
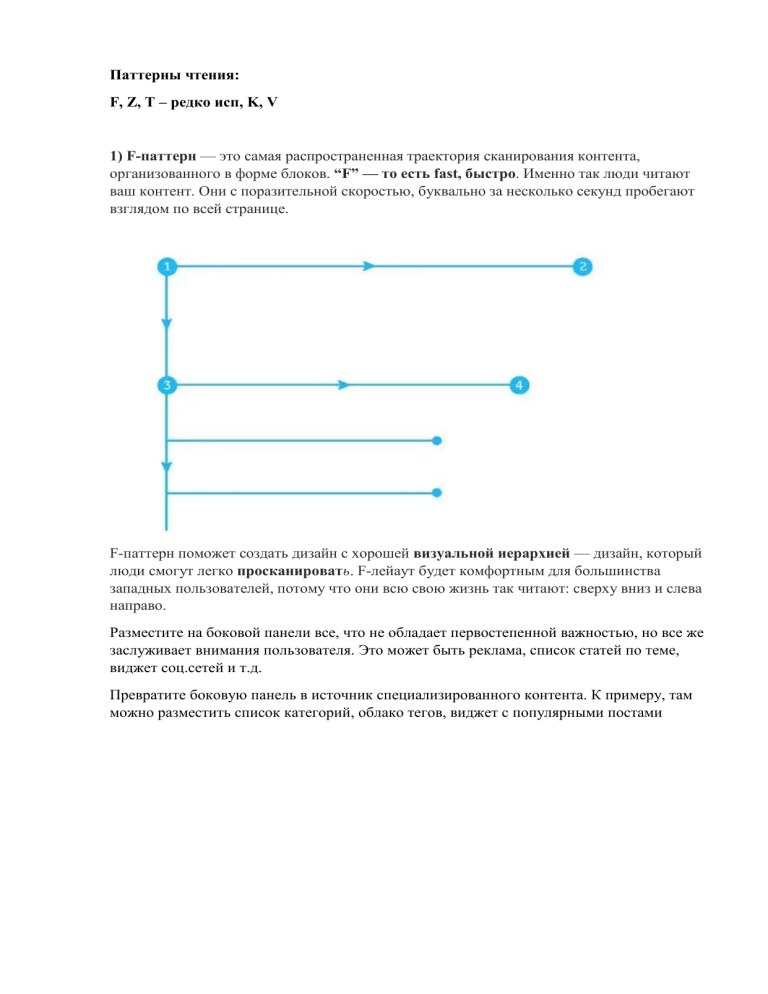
Паттерны чтения: F, Z, T – редко исп, K, V 1) F-паттерн — это самая распространенная траектория сканирования контента, организованного в форме блоков. “F” — то есть fast, быстро. Именно так люди читают ваш контент. Они с поразительной скоростью, буквально за несколько секунд пробегают взглядом по всей странице. F-паттерн поможет создать дизайн с хорошей визуальной иерархией — дизайн, который люди смогут легко просканировать. F-лейаут будет комфортным для большинства западных пользователей, потому что они всю свою жизнь так читают: сверху вниз и слева направо. Размеcтите на боковой панели все, что не обладает первостепенной важностью, но все же заслуживает внимания пользователя. Это может быть реклама, список статей по теме, виджет соц.сетей и т.д. Превратите боковую панель в источник специализированного контента. К примеру, там можно разместить список категорий, облако тегов, виджет с популярными постами 2) Z-паттерн Этот паттерн работает потому, что большинство читателей будет просматривать вашу страницу так же, как и страницу книги — сверху вниз, слева направо. Использование искусственного интеллекта? Точка №1. Точка №1 — это стартовая точка каждого путешествия. Это самое подходящее место для вашего логотипа. Точка№2. Разместите элементы, которые пользователь должен увидеть, вдоль верхней линии просмотра. Взгляд естественным образом последует форме буквы Z, так что вторичные СТА должны располагаться в конце этой линии. Добавьте элементу точки №2 визуальный вес — сделайте кнопку (или другой элемент) яркой и красочной, чтобы привлечь внимание пользователя, и провести его по Z-паттерну. Центральная область страницы. Заполните эту область контентом, который будет интересен пользователю, но в то же время будет вести его взгляд вниз, к следующей линии. Например, чтобы разделить верх и низ, и провести взгляд пользователя по Zпаттерну, в центральной области можно разместить главное изображение. Точка №3. Цель точки №3 — провести пользователя к последнему СТА в точке №4. Например, если ваша страница рекламирует некий продукт, который вы хотите продать, то прежде, чем потенциальный клиент увидит кнопку «Купить сейчас» он должен увидеть текст, который убедит его совершить эту покупку. Так что точку №3 можно использовать для объяснения преимуществ или другой полезной информации. Точка №4. Точка №4 — это финишная прямая, а пространство между ней и точкой №3 должно сдержать контент, который будет подталкивать взгляд пользователя в угол. Точка №4 — это идеальное место для основного СТА. Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам.