Тема 8. Разработка электронного портала при помощи конструктора CMS Joomla
реклама

МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Тема 8. Разработка электронного портала при
помощи конструктора CMS Joomla
Цель — сформировать представление о возможностях, принципах
построения и управления конструктора CMS Joomla!
В результате изучения темы студенты должны усвоить:
Назначение и возможности конструктора CMS Joomla!
Принципы построения и функционального расширения.
Дополнительные компоненты и модули для Joomla!
Правила управления дизайном.
Основные Интернет-ресурсы поддержки проекта Joomla!
Оглавление
8.1. Назначение и возможности конструктора CMS Joomla! .......................................1
8.2. Принципы построения и функционального расширения Joomla! .......................5
8.3. Правила управления дизайном .......................................................................... 10
8.4. Интернет-ресурсы технической поддержки Joomla! ......................................... 17
Выводы ..................................................................................................................... 19
Вопросы для самопроверки ...................................................................................... 19
8.1. Назначение и возможности конструктора CMS
Joomla!
Система Joomla! появилась как результат многолетней работы над
ее знаменитой предшественницей Mambo (в прошлом MOS, по-русски: Мамбо).
Команда разработчиков создала Joomla! 1.0 на основе Mambo 4.5.2.3 и здесь пути
этих двух систем разошлись.
Название Joomla! было выбрано в результате конкурса, результаты которого
оценивали специалисты в области брендинга и маркетинга. Основой для названия
послужило слово «Jumla», которое в переводе с суахили означает «все вместе»
или «в целом», так как многие команды, участвовавшие в проекте Mambo, были
единодушны в стремлении защитить интересы создателей и сообщества, которое
и было истинной причиной успеха Mambo.
Команда основных разработчиков Joomla! и команда поддержки состоит
из 22 сильных человек, каждый из которых предан продвижению этого проекта
в истинном духе открытого исходного кода. Информация о разработчиках имеется
на сайте «Русский дом Joomla!» (http://joom.ru).
По состоянию на ноябрь 2007 г. последней стабильной версией считается
Joomla! 1.0.13 [Sunglow] RE. Аббревиатура RE — от «Russian Edition», или порусски «Русская Редакция». Используется для обозначения русскоязычных
локализованных сборок официального установочного пакета Joomla! от «Русского
Дома Joomla!» и для обозначения русской локализации ряда расширений для
Joomla! CMS, также выпущенных разработчиками в составе проекта «Русский Дом
Joomla!».
1
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Так как в этой версии исправлены незначительные уязвимости безопасности
(11 некритических ошибок), то рекомендуется обновить Joomla! до этой версии.
НО! Если используется интеграция с форумами, Community Builder или Virtuemart,
то обновлять версию Joomla! не рекомендуется до обновления самих расширений
или интеграций. Поэтому пока рекомендуется пользоваться версией Joomla!
1.0.12 [Sunfire] RE, которая по сравнению с предыдущей версией (Joomla!
1.0.11 RE) содержит:
более
140 исправлений
общих
ошибок,
в том
низкоуровневые исправления ошибок безопасности;
полный аудит безопасности всех SQL запросов;
поддержку SSL.
числе
некоторые
Существуют и другие варианты локализации Joomla!, например семейство
«Paranoia». Основное назначение русских сборок семейства «Paranoia» —
исправление выявленных ошибок при работе с кириллицей на различных версиях
MySQL-серверов и небольшие изменения в интерфейсе. Последний дистрибутив
Joomla! 1.0.12 Lavra Edition 2007 полностью совместим по формату MySQL-БД
с оригинальной версией Joomla! CMS и может быть установлен поверх любой
из версий Joomla! с 1.0.1 по 1.0.12 путем простой перезаписи файлов (никаких
настроек при этом делать не требуется). Обратный переход с версии CMS
«Joomla! 1.0.12 Lavra Edition 2007» на любую другую версию линейки
1.0 осуществляется путем перезаписи всех имеющихся файлов файлами
требуемого дистрибутива.
Характеристики Joomla!:
полностью
основанный
на базе
данных
движок
с использованием
PHP/MySQL;
работа под Linux, FreeBSD, MacOSX, Solaris, AIX, SCO, WindowsNT/2000/XP.
Системные требования
PHP 4.2.x или выше — http://www.php.net;
MySQL 3.23.x, 4.0.x, 4.1.x — http://www.mysql.com;
Apache 1.13.19 или выше — http://www.apache.org.
В качестве Web-сервера может использоваться
Information Server) версии 5.0 и выше.
также
MS IIS
(Internet
Необходимо удостовериться, что используемая версия PHP имеет встроенную
поддержку MySQL, XML и Zlib.
Joomla! может использоваться совместно со всеми наиболее известными
браузерами, а именно: Internet Explorer (версия 5.5+), Netscape, и Mozilla. Именно
с ними секция администрирования наиболее совместима. Некоторые WYSIWYGредакторы (визуальные html-редакторы), например htmlArea, работают только
с Internet Explorer.
Проект не стоит на месте. Разрабатывается и тестируется Joomla! 1.5. Сейчас
тестируется Beta версия 3. Этот проект использует все возможности PHP 5.
В стандартной комплектации Joomla! управление контентом возможно как
через административный интерфейс, так и через гостевого интерфейс. Для
2
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
разграничения прав доступа к контенту имеются следующие встроенные группы
пользователей (рис. 8.1).
Внешние пользователи (Public Frontend):
зарегистрированные
(Registered) — не могут менять контент, но имеют
доступ к контенту, закрытому для гостей, могут менять ссылки в своем
интерфейсе;
авторы (Author) — могут менять добавлять контент и менять свой контент;
редакторы
(Editor) — те же права, что у авторов, только могут
редактировать и чужой контент;
публикаторы (Publisher) — те же права, что у редакторов, но могут
разрешать публикацию контента.
Внутренние пользователи (Public Backend):
менеджеры (Manager) — имеют доступ к элементам панели управления,
связанным с контентом, могут добавлять пользователей и редактировать
их учетные записи;
администраторы (Administrator) — имеют доступ к панели управления,
но не могут
редактировать
учетную
запись
суперадминистратора
и некоторые глобальные параметры;
суперадминистраторы (Super Administrator) — имеют все функциональные
права в системе.
Рис. 8.1. Список встроенных групп пользователей Web-ресурса
на базе Joomla!
Внешние пользователи при работе с контентом имеют в своем распоряжении
меню пользователя (рис. 8.2), при помощи которого могут добавить новости
(кроме пользователей группы Registered) с использованием визуального htmlредактора.
3
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.2. Интерфейс внешнего пользователя, имеющего право добавлять
и редактировать контент
Внутренние пользователи получают также доступ в Адмицентр (рис. 8.3), где
при помощи Панели управления могут выполнять другие действия, доступные
им, в зависимости от принадлежности к той или иной группе внутренних
пользователей.
Рис. 3. Внешний вид Панели управления Адмицентра
4
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Возможности администрирования Web-ресурса на Joomla!:
возможность создавать неограниченное количество страниц;
для каждой динамической страницы можно создать свое
описание
и ключевые слова в целях повышения рейтинга в поисковых системах
(управление содержимым meta-тегов);
начало
и окончание
публикации
любых
материалов
можно
запрограммировать по календарю;
возможность ограничить доступ к определенным разделам Web-ресурса
только для зарегистрированных пользователей;
полностью настраиваемые схемы расположения элементов по 5 областям
(верх, левая область, центральная, правая, низ), что позволяет сделать
оригинальный дизайн на любой вкус;
возможность закачивать файлы изображений при помощи браузера
в собственную библиотеку (с созданием каталогов) для последующего
использования с любого места Web-ресурса;
возможность организации опросов и голосований на любые темы для
эффективной обратной связи;
большое разнообразие различных модулей (последние новости, счетчик
посещений, подробная статистика посещений, гостевая книга, форум
и т. д.), имеющихся как в исходном комплекте, так и подключаемых
дополнительно;
возможность настройки отображения модулей на страницах — места
расположения на странице, а также на каких страницах;
возможность создания не одной, а нескольких форм обратной связи для
каждого контакта;
наличие генератора показа случайной новости;
возможность создания иерархии объектов — количество секций, разделов,
подразделов и страниц определяется администратором;
наличие менеджера архива, который позволяет помещать старые статьи
в архив, а не удалять их;
возможность распечатать или отправить другу на e-mail любую статью
с сайта;
выбор визуальных редакторов, что упрощает редактирование материалов
до уровня редактирования текста в программе Word;
предварительный просмотр перед окончательным размещением материала
на странице;
возможность легкой смены дизайна;
возможность использования адресов страниц адаптированных для лучшей
индексации всеми поисковыми системами.
Система подходит как для небольшого, так и для крупного корпоративного
сайта или информационного проекта.
8.2. Принципы построения и функционального
расширения Joomla!
В Joomla! используется модульный принцип построения. Требуемая
функциональность реализуется при помощи так называемых компонентов,
модулей и мамботов.
Компонент
возможностей
— это
Joomla!,
основное средство расширения функциональных
представляет
собой
набор
скриптов,
которые
5
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
обеспечивают определенный функционал и обладает интерактивным интерфейсом
пользователя. В большинстве случаев компоненты отображаются в центральной
колонке сайта при трехколоночной верстке. Компонентами в Joomla! являются
форумы, файловые архивы, галереи, системы сбора статистики, резервного
копирования и т. д. Управление пользователями, создание разделов, добавление
и отображение материалов — все это выполняют компоненты.
Компоненты в Joomla!, обычно состоят из 2 частей: административной панели
компонента (рис. 8.4) и фронтенда (сайта). Однако одна из частей может
отсутствовать, например стандартный компонент Search (обеспечивающий поиск
материалов на сайте) не имеет административной части, а компонент Config
(настройка глобальных параметров сайта), наоборот, содержит только
административную часть.
Рис. 8.4. Список установленных по умолчанию компонентов и пример
административной части компонента Опросы
Модуль — это одно из средств расширения функциональных возможностей
Joomla! В большинстве случаев, модуль выполняет функции отображения
информационных данных и является дополнением к установленным компонентам.
Как правило, модули располагаются в левой и правой колонках при
трехколоночной
верстке
Web-страниц.
Примером
модулей
являются:
навигационное меню, календарь, список популярных статей и т. д. При
публикации модуля можно указать в какой позиции шаблона Web-ресурса
и на каких страницах он будет отображаться. Кроме того, большинство
установленных в системе модулей можно скопировать — опубликовать несколько
раз с разными параметрами (например, модуль вывода популярных статей можно
опубликовать для разных разделов).
Все
управление
модулями
реализуется
при
помощи
наглядного
административного интерфейса — Управление модулями (рис. 8.5), доступного
в панели управления адмицентра.
6
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.5. Административный интерфейс управления модулями
Мамбот — это функция, которая выполняет некоторые манипуляции
с данными перед отображением их пользователям Web-ресурса. В настоящее
время в Joomla! существуют следующие группы мамботов: content, editors, search.
Мамботы группы content позволяют осуществлять различные манипуляции
с текстом статей: выделять слова, вставлять картинки, удалять лишние пробелы
и т. д. Как уже говорилось выше, мамбот это функция, которой на вход
передаются данные. При отображении списка новостей, например на главной
странице Web-ресурса, ядро Joomla! загружает все мамботы группы content
и последовательно вызывает их для каждой новости на странице. Таким образом,
все отображаемые данные проходят через мамбот.
Группа мамботов editors содержит визуальные редакторы Joomla! Визуальные
редакторы значительно облегчают процесс добавления материалов на сайт.
Основной задачей мамботов группы search является поиск данных по заданным
ключевым словам. В дистрибутиве Joomla! уже содержатся поисковые мамботы,
позволяющие осуществлять поиск в стандартных компонентах. Если же вы хотите
добавить на сайт возможность поиска по галерее или файловому архиву, то вам
необходимо установить соответствующий поисковый мамбот для этого
компонента.
Управление мамботами доступно через специальный
интерфейс — Управление мамботами (рис. 8.6).
7
административный
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.6. Административный интерфейс управления мамботами
Подводя итог, можно сказать, что компоненты — это расширения Joomla!,
которые составляют функционал системы и поддерживают интерактивное
взаимодействие с пользователем.
Модули, в отличие от компонентов, выполняют функции отображения какойлибо информации и в большинстве случаев не выполняют никаких операций
по добавлению/модификации данных. Другим немаловажным отличием модулей
от компонентов является возможность копирования модулей.
