Создание анимированных карт в приложении Power
реклама

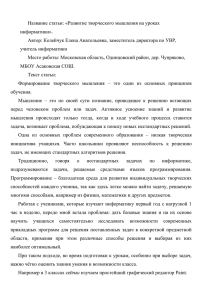
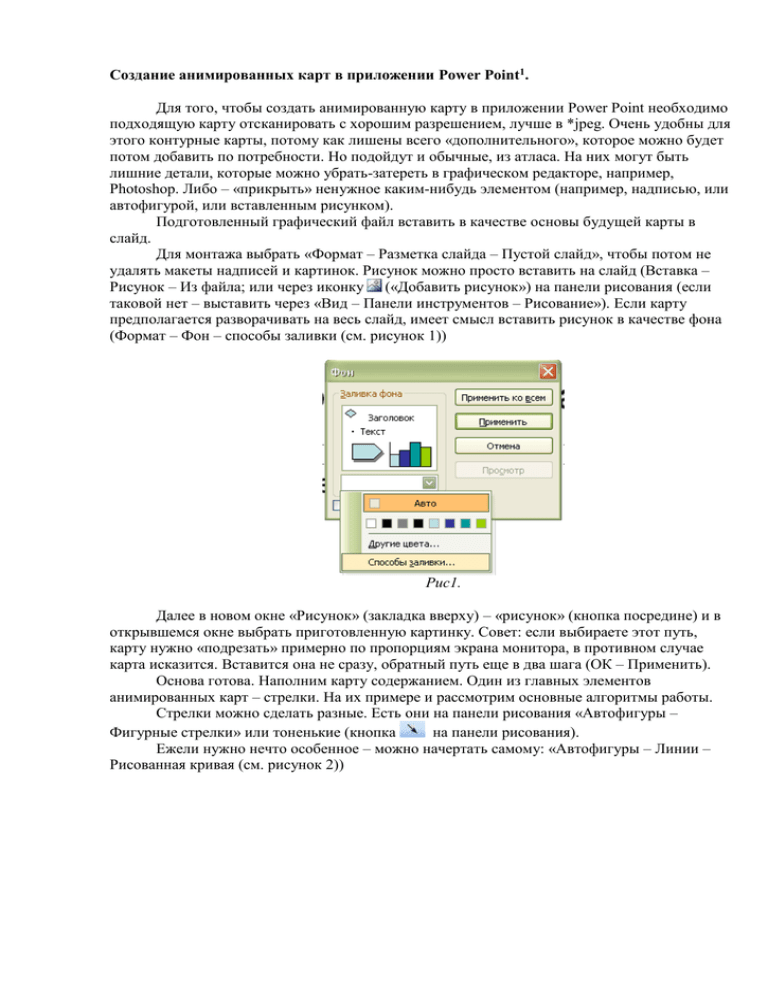
Создание анимированных карт в приложении Power Point1. Для того, чтобы создать анимированную карту в приложении Power Point необходимо подходящую карту отсканировать с хорошим разрешением, лучше в *jpeg. Очень удобны для этого контурные карты, потому как лишены всего «дополнительного», которое можно будет потом добавить по потребности. Но подойдут и обычные, из атласа. На них могут быть лишние детали, которые можно убрать-затереть в графическом редакторе, например, Photoshop. Либо – «прикрыть» ненужное каким-нибудь элементом (например, надписью, или автофигурой, или вставленным рисунком). Подготовленный графический файл вставить в качестве основы будущей карты в слайд. Для монтажа выбрать «Формат – Разметка слайда – Пустой слайд», чтобы потом не удалять макеты надписей и картинок. Рисунок можно просто вставить на слайд (Вставка – Рисунок – Из файла; или через иконку («Добавить рисунок») на панели рисования (если таковой нет – выставить через «Вид – Панели инструментов – Рисование»). Если карту предполагается разворачивать на весь слайд, имеет смысл вставить рисунок в качестве фона (Формат – Фон – способы заливки (см. рисунок 1)) Рис1. Далее в новом окне «Рисунок» (закладка вверху) – «рисунок» (кнопка посредине) и в открывшемся окне выбрать приготовленную картинку. Совет: если выбираете этот путь, карту нужно «подрезать» примерно по пропорциям экрана монитора, в противном случае карта исказится. Вставится она не сразу, обратный путь еще в два шага (ОК – Применить). Основа готова. Наполним карту содержанием. Один из главных элементов анимированных карт – стрелки. На их примере и рассмотрим основные алгоритмы работы. Стрелки можно сделать разные. Есть они на панели рисования «Автофигуры – Фигурные стрелки» или тоненькие (кнопка на панели рисования). Ежели нужно нечто особенное – можно начертать самому: «Автофигуры – Линии – Рисованная кривая (см. рисунок 2)) Рис. 2 И далее мышью выписать нужную траекторию. Потом выделить получившуюся кривую и щелкнуть кнопку на панели рисования, в открывшемся меню выбрать понравившийся тип. Поначалу стрелка получается тоненькая – ей можно добавить толщины (кнопка там же), изменить ее цвет ( ). Можно также нарисовать необходимую стрелку, используя меню «Полилиния» (там же, «Автофигуры – Линии»). Нужные стрелки готовы. Теперь можно их «оживить». Выделяем объект для анимации и идем «Показ слайдов – Настройка анимации – Добавить эффект – Вход». Лучше выбирать «Появление», так как его легко настроить в нужном направлении. Например, если нужно, чтобы стрелка показывала слева направо, то в окне «направление» так и указываем, «слева» (рис 3.) (рис. 3) Здесь же можно настроить и условие, по которому будет происходить действие: по щелчку, либо по времени (окно «Начало»), а также скорость анимации («Скорость»). Можно автоматизировать процесс, «привязав» анимацию последующих объектов к первому и установив временные промежутки (закладка «Время», рис. 4) В меню «Настройка анимации» есть и еще одна полезная кнопка «Изменить – Выделение». Там можно поменять цвет объекта, выделить еще каким-нибудь образом. Я, например, иногда прибегаю к «Мерцанию», привлекая таким образом внимание к объекту (настройка амплитуды и длительности мерцания также – также в меню «Параметры эффектов», закладка «Время» (рис. 4) (рис. 4) Или к «Прозрачность», чтобы после того, как стрелка выполнит свою функцию, она не заслоняла собственно карту. Если стрелка больше не нужна на карте, она должна исчезнуть – для этого есть «Настройка анимации – Изменить – Выход». Лучше использовать эффекты «Выцветание», «Растворение» и «Случайные полосы». Так же рисуются все последующие объекты на карте. Порядок анимации объектов отображается в окне «Настройка анимации» (рис. 5) Иногда необходима одновременная анимация объектов. Для этого выделить две (или более) стрелки и в окне настроек порядка анимации выбрать объект, щелкнуть по значку и выбираем опцию «Запускать вместе с предыдущим» (рис. 5) (рис. 5) Точно таким же образом можно анимировать любые объекты и линии (например, линию фронта или границу, проведя мышью рисованную кривую, задаем цвет , толщину , можно превратить сплошную линию в штриховую , и анимировать ее, чтобы она сама рисовалась сверху, снизу или сбоку, или просто возникала из небытия (эффект «Выцветание»). Корме стрелок, на карте можно выделить необходимую территорию. Для этого выбирать «Рисованную кривую», и обвести мышью территорию, замыкая кривую. Затем в меню цвета линии выбираем «Нет линий», в меню окраски получившейся автофигуры выбираем цвет, затем «Формат – Автофигура – Цвета и линии – Прозрачность» выставляем «ползунком» требуемый процент прозрачности. Анимируем соответственно – «Вход - Выцветание». Можно просто заштриховать (Цвет заливки - способы заливки – узор), но в этом случае прозрачности не получится, и «пятно» закроет территорию со всеми городами, реками, дорогами и т.д. Предлагаемый набор автофигур также можно с успехом использовать для насыщения карты объектами. Если соблюдать правила – «ромбами» можно обозначить танки, прямоугольниками – войска. Подписи и надписи на карте также можно анимировать рассмотренными выше способами, также и выделить («Мерцание»), и спрятать («Выход»). Иногда бывает нужно ввести в карту какой-нибудь особый значок (пушки-сабли, корабли и т.д.). Вариант 1 – найти нужное в Интернете. Если не получается – вариант 2: отсканировать. Далее обработать в графическом редакторе Photoshop (многое можно сделать и в Paint). Разберем наиболее частую проблему – как сделать отсканированный рисунок (например - кораблик) как бы «вырезанным», Для этого открываем его в Paint, и «вырезаем» по контуру (кнопка в наборе инструментов), затем копируем (Правка – Копировать), создаем новый файл (Файл – Создать) и вставляем туда «вырезанный» кораблик (Правка – Вставить). Взявшись за нижний правый угол листа, сокращаем его до границ нашего вставленного кораблика, и сохраняем получившийся рисунок (опять же предпочтительнее в *jpg), вставляем его в нашу презентацию. Он будет на белом поле, как бы на листе. Щелчком правой кнопки вызываем контекстное меню и выбираем «Отобразить панель настройки изображения», на которой выбираем кнопку «Установить прозрачный цвет» (рис. 6) (рис.6) Щелкнуть по белому фону на вставленном рисунке (он станет прозрачным). Можно переместить объект с одно места на другое. Например, показать путь перемещения войск. Для этого выбираем: «Настройка анимации – Добавить эффект – Пути перемещения», нарисовать мышью траекторию перемещения объекта по слайду, и задать время перемещения (в окне «Порядок» щелкнуть по значку напротив объекта, далее «Время – Скорость», и заменить один из предлагаемых вариантов «быстро-медленно» на собственный. Совет: если создаваемая карта предполагает много действий на одной территории, при создании на макете слайда может получиться путаница. Чтобы избежать этого, дублируем слайд (вставка – дублировать слайд), компонуем на нем ситуацию на момент завершения предыдущего, и работаем далее. Материалы взяты из статьи «Создание анимированных карт в приложении Power Point» учителя истории МОУ «Окнийская основная общеобразовательная школа», Псковская область Алексеева Юрия Николаевича 1