Создание файла с анимацией формата GIF
реклама

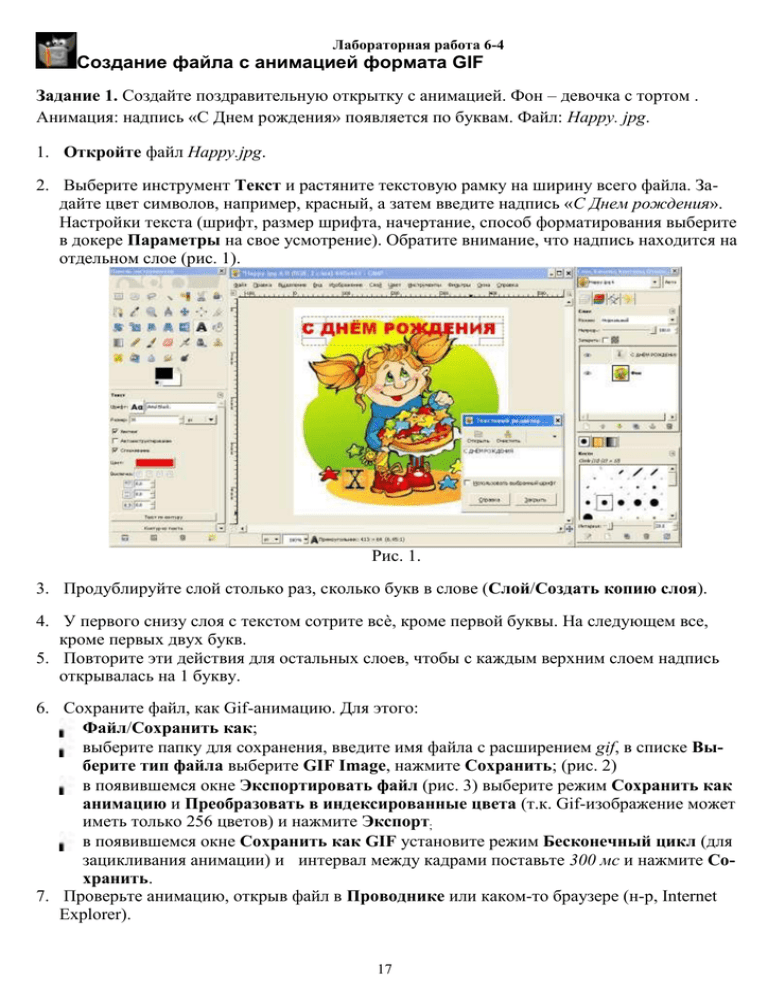
Лабораторная работа 6-4 Создание файла с анимацией формата GIF Задание 1. Создайте поздравительную открытку с анимацией. Фон – девочка c тортом . Анимация: надпись «С Днем рождения» появляется по буквам. Файл: Happy. jpg. 1. Откройте файл Happy.jpg. 2. Выберите инструмент Текст и растяните текстовую рамку на ширину всего файла. Задайте цвет символов, например, красный, а затем введите надпись «С Днем рождения». Настройки текста (шрифт, размер шрифта, начертание, способ форматирования выберите в докере Параметры на свое усмотрение). Обратите внимание, что надпись находится на отдельном слое (рис. 1). Рис. 1. 3. Продублируйте слой столько раз, сколько букв в слове (Слой/Создать копию слоя). 4. У первого снизу слоя с текстом сотрите всѐ, кроме первой буквы. На следующем все, кроме первых двух букв. 5. Повторите эти действия для остальных слоев, чтобы с каждым верхним слоем надпись открывалась на 1 букву. 6. Сохраните файл, как Gif-анимацию. Для этого: Файл/Сохранить как; выберите папку для сохранения, введите имя файла с расширением gif, в списке Выберите тип файла выберите GIF Image, нажмите Сохранить; (рис. 2) в появившемся окне Экспортировать файл (рис. 3) выберите режим Сохранить как анимацию и Преобразовать в индексированные цвета (т.к. Gif-изображение может иметь только 256 цветов) и нажмите Экспорт; в появившемся окне Сохранить как GIF установите режим Бесконечный цикл (для зацикливания анимации) и интервал между кадрами поставьте 300 мс и нажмите Сохранить. 7. Проверьте анимацию, открыв файл в Проводнике или каком-то браузере (н-р, Internet Explorer). 17 Рис. 2 Рис. 3 Самостоятельная работа Задание 2. Создайте анимированный gif-файл, состоящий из 2-4 слайдов используя заготовки. Открытка (размер 410х410, 3 файла вставить как слои; пустые слои удалить; интервал между кадрами 1000 мс). Компьютер в 4 кадрах (размер 245х165, пустые слои удалить; интервал между кадрами 500 мс). Задание 3 Шаг 1. Запускаем графический редактор. Далее через меню «Файл – Создать», создаем новый проект В открывшемся диалоге задаем параметры холста проекта Шаг 2. Теперь переходим в меню «Изображение – Направляющие – Новая направляющая» И в открывшемся диалоге вводим значение 250, Далее еще раз заходим в этот пункт, но в настройках выбираем «Вертикаль» В результате у нас получится так Шаг 3. Переходим в меню «Слой – Создать слой» и в открывшемся диалоге нажимаем ОК. В результате у нас в списке слоев добавится новый слой. Шаг 4. Теперь на панели инструментов выбираем «Эллиптическое выделение» В настройках инструмента задаем следующие параметры: Рисовать из центра, Лини по центру, Размер 380×340. И закрашиваем созданное выделение черным цветом. Чтобы это сделать просто нажмите на пиктограмму с черным цветом и перетащите ее на рабочее пространство. Снимаем выделение через «Выделение – Снять» Шаг 5. Создаем новый прозрачный слой, выбираем инструмент «Контуры» и рисуем, как на скриншоте. Для лучшего понимания работы этого