Мамботы — это небольшие функции, позволяющие выполнять манипуляции
с данными перед отображением их пользователям сайта.
Размещаются компоненты, модули и мамботы в соответствующих каталогах
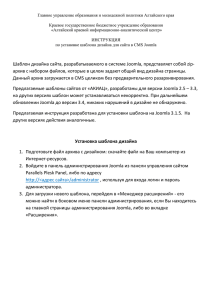
файловой структуры Web-портала (рис. 8.7).
8
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.7. Файловая структура Web-портала на основе Joomla!
с выделенными каталогами для размещения компонентов, модулей
и мамботов
Внутри каждого каталога components размещены установленные компоненты
в виде набора папок по именам компонентов с префиксом com_ в их именах.
Внутри каталога modules — соответственно файлы модулей с префиксом
mod_ в именах. Внутри каталога mambots — папки с наборами мамботов —
типовых функций для Joomla!
На сегодня можно найти более 1800 модулей
удовлетворят требования любого автора Web-ресурса.
и компонентов,
которые
В большинстве случаев, расширение для Joomla! состоит из компонента, одного
или нескольких модулей и поискового мамбота. Компонент выполняет какие либо
действия с данными (добавляет/изменяет/удаляет), модули отображают данные,
а мамбот позволяет осуществлять поиск по данным этого компонента.
Устанавливаются
расширения
Joomla!
путем
копирования
их файлов
в соответствующие каталоги файловой структуры Joomla! (см. рис. 8.7).
Отметим наиболее популярные русифицированные расширения Joomla!
VirtueMart — полнофункциональный электронный магазин, который может
быть использован также и в качестве каталога. Проект локализации магазина
вначале назывался Virtuemart RE (http://virtuemart.ru). В кириллице этот проект
пишется как «Виртуемарт РЕ», соответственно произносится также. Сокращенно
проект называют по первым буквам VMRE, или в кириллице ВМРЕ.
DatsoGallery — русский компонент галереи изображений для Joomla!
с множеством модулей и мамботов, разработанный и сопровождаемый российским
программистом Андреем Дацо (http://www.datso.fr).
9
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
CommunityBuilder — мощное средство для управления пользователями,
расширяющее
возможности
как
самих
пользователей,
так
и средств
их управления администраторами. Российская локализация поддерживается
на сайте «Русская дружина» (http://communitybuilder.ru).
Fireboard — форум, поддерживающий интеграцию с CommunityBuilder.
Joomla-SMF Forum Component — компонент, интегрирующий SMF форум
в Joomla! Позволяет синхронизировать пользователей Web-ресурса и форума,
отображать форум внутри сайта (во враппере). Содержит много настроек,
дополнительных модулей, мамботов и плагинов. Работает с модулями авторизации
Community Builder и Joomla.
RuBook — русская гостевая книга для Joomla!, которая имеет следующие
основные функции:
неограниченное количество дополнительных полей;
поддержка BBCode и смайлов;
защита от спамботов и флуда (есть картинка с кодом на ней для зашиты
от ботов);
внешний вид настраивается с помощью шаблонов;
поддерживается импорт сообщений из гостевых книг AkoBook или ArtgBook;
есть менеджер запрещенных слов;
администратор может управлять сообщениями прямо из Fronted.
JCE — удобный и мощный редактор для редактирования
Редактор позволяет устанавливать следующие плагины для него:
Joomla-сайта.
медиа менеджер;
менеджер изображений;
менеджер файлов;
плагин управления шаблонами;
плагин для работы со скриптами;
плагин для поддержки Iframe;
плагин для улучшенного управления ссылками.
Список расширений с указанием русификации ведется на сайте российской
технической поддержки Joomla! (http://ext.joom.ru).
8.3. Правила управления дизайном
Управление дизайном в Joomla! реализуется при помощи шаблонов и условно
делится на две части:
1. цветовое и графическое оформление Web-ресурса при помощи стилей CSS
и графических объектов;
2. формирование схемы расположения модулей по типовым позициям
(рис. 8.8).
10
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.8. Пример набора позиций шаблона для размещения результатов
работы модулей
Для упрощения дизайнерского оформления существует большое количество
готовых шаблонов, которые легко устанавливаются и меняются. Для хранения
шаблонов Frontend (внешнего интерфейса Web-ресурса) используется каталог
с именем templates (см. рис. 8.7). Аналогичный каталог имеется в директории
administrator (см. рис. 8.7) для хранения шаблонов Backend (внутреннего,
административного интерфейса Web-ресурса). Всего в шаблонах Joomla! может
быть использовано до 27 различных позиций, имеющихся по умолчанию, и еще
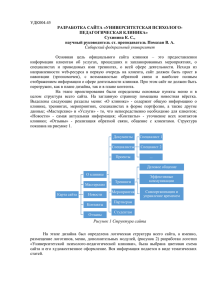
23 могут быть добавлены в ручную. На рис. 8.9 приведен список типовых
позиций, которые можно использовать в шаблонах Joomla!
11
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.9. Список возможных позиций модулей в шаблонах Joomla!
Каждая позиция представлена в шаблоне следующим образом: <?php
mosLoadModules (’left’); ?> — для модулей, размещенных в левой позиции.
Типовая структура шаблона для Joomla! содержит следующие файлы:
index.php
— это основной файл. Он сообщает Joomla!, где искать
различные компоненты и модули;
templateDetails.xml — этот файл содержит сведения об авторе и копирайт,
а также сведения о файлах, входящих в шаблон (включая графические
объекты);
template_thumbnail.png — скриншот шаблона (может отсутствовать);
css/template_css.css — стили CSS шаблона. Расположение этого элемента
может варьироваться, но необходимо указать его. Имя файла может быть
любым, но должно быть указано в index.php;
images/ — каталог для графических файлов, используемых в шаблоне.
Эти файлы складываются в директорию с названием шаблона, и все вместе
помещаются каталог templates.
В файле index. php формируется структура шаблона, которая в самом
простейшем виде может быть следующей:
12
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
<html>
<head>
<?php echo "<link rel="stylesheet"
href="$GLOBALS[mosConfig_live_site]/templates/$GLOBALS[cur_template]/css/te
mplate_css.css" type="text/css" />";
?>
</head>
<body>
<?php echo $mosConfig_sitename; ?>
<?php mospathway() ?>
<?php mosLoadModules('top');?>
<?php mosLoadModules('left');?>
<?php mosMainBody(); ?>
<?php mosLoadModules('right');?>
<?php mosLoadModules('bottom');?>
<?php include_once('includes/footer.php'); ?>
</body>
</html>
Этот код формирует следующую структуру:
1.
2.
3.
4.
5.
6.
7.
8.
9.
Заголовок страницы с подключение стилей.
Имя сайта.
Путь к сайту.
Верхний модуль (навигация).
Левые модули.
Основной контент.
Правые модули.
Нижние модули.
Окончание.
Этот порядок называется семантической разметкой.
Основная информация страницы выводится в блоке mainbody. Вся остальная
информация выводится в модулях (module). Модули, в свою очередь,
располагаются в областях (позициях) вертикально друг под другом (возможно
и горизонтальное расположение).
Естественно, все позиции вставляются в пределах контейнера <body></body>.
Их взаимное расположение позиционируется при помощи таблиц (контейнеров
<table></table) или слоев (контейнеров <div></div>). Изображения могут
включаться непосредственно в структуру шаблона.
13
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
На
рис. 8.10 представлен
пример
структуры
на соответствующий код в файле index.php шаблона.
позиций
с указанием
Рис. 8.10. Пример структуры используемых позиций в шаблоне
Полный синтаксис PHP кода для загрузки модулей следующий:
mosLoadModules( $имя_слоя [, $style] );
Для переменной $style мы имеем 0 по умолчанию и значения -1, 1, -2 или -3.
Каким образом можно использовать разницу в стилях между значениями 0, -1, 1, 2 или -3 (см. (c) на рис. 8.10). Ниже приведены примеры генерации htmlструктуры модулей позиции при различных значениях переменной $style.
$style = 0 (значение по умолчанию). Модули в позиции показываются
в колонке таблицы. Следующий HTML-код показывает, каким образом будет
выведен модуль браузеру:
<!-- Отдельный модуль -->
<table cellpadding="0" cellspacing="0" class="moduletable[suffix]">
<tr>
<th valign="top">Module Title</th>
14
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
</tr>
<tr>
<td>
Собственно сам модуль
</td>
</tr>
</table>
<!-- Отдельный модуль окончание -->
$style = 1. Модули показываются горизонтально. Каждый модуль выводится
в ячейку окружающей его таблицы, которая называется wrapper, или оболочка.
Нижеприведенный код показывает вывод модуля.
<!-- Оболочка модуля -->
<table cellspacing="1" cellpadding="0" border="0" width="100%">
<tr>
<td align="top">
<!-- Отдельный модуль -->
<table cellpadding="0" cellspacing="0" class="moduletable[suffix]">
<tr>
<th valign="top">Заголовок модуля </th>
</tr>
<tr>
<td>
Собственно сам модуль
</td>
</tr>
</table>
<!-- Отдельный модуль окончание -->
</td>
<td align="top">
<!-- ...следующий модуль... -->
</td>
</tr>
</table>
15
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
$style = -1. Модули выводятся как строки без заголовков. Пример показывает,
как будет произведен вывод модулей:
Module 1 OutputModule 2 OutputModule 3 Output.
$style = -2. Модули будут показаны в расширенном формате Mambo (XMambo) с использованием не таблиц, а слоев (контейнеров <div></div>). Пример
вывода в этом случае:
<!-- Отдельный модуль -->
<div class="moduletable[suffix]">
<h3>Заголовок модуля</h3>
Вывод модуля
</div>
<!-- Отдельный модуль окончание -->
$style = -3. Модули выводятся в формате, который позволяет, например,
применять скругленные углы:
<!-- Отдельный модуль -->
<div class="module[suffix]">
<div>
<div>
<h3> Заголовок модуля </h3>
Вывод модуля
</div>
</div>
</div>
</div>
<!-- Отдельный модуль окончание -->
Файл templateDetails.xml используется для опознания шаблона панелью
управления Joomla! — для установки, редактирования, использования и удаления
шаблонов.
Полный код файла XML с пояснениями:
<?xml version="1.0" encoding="windows-1251"?>
<mosinstall type="template">
<name> название шаблона</name> /*должно совпадать везде – в названии
директории, в прописанных путях к изображениям и т.п. */
<creationDate> дата создания </creationDate>
16
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
<author> имя автора </author>
<copyright> копирайт </copyright>
<authorEmail> Email атора </authorEmail>
<authorUrl> www.сайт_автора.ru </authorUrl>
<version> номер версии шаблона </version>
<description> описание шаблона </description>
<files> /* файлы входящие в шаблон, кроме CSS и изображений */
<filename>index.php</filename>
<filename>template_thumbnail.png</filename> /* скриншот шаблона – не
обязателен, если только не используется модуль смены шаблона в гостевом
интерфейсе */
</files>
<images> /* все изображения, входящие в шаблон */
<filename>images/icon_search.gif</filename>
<filename>images/icon_sitemap.gif</filename>
<filename>images/logo.jpg</filename>
</images>
<css> /* указание на файл стилей */
<filename>css/template_css.css</filename>
</css>
</mosinstall>
Создать дизайнерское оформление Web-ресурса можно как путем написания
оригинального шаблона, так и путем редактирования уже существующего
шаблона. В настоящее время на сайтах технической поддержки проекта Joomla
можно найти более 500 бесплатных шаблонов, на основе которых можно легко
реализовать требуемое дизайнерское решение для создаваемого Web-ресурса.
Следует заметить,
шаблоны mambo.
для
в качестве
шаблонов
Joomla!
подходят
и многие
8.4. Интернет-ресурсы технической поддержки Joomla!
В интернете имеется целый ряд Web-ресурсов, обеспечивающих техническую
поддержку Joomla! Это в первую очередь официальный сайт проекта
http://joomla.org (рис. 8.11).
17
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.11. Официальный сайт проекта Joomla!
