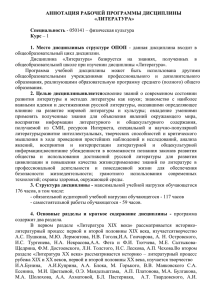
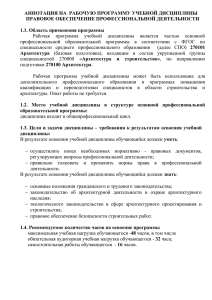
НЕГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ ЧАСТНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «МОСКОВСКИЙ ФИНАНСОВО-ПРОМЫШЛЕННЫЙ УНИВЕРСИТЕТ «СИНЕРГИЯ» Направление подготовки /специальность: 54.03.01 Дизайн (код и наименование направления подготовки /специальности) Профиль/специализация: Графический дизайн и виртуальная дополненная реальность (наименование профиля/специализации) Форма обучения: заочная (очная, очно-заочная, заочная) ОТЧЕТ Дисциплина: Графический дизайн пользовательских интерфейсов 6 семестр Обучающийся Сорокина Ольга Викторовна (ФИО) Москва 202 4 г. 1. Найти примеры неудачных интерфейсов (3-5). Провести свободный анализ на базе материалов лекции и перечислить недостатки каждого примера. № п/п, название №1 mountain.ru Подробные ответы обучающегося Это сайт, новостная лента и клуб любителей альпинизма. Очень устаревший интерфейс открывается в полном формате только в Google в остальных браузерах или совсем не грузится или загружается частично. Открывая сайт попадаешь в далекое прошлое. 2 № п/п, название Подробные ответы обучающегося Главная страница сайта ниже. Неудачный макет, нагромождение слева. Длинные заголовки у статей, текст смотрится не красиво и «неопрятно». 3 № п/п, название Подробные ответы обучающегося Основная проблема в том, что сайт не адаптивен. Текст расположен без отступов, читать не удобно. Сайт выглядит устаревшим, но своеобразно структурированным, текста в нем очень много. Нет цветов «вырви глаз», есть шапка сайта, нет ассоциации с тематикой сайта, Сайт не цепляет: нет смыслового центра, не расставлены акценты, нет картинок на главной странице. Сплошная простыня из текста не привлекает внимания, полное отсутствие свободного пространства. На этом сайте, полное отсутствия какого-либо дизайнерского стиля. Не смогла найти информацию о владельце чата и никакой контактной информации или ее нет, или проблема в новигации. 4 № п/п, название Подробные ответы обучающегося На некоторых страницах появляются яркие заголовки или фрагменты текста, выделенные более крупным шрифтом, смотрится странно, не соблюдены основы типографики. Недостатки: 1. 2. 3. 4. 5. 6. 7. 8. 2. Выбрать один из представленных не удачных интерфейсов и представить список его доработок. 1. 2. 3. 4. 5. Морально устаревший вид сайта. Отсутствие дизайна Отсутствие адаптивности Очень много текста Отсутствие визуала Не всегда качественный контент на страницах Плохая навигация «Кривая» типографика В качестве примера на доработку мною выбран сайт mountain.ru. Удалить старый сайт и создать новый адаптированный к основным браузерам. На главной странице разместить красивое фото-фон , естественно это будут горы. Придумать логотип интернет издания или доработать старый и разместить его в верхней части страницы слева (в шапке) Создать шапку сайта с кнопками, слева логотип, правее кнопка, например, «Регистрация в клубе» Ниже, второй строкой шапки, навигация, которая будет располагаться по горизонтальной линии: информация о нас ( внутри контакты, участники, информация о клубе и авторе), членство, мероприятия, новости, архив… 5 № п/п, название Подробные ответы обучающегося 6. В кнопке архив удобный поиск статей и мероприятий по прошлым годам. 7. Ниже по всему листу вниз, красивые тематические фото с заголовками внутри, это актуальные публикации начиная с самых свежих, при клике на фото открывается необходимая публикация 8. Передвижение по сайту, например, назад будет осуществляться с помощью «хлебных крошек». 9. Фон открывающегося меню сделать нейтрального цвета, например, светло серого, шрифт использовать классический для печатных изданий, читабельный, темно-серый или черный. 10. Соблюдать отступы в текстах, избегать разрывов и соблюсти прочие законы типографики. 11. В самом низу страницы разместить иконки (телефон, соцсети, оплата…) , чуть выше, стандартно, столбцами повторить навигацию и ее содержание. Дата: 13.06.24 О.В.Сорокина______ (ФИО обучающегося) 6