инструмента, на скриншоте вы можете видеть опорные точки. Шаг 6. Создаем выделение из контура, для этого нажимаем на кнопку «Выделение из контура» в свойствах инструмента. Шаг 7. Закрашиваем выделение черным цветом и объединяем два слоя между собой. Для этого щелкаем правой кнопкой мыши по верхнему слою и в выпавшем меню выбираем «Объединить с предыдущем». Шаг 8. Создаем еще один прозрачный слой, на котором нарисуем хвост птицы. Также для этой операции воспользуемся инструментом «Контуры». Шаг 9. Выделяем в стопке слоев слой с туловищем и правой кнопкой вызываем контекстное меню, где выбираем пункт «Альфа-канал в выделение» Далее переходим в меню «Выделение – Уменьшить» и в открывшемся диалоговом окне вводим значение 3 px. Создаем новый прозрачный слой и закрашиваем выделение красным цветом (cb1e31) Снимаем выделение через «Выделение – Снять» Теперь необходимо переместить слой с хвостом за слой туловищем. Для этого выбираем в списке слоев слой с хвостом и опускаем его вниз. Шаг 10. Рисуем глаза птицы. Для начала создадим две направляющие через меню «Изображение – Направляющие – Новая направляющая» и в открывшемся окне вводим следующие параметры. Аналогично создаем вертикальную направляющую с размером 360 Шаг 11. Создаем новый прозрачный слой и выбираем инструмент «Эллиптическое выделение» в настройках которого указываем «Рисовать из центра» и рисуем круг с размерами 75 на 75. Закрашиваем созданное выделение черным цветом. Далее уменьшаем выделение через «Выделение – Уменьшить» на 3 пикселя и закрашиваем его белым цветом. Снимаем выделение через «Выделение – Снять» Давайте нарисуем второй глаз. Для этого создадим вертикальную направляющую 290 и аналогично предыдущему шагу нарисуем круг. Шаг 12. На следующем шаге нарисуем зрачки у глаз. Размер зрачков 24 на 24 пискеля Шаг 13. Создадим еще один прозрачный слой, на котором также с помощью инструмента «Контуры» нарисуем знаменитые нахмуренные брови птички. Шаг 14. Создадим еще один слой, на котором нарисуем верхнею часть клюва, также с помощью инструмента «Контуры». Для данного примера, я временно отключил видимость остальных слоев Создадим выделение из контура и закрасим созданное выделение черным цветом, далее уменьшим выделение на 2 пикселя и закрасим на этом же слое выделение желтым цветом (f2b42b). Должно получиться так. Шаг 15. Аналогично предыдущего шага, нарисуем нижнею часть клюва Шаг 16. Создадим еще один прозрачный слой на котором также с помощью инструмента «Контуры» нарисуем грудь птицы. Закрасим созданное выделение из контура цветом (ddbfa5) Шаг 17. Вот мы постепенно приближаемся к финалу урока. На этом шаге нарисуем на птице несколько пятен. Для этого вновь создадим дополнительный слой и на нем с помощью «Эллиптического выделения» создадим три пятна и закрасим их темно красным цветом (9a2025) Как видите пятна немного зашли на глаза. Давайте, исправим это. Для этого переместим слой с пятнами ниже слоя с глазами. В результате получится так. Попробуйте создать обводку вокруг птички. Если выполните, то получится примерно так.