Российское
сообщество
Joomla
имеет
целый
ряд
Web-ресурсов,
обеспечивающих сопровождение и развитие этого проекта, основными из которых
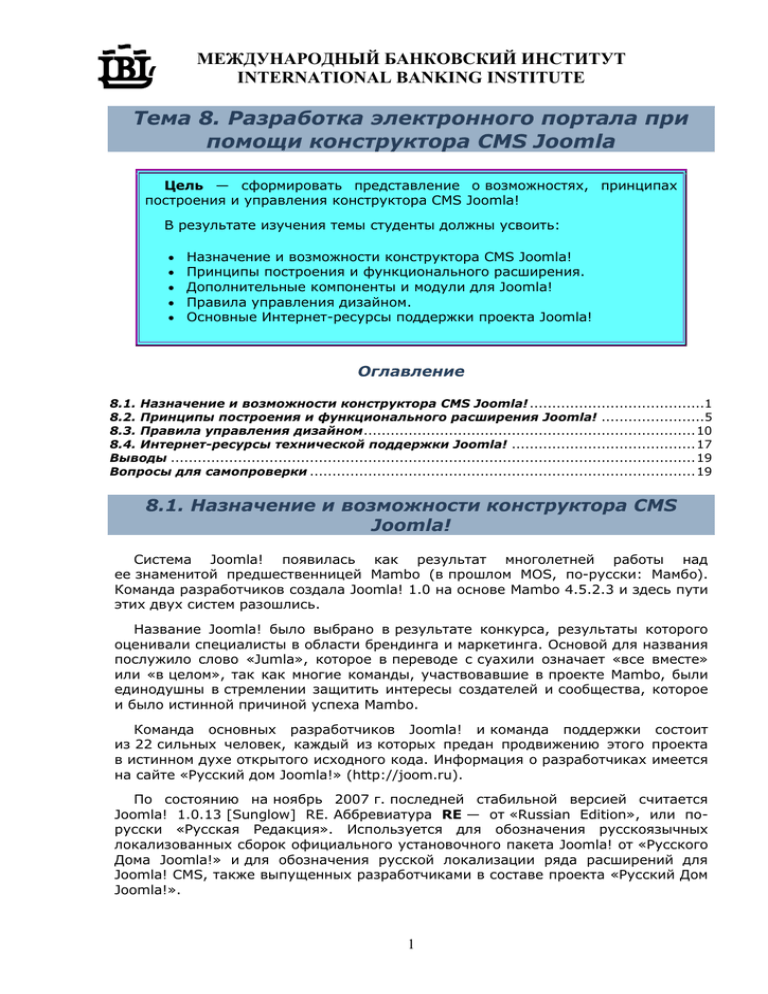
являются Русский дом Joomla! — http://joom.ru (рис. 8.12) и Joomla CMS порусски — http://joomportal.ru (рис. 8.13).
Рис. 8.12. Главная страница Web-ресурса Русский Дом Joomla!
18
МЕЖДУНАРОДНЫЙ БАНКОВСКИЙ ИНСТИТУТ
INTERNATIONAL BANKING INSTITUTE
Рис. 8.13. Главная страница Web-ресурса Joomla! по-русски
Выводы
1. Конструктор CMS Joomla! является одним из наиболее популярных Open
Source продуктов для создания как некоммерческих, так и коммерческих
Web-ресурсов.
2. В основе построения Web-ресурса на базе Joomla! используется модульный
принцип. Требуемая функциональность достигается набором компонентов,
модулей и мамботов, которых уже существует более 1800.
3. Управление дизайном в Joomla! реализуется при помощи шаблонов,
имеющих
типовую
структуру
построения
и легко
подвергаемых
редактированию под нужды разработчика.
Вопросы для самопроверки
1.
2.
3.
4.
5.
6.
7.
8.
9.
Дайте характеристику проекта Joomla!
Каковы системные требования конструктора CMS Joomla!?
Каково назначение и возможности встроенных групп пользователей?
Каковы основные возможности администрирования обладает Web-ресурс
на Joomla!?
Каково назначение компонентов, модулей и мамботов? Как их найти
в файловой структуре Web-ресурса?
Каково назначение мамбота mosLoadModules()?
Какова структура шаблонов для Web-ресурса на Joomla!?
Какое назначение имеют позиции (блоки) в структуре дизайна Webресурса?
Зачем нужны сайты технической поддержки проекта Joomla!?
19