Разработка клиентской и серверной части интернет-магазина спортивных товаров
реклама

МИНИСТЕРСТВО ОБРАЗОВАНИЯ ТУЛЬСКОЙ ОБЛАСТИ
ГОСУДАРСТВЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ
УЧРЕЖДЕНИЕ ТУЛЬСКОЙ ОБЛАСТИ
«ТУЛЬСКИЙ ЭКОНОМИЧЕСКИЙ КОЛЛЕДЖ»
Курсовой проект
по МДК 09.01. Проектирование и разработка веб-приложений
Тема: Разработка клиентской и серверной части интернет-магазина
спортивных товаров
Специальность: 09.02.07 Информационные системы и программирование
Группа: 410-П
Выполнил студент _____________________
Г.А. Шанин
(подпись, дата)
Руководитель _________________________
(подпись, дата)
Щекино, 2024
О.И. Каргина
МИНИСТЕРСТВО ОБРАЗОВАНИЯ ТУЛЬСКОЙ ОБЛАСТИ
ГОСУДАРСТВЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ
УЧРЕЖДЕНИЕ ТУЛЬСКОЙ ОБЛАСТИ
«ТУЛЬСКИЙ ЭКОНОМИЧЕСКИЙ КОЛЛЕДЖ»
Индивидуальное задание
по выполнению курсового проекта
по МДК 09.01. Проектирование и разработка веб-приложений
студенту Шанину Григорию Андреевичу
Тема курсового проекта: Разработка клиентской и серверной части интернетмагазина спортивных товаров
Структура (содержание) курсовой работы
ВВЕДЕНИЕ
1. АНАЛИТИЧЕСКАЯ ЧАСТЬ
1.1 Интернет-магазин как одно из перспективных средств ведения бизнеса
1.2 Постановка задачи. Разработка технического задания.
1.3 Выбор и обоснование средств разработки
1.3.1 Обоснование выбора средств разработки клиентской части
1.3.2 Обоснование выбора СУБД
2. ПРОЕКТНАЯ ЧАСТЬ
2.1 Разработка алгоритма работы веб-приложения.
2.2 Архитектура проектируемого веб-приложения
2.2.1 Проектирование разделов сайта. Карта сайта
2.2.2 Оформление сайта
2.2.3 Требования к хостингу для сайта
2.3 Проектирование структуры базы данных
2.4 Тестирование веб-приложения
2.5 Руководство администратора
ЗАКЛЮЧЕНИЕ
СПИСОК ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЕ: листинг программы, формы
Список рекомендуемой литературы:
1. Акила, Кристиан Интернет-магазин с нуля. Полное пошаговое
руководство / Кристиан Акила. - М.: Питер, 2019. - 203 c.
2. Винарский, Я.С. Web-аппликации в Интернет-маркетинге:
проектирование, создание и применение. Практическое пособие / Я.С.
Винарский. - М.: ИНФРА-М, 2018. - 715 c.
2. Ларри, Ульман PHP и MySQL. Создание интернет-магазинов / Ульман
Ларри. - М.: Диалектика / Вильямс, 2015. - 525
3. Веллинг Л. Разработка WEB-приложений с помощью PHP и MySQL. 2е издание.: Пер. с англ. / Л. Веллинг - М.: Издательский дом "Вильямс",
2014.-800 с..
4. Глушаков С.В., "Программирование Web-страниц"/С.В.Глушаков, И.А.
Жакин, Т.С. Хачиров.- Изд-во "Фолио", М:. 2016. – 390с.
5. Коггзол Дж. PHP 5. Полное руководство. : Пер. С англ. / Дж. Коггзол М. Издательский дом «Вильямс», 2015.
6. Никсон Р. PHP. Создаем динамические веб-сайты с помощью PHP,
MySQL и JavaScript. / Р. Никсон - С-Пб.: "Питер", 2015. - 496 с.
7. Орлов, Л. Как создать электронный магазин в Интернет. Все об
организации Интернет–магазина / Л. Орлов. М.: Новый издательский
дом, 2008. 267с.
8. Шаньгин В. Ф. Информационная безопасность компьютерных систем и
сетей / В.Ф. Шаньгин. - М.: Форум, Инфра-М, 2017. - 416 c.
9. Конверс PHP 5 и MySQL. Библия пользователя / Конверс, др. Т. и. - М.:
Вильямс, 2015. - 752 c.
Задание выдал:
О.И. Каргина
(Ф.И.О. преподавателя)
Задание принял:
Г.А. Шанин
(Ф.И.О. студента)
____________
(подпись)
____________
(подпись)
___________
(дата)
____________
(дата)
Оглавление
ВВЕДЕНИЕ ....................................................................................................................................4
1 Аналитическая часть ..................................................................................................................5
1.1 Интернет-магазин как средство удаленной торговли и ведения бизнеса ......................5
1.2 Постановка задачи. Разработка технического задания ....................................................7
1.3 Выбор и обоснование средств разработки ......................................................................10
1.3.1 Обоснование выбора средств разработки клиентской части .................................10
1.3.2 Обоснование выбора СУБД .......................................................................................11
2. ПРОЕКТНАЯ ЧАСТЬ .............................................................................................................12
2.1 Алгоритм работы веб-приложения, рассмотрение основного функционала ..............12
2.2 Архитектура проектируемого веб-приложения .............................................................14
2.2.1 Проектирование разделов сайта. Карта сайта .........................................................14
2.2.2 Оформление сайта ......................................................................................................20
2.2.3 Требования к хостингу для сайта ..............................................................................21
2.3 Проектирование структуры базы данных .......................................................................24
2.4 Тестирование веб-приложения.........................................................................................25
2.5 Руководство администратора ...........................................................................................26
ЗАКЛЮЧЕНИЕ............................................................................................................................29
СПИСОК ЛИТЕРАТУРЫ ...........................................................................................................30
ПРИЛОЖЕНИЕ А .......................................................................................................................31
ЛИСТИНГ ПРОГРАММЫ .....................................................................................................31
ПРИЛОЖЕНИЕ Б ........................................................................................................................47
Формы .......................................................................................................................................47
3
ВВЕДЕНИЕ
Тема нашего исследования актуальна в связи с тем, что в современном
мире интернет становится все более важным инструментом для ведения
бизнеса и взаимодействия между людьми. Интернет-магазины становятся
неотъемлемой частью нашей жизни, поскольку они предоставляют удобный
и быстрый способ покупки различных товаров и услуг.
Проблемой данного исследования является оптимизация клиентской и
серверной части интернет-магазина, для правильной, надежной, безопасной и
комфортной работы как пользователя, так и администратора на сайте.
Основной
целью
является
разработка
и
анализ
функционала
клиентской и серверной части интернет-магазина спортивных товаров. Для
достижения данной цели были поставлены следующие задачи:
Изучение предметной области и анализ конкурентов.
Проектирование архитектуры интернет-магазина и разработка
технического задания.
Разработка
клиентской
части
сайта
с
использованием
современных технологий и инструментов веб-разработки.
Создание
серверной
части
сайта
с
применением
соответствующих технологий и языков программирования.
Тестирование и отладка разработанного интернет-магазина.
Подготовка документации и инструкций для пользователей и
администраторов сайта.
Проект состоит из двух основных частей: клиентской и серверной.
Клиентская часть представляет собой интерфейс для пользователя, через
который он осуществляет поиск и заказ товаров, а серверная часть отвечает
за обработку запросов, хранение данных и взаимодействие с базой данных.
4
1 Аналитическая часть
1.1 Интернет-магазин как средство удаленной торговли и
ведения бизнеса
Интернет-магазины являются одним из самых популярных способов
торговли в мире. Они позволяют продавцам продавать свои товары онлайн, а
покупателям - покупать товары и услуги, не выходя из дома.
Существует множество различных типов интернет-магазинов, от
небольших магазинов, специализирующихся на определенном товаре, до
крупных онлайн-ритейлеров, предлагающих широкий ассортимент товаров.
Каждый из этих магазинов имеет свои особенности и преимущества.
Основные преимущества интернет-магазинов спортивных товаров
включают в себя:
Удобство: покупатели могут просматривать товары, сравнивать
цены и делать заказы в удобное для них время.
Широкий ассортимент: интернет-магазины спортивных товаров
предлагают широкий ассортимент товаров от различных производителей.
Доступность: интернет-магазины доступны для покупателей из
любой точки мира.
Экономия времени: покупка товаров в интернет-магазине
занимает меньше времени, чем поход в обычный магазин.
Однако существуют и недостатки:
Проблемы с возвратом товара: покупатели могут столкнуться с
трудностями при возврате или обмене товара.
Задержки в доставке: иногда доставка заказа может занимать
больше времени, чем ожидалось.
Безопасность
платежей:
некоторые
покупатели
опасаются
использовать онлайн-платежи из-за возможных проблем с безопасностью.
5
Кроме
того,
интернет-магазины
предоставляют
покупателям
возможность сравнивать цены на товары и выбирать наиболее выгодные
предложения. Также, многие интернет-магазины предлагают бесплатную
доставку при заказе на определенную сумму или бесплатную примерку
одежды перед покупкой.
Несмотря на все преимущества, существуют и некоторые недостатки
интернет-торговли. Например, покупатели могут столкнуться с проблемами
при возврате или обмене товара, а также с задержками в доставке заказов.
Кроме того, некоторые покупатели могут испытывать трудности с оплатой
товаров и услуг через интернет.
Тем
не
менее,
интернет-магазины
продолжают
развиваться
и
привлекать все больше покупателей. Многие крупные компании уже имеют
свои собственные интернет-магазины, а малый и средний бизнес также
активно использует эту форму торговли для расширения своего рынка.
Создание интернет-магазина для продажи спортивных товаров у
компании SpeedGear имеет ряд преимуществ:
1.
Увеличение продаж: интернет-магазин будет доступен для
покупателей круглосуточно и позволит увеличить продажи за счет
расширения географии продаж.
2.
Снижение затрат: интернет-магазин не требует расходов на
аренду помещений, оплату труда продавцов и других расходов, связанных с
содержанием обычного магазина.
3.
Улучшение
обслуживания
клиентов:
интернет-магазин
обеспечивает быстрое реагирование на запросы клиентов и возможность
получения
обратной
связи.
Расширение ассортимента товаров: интернет-магазин позволяет продавать
товары, недоступные в обычном магазине, за счет увеличения ассортимента.
4.
Повышение узнаваемости бренда: создание интернет-магазина
положительно скажется на имидже компании и привлечет новых клиентов.
6
1.2 Постановка задачи. Разработка технического задания
1. Имя сайта (название домена).
www.SpeedGear.ru
Если домен SpeedGear будет занят, возможна замена имени.
2. Название сайта.
Сайт магазина продажи спортивных товаров. Далее - магазин.
3. Назначение сайта (цель создания сайта).
Представление магазина в Интернете: информация о фирме, о
выпускаемой продукции и её технических характеристиках, цены на
выпускаемую
продукцию
и
оказываемые
услуги,
сопроводительные
графические рисунки, юридический адрес, почтовый адрес, контактная
информация.
Сайт должен способствовать доведению информации о магазине до
потенциальных клиентов, пользующихся Интернетом.
4. Язык сайта.
Русский.
5. Предполагаемая возрастная аудитория сайта.
От 14 лет и старше.
Примечание.
Данная информация носит рекомендательный характер. Цифровые
показатели контролю и проверке при приёмке сайта не подлежат.
6. Количество страниц сайта.
Сайт должен содержать следующую информацию: 1 - Главная
(домашняя) страница; 2 - Каталог; 3 – Контактная информация; 4 –
Информацию о фирме; 5 – Страницы регистрации и авторизации
пользователей; 6 – Панель администратора;
7. Кнопки управления (навигация сайта).
Определяются веб-дизайнером самостоятельно.
7
С каждой страницы сайта должен быть обеспечен переход (установлена
гиперссылка) на главную страницу сайта. Сайт должен содержать страницу
"Содержание" (карта сайта), если количество страниц сайта превышает 30.
8. Блок схема сайта.
Определяется веб-дизайнером самостоятельно.
Головная (начальная) страница сайта должна содержать гиперссылки,
обеспечивающие переход с нее на не менее чем 90% страниц сайта, но не
более чем 150 гиперссылок.
9. Оформление рисунков.
Все рисунки объемом более 2 Кб должны быть выполнены с
замещающим текстом. Рисунки размером более 15 Кб должны быть
выполнены с предпросмотром. Формат всех рисунков png или jpg (jpeg).
Предпочтителен формат jpg (jpeg).
Допустимо уменьшение качества рисунков, если для размещения на
сайте необходимо уменьшить их геометрические размеры или размеры в Кб.
10. Пропускная способность линии связи.
Среднее время загрузки страниц не должно превышать 30 секунд при
скорости соединения 28.8 Кбит/сек. Допускается увеличение времени
загрузки отдельных страниц до 35 секунд, но не более чем 30% общего числа
страниц сайта. Головная (начальная) страница должна иметь время загрузки
не более 40 секунд.
Примечание:
Во всех случаях не учитывается время загрузки подгружаемых
элементов (счетчики, баннеры, информеры и т.д.).
11. Основной диапазон разрешения мониторов, на которых будет
просматриваться сайт.
От 1024х768 до 1024х1280 пикселей (от 17" до 19").
12.
Минимальное
разрешение
просматриваться сайт.
600 х 800 пикселей (15" ЭЛТ).
8
монитора,
на
котором
будет
При указанном разрешении допускается возможность просмотра
страниц сайта с горизонтальной прокруткой в окне браузера.
13. Основной браузер, которым будет просматриваться сайт, и его
минимальная версия.
Google Chrome — версия 4 и выше.
Mozilla Firefox — версия 3.5 и выше.
Apple Safari — версия 4 и выше.
Microsoft Edge — все версии, но наиболее полно функциональная
поддержка начинается с версии EdgeHTML 12.
Opera — версия 10.5 и выше.
14. Цветовая палитра.
