.
Понятно, что коль скоро рассматриваемые формы взаимодействия недетерминированы,
перечислить их списком вряд ли возможно. Однако, в качестве примера, стоит подчеркнуть
изменения, которые при исследовательском подходе претерпят некоторые формы III уровня:
-
совмещение любых объектов (из представленных в данном фрагменте контента) для
изменения их свойств или получения новых объектов
24
-
составление произвольных композиций объектов
-
объединение объектов связями с целью организации недетерминированной системы
-
изменение параметров/характеристик процессов в неограниченных пределах
-
введение осмысленных структурных/конструктивных изменений в исследуемую
систему
Далее просматривается импорт произвольных элементов для введения в активное поле
контента, получение внешних установок по ходу процесса взаимодействия с ЭОР и другие
совершенствования, приближающие электронный образовательный ресурс к адекватному
представлению фрагмента реального мира.
4. Инструментальные средства создания электронных учебных
модулей
4.1. Стандартные программные средства создания мультимедиа компонентов и
разработки моделеров
Мультимедиа компоненты и моделеры для ЭУМ создаются с помощью стандартных
программных инструментов, хорошо известных разработчикам мультимедиа продуктов. Ниже
кратко рассмотрены некоторые особенности и рекомендации.
4.1.1. Мультимедиа компоненты
Тексты и гипертексты.
Основным требованием является объединение всех текстовых фрагментов мультимедиа
продукта в единую гипертекстовую структуру. В настоящее время гипертекстовые системы, как
правило, содержат только однонаправленные ссылки, и автор при создании системы решает,
нужно ли осуществлять обратную связь с оригинальным контекстом. Перспективные системы
будут автоматически создавать двунаправленные ссылки во всех местах, где один документ стал
источником другого.
Для создания гипертекстовых документов используется язык SGML (Standard Generalized
Markup Language).
SGML является метаязыком и позволяет описывать другие виды языков разметки,
применяемых для создания документов. Один из таких языков — HTML (HyperText Markup
Language) — хорошо известен всем, кто разрабатывает страницы для World Wide Web. Однако его
дескрипторов (тэгов) недостаточно, чтобы представить документ одинаковым образом даже в
различных типах обозревателей (броузеров), а тем более для введения в его состав мультимедиакомпонентов.
Для преодоления этих ограничений создан язык XML (eXtensible Markup Language),
призванный заменить HTML и при этом решить задачу одинакового представления документов,
независимо от способа вывода.
25
Растровая графика и фото.
Графические редакторы ориентированы на создание синтезированных изображений, а
также на манипулирование изображениями – первоисточниками (сканер, цифровое фото и т.п.).
Adobe Photoshop (http://www.adobe.com/products/photoshop/). Профессиональный пакет для
создания синтезированных 2-D изображений и обработки фотографий. Включает полный набор
инструментов для коррекции цвета, ретуширования, регулировки контрастности и насыщенности
цветов, маскирования, создания различных цветовых эффектов. Различными производителями
создано множество подключаемых модулей.
Corel PhotoPaint (http://corel.com/paint9/). Графический редактор, имеющий все
необходимое для создания и редактирования изображений, однако уступает Adobe Photoshop в
быстродействии при работе с файлами. Позволяет публиковать эти изображения в Интернете.
Содержит инструменты для работы с анимированными изображениями и слайд-шоу в формате
QuickTime.
PhotoDraw (http://www.microsoft.com/insider/photodraw2000/). PhotoDraw входит в состав
Microsoft Office и объединяет возможности пакетов векторной и растровой графики. Он содержит
большой набор рисованных фигур и множество типов линий для их оформления, включая
разнообразные художественные мазки кистью либо фотоизображения. PhotoDraw поддерживает
сохранение иллюстраций в формате большинства других приложений.
Векторная графика.
В программах векторной графики объекты и изображения, которые сохраняются в виде
геометрического описания, существуют независимо друг от друга, что позволяет в любой момент
изменять слой, расположение и любые другие атрибуты объекта, создавая произвольную
композицию. Современные программы векторной графики содержат также инструменты для
работы с растровыми изображениями.
CorelDRAW (www.corel.com/draw/). Графический редактор, обладающий широкими
возможностями и огромной библиотекой готовых изображений, ставший уже классической
программой векторного рисования. Пакет предназначен не только для рисования, но и для
подготовки графиков и редактирования растровых изображений.
Adobe Illustrator (www.adobe.com/products/illustrator/). Векторный пакет предназначен для
создания иллюстраций и разработки общего дизайна страниц и ориентирован на вывод готовых
изображений с высоким разрешением. Пакет позволяет создавать фигуры и символы
произвольной формы, а затем масштабировать, вращать и деформировать их. Кроме того,
Illustrator содержит широкий спектр инструментов для работы с текстом и многостраничными
документами.
Macromedia FreeHand (www.macromedia.com/software/freehand/).
Профессиональный графический редактор, позволяющий помимо создания графических объектов,
также использовать и обрабатывать тексты, используя таблицы стилей, проверку правописания и
способы размещения текста на странице. Содержит библиотеку спецэффектов и набор
инструментов для работы с цветом, в том числе средства многоцветной градиентной заливки.
26
2-D анимация.
Используется традиционный метод покадровой анимации. В
некоторых случаях
используется твининг (tweening) — автоматическое генерирование промежуточных кадров.
GIF Animator (www.ulead.com/ga/). Программа анимации фирмы Ulead использует
преимущества GIF-файлов для хранения нескольких изображений. В отличие от видео, при
анимации для каждого изображения отдельно задается момент, место и длительность появления
изображения на экране.
Macromedia Flash MX 2004 позволяет при разработке относительно сложного
анимационного продукта в рамках одной технологии применять группу эргономично
интегрированных инструментов: встроенный редактор векторной графики, инструмент анимации
изображения, библиотека готовых компонентов, встроенный язык сценариев — ActionScript,
схожий по своему синтаксису с языком программирования Си.
Animation Shop (www.jasc.com/as2.html). Анимационная программа фирмы Jasc Software. К
одному или нескольким статическим изображениям можно применить различные эффекты и
переходы для создания анимации.
3-D графика и анимация.
Трехмерная графика и анимация по технологии напоминает кукольную: необходимо
создать каркасы объектов, определить материалы, их обтягивающие, скомпоновать все в единую
сцену, установить освещение и камеру, а затем задать количество кадров в фильме и движение
предметов.
3D Studio MAX (www.ktx.com/3dsmaxr3). Один из самых известных пакетов 3D-анимации
производства фирмы Kinetix. Программа обеспечивает весь процесс создания трехмерного
изображения: моделирование объектов и формирование сцены, анимацию и визуализацию, работу
с видео. Программа претендует на роль конкурента мощным пакетам для рабочих станций SGI.
Интерфейс един для всех частей программы и обладает высокой степенью интерактивности.
TrueSpace (www.caligari.com/news/trueSpace4/features/features.html). Пакет TrueSpace фирмы
Caligari предназначен для трехмерной анимации и отличается легкостью в использовании,
гибкостью в управлении формами, поддержкой сплайнов и булевых операций над объектами. Это
пакет 3D-моделирования, анимации и рендеринга.
Maya (www.aliaswavefront.com). Пакет трехмерной анимации фирмы Alias|Wavefront. Его
средства моделирования, поддерживающие работу со сложными иерархическими объектами и
поверхностями, представляют собой один из наиболее мощных и удобных инструментов создания
объектов на основе полигонов и, главное, сплайнов.
Видео.
Существуют две основные технологии для воспроизведения видео в мультимедиа
продуктах. Одна из них — QuickTime, разработанная фирмой Apple. Формат файлов QuickTime
имеет расширение MOV. Другая технология — Video for Windows фирмы Microsoft — реализуется
с помощью DirectX Media, в которой собрано несколько мультимедиа-технологий. В частности,
27
DirectShow заменила Active Movie в поддержке разнообразных аудио- и видеоформатов.
Стандартным форматом файлов служит AVI.
Adobe Premiere (www.adobe.com/products/premiere/main.html). Наиболее распространенная
программа редактирования цифрового видео. Обладает удобным интуитивно понятным
интерфейсом. Поддерживает несколько видео- и звуковых каналов, содержит набор переходов
между кадрами, позволяет синхронизировать звук и изображение. Поддерживает файлы форматов
MOV и AVI. Подключение дополнительных модулей (plug-ins) от независимых производителей
расширяет возможности программы.
Ulead
VideoStudio (www.ulead.com/vs/runme.htm).
Программа
Ulead
VideoStudio
предназначена для начинающих пользователей. В ней доступна полная поддержка форматов DV и
MPEG-2 для цифрового видео. А для музыкального сопровождения фильма можно использовать
музыкальные файлы в формате MP3 или звуковые дорожки с аудиодиска. Работа с программой
достаточно проста благодаря продуманному и дружественному к пользователю интерфейсу.
Звук.
Программы для работы со звуком можно условно разделить на две большие группы:
программы-секвенсоры и программы, ориентированные на цифровые технологии записи звука, так
называемые звуковые редакторы.
Cakewalk Pro Audio (www.cakewalk.com/Products/PA/PA9.html). Профессиональный
многодорожечный секвенсор компании Twelve Tone Systems пользуется заслуженной
популярностью у профессионалов. Поддерживает до 64 аудиодорожек и 256 — MIDI, 64 канала
звуковых эффектов. Cakewalk был одним из первых программных продуктов, в котором появилась
поддержка дополнительных подключаемых модулей (plug-in) разнообразных аудиоэффектов,
созданных для интерфейса DirectX.
Sound Forge (www.sonicfoundry.com/Products/). Программа Sound Forge является одним из
лидеров среди звуковых редакторов. Она обладает мощными функциями редактирования,
позволяет встраивать любые подключаемые модули, поддерживающие технологию DirectX, имеет
удобный современный интерфейс. Поддерживает современные звуковые форматы, в том числе
RealAudio.
4.1.2. Моделеры
Моделеры
представляют
собой
исполняемые
программы
для
имитационного
моделирования изучаемых процессов и реакций представленных в ЭУМ объектов. Моделеры
контентно-зависимы, т.е. обслуживают определенные элементы контента данного ЭУМ в
соответствии с его сценарием (script). Поскольку внешне интерфейсы отсутствуют, моделеры
могут программироваться на любом языке, удобном для разработчика. Стоит только напомнить,
что компилятор, используемый в процессе разработки (как и другие инструментальные
программные средства создания ЭУМ) должен быть лицензионно чистым.
4.2. Разработка сценария (script) электронного учебного модуля
Script ЭУМ обеспечивает:
28
построение связной аудиовизуальной композиции из мультимедиа компонентов;
обработку событий, в том числе - инициированных пользователем (интерактив).
экспорт данных из ЭУМ.
Для построения мультимедиа композиций используется XML с расширенным набором
элементов.
Для описания взаимодействия объектов между собой и с пользователем (обработка
событий интерактива) используется JavaScript.
Применение XML и JavaScript для написания сценариев ЭУМ дает следующие
преимущества:
используются широко известные языки, наиболее распространенные в настоящее
время для разработки мультимедиа продуктов;
программисту нет необходимости обращать внимание на детали низкоуровневой
реализации компонентов;
совокупный программный код легко поддается анализу, что уменьшает количество
ошибок, облегчает их устранение и упрощает наращивание функциональности
программы;
пользователи могут добавлять свои подпрограммы для реализации специфичной
функциональности программы, не привлекая специалистов высокой квалификации.
Образовательный контент электронных учебных модулей состоит из структурных единиц
верхнего уровня – сцен, поэтому одним из базовых элементов технологии является объект
«Сцена» (scene). Сцена включает композиции мультимедиа компонентов и реализует интерактив,
динамику и функциональность модуля.
Во время синтаксического разбора XML-документа, описывающего сцену, создается
иерархическая структура объектов в соответствии с вложенностью элементов XML-файла. Эта
иерархическая структура (DOM) и является тем основным набором объектов, с которыми
работают процедуры, описанные на языке JavaScript. Преимущественно это скрипты
дополнительной инициализации объектов сцены и скрипты – обработчики событий, возникающих
во время работы сцены. Для мультимедиа компонентов соответствующий JavaScript-объект
является своеобразной «оберткой», позволяющей через скрипт управлять их воспроизведением и
получать информацию о параметрах и текущем состоянии.
Все объекты можно условно разделить на глобальные, графические мультимедиа объекты,
объекты 3D-сцен, объекты звуковых фрагментов, объекты для работы с XML и вспомогательные.
Объекты каждого типа содержат свой собственный набор свойств и порождаемых событий.
XML-файл, описывающий определенную сцену электронного учебного модуля, может
получиться настолько большим, что с ним будет неудобно работать. Поэтому введен специальный
элемент include, который позволяет включать элементы, описанные в отдельном XML-файле.
Многие XML-редакторы и инструментальные средства для работы с XML позволяют
использовать XML-схемы, в которых определяется состав элементов, их атрибутов, возможность
включения одних элементов в другие и т.д. Дополнительна введена XML-схема, которую можно
использовать для автоматической проверки сценария на соответствие правилам описания сцен.
29
Для объединения объектов сцены в одну структурную единицу существует специальный
элемент – «композиция» (composition). Сцена (scene) представляет собой композицию видимых
двухмерных объектов, как и объект типа composition, но сцена не может входить в другие
композиции. То есть сцена является композицией верхнего уровня и в каждый момент времени у
пользователя может быть только одна загруженная и работающая сцена.
Кроме своего основного назначения (объединения объектов), композиции могут
использоваться просто как вспомогательный объект, у которого есть свои свойства, методы,
события и обработчики событий.
Для реализации, динамического создания объектов через JavaScript включены JavaScriptклассы для всех типов объектов.
Для создания однотипных объектов и композиций используется возможность создания
собственных классов. Использование классов позволяет реализовать механизм наследования. Все
объекты, объявленные в сценарии до элемента scene, считаются описанием классов.
Электронные учебные модули ОМС могут помимо ресурсов, размещенных в самом модуле,
использовать также ресурсы из разделяемых библиотек ресурсов. Разделяемые библиотеки
ресурсов (РБР) представляют собой контейнеры ресурсов, используемых несколькими ЭУМ.
Введен элемент sequencer, позволяющий задавать последовательность воспроизведения
элементов сценария более явным и гибким образом. Элемент sequencer включает
последовательность элементов script, которые выполняются последовательно один за другим во
время воспроизведения.
Для включения мультимедиа компонентов в сцену предусмотрены:
Двухмерные медиа-объекты (статические изображения, анимации и текст).
Объекты для включения звуковых и видео фрагментов.
Объекты для включения и управления ActiveX-компонентами (используются
специализированные элементы browser, flash и quicktime).
3D объекты (3D-сцены и персонажи – специальные трехмерные человекоподобные
объекты).
Объявляется несколько специализированных глобальных функций, которые можно вызвать
из любого JavaScript и использовать для отладки.
4.3. Инструментальные средства сборки и отладки ЭУМ
Как указывалось выше, мультимедиа компоненты контента и моделеры, входящие в
составы ЭУМ, разрабатываются с помощью стандартных инструментальных средств, в script ЭУМ
используются широко известные языки. При этом разработчик свободен в выборе содержания и
методах его представления, использовании новых методик и педагогических инструментов –
интерактива, мультимедиа, моделинга.
Однако написание сценария (script) компоновка мультимедиа элементов в задуманные
композиции (сцены), сборка ЭУМ и его отладка представляют собой достаточно трудоемкие
задачи. Для сокращения трудозатрат разработчику ЭУМ предлагаются специализированные
инструментальные средства сборки и отладки ЭУМ:
30
визуальный редактор-компоновщик;
редактор сценариев ЭУМ,
которые позволяют быстро и удобно объединить мультимедиа компоненты в интерактивные
композиции и отладить ЭУМ. Отметим, что предлагаемые специализированные средства
функционируют совместно с унифицированным плеером ЭУМ, что означает автоматическое
выполнение интерфейсных требований.
Визуальный редактор-компоновщик учебных модулей выполняет следующие основные
функции:
- создание новых учебных модулей (пустых или по шаблону);
- открытие рабочих версий (неупакованных) учебных модулей;
- добавление в модули новых сцен (пустых или по шаблону);
добавление в сцену новых элементов (мультимедиа компонентов);
установка необходимых свойств элементов сцены;
визуальное размещение двухмерных элементов сцены;
визуальное размещение объектов трехмерных сцен;
группировка элементов сцены (в композиции или группы);
задание поведения элементов сцены путем добавления обработчиков событий на языке
JavaScript;
- редактирование файлов сценария сцен и вспомогательных XML-файлов в
специализированном редакторе;
- запуск сцен в программе-реализаторе для проверки правильности работы сценариев;
-
- просмотр протокола работы программы-реализатора и другой отладочной информации;
- задание метаданных модуля через заполнение полей специальных диалоговых окон;
Редактор скриптов выполняет следующие типовые операции:
- создание нового файла скрипта;
- открытие существующего файла скрипта;
- сохранение измененного файла скрипта;
- копирование выделенного текста в буфер обмена;
- вставка текста из буфера обмена;
- поиск и замена текстовых блоков;
- проверка соответствия сценария правилам написания.
Редактор скриптов выполнен в виде исполняемого exe-файла с набором вспомогательных
библиотек и файлов.
5. Технические описания
Ниже конкретизируются объектная модель программы-реализатора ОМС, форматы данных
в ЭУМ, которые воспринимаются ПР текущей версии 1,0, а также упаковка структурных
31
составляющих ЭУМ в ZIP-контейнер с унифицированной «точкой входа» в модуль, используемой
программой реализатором.
5.1. Объектная модель программы-реализатора ОМС
Ниже приведено краткое описание объектной модели программы-реализатора ОМС.
Детальная
спецификация
объектной
модели
ПР
входит
в
состав
документации
к
инструментальным средствам сборки и отладки ЭУМ.
5.1.1. Состав, структура и функциональность объектов
Во время синтаксического разбора XML-документа, описывающего сцену, создается
иерархическая структура объектов в соответствии с вложенностью элементов XML-файла. Эта
иерархическая структура (DOM) и является тем основным набором объектов, с которыми
работают
процедуры,
описанные
на
языке
JavaScript.
Преимущественно
это
скрипты
дополнительной инициализации объектов сцены и скрипты – обработчики событий, возникающих
во время работы сцены. Для мультимедиа компонентов соответствующий им JavaScript-объект
является своеобразной «оберткой», позволяющей через скрипт управлять их воспроизведением и
получать информацию о параметрах и текущем состоянии.
5.1.2. Классификация типов объектов
Все объекты можно условно разделить на глобальные, графические мультимедиа объекты,
объекты 3D-сцен, объекты звуковых фрагментов, объекты для работы с XML и вспомогательные.
Ниже перечислены все типы объектов предлагаемой технологии в соответствии с этой
классификацией:
Глобальные:
Player
– управление программой-реализатором;
Mouse
– управление обработкой событий мыши;
Key
– управление обработкой событий клавиатуры;
Event
– параметры событий;
– сцены включают в себя мультимедиа компоненты, их композиции и
реализуют интерактив, динамику и функциональность модуля.
scene
Медиа-объекты и другие объекты сцены:
Image
– изображение;
Animation
– растровая анимация;
Video
– видео-фрагмент;
Text
– текст;
Viewport
– область отображения 3D-сцен;
32
Composition
– композиция объектов;
Button
– «горячая зона» (кнопка или изображение объекта);
Styles
– стили текстовых объектов;
Input
– ввод текста;
ActiveX
– ActiveX-объект;
Flash
– Flash-анимация;
Browser
– HTML-браузер;
QuickTime
– QuickTime-объект.
Объекты3D-сцен:
Object3D
– трехмерный объект;
Character
– персонаж;
Scene3D
– трехмерная сцена;
Group
– группа 3D-объектов;
Light
– освещение;
Camera
– камера;
Motion
– движение 3D-объекта или персонажа;
Path3D
– путь движения 3D-объекта или персонажа;
Shadows
– параметры теней 3D-объекта или персонажа;
Shadow
– параметры тени 3D-объекта или персонажа;
Speech
– реплика персонажа;
Movement
– набор движений персонажа для ходьбы;
Visemes
– набор выражений лица персонажа («виземы»);
Cloud
– настройки «облачка» персонажа;
Hint
– настройки подсказки;
Idles
– набор «движений простоя» персонажа;
Idle
– «движений простоя» персонажа;
Materials
– набор материалов 3D-объекта и персонажа;
Material
– настройки материала 3D-объекта или персонажа;
Map
– карта для текстуры 3D-объекта или персонажа.
Звуковые медиа-объекты:
Audio
– звуковой фрагмент.
Поддержка XML:
XML (XMLDocument, XMLElement, XMLText).
Вспомогательные:
Sequencer
– задание последовательности воспроизведения;
Plugin
– программный plug-in.
33
Объекты каждого типа могут содержать как свой собственный набор свойств и
порождаемых событий, так и наборы свойств и событий, унаследованных от супертипов:
Element – свойства, общие для всех объектов сцены
свойства:
name
– имя объекта;
parent
– ссылка на родительский объект в иерархии сцены;
_class
– ссылка на объект класса, от которого унаследован объект;
target
– полный «путь» к объекту в dot-нотации;
userEvents
– перечень пользовательских событий;
атрибуты XML-элемента:
userProperties
– перечень пользовательских свойств.
Loadable – свойства и события объектов с подгружаемым ресурсом
свойства:
src
– указатель размещения ресурса;
события:
onLoad
– ресурс загружен.
Visible – свойства и события объектов двухмерной сцены
свойства:
x
– координата X;
y
– координата Y;
width
– ширина;
height
– высота;
depth
– глубина;
visible
– флаг видимости;
xMouse
– относительная координата X указателя мыши;
yMouse
– относительная координата Y указателя мыши;
события:
onMouseDown
– нажата кнопка мыши;
onMouseMove
– переместился курсор мыши;
onMouseUp
– кнопка мыши отпущена;
onRMouseDown
– нажата правая кнопка мыши;
onRMouseUp
– правая кнопка мыши отпущена;
onMouseWheel
– повернуто колесо прокрутки мыши;
методы:
getMediaSize
– получить размер изображения ресурса;
crop
– оставить видимой прямоугольную область изображения;
show
– показать;
34
hide
– скрыть.
Button – свойства и события объектов, которые могут быть «кнопками»
свойства:
enabled
– флаг активности;
hitArea
– активная зона;
useHandCursor
– изменять курсор при наведении на активную зону;
modal
– флаг модальности;
события:
onPress
– нажата кнопка мыши на активной зоне объекта;
onRelease
– кнопка мыши отпущена на активной зоне объекта;
onReleaseOutside – кнопка мыши отпущена вне активной зоны объекта;
onRollOver
– указатель мыши попал на активную зону;
onRollOut
– указатель мыши вышел из активной зоны;
onKeyDown
– нажата клавиша клавиатуры;
onKeyUp
– отпущена клавиша клавиатуры.
Continuous - свойства и события объектов, имеющих продолжительность во времени
свойства:
playing
– флаг воспроизведения;
currentFrame
– номер текущего кадра (0 – первый кадр);
length
– общее количество кадров;
currentPos
– текущая позиция (в ms);
duration
– продолжительность (в ms);
fps
– скорость воспроизведения (кадров в секунду);
loop
– флаг «зацикленности»;
события:
onEnterFrame
– показан очередной кадр;
onPlayed
– воспроизведение закончено;
методы:
play
– запустить на воспроизведение;
stop
– прервать воспроизведение;
rewind
– «перемотать» на начало;
rewindAndPlay
– «перемотать» на начало и запустить на воспроизведение;
gotoAndPlay
– переместить в определенную позицию и воспроизвести;
gotoAndStop
– переместить в определенную позицию;
setCheckPoints
– установить «контрольные точки».
3DObject - свойства и события трехмерных объектов
свойства:
35
position
– положение 3D-объекта;
scale
– масштаб 3D-объекта;
rotation
– поворот 3D-объекта;
visible
– флаг видимости;
intersections
– массив пересекающихся с объектом других 3D объектов;
события:
onMouseDown
– нажата кнопка мыши;
onMouseMove
– переместился курсор мыши;
onMouseUp
– кнопка мыши отпущена;
onPassed
– заданный путь пройден;
методы:
doMotion
– выполнить движение;
setMotion
– установить в начальное положение движения;
goPath
– пойти по пути.
Ниже приведена таблица наследования свойств, методов и событий типами объектов от
соответствующих супертипов. Все объекты этих типов могут входить в иерархическую структуру
сцен (являться ее элементами) и поэтому унаследованы от супертипа Element.
Супертип Element
Тип
Loadable Visible
Button
Continuous 3DObject
Image
+
+
+
+
Animation
+
+
+
+
+
Video
+
+
+
+
+
Audio
+
+
Text
+
+
Composition
+
Button
+
Input
+
Styles
+
Viewport
+
Object3D
+
+
+
+
Character
+
+
+
+
Scene3D
+
Group
+
+
+
+
Light
+
+
Camera
+
+
+
+
+
+
+
+
+
+
+
+
+
+
36
Motion
+
+
Path3D
+
+
Speech
+
+
XML
+
+
Sequencer
+
+
Свойства, события и методы, которые не наследуются от супертипов:
Image
методы:
makeSnapshot
– сделать снимок участка изображения видимого объекта.
Animation
Video
свойства:
windowed
– флаг создания дочернего окна для видео.
Audio
Text
свойства:
value
– текст;
style
– ссылка на объект стилей.
Composition
свойства:
final
– флаг «композиция не является классом».
методы:
getBounds
– получить координаты
вписывается композиция;
прямоугольной
области,
в
которую
setTimeout
– выполнить JS-скрипт через определенный промежуток времени;
clearTimeout
– отменить выполнение JS-скрипта через определенный промежуток
времени;
setInterval
– выполнять JS-скрипт через равные промежутки времени;
clearInterval
– отменить выполнение JS-скрипта через равные промежутки времени.
Button
Input
свойства:
value
– текст;
style
– ссылка на объект стилей.
Flash
Browser
QuickTime
37
свойства:
nodeID
– текущий узел
hotSpotID
– «горячая» зона
nodeType
– тип узла
panAngle
– угол поворота по горизонтальной оси
tiltAngle
– угол поворота по вертикальной оси
fieldOfView
– приближение
события:
enterHotSpot
– курсор находиться над «горячей» зоной
leaveHotSpot
– курсор покинул пределы «горячей» зоны
triggerHotSpot
– «горячая» зона сработала
enterNode –
– вход в «узел»
leaveNode –
– выход из «узла»
Styles
свойства:
htmlTag
– HTML-тэг, стиль которого задают остальные свойства;
font
– параметры шрифта;
fontFamily
– название шрифта;
fontStyle
– наклон шрифта;
fontWeight
– толщина шрифта;
fontSize
– размер шрифта;
lineHeight
– высота строки;
textAlign
– выравнивание текста;
textIndent
– отступ первой строки абзаца;
textDecoration
– декорирование текста;
color
– цвет.
Viewport
свойства:
camera
– камера 3D-сцены, «через которую смотрим»;
show_hints
– флаг «показывать подсказки»;
include
– массив ссылок на 3D-объекты, которые надо показывать;
exclude
– массив ссылок на 3D-объекты, которые не надо показывать;
методы:
getObjectIn
– получить 3D-объект по двухмерным координатам;
getProjection
– получить проекционные координаты 3D-объекта или точки.
Object3D
свойства:
38
shadow
– ссылка на объект Shadows;
materials
– свойства материалов;
motion
– первоначальное положение.
Character
свойства:
movement
– ссылка на список движений для ходьбы/бега;
visemes
– ссылка на список визем;
idles
– ссылка на список движений в состоянии покоя;
shadow
– ссылка на объект Shadows;
materials
– свойства материалов;
motion
– первоначальное положение;
методы:
say
– произнести реплику;
goTo
– подойти к точке или объекту;
turnTo
– повернуться к точке или объекту;
lookAt
– посмотреть на точку или объект.
Scene3D
Group
Light
Camera
свойства:
fov
– FOV камеры;
dest
– точка, куда направлена камера;
linkTo
– ссылка на 3D-объект, к которому «привязана» камера.
Motion
свойства:
inverse
– обратное движение;
duration
– длительность движения;
primary
– флаг приоритетности движения;
tracks
– параметры трэков движения.
Speech
события:
onSaid
– фраза произнесена.
XML
свойства:
XMLDocument
– ссылка на XML-документ (DOM Level1).
Sequencer
39
Plugin
методы:
call
Используется
– вызвать функцию plug-in-а.
также
несколько
вспомогательных
типов
данных,
которые
могут
потребоваться для представления некоторых структур данных:
Color – цвет
r
– красная составляющая цвета (целое число от 0 до 255);
g
– зеленая составляющая цвета (целое число от 0 до 255);
b
– синяя составляющая цвета (целое число от 0 до 255);
a
– alpha, степень непрозрачности цвета (целое число от 0 до 255).
Point – точка
x
– координата X (целое число);
y
– координата Y (целое число).
Rectangle – прямоугольная область
left
– левая граница (целое число);
top
– верхняя граница (целое число);
right
– правая граница (целое число);
bottom
– нижняя граница (целое число).
Position3D – позиция в трехмерном пространстве
x
– координата X (вещественное число);
y
– координата Y (вещественное число);
z
– координата Z (вещественное число).
Rotation3D – поворот в трехмерном пространстве
x
– координата X вектора (вещественное число);
y
– координата Y вектора (вещественное число);
z
– координата Z вектора (вещественное число);
a
– угол поворота (вещественное число в радианах).
Scale3D – масштаб в трехмерном пространстве
x
– масштаб по координате X (вещественное число);
y
– масштаб по координате Y (вещественное число);
z
– масштаб по координате Z (вещественное число).
JavaScript позволяет передавать функциям произвольное число параметров любого типа.
Благодаря этому, типы структур данных, как правило, имеют несколько способов инициализации,
например:
var newPonit = new Point(12, 55); // 12 – координата X, 55 - координата Y
var newPonitCopy = new Point(newPonit);
// значения координат берутся из объекта //newPonit
40
5.1.3. Синтаксис
Описание сцены представляется в XML-формате и содержит элементы, соответствующие
определенным типам.
Простейшая сцена, содержащая только одно изображение, размещенное по координатам
(0, 0), описывается следующим образом.
<?xml version="1.0" encoding="UTF-8"?>
<RMT>
<scene>
<image src=”back.png”/>
</scene>
</RMT>
Кодировка UTF-8, указанная в первой строке, является наиболее часто используемой
кодировкой, в которой хранятся XML-документы. Она удобна с технической точки зрения, но не
все редакторы могут корректно с ней работать. Можно использовать кодировку CP1251:
<?xml version="1.0" encoding="CP1251"?>
Эта кодировка по умолчанию устанавливается основной в русифицированных версиях ОС
Windows, и поэтому с ней может корректно работать большинство текстовых редакторов и
программ для просмотра текста.
В формате XML используется для разметки несколько зарезервированных символов:
амперсанд (&), левая угловая скобка (<), правая угловая скобка (>), апостроф (‘) и кавычки (“).
Чтобы использовать эти символы в содержимом элемента или атрибута, необходимо использовать
ссылку на сущность (entity), которая начинается со знака амперсанда и заканчивается точкой с
запятой (;). XML предоставляет следующие внутренние сущности: &amp; – для амперсанда, &lt; –
для левой угловой скобки, &gt – для правой, &apos; – для апострофа и &quot; – для кавычки.
Например, для того, чтобы записать в качестве значения строкового элемента строку со
словом, заключенным в кавычки, необходимо просто заменить его на соответствующую ссылку на
сущность:
<text name=”txt1” value=”Понятие &quot;высота&quot; …”/>
Заменять все зарезервированные символы на ссылки на сущности неудобно, особенно если
это большой текст или скрипт на JavaScript. Поэтому в XML введен специальный раздел CDATA,
позволяющий использовать зарезервированные символы в содержимом элементов:
<script><![CDATA[
for(var j=0; j<20; j++) s+=’ ‘;
]]></script>
XML-файл, описывающий в предлагаемой технологии определенную сцену электронного
учебного модуля, может получиться настолько большим, что с ним будет неудобно работать как с
41
текстом. Поэтому введен специальный элемент include, который позволяет включать элементы,
описанные в отдельном XML-файле:
<?xml version="1.0" encoding="UTF-8"?>
<RMT>
<include src=”classes.xml”/>
<scene>
<include src=”commonpart.xml”/>
</scene>
</RMT>
Включаемые XML-файлы должны иметь следующий формат:
<?xml version="1.0" encoding="UTF-8"?>
<!-- файл commonpart.xml -->
<RMT>
<image src=”back.png”/>
</RMT>
Многие XML-редакторы и инструментальные средства для работы с XML позволяют
использовать XML-схемы, в которых определяется состав элементов, их атрибутов, возможность
включения одних элементов в другие и т.д. В данном случае также существует XML-схема,
которую можно использовать для автоматической проверки сценария на соответствие правилам
описания сцен.
5.1.4. Глобальные объекты
Глобальные объекты (scene, Player, Mouse, …) являются свойствами глобального объекта
_global и поэтому к ним можно обращаться непосредственно из любых процедур на JavaScript.
Глобальный объект scene является ссылкой на корневую композицию сцены. Через него можно
из любого скрипта обратится к любому объекту сцены, при условии, что он и все его родительские
объекты имеют имя (установлено свойство/атрибут объекта name).
Глобальный объект Player позволяет управлять программой-реализатором и получать
некоторую информацию о ее состоянии и загруженном ЭУМ.
Объект Player имеет следующие свойства, события и методы:
свойства:
mode
– текущий режим работы программы-реализатора;
window
– свойства окна программы-реализатора;
module
– подобъект для работы с открытым учебным модулем;
UI
– композиция пользовательского интерфейса;
методы:
minimize
– минимизировать окно программы-реализатора;
42
exit
– завершить работу программы-реализатора.
В действительности программисту, создающему сценарии для учебного модуля, нет
необходимости обращаться к глобальному объекту Player и всем его свойствам, кроме UI.
Композиция пользовательского интерфейса сама реализует управление программой-реализатором,
загрузку модулей, сцен и т.д.
Основная обработка событий мыши реализована через свойства и события видимых
объектов (супертипы Visible и Button), поэтому глобальный объект Mouse является
вспомогательным и имеет следующие свойства:
x
– координата X указателя мыши;
y
– координата Y указателя мыши;
target
– ссылка на объект сцены, над которым находится указатель мыши.
Обработка событий от клавиатуры реализуется через создание обработчиков событий
onKeyDown и onKeyUp супертипа Button. При этом информацию о том, какую кнопку нажали и о
состоянии управляющих клавиш можно получить через глобальный объект Key:
keyCode
– код нажатой клавиши;
shiftKey
– нажата клавиша Shift;
shiftLeft
– нажата левая клавиша Shift;
ctrlKey
– нажата клавиша Ctrl;
ctrlLeft
– нажата левая клавиша Ctrl;
altKey
– нажата клавиша Alt;
altLeft
– нажата левая клавиша Alt.
Коды управляющих клавиш также можно получить через объект Key. Это свойстваконстанты: BACKSPACE, CAPSLOCK, CONTROL, DELETEKEY, DOWN, END, ENTER, ESCAPE,
HOME, INSERT, LEFT, PGDN, PGUP, RIGHT, SHIFT, SPACE, TAB, UP.
Некоторые события предполагают передачу обработчикам некоторых данных. Эти данные
сохраняются в глобальном объекте Event. При генерации пользовательских событий также может
быть использован этот объект.
5.1.5. Принципы построения мультимедиа сцен, задание динамики и интерактивности
Композиционирование мультимедиа элементов.
Для объединения объектов сцены в одну структурную единицу существует специальный
элемент – «композиция» (composition). Идеологически композиция была введена для того, чтобы
объединять видимые двухмерные медиа-объекты так, чтобы с ними можно было работать как с
одним видимым двухмерным объектом. Поэтому, тип composition унаследован от супертипа
Visible и его свойства, методы и события действуют практически так же, как, например, у
изображения (image). Исключение составляют только свойства width и height. Они доступны
43
только для чтения и выдают размер прямоугольной области, в которую вписываются все видимые
элементы композиции.
Сцена (scene) представляет собой такую же композицию видимых двухмерных объектов,
как и объект типа composition, но сцена не может входить в другие композиции. То есть, сцена
является композицией верхнего уровня и в каждый момент времени у пользователя может быть
только одна загруженная и работающая сцена.
Координаты видимых объектов, входящих в композицию, задаются относительно
координат этой композиции:
<composition x=”120” y=”200”>
<image src=”underbut.png”/>
<text x =”10” y=”5” value=”кнопка”/>
</composition>
Таким образом, можно перемещать всю композицию, включая все, входящие в нее
видимые объекты и дочерние композиции, меняя только свойства x и y этой композиции.
Все видимые двухмерные объекты сцены упорядочены по глубине. Для задания глубины
объекта используется свойство depth. Чем больше значение свойства depth, тем «дальше» от
наблюдателя находится объект. По умолчанию, значение свойства depth равно нулю. Для
отдельных объектов сцены абсолютная глубина объекта вычисляется путем суммирования
значений свойства depth у объекта и всех его родительских композиций.
Композиции помимо видимых двухмерных объектов (image, animation, video, text, viewport
и т.д.) могут содержать также другие композиции и объекты типов audio, button, styles, sequencer,
scene3d, xml и скрипты (элемент script).
Скрипты включаются в описание сцены, композиций и других объектов для того, чтобы
произвести дополнительную инициализацию объектов и задать обработчики событий. Например,
чтобы задать ширину изображения фонового изображения равной ширине клиентской части окна
программы-реализатора, необходимо добавить инициализирующий скрипт:
<scene>
<image name=”back” src=”back.png”/>
<script>
back.width = Player.window.clientWidth;
</script>
</scene>
Необходимо отметить, что скрипты выполняются в контексте того объекта, дочерним
элементом которого они описаны в XML-файле. Поэтому если инициализирующий скрипт
описать внутри элемента image, то скрипт немного изменится:
44
<image name=”back” src=”back.png”>
<script>
width = Player.window.clientWidth;
</script>
</image>
В данном случае обращение к свойству width происходит непосредственно через его имя.
Чтобы явно сослаться на объект, в контексте которого выполняется скрипт, можно использовать
ключевое слово this:
this.width = Player.window.clientWidth;
Кроме
своего
основного
назначения
(объединения
объектов)
композиции
могут
использоваться просто как вспомогательный объект, у которого есть свои свойства, методы,
события и обработчики событий:
<composition name=”controller” userEvents=”evStepChanged”>
<script>
this.step = 0;
function gotoNextStep(){
step++;
fireEvent(”evStepChanged”);
}
</script>
</composition >
Динамическое создание объектов сцены.
В сценариях иногда возникает необходимость создавать объекты динамически через
JavaScript, например, когда количество объектов заранее не известно или их очень много. Для
этого существуют JavaScript-классы для всех типов объектов. Как правило, название JavaScriptкласса совпадает с названием типа объекта и начинается с заглавной латинской буквы. Например,
чтобы создать изображение и включить его в состав дочерних элементов композиции,
необходимо включить в композицию следующий скрипт:
<script>
var img2 = new Image();
img2.name = ”img2”;
img2.x = 40;
img2.y = 85;
img2.src = ”img2.png”;
img2.parent = this;
</script>
45
Объект включается в иерархию сцены и инициализируется при присвоении свойству parent
ссылки на объект, который уже является частью сцены. При этом свойства объекта лучше задать
до установки свойства parent.
Для удаления объекта из сцены необходимо свойству parent присвоить значение null. Если в
сцене не сохранилось других ссылок на объект, то он немедленно удалится.
Событийная модель: классификация событий, способы задания обработчиков событий.
Объекты сцены и некоторые глобальные объекты могут порождать различные события. Эти
события могут порождаться:
1) системными событиями мыши;
2) системными событиями клавиатуры;
3) уведомлениями об изменении состояния динамических объектов;
4) уведомлениями об истечении некоторого промежутка времени;
5) уведомлениями об изменении свойств;
6) скриптами на JavaScript;
7) другими системными событиями.
Системные сообщения от мыши порождают события видимых двухмерных объектов
(супертип Visible), «кнопок» (супертип Button) и трехмерных объектов (супертип 3DObject).
Системные сообщения от клавиатуры порождают события «кнопок» (супертип Button).
Уведомления об изменении состояния динамических объектов порождают, соответственно,
события динамических объектов (супертип Continuous). Уведомления об истечении некоторого
промежутка времени могут порождать события объекта sequencer. Уведомления об изменении
свойств порождают события изменения свойств. Скрипты могут порождать как предопределенные
события объектов любого типа, так и события, определенные разработчиком сценария. Некоторые
системные события после обработки программой-реализатором могут порождать события
подобъектов глобального объекта Player.
Чтобы включить в сцену обработчик какого-либо события, необходимо вставить в нужное
место элемент script и указать это событие в параметре event. Например, чтобы скрыть
изображение, когда на нем будет нажата левая кнопка мыши, необходимо вставить следующий
элемент script:
<image name=”img1” src=”img1.png”>
<script event=”onPress”>
hide();
</script>
</image>
46
При включении элемента script в описание другого элемента, Java-script выполняется в
контексте этого элемента. Элемент script можно не включать в описание элемента, порождающего
событие:
<image name=”img1” src=”img1.png”/>
<script event=”img1.onPress”>
img1.hide();
</script>
При обработке событий мыши можно использовать свойства xMouse и yMouse, которые
доступны только для чтения и имеют значение координат мыши относительно координат самого
объекта.
Большинство видимых двухмерных объектов могут быть «кнопками» (унаследованы от
супертипа Button). По умолчанию, активной зоной объекта является прямоугольник, в который
вписывается объект (x, y, width, height). Для изображений с прозрачностью активной зоной
является вся видимая часть изображения. Для композиций – все активные зоны входящих в нее
видимых элементов. Активную зону объекта можно переопределить с помощью свойства hitArea.
Активная зона может быть задана либо прямоугольной, либо в форме многоугольника. Активная
зона прямоугольной формы задается путем присвоения свойству hitArea строкового значения в
формате “[x, y, ширина, высота]”, где x и y – координаты верхнего левого угла зоны относительно
координат объекта. Активная зона в форме многоугольника задается в формате “{(x1, y1), (x2, y2),
… (xn, yn)}”, где xm и ym – координаты вершин многоугольника относительно координат объекта.
<image name=”img1” src=”img1.png” hitArea=”{(0,0), (30,0), (0,30)}” />
Чтобы объект стал «кнопкой», необходимо задать хотя бы один обработчик «кнопочных»
событий:
onPress
- нажата кнопка мыши на активной зоне объекта;
onRelease
- кнопка мыши отпущена на активной зоне объекта;
onReleaseOutside - кнопка мыши отпущена вне активной зоны объекта;
onRollOver
- указатель мыши «наехал» на активную зону;
onRollOut
- указатель мыши «съехал» с активной зоны.
При наведении указателя мыши на активную зону курсор будет меняться соответствующим
образом. Отменить изменение вида курсора можно при помощи установки свойству
useHandCursor значения false.
Существует специальный объект Button, который не имеет видимого представления, но
является «кнопкой». Активная зона этого объекта должна быть определена через свойство hitArea.
<button name=”btn1” hitArea=”[20,20, 300,200]” />
<script event=”btn1.onPress”>
img1.hide();
47
</script>
Обработчики, которые вызываются при изменении свойств объектов, задаются так же, как
и обработчики событий, но вместо атрибута event указывается атрибут watch:
<image name=”img1” src=”img1.png”/>
<image name=”img2” src=”img2.png” visible=”false”/>
<script watch=”img1.visible”>
if(img1.visible)
img2.hide();
else
img2.show();
</script>
В данном примере изображение img2 показывается, когда скрывается изображение img1 и
наоборот.
При создании сценариев иногда возникает необходимость завести событие, которое не
определено, например, когда композиция используется в качестве вспомогательного объекта.
Такие пользовательские события определяются атрибутом userEvent, значение которого задается в
открывающем тэге XML-описания объекта порождающего данные события.
<composition name=”controller” userEvents=”evStepChanged evFinish”>
<script>
this.step = 0;
function gotoNextStep(){
step++;
if(step == 5)
fireEvent(”evFinish”);
else
fireEvent(”evStepChanged”);
}
</script>
</composition >
Здесь у композиции controller задается два пользовательских события evStepChanged и
evFinish. Они порождаются в методе gotoNextStep, и для них может быть задано любое
количество обработчиков в любом элементе сцены, в котором можно задавать обработчики
событий и из которого можно задать «абсолютный» или относительный путь к композиции
controller:
<script event=”scene.controller.evStepChanged”>
…
</script>
Вычисление значений атрибутов.
48
В сценариях иногда бывает необходимо вычислять значения атрибутов XML-элементов
непосредственно во время создания JavaSript-объектов элементов сценария. Для этого определен
XML-элемент define, с помощью которого можно определять константы, и псевдофункция eval,
которую
можно
использовать
для
вычисления
значений
атрибутов
с
использованием
определенных через define констант.
Элемент define имеет атрибут name, задающий имя константы, и атрибут value,
содержащий выражение на JavaScript, результат вычисления которого будет значением константы:
<define name=”BasePath” value=”’/resources/’”/>
Выражение вычисляется в контексте, отличном от контекста основной сцены, поэтому в
нем недоступны текущая сцена, глобальные объекты и стандартные классы. Доступны только
операции над константами JavaScript и константы, определенные в сценарии ранее.
Значение атрибутов других элементов сценария, начинающихся с “eval(”, будут
вычисляться на этапе построения иерархии загружаемой сцены и классов:
<image name=”img1” src=”eval(BasePath+’im1.png’)”/>
На выражения в псевдофункции eval действуют те же ограничения, что и на выражения в
атрибуте value элемента define.
Управление последовательностью воспроизведения элементов сценария.
Последовательность воспроизведения элементов сценария может быть задана с помощью
обработчиков событий окончания выполнения объектами некоторых действий, имеющих
продолжительность во времени (например, используя событие onPlayed). Однако такой подход
имеет некоторые ограничения и не очень удобен, поэтому существует элемент sequencer,
позволяющий задавать последовательность воспроизведения элементов сценария более явным и
гибким образом.
Элемент sequencer включает в себя последовательность элементов script, которые
выполняются последовательно один за другим во время воспроизведения. Скрипты sequencer-а
отличается от скриптов других элементов тем, что, во-первых, они выполняются в контексте
родительского объекта, а, во-вторых, момент начала выполнения следующего скрипта зависит от
результата выполнения предыдущего. Так как sequencer унаследован от супертипа Continuous,
управление им осуществляется с помощью установки свойств playing, currentFrame и loop или
командами play, stop, rewind и т.д. Значение свойства currentFrame соответствует порядковому
номеру скрипта, начиная с нуля.
Результат выполнения скрипта трактуется следующим образом: если в результате
получилось число, то выполнение следующего скрипта начинается через время, соответствующего
этому числу миллисекунд. Если в результате получилось булевское значение false, то sequencer
переходит в состояние паузы, и следующий скрипт будет выполняться только после установки
49
свойства playing в значение true. В случае, если результатом выполнения скрипта является
булевское значение true, следующий скрипт выполняется немедленно. Строковый результат
трактуется как событие, по происшествию которого будет выполнен следующий скрипт.
Например, смена одного изображения (img1) другим (img2) через 2 секунды задается
следующим образом:
<sequencer playing=”true”>
<script>
2000; // ms
</script>
<script>
img1.show();
img2.show();
</script>
</sequencer>
Показ изображения (img) после окончания воспроизведения анимации (anim) можно задать
так:
<sequencer playing=”true”>
<script>
anim.rewindAndPlay();
“anim.onPlayed”;
</script>
<script>
Img1.show();
</script>
</sequencer>
Скрипты выполняются в контексте родительского объекта sequencer’а, однако часто
возникает необходимость обратиться к самому sequencer’у. Для этого в скриптах sequencer’а
можно использовать ключевое слово this_seq. Оно действует аналогично this. С помощью this_seq
можно работать со свойствами sequencer’а, а также управлять его работой.
5.2. Упаковка ЭУМ
С технической точки зрения электронные модули представляют собой контейнер,
структурированный и упакованный особым образом для хранения, пересылки, использования
различными информационными системами.
Набор файлов электронного модуля упаковывается в архив формата ZIP, соответствующий
стандарту IETF RFC 1951 (http://www.ietf.org) и PKZip v2.04g.
50
Имя файла электронного модуля может быть выбрано произвольно, расширение имени
файла должно соответствовать Программе-реализатору ОМС, которая используется при его
воспроизведении, а именно «*.oms».
Папка \META-INF обязательно должна присутствовать и содержать манифест электронного
модуля и файл с описанием технических характеристик электронного модуля.
Файл \ imsmanifest.xml – манифест электронного модуля.
Файл \META-INF\ manifest.xml – метаданные электронного модуля.
Файл \META-INF\ tech-data.xml – технические характеристики.
Структура указанных файлов раскрыта в п. 5.6.
Все другие файлы внутри ZIP-архива могут быть произвольным образом сгруппированы в папки.
5.3. Допустимые форматы данных
Все поддерживаемые форматы, можно разделить на две категории – форматы, поддержка
которых реализована в программе-реализаторе и форматы, поддержка которых осуществляется за
счет модулей расширения.
Текст.
Поддерживается неформатированный текст в следующих кодировках UTF-8, Unicode (little
endian и big endian). Текст, вставленный непосредственно в скрипт, должен иметь одинаковую
кодировку со скриптом, в который он вставлен. Поддерживается HTML-форматирование (только
шрифтовое оформление). Реализован механизм вертикального скролирования больших блоков
текста.
Статическая графика.
JPEG - формат растровой графики, обеспечивает компрессию с потерей качества.
Позволяет хранить графику в различных цветовых пространствах и с различной глубиной цвета.
Поддержка формата реализована в ПР.
PNG - формат растровой графики, компрессия без потери качества, формат свободного
распространения (за его использования не требуется производить отчисления). Позволяет хранить
графику в различных цветовых пространствах и с различной глубиной цвета. Поддержка формата
реализована в ПР.
Для данного типа мультимедиа компонентов поддерживается масштабирование.
Видео.
В ПР организована работа с технологией декодирования потокового контента
«DirectShow», реализованной на платформе Microsoft Windows. Таким образом, ПР сможет
воспроизводить любой видео формат (DivX, Indeo,….), для которого в операционной системе
будет установлен стандартный декодер.
В стандартную поставку операционной системы Windows входят декодеры MPEG1,
Cinepak.
MPEG1 – наиболее распространенный и «легкий» формат для воспроизведения видео,
декодирование реализовано за счет возможностей операционной системы.
51
Для данного типа мультимедиа компонентов поддерживается масштабирование.
3D-объекты.
Реализована поддержка 3D-объектов в формате Cal3D.
Формат поддерживает скелетную анимацию комплексных трехмерных сетчатых моделей,
уровни детализации (LOD`s).
Форматы данных:
Cal3d Animation file (*.CAF) - файл описания анимации. Файл содержит наборы ключевых
положений для костей модели, участвующих в анимации. Ключевое положение задается
координатами кости и ее поворотом.
Cal3d Mesh file (*.CMF) - файл описания привязки точек модели к скелету. Хранит данные
о точках и гранях модели для различных уровней детализации, данные о соответствии
трансформации костей и вершин модели, текстурные координаты вершин модели.
Cal3d Material file (*.CRF) - файл описания материала модели. Поддерживает все основные
составляющие цвета для графических библиотек OpenGL и Direct3D, содержит ссылки на внешние
файлы с текстурами для модели.
Cal3d Skeleton file (*.CSF) - файл описания скелета модели. Содержит структуру скелета
модели, названия и трансформации всех костей скелета.
Cal3d Config file (*.CFG) - конфигурационный файл модели. Содержит ссылки на все
остальные файлы.
Аудио.
Все сказанное выше относительно поддержки DirectShow верно и для аудио-контента.
В стандартную поставку операционной системы Windows входят декодеры Microsoft IMA
ADPCM, Microsoft ADPCM, MPEG Layer-3 (MP3).
MP3 – наиболее распространенный на сегодняшний день формат для компрессии аудио
данных.
Вместе с программой-реализатором поставляются декодеры для следующих форматов:
OGG – похожий на MP3 формат; главное отличие: формат является свободно
распространяемым.
Mod-форматы – целая группа форматов, используют табличный синтез (таблица семплов
входит в состав файла).
Flash.
Позволяет представлять векторные интерактивные объекты с включением видео
(собственный формат) и звука (MP3). К недостаткам следует отнести плохую поддержку
растровых изображений и видео. Декодирование реализовано за счет библиотеки декодирования
от Macromedia. Поддерживаемый формат зависит от версии сторонней библиотеки.
QuickTime.
Позволяет представлять такие мультимедиа объекты, как видео, звук, статическое
графическое изображение, 3D-объекты и виртуальные панорамы. Декодирование реализовано за
счет библиотеки декодирования от Apple. Поддерживаемый формат зависит от версии сторонней
библиотеки.
52
5.4. Включенные библиотеки декодеров
Декодирование растровой графики форматов JPG, PNG осуществляется библиотеками
декодеров, поставляемыми вместе с программой-реализатором.
Декодирование аудио потока Mod-формата и OGG осуществляется библиотеками
декодеров, поставляемыми вместе с программой-реализатором.
Декодирование 3D-объектов
Cal3D осуществляется библиотеками
декодеров,
поставляемыми вместе с программой-реализатором.
5.5. Используемые программные средства сторонних производителей
Для работы программы-реализатора необходимо наличие DirectX 8.0 или более поздней
версии.
Для воспроизведения Flash и QuickTime необходимо взять с сайта производителя
соответствующее программное обеспечение и установить на рабочем месте конечного
пользователя. На данный момент реализована поддержка Flash 7 и QuickTime 6.5.
5.6. Манифест и метаданные
Построение манифеста и метаданных ЭУМ и ММП базируется на международных
спецификациях SCORM-2004 и LOM v.1.0. Необходимые для ЭУМ и ММП расширения
метаданных и XML-схема содержатся в документе «Метаданные в ОМС», которые передаются по
запросу разработчика.
5.6.1. Информационная модель манифеста ЭОР модульной архитектуры
Индекс
1
1.1
1.1.1
Имя элемента
данных
manifest
metadata
schema
Описание
Манифест ЭОР.
Контейнер верхнего уровня,
содержащий все элементы
описания ЭОР.
Метаданные ЭОР.
Контейнер, содержащий сведения
об xml-схеме и метаданные ЭОР.
Имя схемы.
Определяет имя xml-схемы,
которая используется для проверки
и разбора манифеста. Должна быть
указана схема ADL SCORM.
Повторяемость,
упорядоченно
сть
Тип
данных
1
контейнер
1
контейнер
1
строка
1
строка
Пример:
<schema>ADL SCORM </schema>
1.1.2
schemaversion
Версия схемы.
Определяет версию xml-схемы,
которая используется для проверки
и разбора манифеста. Должна быть
указана версия CAM 1.3.
53
Индекс
Имя элемента
данных
Описание
Повторяемость,
упорядоченно
сть
Тип
данных
1
–
1
контейнер
0 или более
контейнер
1
строка
SPM: 200
симв.
0 или более,
упорядочены
контейнер
1
строка
SPM: 200
симв.
0 или более,
упорядочены
контейнер
1
контейнер
Пример:
<schemaversion>CAM 1.3
</schemaversion>
1.1.3
1.2
1.2.1
1.2.1.1
1.2.1.2
1.2.1.2.1
1.2.1.2.2
1.3
{metadata}
organizations
organization
title
item
title
item
resources
Метаданные ЭОР.
Метаданные, описывающие ЭОР.
Состав и формат должен
соответствовать Базовой
информационной модели
метаданных электронных модулей
ОМС
Организация ММП.
Содержит элементы, описывающие
образовательные траектории
Траектория.
Определяет образовательную
траекторию.
Наименование.
Наименование образовательной
траектории. Может быть
использовано для отображения
пользователю.
Компонент ММП.
Тема, раздел или урок, описанные
в МП. Компоненты МП
составляют древообразную
структуру. Атрибут
<identifierref> нижнего
(листового) узла дерева ссылается
на один из элементов
<resource>.
Наименование.
Наименование компонента ММП.
Может быть использовано для
отображения пользователю.
Компонент ММП.
Тема, раздел или урок, описанные
в ММП. Компоненты ММП
составляют древообразную
структуру. Атрибут
<identifierref> нижнего
(листового) узла дерева указывает
на атрибут <identifier>
одного из элементов
<resource>.
Ресурсы.
Перечень ссылок на ЭУМ,
входящих в состав
54
Индекс
Имя элемента
данных
Описание
resource
образовательной траектории
Ссылка на ЭУМ.
Указывает на глобальный
идентификатор ЭУМ, входящего
в состав образовательной
траектории. Атрибут
<identifier> соответствует
атрибуту <identifierref>
элемента <item> в составе
одной из образовательных
траекторий ММП.
1.3.1
Повторяемость,
упорядоченно
сть
Тип
данных
0 или более
контейнер
Профили манифеста ЭОР
Определены профили манифеста ЭОР для электронных учебных модулей и модулей
методической поддержки.
Профили задают набор элементов данных и атрибутов схемы ADL SCORM, которые
должны/не должны присутствовать в манифесте ЭУМ или ММП.
Обозначения:
О – обязательный (элемент или атрибут),
НО – не обязательный,
НД – не допустимый.
Индекс
элемента
Элемент данных, атрибут
ЭУМ
ММП
1
<manifest>
О
О
identifier
НО
НО
version
НО
НО
xml:base
НО
НО
1.1
<metadata>
О
О
1.1.1
<schema>
О
О
1.1.2
<schemaversion>
О
О
1.1.3
{Meta-data}
О
О
1.2
<organizations>
О
О
default
НД
О
<organization>
НД
О
identifier
НД
О
structure
НД
НД
adlseq:objectivesGlobalToSystem НД
НД
1.2.1
1.2.1.1
<title>
НД
О
55
<item>
НД
О
identifier
НД
О
identifierref
НД
НО
<title>
НД
О
isvisible
НД
НО
parameters
НД
НО
1.2.1.2.2
<item>
НД
НО
1.2.1.2.3
<metadata>
НД
НД
1.2.1.2.3.1
{Meta-data}
НД
НД
1.2.1.2.4
<adlcp:timeLimitAction>
НД
НД
1.2.1.2.5
<adlcp:dataFromLMS>
НД
НД
1.2.1.2.6
<adlcp:completionThreshold>
НД
НД
1.2.1.2.7
<imsss:sequencing>
НД
НД
1.2.1.2.8
<adlnav:presentation>
НД
НД
1.2.1.3
<metadata>
НД
НД
1.2.1.3.1
{Meta-data}
НД
НД
1.2.1.4
<imsss:sequencing>
НД
НД
1.3
<resources>
О
О
xml:base
НО
НО
<resource>
НД
О
identifier
НД
О
type
НД
О
href
НД
О
adlcp:scormType
НД
О
adlcp:persistState
НД
НО
xml:base
НД
НО
1.3.1.1
<metadata>
НД
НД
1.3.1.1.1
{Meta-data}
НД
НД
1.3.1.2
<file>
НД
НО
href
НД
О
1.3.1.2.1
<metadata>
НД
НД
1.3.1.2.1.1
{Meta-data}
НД
НД
1.3.1.3
<dependency>
НД
НД
identifierref
НД
НД
1.4
<manifest>
НД
НД
1.5
<imsss:sequencingCollection>
НД
НД
1.2.1.2
1.2.1.2.1
1.3.1
56
5.6.2. Структура информационной модели метаданных
Информационная модель метаданных RUS_LOM, представляющая форму описания ЭОР,
состоит из совокупности элементов данных, образующих иерархическую структуру. Элементы
данных подразделяются на неделимые и составные. Первые соответствуют листьям иерархии,
вторые – транзитным узлам.
Составной элемент включает один или несколько элементов данных, среди которых могут
быть как неделимые, так и составные элементы. Элементы, входящие в составной элемент,
называются подчиненными этому элементу. В свою очередь, составной элемент по отношению к
входящим в него элементам называют подчиняющим или родительским.
Составной элемент не имеет интегрального значения. Его значение выражается через
значения входящих в него элементов. В LOM и RUS_LOM составные элементы соответствуют
типу данных "контейнер", а сами составные элементы называются контейнерами.
Неделимый элемент данных не имеет подчиненных элементов. Он может обладать
самостоятельным значением, соответствующим множеству допустимых значений, которое
определяется ассоциируемым с элементом типом данных.
На верхнем уровне иерархии информационной модели представлены девять контейнеров (в
скобках указаны их имена):
1) общие сведения об ЭОР (general);
2) жизненный цикл ЭОР (lifecycle) – сведения о текущем состоянии ЭОР и субъектах,
внесших вклад в его создание и развитие;
3) метаметаданные (metametadata) – характеристики описания ЭОР (экземпляра
метаданных);
4) технические характеристики ЭОР (technical);
5) образовательные характеристики ЭОР (educational);
6) права интеллектуальной собственности на ЭОР (rights) – сведения о правах
интеллектуальной собственности на ЭОР и связанных с ними условиях его
использования;
7) отношение (relation) – сведения об отношениях между описываемым ЭОР и другим
ЭОР;
8) аннотация (annotation) – комментарии по применению ЭОР и сведения о том, кто и
когда их составил;
9) классификационные признаки (classification) – классификационные признаки ЭОР в
рамках различных классификаторов.
На основании структуры информационной модели метаданных разработана Базовая
информационная модель метаданных для учебных электронных модулей и модулей методической
поддержки ОМС. Базовая информационная модель основана на международных соглашениях,
описываемых в LOM (Learning object metadata) и RUS_LOM. Разработаны внешние словари
Базовой информационной модели и создана XML-схема.
57
5.6.3. Структура файла технических характеристик
Файл \META-INF\ tech-data.xml
<?xml version="1.0" encoding="UTF-8"?>
<module>
<scenes width="1024" height="600">
<scene path="/main.xml">
<title>Название сцены</title>
</scene>
<scene path="/scene2.xml">
<title>Название сцены 2</title>
</scene>
</scenes>
</module>,
где
<scenes width="1024" height="600"> - размеры рабочей области электронного модуля.
<scene path="/main.xml"> - «точка входа» в электронный модуль.
58