
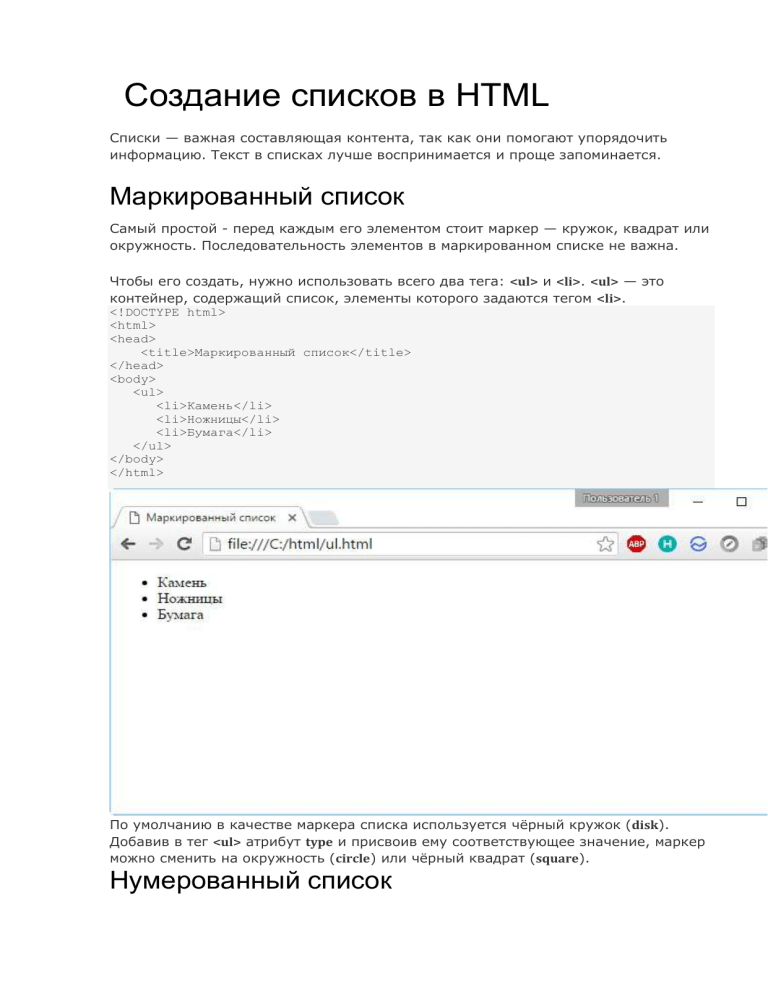
Создание списков в HTML Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается. Маркированный список Самый простой - перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна. Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>. <!DOCTYPE html> <html> <head> <title>Маркированный список</title> </head> <body> <ul> <li>Камень</li> <li>Ножницы</li> <li>Бумага</li> </ul> </body> </html> По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle) или чёрный квадрат (square). Нумерованный список От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно. Для создания нумерованных списков используются теги <ol> и <li>. Контейнер <ol> определяет начало и конец списка, тег <li> задаёт начало и конец его элемента — всё, как в маркированном списке, только <ul> заменено на <ol>. <!DOCTYPE html> <html> <head> <title>Нумерованный список</title> </head> <body> <ol> <li>Камень</li> <li>Ножницы</li> <li>Бумага</li> </ol> </body> </html> Так как с нумерованными списками не всегда всё так просто, для тега <ol> создали следующие атрибуты (обратите внимание: ниже как раз приведён нумерованный список): 1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно). 2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K. 3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке. Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге <li> атрибут <value>: <li value=”45”>Сорок пятый элемент после тридцать восьмого</li> Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38. Список определений Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов: <dl> — контейнер, содержащий список. <dt> — тег термина. <dd> — тег определения Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение». Вот пример списка определений: <!DOCTYPE html> <html> <head> <title>Список определений</title> </head> <body> <dl> <dt>Дескриптор</dt> <dd>Основная единица языка разметки, известная всем как "Тег".</dd> <dt>Атрибут</dt> <dd>Свойство тега, дающее ему дополнительные возможности оформления те кста.</dd> <dt>Метка</dt> <dd>Одиночный тег, который не нужно закрывать.</dd> </dl> </body> </html> Многоуровневый список Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться. Вот пример многоуровневого списка: <!DOCTYPE html> <html> <head> <title>Многоуровневый список</title> </head> <body> <strong>Языки программирования делятся на:</strong> <ul> <li>Структурные</li> <ol> <li>Pascal</li> <li>Oberon</li> <li>C</li> <ol> <li>Go</li> <li>Limbo</li> </ol> <li>Lua</li> </ol> <li>Объектно-ориентированные</li> <ol> <li>C++</li> <li>Java</li> </ol> <li>Функциональные</li> <ol> <li>Lisp</li> <li>Python</li> </ol> </ul> </body> </html>