Основной режим мониторов, на которых будет просматриваться сайт:
15 разрядов цветов и выше (число цветов 65536 и выше).
При разработке сайта должен быть обеспечена возможность его
просмотра при использовании безопасной цветовой палитры (разрядность
цветов
8).
Изменения
оттенков
цветов,
при
просмотре
сайта
с
использованием безопасной цветовой палитры, не оговариваются.
15. Общий фон сайта.
Общий фон сайта светлый (белый, серый).
16. Размер и вид шрифта сайта.
Размер шрифта сайта должен быть в пределах 10-12 для оформления
текста. Размер шрифта для оформления заголовков, названия страниц и т.д.
не оговаривается. Вид (название) шрифта не оговаривается.
17. Дополнительные условия.
Каждая страница сайта должна содержать логотип и название магазина.
Внизу на каждой странице сайта должна быть указана контактная
информация.
Разработать админ-панель для администраторов сайта.
9
1.3 Выбор и обоснование средств разработки
1.3.1 Обоснование выбора средств разработки клиентской части
Выбор средств разработки для создания сайта интернет-магазина
спортивных товаров является важным этапом в процессе разработки. В
настоящее время существует множество языков программирования и
технологий, которые можно использовать для создания веб-сайтов.
Для разработки клиентской части интернет-магазина SpeedGear
рекомендуется использовать следующие средства разработки:
1.
HTML5 - это современный язык разметки, который позволяет
создавать интерактивные веб-страницы
с использованием различных
элементов, таких как видео, аудио, формы и т.д. Он также поддерживает
различные устройства и браузеры, что делает его идеальным для создания
адаптивного дизайна сайта.
2.
JavaScript - это язык программирования, который используется
для создания динамических элементов на веб-страницах. Он позволяет
добавлять различные эффекты, такие как анимация, слайдеры и т.п., а также
обеспечивает взаимодействие с пользователем.
3.
CSS3 - это третья версия каскадных таблиц стилей, которая
предоставляет множество возможностей для стилизации веб-страниц. С
помощью CSS была создана клиентская часть магазина, а также была
оптимизирована загрузка страниц.
4.
PHP - совместим с большинством популярных баз данных, таких
как MySQL и PostgreSQL. Используется для создания, а также работой с
базой данных на сервере
Выбор
указанных
средств
разработки
обоснован
преимуществами:
- Высокая производительность и скорость работы.
- Удобство использования и масштабируемость.
10
следующими
- Возможность использования базы данных для работы с клиентами.
- Современный дизайн и адаптивность под различные устройства.
- Возможность создания интерактивных элементов и динамических
интерфейсов.
Используемые
средства
разработки
позволяют
создать
технологичный и удобный веб-сайт для пользователя, а также обеспечивает
всю необходимую работу с данными для компании.
1.3.2 Обоснование выбора СУБД
Open Server является одним из популярных решений для вебразработчиков, которое включает в себя сервер и базу данных. Он
предоставляет все необходимые инструменты для разработки и тестирования
веб-приложений, а также позволяет быстро развертывать их на рабочем
сервере. Кроме того, Open Server имеет удобный интерфейс и множество
настроек, что делает его привлекательным выбором для разработчиков.
Open Server как СУБД имеет несколько преимуществ:
Удобный интерфейс: Open Server имеет простой и понятный
интерфейс, который упрощает работу с сервером и базой данных.
Поддержка множества языков программирования: Open Server
поддерживает
множество
языков
программирования,
что
позволяет
разработчикам выбирать наиболее подходящий для них язык.
Быстрая работа: Open Server работает быстро и эффективно, что
позволяет разработчикам экономить время при разработке веб-приложений.
Гибкость
настроек:
Open
Server
предоставляет
широкие
возможности для настройки сервера и базы данных, что позволяет
разработчикам адаптировать его под свои нужды.
Позволяет разрабатывать и поддерживать работу с базой данных.
Учитывая факторы, перечисленные выше можно понять, что open
server является оптимальным выбором для разработки серверной части
интернет-магазина.
11
2. ПРОЕКТНАЯ ЧАСТЬ
2.1 Алгоритм работы веб-приложения, рассмотрение
основного функционала
Для разработки алгоритма работы веб-сайта следует учитывать
некоторые шаги по достижению оптимальной и безопасной работы клиента и
администратора с продуктом. Для этого приведены основные этапы:
1.
Определение основного функционала:
Регистрация и вход пользователя в систему
Просмотр товара в каталоге
Переход на страницу товара, рассмотрение его характеристик
Добавление товара в корзину
Удаление товара из корзины
Осуществление заказа товара через доставку
Оплата товара
Личный кабинет пользователя
Панель администратора
2.
Проектирование стилей вебсайта:
Создание интерфейса с помощью HTML, CSS, JS
Реализация функционала сайта через JS, которая позволит
пользователю работать с приложением
3.
Проектирование базы данных:
Создание структуры хранения данных между таблицами
Перенос структуры в СУБД
Разработка связей между таблицами для эффективной работы с
данными на сервере
4.
Тест приложения:
Проверка работоспособности сайта
12
Обнаружение и исправление ошибок, связанных с различными
недочётами в коде
5.
Оптимизация работы веб-сайта:
Уменьшение времени отклика приложения
Оптимизация работы с базой данных
6. Деплой и поддержка
Развертывание приложения на сервере.
Поддержка и обновление приложения, внесение изменений и
добавление нового функционала по мере необходимости.
7.
Безопасность:
Использование шифрования для защиты данных пользователей
Защита от уязвимостей веб-приложения
Учитывая план разработки веб-приложения для магазина, начинается
работа над его разработкой, но в зависимости от конкретной функции могут
потребоваться дополнительные шаги и доработка.
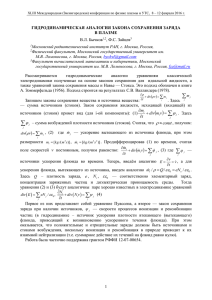
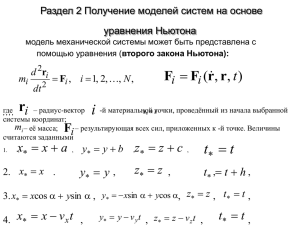
Общая схема работы интернет-магазина представлена в блок схеме
(рисунок 1).
13
Рисунок 1 – Блок-схема работы интернет-магазина
2.2 Архитектура проектируемого веб-приложения
2.2.1 Проектирование разделов сайта. Карта сайта
Существует несколько типов архитектур веб-приложений:
• Монолитное приложение: Это самый простой тип архитектуры, при
котором все компоненты приложения объединены в одном файле или
каталоге. Такой подход удобен для небольших проектов, но может привести
к проблемам с масштабируемостью и сложностью поддержки.
• Многослойное приложение: В этой архитектуре приложение
разделено на несколько слоев, каждый из которых выполняет свою функцию.
Обычно выделяют три слоя: слой представления, слой бизнес-логики и слой
доступа к данным (взаимодействует с базой данных). Такая архитектура
14
упрощает разработку и поддержку приложения, а также упрощает
тестирование и интеграцию новых компонентов.
• Микросервисная архитектура: Это подход к разработке приложений,
при котором приложение разбивается на множество мелких сервисов,
каждый из которых отвечает за свою функцию. Микросервисы могут
работать на разных серверах и использовать различные технологии, что
позволяет
легко
масштабировать
приложение
и
улучшать
его
производительность. Однако такая архитектура требует более сложной
системы управления и координации между сервисами.
Выбор типа архитектуры зависит от требований к приложению, его
масштаба и сложности. Для разработки нашего сайта была выбрана
микросервисная архитектура, обеспечивающая наибольшую сочитаемость с
требованиями к проекту.
Для интернет-магазина SpeedGear созданы следующие разделы:
1. Главная страница;
2. Каталог;
3. Страница регистрации и входа;
4. Страница определенного товара;
На главной странице основным элементом является слайдер, с его
помощью представляются популярные товары магазина, или сезонные
скидки в зависимости от надобности администраторов сайта. (рисунок 2)
15
Рисунок 2 – Слайдер на главной странице
Далее располагается блок, через который можно попасть в каталог, а
также небольшая сводка информации по фирме. (рисунок 3)
Рисунок 3 – Блок каталога
Ниже располагается блок с баннерами, присущими определенному
виду спорта, которые могут заинтересовать клиента. (рисунок 4)
16
Рисунок 4 – Баннеры товаров под вид спорта
В самом низу располагается блок с картой, телефоном и адресом
отделений, в которых можно забрать товар. (рисунок 5)
Рисунок 5 – Карта и связь с магазином
Если пользователю захотелось приобрести товар на нашем сайте, то он
может перейти на страницу каталога, в котором будут располагаться товары.
(рисунок 6)
17
Рисунок 6 – Каталог товаров
При нажатии на кнопку пользователя появляется окно, через которое
пользователь может перейти на страницы регистрации и авторизации.
(рисунок 7)
Рисунок 7 – Меню входа
При нажатии на кнопку “Войти” мы переходим на страницу входа, на
которой пользователь может войти в аккаунт, сохраненный в базе данных
сайта. (рисунок 8)
18
Рисунок 8 – страница входа
Через страницу входа пользователь может перейти на страницу
регистрации и зарегистрироваться, позже данные будут перенесены в базу
данных пользователей. (рисунок 9)
Рисунок 9 – Страница регистрации
При входе в аккаунт, пользователь переходит на главную страницу
сайта и изменяется окно входа в аккаунт, выписывая ник пользователя (или
его Email), позволяя выйти из аккаунта. (рисунок 10)
19
Рисунок 10 – Окно с информацией о пользователе
2.2.2 Оформление сайта
Рассмотрим оформление сайта по пунктам:
1. Дизайн интерфейса:
В дизайне сайта используется цветовая палитра, включающая
следующие цвета: белый, черный, зеленый, серый. Выбор белой темы сайта
учтён с учетом возрастной характеристики пользователей, а также
обеспечивает более точное использования акцентного цвета, в данном случае
акцентными цветами являются черный для затемнения объектов и зеленый
для удобного ориентирования по сайту.
2. Адаптивность и мобильная версия:
Все блоки корректно отображаются на больших мониторах, а так же
маленьких и экранах ноутбуков и некоторых планшетов с большим
дисплеем. Мобильная версия сайта находится в разработке.
3. Навигация:
Структура сайта лояльна к пользователю, интуитивно понятна и
доступна пользователям. У обычного посетителя сайта не возникнет
проблемы с поиском нужной информации, кнопки или баннера.
4. Изображения и мультимедиа:
20
Все изображения вписываются в представленный дизайн сайта, а также
помогают уточнять интересующую информацию посредствам зрительного
анализа, что помогает удерживать внимание пользователя, не перегружать
его.
5. Типографика:
На странице используются всего один шрифт, для избегания ситуаций,
в которых может возникать визуальный перегруз. Для привлечения внимания
к определённой информации используется жирный шрифт.
6. Анимации и интерактивность:
Анимация используется на каждой кнопке, представленной на сайте,
при наведении на них.
7. Стилизация форм:
Оформление форм в основном подстроено под общий дизайн сайта,
позволяя сочетаться с остальными элементами сайта и не выходить из общей
стилистики.
Оформление сайта подстроено под желания клиента и цветовую
палитру компании, позволяя создать современный дизайн и интересовать
целевую аудиторию.
2.2.3 Требования к хостингу для сайта
Для определения требований к хостингу сайта следует учитывать
несколько факторов, которые могут повлиять как на функционирование
самого сайта, так и на клиентов, пользующихся веб-сайтом. Рассмотрим
основные аспекты требований к хостингу:
1. Производительность:
Хостинг должен обеспечивать стабильную работу сайта, включая:
время ответа сервера, пропускную способность, дисковое пространство.
2. Безопасность:
Хостинг должен предлагать меры безопасности, к примеру:
-
Брандмауэры:
Хостинг-провайдеры
обычно
используют
брандмауэры для защиты своих серверов от внешних атак. Брандмауэры
21
блокируют нежелательные запросы и предотвращают проникновение
вредоносных программ на сервер.
-
Антивирусное ПО: Многие хостинг-провайдеры предлагают
антивирусное программное обеспечение для обнаружения и удаления
вредоносных программ с серверов.
-
Регулярное
резервное
копирование:
Хостинги
обычно
предлагают автоматическое резервное копирование, которое позволяет
восстановить данные в случае их потери.
-
Шифрование данных: Некоторые хостинг-провайдеры также
предлагают шифрование данных для обеспечения дополнительной защиты
информации.
-
Обучение пользователей: Хостинги могут проводить обучение
пользователей, чтобы они знали, как правильно использовать сервисы и не
допускать ошибок, которые могут привести к утечке данных.
-
Контроль доступа: Хостинги предоставляют инструменты для
управления доступом к различным ресурсам, что помогает предотвратить
несанкционированный доступ к данным.
-
Обнаружение и предотвращение вторжений (IDS/IPS): IDS/IPS
системы используются для обнаружения и предотвращения атак на серверы.
3. Надежность:
Хостинг должен иметь высокий уровень доступности и надёжности,
поддерживая рост веб-сайта и справляться с увеличением нагрузок, а также
обеспечить стабильную работу.
4. Удобство пользования:
Хостинг должен обладать простым и понятным интерфейсом, который
позволит легко управлять сайтами и настройками.
Наличие почтового веб-интерфейса на хостинге. Он упростит работу с
почтой, чем этот интерфейс будет функциональнее и удобнее, тем будет
лучше. К примеру: Wbmail или RoundCube.
5. Совместимость:
22
Хостинг
программное
должен
поддерживать
обеспечение,
такие
необходимые
как
базы
технологии
данных
и
и
языки
программирования.
Обязательным
пунктом
является
доступ
к
PHPMyAdmin
или
аналогичным инструментам, которые позволят работать с базой данных.
Например, импорта/экспорт базы данных, поиск и замена, выполнение SQL
запросов, оптимизация, кодировки и т.д.
Для изучения совместимости веб-сайта и хостинга потребуется:
-
Определить операционную систему и программное обеспечение,
используемые хостинг-провайдером.
-
Проверка,
совместимости
ли
интернет-магазина
с
этой
операционной системой и программным обеспечением.
-
Изучить отзывы других пользователей о хостинг-провайдере и
его услугах.
6. Стоимость:
Стоимость хостинга должна быть разумной и соответствовать
потребностям и бюджету.
Учитывая аспекты, выбор подходящего хостинг-провайдера для сайта
компании будет способствовать эффективной работе веб-сайта, а также
привлечению клиентов, удовлетворению их потребностей.
Чтобы рассчитать стоимость хостинга для веб-сайта, нужно учитывать
следующие факторы:
- Потребности веб-сайта: нужно определить, сколько ресурсов
(например, дискового пространства, пропускной способности, базы данных и
т. д.) потребуется веб-приложению.
- Тарифные планы хостинг-провайдера: исследуем тарифные планы
различных хостинг-провайдеров и сравним их цены и предлагаемые услуги.
- Бюджет: учитываем свой бюджет при выборе тарифного плана. Не
стоит выбирать слишком дорогой тарифный план, если ваш веб-сайт не
требует большого количества ресурсов.
23
- Долгосрочное использование: Изучим, будет ли интернет-магазин
расти в будущем. Если да, то может потребоваться более дорогой тарифный
план с большим количеством ресурсов.
2.3 Проектирование структуры базы данных
Проектирование структур баз данных – ключевой этап в разработке
веб-приложения, для дальнейшего использования сайта в коммерческих
целях компании.
Создадим базу данных под названием “speedgear”, устанавливаем тип
utf8mb4_general_ci, в базе данных будут созданы следующие таблицы: users,
cart_item.
Для начала создадим таблицу users, со следующими атрибутами: id,
login, password. Для атрибута id уберём значение null, установим тип int, а
также установим auto increment. Для всех остальных атрибутов просто
установим тип varchar, а также выставим сравнение utf8mb4_general_ci.
Итоговая структура таблицы представлена на рисунке 11.
Рисунок 11 – Структура таблицы users
Далее создаем таблицу для каталога товаров, это будет таблица
cart_item. Прописываем атрибуты: id, name, price, image. Для атрибута id
уберём значение null, установим тип int, а также установим auto increment.
Для атрибутов name, price, image установим тип varchar, а также выставим
сравнение utf8mb4_general_ci. Итоговая структура таблицы представлена на
рисунке 12.
24
Рисунок 12 – Структура таблицы cart_item
Связи между таблицами представлены на рисунке 13.
Рисунок 13 – Связи между таблицами
2.4 Тестирование веб-приложения
Все страницы отображаются корректно, ссылки и кнопки работают без
сбоев. Интерфейс отзывчив и понятен новым пользователям веб-сайта.
Регистрация пользователей и добавление товаров на страницу каталога
реализована.
Представление
магазина
в
Интернете
проводится
исправно,
информация о фирме, о выпускаемой продукции и её технических
характеристиках, цены на выпускаемую продукцию и оказываемые услуги,
сопроводительные графические рисунки, юридический адрес, почтовый
адрес, контактная информация выводится корректно и без ошибок.
С
каждой
страницы
сайта
обеспечен
переход
(установлена
содержит
гиперссылки,
гиперссылка) на главную страницу сайта.
Головная
(начальная)
страница
сайта
обеспечивающие переход с нее на 90% страниц
25
Все рисунки объемом более 2 Кб выполнены с замещающим текстом.
Рисунки размером более 15 Кб выполнены с предпросмотром. Формат всех
рисунков png или jpg (jpeg).
Среднее время загрузки не превышает 30 секунд при скорости
соединения 28.8 Кбит/сек. Головная (начальная) страница имеет время
загрузки не более 40 секунд.
Сайт корректно работает на различных браузерах, таких как:
Google Chrome — версия 4 и выше.
Mozilla Firefox — версия 3.5 и выше.
Apple Safari — версия 4 и выше.
Microsoft Edge — все версии, но наиболее полно функциональная
поддержка начинается с версии EdgeHTML 12.
Opera — версия 10.5 и выше.
При разработке сайта должен обеспечена возможность его просмотра
при использовании безопасной цветовой палитры.
Каждая страница сайта должна содержит логотип и название магазина.
Внизу на каждой странице сайта указана контактная информация.
Админ-панель работает корректно.
В процессе тестирования критических проблем не обнаружено.
2.5 Руководство администратора
Для доступа к панели администратора следует выполнить следующие
шаги:
1.
Авторизироваться
в
качестве
администратора,
заполнив
необходимые поля формы входа.
2.
Нажать на кнопку “изменить” в панели (окне) информации об
аккаунте. (рисунок14)
3.
Для
добавления
товара
нужно
соответствующей информацией. (рисунок 15)
26
заполнить
поля
формы
4.
Проверить наличие записи товара в соответствующей таблице
базы данных. (рисунок 17)
5.
Проверить отображение товара на странице каталог. (рисунок 18)
Рисунок 14 – Окно с админ панелью
Рисунок 15 – Окно админ панели
27
Рисунок 16 – Добавление товара
Рисунок 17 – Товар в базе данных
Рисунок 18 – Добавленный товар
28
ЗАКЛЮЧЕНИЕ
Разработка
успешного
интернет-магазина
требует
комплексного
подхода и учета множества аспектов. Важными этапами являются анализ
рынка, определение целевой аудитории, выбор платформы для создания
сайта и его дизайна, а также проработка функциональности и удобства
использования.
Особое внимание стоит уделить вопросам безопасности и оптимизации
сайта для поисковых систем. Для успешного продвижения интернет-магазина
необходимо использовать различные маркетинговые инструменты, такие как
контекстная реклама, социальные сети, email-рассылки и другие.
Для создания интернет-магазина важно учитывать все эти аспекты и
использовать современные инструменты и технологии. В рамках данной
курсовой работы был разработан прототип интернет-магазина "SpeedGear",
который соответствует всем требованиям и рекомендациям.
В данной курсовой работе были рассмотрены основные этапы создания
интернет-магазина, а также проанализированы различные инструменты и
технологии, которые могут быть использованы для его разработки. В
результате был разработан прототип интернет-магазина с учетом всех
требований
и
рекомендаций,
что
позволит
создать
успешный
и
конкурентоспособный проект. С возможностью дальнейшего развития и
расширения функционала.
29
СПИСОК ЛИТЕРАТУРЫ
1.
Успешный интернет-магазин с нуля. Пошаговое руководство/
Сергей Сальников. - М.: ИНФРА-М, 2023. – 108 с.
2.
Коггзол Дж. PHP 5. Полное руководство. : Пер. С англ. / Дж.
Коггзол - М. Издательский дом «Вильямс», 2015.
3.
JavaScript полное руководство. / Флэнаган Дэвид - Издательский
дом «Вильямс», 2021.
4.
Никсон Р. PHP. Создаем динамические веб-сайты с помощью
PHP, MySQL и JavaScript. / Р. Никсон - С-Пб.: "Питер", 2015. - 496 с.
