Лабораторная работа №10.
реклама

Лабораторная работа №10.
Задание: написать программу «Редактор текста»
Порядок выполнения работы.
1.Генерируем каркас приложения
2.Размещаем на форме необходимые компоненты
3. Настраиваем главное меню:
- в меню «Файл» добавляем пункты «Создать», «Открыть», «Сохранить»,
«Параметры страницы», «Предварительный просмотр», «Печать», «Выход».
- в меню «Правка» добавляем пункты «Вырезать», «Копировать»,
«Вставить».
- в меню Вид добавить пункт «Панель инструментов». Панели
инструментов: «Стандартная», «Форматирование».
4. На все пункты задать горячие клавиши.
5. На панели инструментов «Стандартная» размещаем кнопки «Создать»,
«Открыть», «Сохранить», «Печать», «Предварительный просмотр».
6. На панели инструментов «Форматирование» размещаем кнопки «Шрифт»,
«Цвет»
7. Создать контекстное меню с элементами «Вырезать», «Копировать»,
«Вставить», «Шрифт».
8. Создать строку состояния с тремя панелями: для отображения подсказки,
для отображения количества слов, для отображения количества символов.
9. Написать метод для сохранения файла.
private int SaveDoc()
{
}
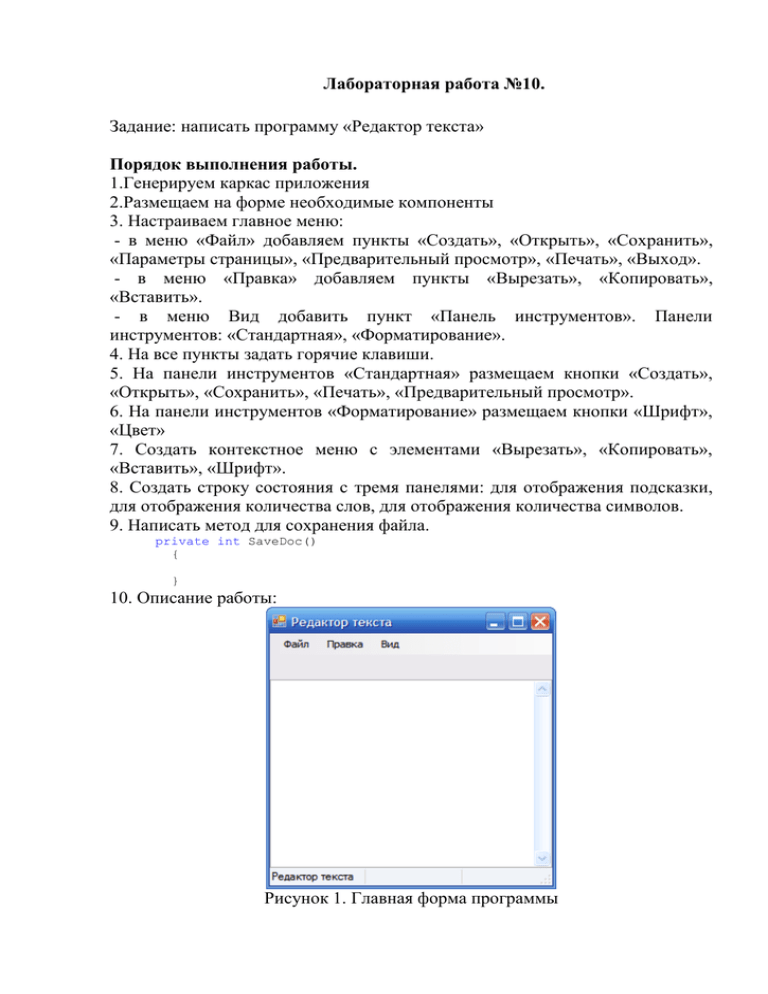
10. Описание работы:
Рисунок 1. Главная форма программы
Создадим новый текстовый документ. Если в редакторе имеется запись, то
должно открываться окно с предложением сохранить изменения (Рисунок 2).
При нажатии на кнопку «Да» срабатывает метод SaveDoc и открывается
диалоговое окно сохранения документа. При нажатии на кнопку «Нет»
создается новый документ без сохранения.
Рисунок 2.
При нажатии на команду «Панель инструментов» скрываются/отображаются
панели инструментов (Рисунок 3).
Рисунок 3. Отображение панели инструментов «Стандартная»
При нажатии на кнопке «Закрыть окно» срабатывает событие FormClosing.
Если редактор содержит текст, то при закрытии программы появляется окно
с предложением сохранить изменения (см. Рисунок 2).
Работа контекстного меню:
Рисунок 4.
Рисунок 5. Результат вырезания. Количество слов и символов изменилось.
Рисунок 6.
Рисунок 7.
Дополнительное задание
Построение простого текстового редактора на базе WPF
Порядок выполнения работы:
1. Генерируем каркас приложения
2. Добавляем элемент DockPanel. Он занимает все окно, и элементы
интерфейса находятся внутри него.
<DockPanel HorizontalAlignment="Stretch" Name="dockPanel1" VerticalAlignment="Stretch">
</DockPanel>
3. Добавляем строку меню в окно WPF
Обратите внимание на символ подчеркивания (_) перед некоторыми буквами
в пунктах меню. Он означает, что буква после него будет участвовать в
клавиатурном сокращении команды.
В результате получаем:
4. Добавляем элемент управления TextBox и меняем следующие
свойства:
- AcceptReturn = true
- HorizontalScrollBarVisibility = Auto
- VerticalScrollBarVisibility = Auto
- SpellCheck.IsEnabled= true
5.
Добавляем элемент управления StatusBar. Объект StatusBar
содержит объект TextBlock, связанный со свойством Length объекта Text,
входящего в состав объекта TextBox.
В результате получаем:
6. Добавляем панель инструментов (ToolBarTray)
На панель инструментов добавляем флажок, который выглядит как кнопка с
двумя фиксируемыми состояниями.
В результате получаем:
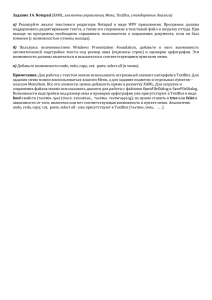
7. Технология WPF включает в себя целый ряд стандартных
обработчиков команд, реагирующих на события стандартных элементов
управления. Например, если ассоциировать пункт меню Copy (Копировать)
со встроенной командой Copy, она автоматически станет активной, как
только фокус перейдет на элемент TextBox.
В результате получаем:
8. Создадим собственные команды, специфичные для данного
приложения.
Обычно команды сгруппированы в статических классах, чтобы к ним
удобнее было обращаться. Определим две команды:
Теперь можно связывать эти команды с элементами управления и закреплять
их за обработчиками событий:
Соберем все вместе с помощью XAML-кода:
<MenuItem Header="_Exit" Command="local:WpfTextEditor.ExitComm"/>
<CheckBox IsChecked="{Binding Mode=TwoWay,ElementName=menuItemWordWrap,Path=IsChecked}"
Command="local:WpfTextEditor.WordWrapComm">
Работа кнопки WordWrap: