Отчет по практической работе № 3
Цель: создание приложений туров и отелей
Ход работы
Подключение БД
Для создания БД я импортирую файл с расширением .sql в Open Server.
После создания БД нужно заполнить таблицы данными, для этого я
редактирую Exel файлы и импортирую их в нужные таблицы.
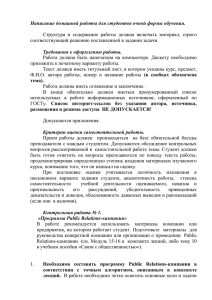
Рисунок 1 — Итог созданной БД
Создание окна туров
Первым шагом я создал WPF приложение, после сделал разметку окна
туров, для этого я создал сетки, кнопки и поля ввода. После создания дизайна
я прописал события на элементы управления и каждому элементу управления
дал имя.
Все стили для элементов я прописывал в специальном файле (app.xaml).
Для реализации функционала нужны было подключить верстку к БД,
для этого я прописал следующий код:
Листинг 1 — Подключение к БД
1
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
2
{
3
4 optionsBuilder.UseMySql("server=localhost;user=root;password='';database=tour;",
5
new MySqlServerVersion(new Version(10, 5, 11)));
6
}
С помощью функции «optionsBuilder.UseMySql» мы подключаемся к БД,
после указываем версию сервера.
После подключения БД нужно подключить таблицы, для этого я создаю
публичную переменную (чтобы после к ней обращаться) и с помощью
функции «DbSet» указывая название таблицы в БД (имя переменной такое же),
и говорю что таблица не может иметь пустого значения
Листинг 2 — Подключение таблиц
1
2
3
4
5
6
7
8
9
10
public DbSet<Tour> Tour { get; set; } = null!;
public DbSet<TypeOfTour> TypeOfTour { get; set; } = null!;
public DbSet<Type> Type { get; set; } = null!;
public DbSet<Hotel> Hotel { get; set; } = null!;
public DbSet<Country> Country { get; set; } = null!;
public ApplicationContext()
{
Database.EnsureCreated();
}
После подключения таблиц я указываю тип строк и их название.
Листинг 3 — Подключение строк в таблице
1
2
3
4
5
6
7
8
9
10
11
12
public class Type
{
public Type()
{
this.Tour = new HashSet<Tour>();
}
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public virtual ICollection<Tour> Tour { get; set; }
}
Следующим шагом нужно реализовать функционал. Первым шагом я
реализую поиск. Для этого я создаю метод «RefreshTours» и в нем реализовал
поиск, выбор по типу и checkbox с выбором актуальных туров.
Листинг 4 — Метод RefrechTours
1
2
3
4
5
6
7
private void RefreshTours()
{
_tours = db.Tour.OrderBy(tour => tour.Name).ToList();
if (CmbTypeOfTours.SelectedItem != null && CmbTypeOfTours.Text != "Все
типы")
{
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
Type selectedType = CmbTypeOfTours.SelectedItem as Type;
_selectedTypeOfTour = selectedType.Name;
_tours = (from tour in db.Tour
join toft in db.TypeOfTour on tour.Id equals toft.TourId
join type in db.Type on toft.TypeId equals type.Id
where type.Name == _selectedTypeOfTour
select tour).ToList();
}
_findedName = search.Text.ToLower();
//_tours = db.Tour.OrderBy(tour => tour.Name).ToList();
_tours = _tours.OrderBy(t => t.Name).Where(t =>
t.Name.ToLower().Contains(_findedName)).ToList();
if ((bool)currentTours.IsChecked)
_tours = _tours.OrderBy(t => t.Name).Where(t => t.IsActual ==
true).ToList();
ListOfTours.ItemsSource = _tours;
}
С помощью атрибута «TextChanged» я создал метод для каждого поля
(TextBox,TextBlock,ComboBox), в котором вызывая метод RefrechTours.
Листинг 5 — Вызов метода RefrechTours
1
2
3
4
5
6
private void search_TextChanged(object sender, TextChangedEventArgs e)
{
RefreshTours();
//ListOfTours.ItemsSource = _tours;
}
После создания фильтра нужно реализовать вывод туров, для этого
нужно присвоить элементу списка таблицу «Tour».
После реализации списка нужно для его содержимого забиндить
методы, которым для корректного отображения содержимого нужно
прописать условия для вывода информации.
Листинг 6 — Условия вывода информации
1
2
3
4
5
6
7
8
9
10
public string FullPrice
public string TicketCountFormat
{
get
{
return "Билетов: " + this.TicketCount;
}
}
public string ActualStatus
{
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
get
{
if (this.IsActual)
{
return "Актуален";
}
else
{
return "Не актуален";
}
}
}
public SolidColorBrush ActualColor
{
get
{
if (this.IsActual)
{
return Brushes.Green;
}
else
{
return Brushes.Red;
}
}
}
public string ImgPath
{
get
{
return "/Resources/" + Name + ".jpg";
}
}
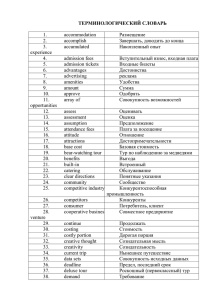
Итог окна туров:
Рисунок 2 — Итог созданного окна туров
Создание окна отелей
Первым шагом я создал дизайн окна основываюсь на примере из отчета,
после создал name и метод для каждого элемента управления.
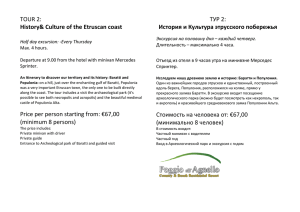
Рисунок 3 — Дизайн окна отелей
Для подключения данных в окно «Hotel» я забиндил столбцы из таблицы
«Hotel».
На
подобии
прошлого
метода
«RefreshTour»
я
создал
метод
«RefreshHotel», который обновляет данные.
Листинг 7 — Метод RefreshHotels
1 public void RefreshHotels()RefreshHotels
2 {
3
_maxPage = Convert.ToInt32(Math.Ceiling(db.Hotel.ToList().Count * 1.0 / 10));
4
var listHotels = db.Hotel.ToList().Skip((_currentPage - 1) *10).Take(10).ToList();
5
DGHotels.ItemsSource = listHotels;
6
maxPageTb.Text = "из " + _maxPage;
7
currentPageTb.Text = _currentPage.ToString();
8
accountPage.Text = "Записей на странице: " + listHotels.Count;
9
totalAccount.Text = "Всего записей: "+ db.Hotel.ToList().Count;
10 }
После создания метода я его добавил к кнопкам для обновления данных.
Также для кнопок я изменял значение переменной «_currentPage» для перехода
по слайдеру.
Листинг 8 — Реализация перехода по страницам
1 private void firstPage(object sender, RoutedEventArgs e)
2 {
_currentPage = 1;
3
RefreshHotels();
4 }
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
private void backBtn(object sender, RoutedEventArgs e)
{
if (_currentPage>1)
{
_currentPage--;
RefreshHotels();
}
}
private void maxPage(object sender, RoutedEventArgs e)
{
_currentPage = _maxPage;
RefreshHotels();
}
private void nextBtn(object sender, RoutedEventArgs e)
{
if (_currentPage < _maxPage)
{
_currentPage++;
RefreshHotels();
}
}
После создания навигация по страницам я создал кнопку, которая
открывает элемент редактирования таблиц. После реализации кнопки нужны
было создать пользовательский элемент управления.
Рисунок 4 — Дизайн окна редактирования
Для реализации сохранения я данным из таблицы присваиваю данные из
полей и обновляю данные на странице и в БД. Для кнопки удаления я сделал
сплывающие окно, которое предупреждает пользователя о удалении данных,
после чего удаляет строку из БД и обновляет данные на странице.
Листинг 9 — Реализация сохранение, удаление данных
1
2
3
4
5
6
7
8
private void BtnSaveClick(object sender, RoutedEventArgs e)
{
//_hotel.Country = selectCountry.SelectedItem as Country;
_hotel.Name=nameHotel.Text;
_hotel.Description= descriptionHotel.Text;
_hotel.CountOfStars = Convert.ToInt32(countStar.Text);
_window.RefreshHotels();
_context.SaveChanges();
9
10
11
12
13
14
15
16
17
18
19
20
21
22
}
private void BtnRemoveRowHotel(object sender, RoutedEventArgs e)
{
var confirmDeleteHotel = MessageBox.Show($"Вы действительно хотите удалить
отель \"{_hotel.Name}\"?", "Удаление отеля", MessageBoxButton.YesNo);
if(confirmDeleteHotel == MessageBoxResult.Yes)
{
_context.Hotel.Remove(_hotel);
_context.SaveChanges();
_window.RefreshHotels();
}
}
Последним шагом нужно реализовать окно добавления данных, для
этого я создал дизайн на основе примера из отчета.
Рисунок 5 — Окно добавления данных
Для реализации добавления данных я выделяю в БД пространство для
новой строки, после присваиваю данные из полей.
1 private void windowAddHotel_Click(object sender, RoutedEventArgs e)
2 {
3
_context.Hotel.Add(new Hotel()
4
{
5
Name = hotelName.Text,
6
CountOfStars = Convert.ToInt32(countStars.Text),
7
Description = descriptionHotel.Text,
8
CountryCode="RU"
9
10
//Country = countryHotel.SelectedItem as Country
11
12
});
13
_context.SaveChanges();//сохранение данных
14
_window.RefreshHotels();//обновление данных в окне
15
this.Close();//закрытие окна
16 }
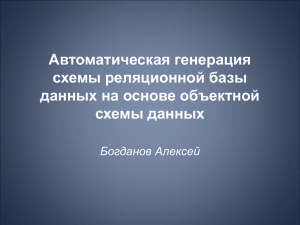
Итог выполненной работы:
Рисунок 6 — Итог окна отелей