5.
Шаньгин В. Ф. Информационная безопасность компьютерных
систем и сетей / В.Ф. Шаньгин. - М.: Форум, Инфра-М, 2017. - 416 c.
6. Веллинг Л. Разработка WEB-приложений с помощью PHP и MySQL.
2-е издание.: Пер. с англ. / Л. Веллинг - М.: Издательский дом
"Вильямс", 2014.-800 с..
30
ПРИЛОЖЕНИЕ А
ЛИСТИНГ ПРОГРАММЫ
Title.php
<?php
require_once 'Register/connect.php';
session_start(); // открываем сессию
define('ADMIN', 'admin' );
if(isset($_GET['exit']))
{
session_destroy();
header('Location: title.php');
exit;
}
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SpeedGear</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="styleKatalog.css">
</head>
<body>
<!--Шапка сайта-->
<div class="header">
<div class="logo_menu">
<div><a href=""><img src="img/menu.png" alt=""></div></a>
<p class="logo">SpeedGear</p>
</div>
<div class="header_div">
<div class="inf_header">
<p id="number">+7 960 607-43-21</p>
<p>Круглосуточно</p>
</div>
<div class="but_header1">
<div><a href=""><img src="img/star.png" alt=""></a></div>
<div><a href=""><img src="img/compare1.png" alt=""></a></div>
<div><a href=""><img src="img/shopping-cart.png" alt=""></a></div>
</div>
<div class="but_header2">
<div><a href="#bl3"><img src="img/search (1).png" alt=""></a></div>
<div><input type="button" class="but_reg" onmousedown="vievDiv()"></div>
</div>
31
</div>
</div>
<!--Тело сайта-->
<div class="body">
<!--Диалоговое окно для входа-->
<div class="for_dialog">
<dialog id="dialog1" class="dialog">
<?if ( !isset ($_SESSION[ 'admin' ])) {?>
<p>Вы еще не вошли в аккаунт</p>
<input type="button" value="Войти" onclick="goVh()">
<?}
elseif(isset ($_SESSION[ 'admin' ]) && $_SESSION['admin'] === ADMIN){?>
<p>Добро пожаловать, <?=$_SESSION[ 'admin' ]?></p>
<input type="button" value="изменить" onclick="vievDiv2()">
<a href="?exit">Выйти</a>
<?}
elseif(isset ($_SESSION[ 'admin' ]) && $_SESSION['admin'] != ADMIN){?>
<p>Добро пожаловать, <?=$_SESSION[ 'admin' ]?></p>
<a href="?exit">Выйти</a>
<?}
?>
</dialog>
<!--Диалоговое окно для поправок-->
<dialog id="dialog2">
<form method="post">
<?
if(isset($_REQUEST['pluse'])){
$name = $_REQUEST['name'];
$price = $_REQUEST['price'];
$image = $_REQUEST['image'];
mysqli_query($db, "INSERT INTO `cart_item` (`name`, `price`, `image`)
VALUES('" . $name ."', '" . $price ."', '" . $image ."')");
echo "<script>alert(\"Добавление товара успешно.\");</script>";
}?>
<p>Название товара</p>
<input type="text" name="name">
<p>Цена товара</p>
<input type="text" name="price">
<p>Путь к фото(из папки img/tov)</p>
<input type="text" name="image">
<input type="submit" value="добавить" name="pluse">
<!--INSERT INTO `cart_item` (`id`, `name`, `price`, `image`) VALUES (NULL, '1',
'1', NULL);-->
</form>
</dialog>
</div>
32
<!--Блок 1-->
<div class="bl1">
<p class="zag">Двигайся к мечте </p>
<p class="zag2"> вместе со SpeedGear</p>
</div>
<div class="inf_bl1">
<div>
<img src="img/005-list.png" alt="">
<p>Огромный выбор товаров</p>
</div>
<div>
<img src="img/001-time.png" alt="">
<p>Быстрое оформление заказа</p>
</div>
<div>
<img src="img/002-product.png" alt="">
<p>Можно забрать заказ в пунктах выдачи</p>
</div>
<div>
<img src="img/004-placeholder.png" alt="">
<p>Доставка в любой город России</p>
</div>
<div>
<img src="img/003-commerce-and-shopping.png" alt="">
<p>Оплата ппри получении</p>
</div>
</div>
<!--Блок 2-->
<div class="bl2">
<p class="logo">Популярные товары</p>
<div class="container_slider">
<div class="slider">
<dir>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/box.jpg" alt="">
<p>Перчатки боксерские Hukk Train</p>
</div>
<p class="zen">7 990 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/l2.jpg" alt="">
<p>Комплект лыжный женский Nordway Bliss + NNN</p>
33
</div>
<p class="zen">7 600 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/l1.jpg" alt="">
<p>Беговые лыжи Madshus Activesonic Combi</p>
</div>
<p class="zen"> 9 990 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
</dir>
<dir>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/ball.jpg" alt="">
<p>Мяч футбольный Demix Hybrid IMS</p>
</div>
<p class="zen">2 900 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/snov_girl.jpg" alt="">
<p>Сноуборд женский Head Anything SMU</p>
</div>
<p class="zen">39 990 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/snov1.jpg" alt="">
<p>Сноуборд Head Anything LYT</p>
</div>
<p class="zen">27 990 ₽</p>
34
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
</dir>
<dir>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/mask.jpg" alt="">
<p>Маска детская Glissade Skip</p>
</div>
<p class="zen">1 990 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/krep.jpg" alt="">
<p>Крепления горнолыжные Marker MARKER ALPINIST</p>
</div>
<p class="zen">29 000 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
<div class="slide">
<div class="slide_img_txt">
<img src="img/tov/kon.jpg" alt="">
<p>Коньки фигурные Graf Ace Special</p>
</div>
<p class="zen">12 900 ₽</p>
<div class="but">
<button class="more">Подробнее</button>
<button class="buy">В корзину</button>
</div>
</div>
</dir>
</div>
<button class="prev_but">&lt</button>
<button class="next_but">&gt</button>
</div>
</div>
35
<!--Блок 3-->
<div class="bl3" id="bl3">
<div>
<p class="h1">Нужно что-то конкретное?</p>
<p class="p">Магазин SpeedGear является официальным поставщиком
различных фирм в Москве и служит для вашего удобства. Перейдите в каталог для более
точного ознакомления с товарами</p>
</div>
<a href="katalog.php"><button>Каталог</button></a>
</div>
<!--Блок 4-->
<div class="bl4">
<dir>
<div class="content1">
<p class="test1">Товары для <br> футбола</p>
<p class="test2">Форма, бутсы, футбольные мячи, гольфы</p>
<a href="katalog.php"><button class="button1">Каталог</button></a>
</div>
<div class="content2">
<p class="test1">Волейбольные <br> товары</p>
<p class="test2">Форма, сетки, волейбольные мячи, кроссовки</p>
<a href="katalog.php"><button class="button1">Каталог</button></a>
</div>
</dir>
<div class="content3">
<p class="h1">Мячи и клюшки для гольфа</p>
<p class="p">Драйверы, вуды, айроны, паттеры, игровые и различные
тренировочные мячи, дорожки для минигольфа, маты, сетки, лунки и прочее</p>
<a href="katalog.php"><button class="button2">Каталог</button></a>
</div>
</div>
</div>
<!--Блок 5-->
<div class="bl5">
<iframe
src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d630.554221637968!2d37.6
312160454141!3d55.72306118626505!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sr
u!2sru!4v1703085832619!5m2!1sru!2sru" width="600" height="450" style="border:0;"
allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
<div class="inf">
<div>
<p class="logo">Контакты</p>
<p class="p">+7 960 607-43-21</p>
<p class="p">+7 901 921-32-11</p>
</div>
<div>
<p class="logo">Наш адрес</p>
<p class="p">Москва, ул маломосковская д 12</p>
<p class="p">Москва, 1-й Щипковский пер., 11/13</p>
</div>
36
</div>
</div>
<!--Подвал сайта-->
<div class="bottom">
<div class="inf">
<p class="logo">SpeedGear</p>
<p class="p">Самый удобный в Москве <br> магазин спортивных товаров</p>
</div>
<div class="social">
<img src="img/001-facebook.png" alt="">
<img src="img/002-twitter.png" alt="">
<img src="img/003-vk.png" alt="">
<img src="img/004-youtube.png" alt="">
<img src="img/005-instagram.png" alt="">
</div>
<div class="inf_bottom">
<div class="sw">
<p>+7 960 607-43-21</p>
<p>г. Москва, ул Ленина, дом 2</p>
</div>
<div class="opl">
<img src="img/visa.png" alt="">
<img src="img/mastercard.png" alt="">
<img src="img/robokassa-1 (3).png" alt="">
</div>
</div>
</div>
<!--Скрипт-->
<script src="js/script.js"></script>
<script src="js/script_admin.js"></script>
</body>
</html>
Katalog.php
<?php
require_once 'Register/connect.php';
session_start(); // открываем сессию
define('ADMIN', 'admin' );
if(isset($_GET['exit']))
{
session_destroy();
header('Location: title.php');
exit;
}
?>
<!DOCTYPE html>
37
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SpeedGear</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="styleKatalog.css">
</head>
<body>
<!--Шапка сайта-->
<div class="header">
<div class="logo_menu">
<div><a href=""><img src="img/menu.png" alt=""></a></div>
<a class="logo" href="title.php"><p class="logo">SpeedGear</p></a>
</div>
<div class="header_div">
<div class="inf_header">
<p id="number">+7 960 607-43-21</p>
<p>Круглосуточно</p>
</div>
<div class="but_header1">
<div><a href=""><img src="img/star.png" alt=""></a></div>
<div><a href=""><img src="img/compare1.png" alt=""></a></div>
<div><a href=""><img src="img/shopping-cart.png" alt=""></a></div>
</div>
<div class="but_header2">
<div><a href=""><img src="img/search (1).png" alt=""></a></div>
<div><input type="button" class="but_reg" onmousedown="vievDiv()"></div>
</div>
</div>
</div>
<!--Тело сайта-->
<div class="body">
<!--Диалоговое окно для входа-->
<div class="for_dialog">
<dialog id="dialog1" class="dialog">
<?if ( !isset ($_SESSION[ 'admin' ])) {?>
<p>Вы еще не вошли в аккаунт</p>
<input type="button" value="Войти" onclick="goVh()">
<?}
elseif(isset ($_SESSION[ 'admin' ]) && $_SESSION['admin'] === ADMIN){?>
<p>Добро пожаловать, <?=$_SESSION[ 'admin' ]?></p>
<input type="button" value="изменить" onclick="vievDiv2()">
<a href="?exit">Выйти</a>
<?}
elseif(isset ($_SESSION[ 'admin' ]) && $_SESSION['admin'] != ADMIN){?>
<p>Добро пожаловать, <?=$_SESSION[ 'admin' ]?></p>
38
<a href="?exit">Выйти</a>
<?}
?>
</dialog>
<!--Диалоговое окно для поправок-->
<dialog id="dialog2">
<form method="post">
<?
if(isset($_REQUEST['pluse'])){
$name = $_REQUEST['name'];
$price = $_REQUEST['price'];
$image = $_REQUEST['image'];
mysqli_query($db, "INSERT INTO `cart_item` (`name`, `price`, `image`)
VALUES('" . $name ."', '" . $price ."', '" . $image ."')");
echo "<script>alert(\"Добавление товара успешно.\");</script>";
}?>
<p>Название товара</p>
<input type="text" name="name">
<p>Цена товара</p>
<input type="text" name="price">
<p>Путь к фото(из папки img/tov)</p>
<input type="text" name="image">
<input type="submit" value="добавить" name="pluse">
<!--INSERT INTO `cart_item` (`id`, `name`, `price`, `image`) VALUES (NULL, '1',
'1', NULL);-->
</form>
</dialog>
</div>
<!--Каталог-->
<?
$query = "SELECT * FROM cart_item";
$result = mysqli_query($db, $query);
?>
<form class="form" action="id?= <?=$row['id']?>" method="get">
<?
while($row = mysqli_fetch_array($result)){?>
<div class="div_tov">
<div class="for_img"><img class="img" src="<?=$row['image']?>" alt="не
вышло"></div>
<p class="p_price"><?=$row['price']?></p>
<p class="p_name"><?=$row['name']?></p>
<div class="for_button">
<a href=""><input type="button" value="подробнее" onclick="ClickBut"></a>
<a href=""><input type="button" value="В корзину" onclick="ClickBut"></a>
</div>
</div>
<?
}
?>
</form>
</div>
39
<!--Подвал сайта-->
<div class="bottom">
<div class="inf">
<p class="logo">SpeedGear</p>
<p class="p">Самый удобный в Москве <br> магазин спортивных товаров</p>
</div>
<div class="social">
<img src="img/001-facebook.png" alt="">
<img src="img/002-twitter.png" alt="">
<img src="img/003-vk.png" alt="">
<img src="img/004-youtube.png" alt="">
<img src="img/005-instagram.png" alt="">
</div>
<div class="inf_bottom">
<div class="sw">
<p>+7 960 607-43-21</p>
<p>г. Москва, ул Ленина, дом 2</p>
</div>
<div class="opl">
<img src="img/visa.png" alt="">
<img src="img/mastercard.png" alt="">
<img src="img/robokassa-1 (3).png" alt="">
</div>
</div>
</div>
<script src="js/script_admin.js"></script>
</body>
</html>
Reg.php
<?php
require_once 'connect.php';
if(isset($_REQUEST['doGo'])){
if(!$_REQUEST['email']){
$error = 'Введите логин';
}
if(!$_REQUEST['psw']){
$error = 'Введите пароль';
}
if(!$_REQUEST['psw-repeat']){
$error = 'Введите пароль';
}
if($_REQUEST['psw-repeat'] !== $_REQUEST['psw']){
$error = 'Введите пароль';
}
if(!$error && $_REQUEST['email'] != 'admin'){
$login = $_REQUEST['email'];
$psw = $_REQUEST['psw'];
mysqli_query($db, "INSERT INTO `users` (`login`, `psw`)
VALUES('" . $login ."', '" . $psw ."')");
echo "<script>alert(\"Регистрация успешна.\");</script>";
40
}
elseif($_REQUEST['email'] != 'admin'){
echo "<script>alert(\". $error .\");</script>";
}
if($_REQUEST['email'] === 'admin'){
echo "<script>alert(\"Вы не можете взять логин admin.\");</script>";
}
}
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Copy Star</title>
<link rel="stylesheet" href="../style.css">
<link rel="stylesheet" href="../reg_vh1.css">
</head>
<body>
<!--Шапка сайта-->
<div class="header">
<div class="logo_menu">
<div><a href=""><img src="../img/menu.png" alt=""></a></div>
<p class="logo">SpeedGear</p>
</div>
<div class="header_div">
<div class="inf_header">
<p id="number">+7 960 607-43-21</p>
<p>Круглосуточно</p>
</div>
<div class="but_header1">
<div><a href=""><img src="../img/star.png" alt=""></a></div>
<div><a href=""><img src="../img/compare1.png" alt=""></a></div>
<div><a href=""><img src="../img/shopping-cart.png" alt=""></a></div>
</div>
<div class="but_header2">
<div><a href=""><img src="../img/search (1).png" alt=""></a></div>
<div><a href="../Register/vh.php"><img src="../img/Group.png" alt=""></a></div>
</div>
</div>
</div>
<!--Тело сайта-->
<div class="body">
<form method="post">
<div class="container1">
<h1>Регистрация</h1>
41
<p>Пожалуйста, введите данные в форму регистрации</p>
<hr>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Введите Email" name="email" required>
<label for="psw"><b>Пароль</b></label>
<input type="password" placeholder="Введите пароль" name="psw" required>
<label for="psw-repeat"><b>Повторите пароль</b></label>
<input type="password" placeholder="Повторите пароль" name="psw-repeat"
required>
<hr>
<input type="submit" value="Зарегитророваться" name="doGo" class="registerbtn">
</div>
<div class="container2 signin">
<p>Уже есть аккаунт? <a href="vh.php">Войти</a>.</p>
</div>
</form>
</div>
<!--Подвал сайта-->
<div class="bottom">
<div class="inf">
<p class="logo">SpeedGear</p>
<p class="p">Самый удобный в Москве <br> магазин спортивных товаров</p>
</div>
<div class="social">
<img src="../img/001-facebook.png" alt="">
<img src="../img/002-twitter.png" alt="">
<img src="../img/003-vk.png" alt="">
<img src="../img/004-youtube.png" alt="">
<img src="../img/005-instagram.png" alt="">
</div>
<div class="inf_bottom">
<div class="sw">
<p>+7 960 607-43-21</p>
<p>г. Москва, ул Ленина, дом 2</p>
</div>
<div class="opl">
<img src="../img/visa.png" alt="">
<img src="../img/mastercard.png" alt="">
<img src="../img/robokassa-1 (3).png" alt="">
</div>
</div>
</div>
</body>
</html>
Style.css
42
*{
margin: 0px;
padding: 0px;
}
div{
display: flex;
}
button:hover, a:hover{
cursor: pointer;
}
button:hover, .dialog input:hover{
box-shadow: 0px 0px 8px 1px rgba(34, 60, 80, 0.28);
}
a{
text-decoration: none;
color: black;
}
/*Шапка сайта*/
.header{
flex-direction: row;
height: 50px;
justify-content: space-between;
box-shadow: 0px 0px 8px 1px rgba(34, 60, 80, 0.18);
}
.logo_menu{
flex-direction: row;
}
.inf_header{
}
.but_header1{
}
.logo{
display: flex;
align-items: center;
justify-content: center;
font-size: 22pt;
}
.inf_header{
flex-direction: column;
justify-content: center;
align-items: center;
}
.header_div{
flex-direction: row;
}
.but_header1 div, .logo_menu div{
width: 50px;
align-items: center;
justify-content: center;
}
.but_header2 div{
43
border-left: 1px solid black;
width: 50px;
align-items: center;
justify-content: center;
}
.header img{
width: 100%;
}
/*Тело сайта*/
.body{
flex-direction: column;
}
/*Блок1*/
.bl1{
flex-direction: column;
width: 100%;
height: 95vh;
background-image: url(img/img/test.jpg);
background-size: 100% 100%;
}
.inf_bl1{
justify-content: space-between;
height: 5vh;
padding: 20px;
}
.inf_bl1 div{
width: 10%;
align-items: center;
justify-content: center;
}
.inf_bl1 div img{
margin-right: 10px;
width: 20%;
}
.zag, .zag2{
position: relative;
top: 80%;
left: 2%;
padding: 10px;
background-color: #e8e8e8;
font-size: 26pt;
width: max-content;
height: max-content;
}
/*Блок 2, блок со слайдером*/
.bl2{
padding: 2%;
height: 90vh;
flex-direction: column;
}
.bl2 .logo{
44
font-size: 26pt;
width: 100%;
text-align: center;
margin-bottom: 50px;
}
.container_slider{
position: relative;
overflow: hidden;
width: 100%;
height: 90%;
padding: 10px;
}
.slider{
transition: transform 3s ease-in-out;
}
.slide .but{
flex-direction: row;
height: 10%;
justify-content: center;
justify-content: space-evenly;
.bl3 button{
border: none;
font-size: 18pt;
width: 200px;
height: 50px;
background-color: #80c461;
margin-top: 40px;
}
/*Блок4*/
.bl4{
flex-direction: column;
padding-left: 220px;
padding-right: 220px;
padding-top: 100px;
padding-bottom: 100px;
height: 110vh;
justify-content: space-between;
}
.bl4 dir{
display: flex;
flex-direction: row;
width: 100%;
justify-content: space-between;
height: 38%;
}
.bl4 div{
background-size: 100% 100%;
flex-direction: column;
}
.bl4 .content1{
background-image: url(img/img/futbol1.png);
width: 48%;
45
}
.bl4 div button{
border: none;
background-color: #80c461;
margin-top: 40px;
margin-left: 60px;
}
.bl4 div .button1{
width: 130px;
height: 36px;
font-size: 15pt;
margin-left: 20px;
margin-top: 80px;
}
.bl4 div .button2{
width: 200px;
height: 50px;
font-size: 18pt;
margin-top: 150px;
margin-left: 60px;
}
}
/*Подвал сайта*/
.bottom{
flex-direction: row;
justify-content: space-around;
align-items: center;
height: 10vh;
width: 100%;
box-shadow: 0px 0px 8px 1px rgba(34, 60, 80, 0.18);
flex-shrink: 0;
}
.bottom .inf{
flex-direction: column;
}
.inf_bottom{
flex-direction: row;
}
.bottom .social{
flex-direction: row;
}
46
ПРИЛОЖЕНИЕ Б
Формы
Рисунок 19 – Форма входа
Рисунок 20 – Форма регистрации
47