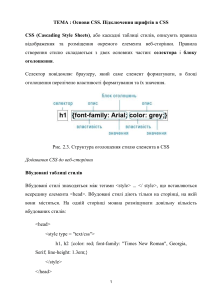
Hyper Text Markup Language Мова розмітки гіпертексту Знайомство з мовою HTML Гіпертекст – це електронний документ, що містить гіперпосилання на інші документи. Гіпертекстовий документ призначений для виведення інформації на екран комп'ютера. Гіпертекстова технологія – це технологія, що базується на використанні гіпертекстових документів. Її застосовують у комп'ютерних енциклопедіях і навчальних програмах, прикладних програмах для роботи з довідковою інформацією й для організації доступу до інформації в WWW, тобто при роботі з WEB-документами. WEB-документ – це текст, написаний мовою HTML або іншою, що призначений для перегляду електронної інформації на екрані комп'ютера за допомогою програми-браузера. Так як WEB-документ призначений для перегляду його на комп'ютері, то бажано, щоб він містився цілком на екрані. Тому WEB-документи називають ще WEB-сторінками. Кілька WEB-сторінок на одну тему називають WEB-вузлом або WEB-сайтом. WEB-сайти створюють WEB-дизайнери. WEB-дизайн - це сукупність правил і рекомендацій, якими повинні керуватися автори, щоб їхні сайти були інформативними й виглядали привабливо. Команди мови HTML називаються теги й вони записуються в < >. Більшість тегів – парні <html>…</html> Документ HTML має три структурних типи вмісту: Теги – команди в < >. Коментарі - пояснення до документа. Вони допомагають розібратися в його змісті <!-і ... -і >. Текст – те, що користувач бачить на екрані браузера. Мультимедійні елементи - картинки, звук, відео - не є частиною HTML-документа й зберігаються в окремих файлах. HTML-документ містить тільки посилання на ці файли у вигляді тегів. теги і атрибути Кожний тег складається з імені тегу, за яким може йти список атрибутів (параметрів) <i> <img src=“dog.gif” width=6> Атрибути відділяються від імені тегу й друг від друга пропусками. Значення атрибута пишеться після знака рівності. Якщо значення складається з одного слова або цифри, то його можна писати без лапок. Для значень із декількох слів лапки обов'язкові ( “ ). Тег з усіма атрибутами бажано розташовувати на одному рядку. Для більшості тегів потрібний закриваючий тег: <i> </i> Структура HTML-документа Привіт, це моя перша сторінка! Радий вітати! <html> <head> <title> Мій перший крок </title> </head> <body> Привіт, це моя перша сторінка! <br> Радий вітати! </body> </html> Заголовок документу – теги <Head> и <Title> Тег <Head>…</Head>містить у собі теги заголовка. Тег <Title>…</Title>містить слова, які з'являються в рядку заголовка браузера <html> <head> <title>Мій перший крок </title> </head> 2. Додаткові теги заголовка: <meta> - містить додаткові дані про документ, використовувані пошуковими серверами; <base> і <link> - визначають базову адресу документа й деякі інші Тіло документу – тег <body> Все, що знаходиться між<body> і </body>, називається вмістом тіла документу. Тег <body> може містити 3 групи параметрів: 1. Керування зовнішнім виглядом документу. 2. Атрибути програмування. 3. Атрибути ссилок и ідентифікації. Параметри тегу <body> Bgcolor – змінює колір тла. Колір задається словом або кодом RGB <body bgcolor = “red”> <body bgcolor = “#FF0000”> Text – задає колір тексту. <body bgcolor = “red” text=“blue”> Background – поміщає як тло зображення з файлу з картинкою. <body background = “dog.gif”> Bgproperties = “fixed” – фоновий малюнок не прокручується разом зі сторінкою. Link – задає колір гіперпосилань, за якими користувач ще «не ходив». Vlink – задає колір гіперпосилань. Alink – колір активного гіперпосилання (під курсором мишки під час натискання) Оформлення тексту Заголовки Існує 6 рівнів заголовків: <h1> . . . </h1>, …, <h6> . . . </h6> Атрибут – align – вирівнювання Значення: Left (за замовчуванням) Right Centr <body bgcolor ="#CC3399" text ="#CCCCCC"> <h1 align = “center”> Title 1 </H1> <h2 align = “right”> Title 2 </H2> <h3 align = “left”> Title 3 </H3> <h4> Title 4 </H4> <h5> Title 5 </H5> <h6> Title 6 </H6> </body> Абзаци Тег <p> показує початок нового абзацу и вставляє порожній рядок перед абзацем. Атрибут align. Тег <br> - розриває рядок. Використовується для запису текстів віршів та пісень. Атрибут clear дозволяє продовжити слідування тексту після (нижче) малюнка або таблиці. Значення left, right, all - продовжують виведення тексту там, де указаний в атрибуті край чи обидва краї вільні від таблиць та малюнків. Цей атрибут має зміст тільки з вирівняними вліво або вправо малюнками або таблицями. Точні інтервали Тег <nobr>… </nobr> створює область, в якій текст не розбивається на рядки. Тег <wbr> використовується разом з <nobr> і показує браузеру місце де, якщо необхідно, можна розірвати рядок. Тег <pre>… </pre> виділяє частину початкового тексту, який повинен відображатися «як є» - з тими же відступами та розбиттям на рядки. Використовується для запису текстів програм. Всередині цього тегу можуть знаходитися гіперпосилання, картинки и т.д. Тег <center>… </center> - зміст вирівнює по центру – текст, малюнки, таблиці. Аналог атрибуту align=center теги стилів <b>…</b> Напівжирний шрифт <i>…</i> Курсив <u>…</u> Підкреслення <s>…</s> <big>… </big> <small>… </small> <sup>… </sup> Збільшенний шрифт Зменшенний шрифт Верхній індекс Закресленний <sub>… Нижній індекс шрифт </sub> <tt>…</tt> Стиль <blink>…< Мигаючий текст друкарської /blink> (в Internet Explorer) машинки Можна комбінувати теги стилів: <b><i>Напівжирний курсив</i></b> Зміна шрифту тег <font> … </font>- змінює розмір, колір та стиль тексту. Атрибути: size - розмір шрифту 1-7. По-замовченню size=3 Розмір змінюється на 20%: 4 розмір більше 3 на 20%, 5 розмір більше 4 на 20% size=4 – абсолютний розмір, size= +1 – відносний (на 1 більше, чим базовий розмір шрифту) color - колір тексту, face - назва шрифту face="Comic Sans MS, Courier New” <html> <head> <title>Мій другий крок</title> </head> <body> Це звичайний шрифт <p> <font size=5 color="#CC3399" face="Comic Sans MS, Courier New"> Це змінений шрифт</font> <p> Це знову звичайний шрифт </body> </html> 18 слайд не робіть – це практична робота на наступний урок Створення WEB-сторінок в Блокноті. • • • • • • • • В своїй папці створити окрему папку для файлів сайту. Відкрити програму БЛОКНОТ. Написати в ній html-код WEB-сторінки. Зберегти цей текст в цій папці під любим именем з розширенням .html. Перейти в цю папку. Документ повинен мати значок або Відкрити цей документ. (Відкриється програма-браузер). Якщо потрібно внести зміни в документ, то виконати команду ВИДПросмотр HTML-кода . Текст WEBсторінки відкриється в Блокноті. Внести в текст зміни. Зберегти його (Ctrl+S), перейти в програму-браузер и натиснути клавішу ОБНОВИТЬ. (F1)