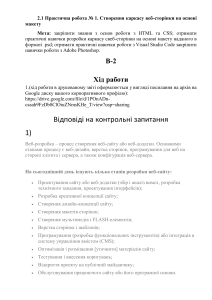
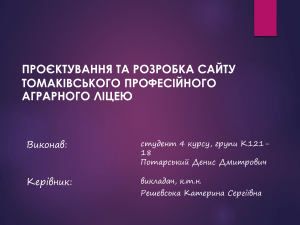
Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Міністерство освіти і науки України Національний університет “Львівська політехніка” Інститут гуманітарних та соціальних наук Кафедра соціальних комунікацій та інформаційної діяльності РОЗРОБЛЕННЯ СПЕЦІАЛІ ЗОВАНИХ САЙТІВ ЛАБОРАТОРНА РОБОТА №1 “ Створення інформаційного ресурсу за допомогою сервісу Webnode ” Виконала: студентка групи ДК-31з Пелюшкевич М.І. Перевірила: Федушко С.С. Львів – 2019 1 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Мета: ознайомитись з існуючими сервісами для створення інформаційних ресурсів (установ), здійснити ґрунтовний аналіз функціонування кожного з сервісів та обрати оптимальний варіант для створення інформаційного ресурсу. Теоретичні відомості: Для створення якісного сайту необхідно обрати функціональний та практичний конструктор. Існує дуже широкий спектр різноманітних конструкторів – Nethouse,Ucoz, Jimdo,Webnode та інші. Обираємо конструктор Webnode. Коротка характеристика конструктора, аналіз його переваг та недоліків. Конструктор сайтів Webnode функціонує з 2008 року, однак на вітчизняному ринку він відомий не так давно – приблизно з 2013 року. Розробником сервісу є чеська компанія Westcom, яка займається створенням онлайн-додатків. В рамках своєї діяльності фахівці компанії розробили систему, яка спрощує процес управління сайтом, з якої згодом і сформувався повноцінний конструктор Webnode. Посилання – https://www.webnode.ru/ . Онлайн-конструктор веб-сайтів Webnode(Рис.3.) обрано для створення інформаційного ресурсу через ряд переваг: 1.Процес створення сайту починається разом з реєстрацією на сервісі: ви вводите адресу, e-mail, який буде додано до контактів, а також пароль. Після реєстрації від вас вимагається здійснити попередні налаштування, де вам потрібно вибрати тип сайту, шаблон і структуру. 2. Залежно від обраного типу сайту, відрізняються і шаблони. Варіантів оформлення сайту небагато, зайвої красою вони похвалитися не можуть, але виконані шаблони професійно, до того ж без проблем відображуються на екранах мобільних пристроїв. Якщо вам не подобається те, як сайт виглядає на маленькому екрані, в налаштуваннях ви можете вручну налаштувати мобільний шаблон. Міняти шаблони можна на вже створеному та опублікованому сайті. 3.Додавати нові елементи на сторінку можна шляхом звичайного пересування блоку мишкою (технологія drag-and-drop). Робота проводиться в візуальному редакторі, тому зміни відразу відображуються на сторінці, так що ще до публікації веб-майстер бачить, що вийде в результаті. Для оцінки зовнішнього вигляду сайту та його адаптованості під різні екрани можна використовувати функцію попереднього перегляду – вона доступна на верхній панелі. 4.Окремо варто відзначити базу знань(Рис.1). Керівництво для користувачів супроводжується скриншотами, на яких наочно продемонстровано, що потрібно робити для зміни шаблону, додавання віджетів або виконання будь-яких інших операцій з сайтом. Недоліки конструктора: 1. Головний недолік конструктора Webnode – високі ціни на послуги. Оплата здійснюється в доларах, в результаті чого реєстрація домену на один рік в зоні .com коштуватиме майже 19 доларів. Для порівняння, на інших реєстраційних майданчиках домен в зоні .com можна зареєструвати за 130 грн. 2. Дивують і високі ціни на преміум-тарифи. Вартість варіюється в залежності від типу сайту і можливостей. Стандартних тарифів три: 1. Міні. 2. Стандарт. 3. Профі. 2 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode 3. Відсутність інтеграції з деякими соціальними мережами. З Facebook і Google конструктор співпрацює , дозволяючи швидко додавати кнопки «Мені подобається» і «Google + 1», а ось для розміщення віджетів «ВКонтакте» доведеться використовувати функцію вбудовування коду. З «Однокласниками» така ж історія: щоб додати віджет групи, доведеться вбудовувати код на сторінку. Нічого складного в цьому немає, до того ж процес вставки коду докладно описаний в керівництві, але користувачам-початківцям було б зручніше додавати віджети соціальних мереж так само, як кнопку від Facebook одним кліком. 4. Викликає деякі питання і структура панелі управління. Вона зручна, але трохи застаріла, якщо порівнювати з редакторами інших сучасних конструкторів. Хоча основні елементи розташовані досить логічно, проте іноді трапляються винятки. У висновку можна сказати, що Webnode можна було б сміливо ставити в ряд зручних і функціональних конструкторів, які пропонують швидке створення гарного сайту, якби не надзвичайно висока вартість преміум-тарифів. Віддавати 7 $ за 300 Мб дискового простору, коли інші конструктори пропонують 400–500 МБ безкоштовно, як мінімум нерозумно і марнотратно. Особливостей в рамках платних тарифів не пропонується: є преміум-підтримка, можливість захистити сторінки паролем, 1 поштова скринька, резервне копіювання і адаптація під мобільні екрани. На інших конструкторах теж все це є, так що неясно, чим обґрунтовуються ціни. Але якщо відволіктися від фінансового питання, то сервіс цілком придатний для створення якісного веб-ресурсу. Простий редактор з можливістю вставляти віджети зі сторонніх сервісів, зручна, хоча трохи застаріла, панель управління – при бажанні веб-майстер може зробити привабливий сайт. Хід роботи: 1. Почнемо створення сайту. Рис.1. Відкриття конструктору Webnode Процес створення сайту починається з введенням усіх необхідних даних та реєстрацією на сервісі. На головній сторінці конструктора Webnode потрібно обирати функцію Створити сайт(Рис.2). 3 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Рис.2. Початок створення сайту. Головна сторінка Процес створення сайту починається разом з реєстрацією на сервісі(Рис.3): ввела назву власного сайту – Maria_retsepty, електронну адресу, пароль, що має складатися мінімум з 6 символів і включати не лише букви, а й цифри та знаки. Після проведення даних операцій обрала функцію «Зареєструватись зараз». Рис.3. Реєстрація кабінету Перед запуском сайту необхідно підтвердити інформацію про те, що користувач не є роботом. Натиснула на відповідне поле і автоматично підтвердила конфіденційність. Знову обираємо функцію «Зареєструватись зараз». Рис.4. Підтвердження конфіденційності користувача 4 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Після заповнення необхідних полів перейшла на сторінку вибору шаблону та редагування сайту(Рис.5). Рис.5. Етап редагування сайту. Сторінка обрання шаблону На сайті Webnode є велика кількість різних шаблонів для створення сайту. Про це подбали дизайнери, і саме завдяки їм, кожен може знайти шаблон, який необхідний для певного виду діяльності сайту. Рис.6. Типи сайтів, за якими можна обрати шаблони Є різноманітні види шаблонів, їх обирають в залежності від призначення сайтів. Обирала категорію «Персональний», де підібрала шаблон, який найбільше підходить концепції сайту. Натиснула на поле «Перегляд шаблону». За допомогою цієї функції можна попередньо оглянути всі переваги і недоліки обраного шаблону(Рис.7). Рис.7. Вибір відповідного шаблону для сайту 5 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Натиснула на поле «Перегляд шаблону». За допомогою цієї функції можна попередньо оглянути всі переваги і недоліки обраного шаблону. Даний шаблон відповідає всім вимогам, адже сайт буде спеціалізуватися на моїх рецептах. Шаблон має весь необхідний перелік полів, які в процесі роботи можна змінювати і доповнювати(Рис.8). Рис.8. Огляд обраного шаблону Після огляду шаблону натиснула на поле «Обрати шаблон». Рис.9. Функція обрання шаблону Після того, як я обрала шаблон, розпочала редагування. Додавати нові елементи на сторінку можна шляхом звичайного пересування блоку мишкою(технологія drag-anddrop). Робота проводиться в візуальному редакторі, тому зміни відразу відображуються на сторінці. Ще до публікації сайту веб–майстер може побачити кінцевий результат(Рис.10). Рис.10. Початковий вигляд сторінки 6 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Продовжую редагування сайту. Додала зображення, що відповідають тематиці сайту та необхідну інформацію. Для того,щоб додати зображення на сторінку, необхідно натиснути на іконку з правого боку головної сторінки(Рис.11). Рис.11. Додавання зображень для редагування головної сторінки Після відкриття поля «Верхній колонтитул сайту» додала зображення. Натиснула на поле «Завантажити зображення»(Рис.12). Рис.12. Завантаження зображень для оформлення сайту Оскільки тематика мого сайту стосується кулінарних рецептів, головним зображенням сайту обрала зображення в стилі кулінарії. Відкрила галерею збережених фото, які підготувала попередньо, і завантажила на сайт. (Рис.13) Рис.13. Вибір зображень з галереї 7 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Після того, як обрала потрібне зображення, завантажила його на сайт. У полі «Верхній колонтитул сайту» автоматично з’явилася картинка(Рис.14). Рис.14. Поле «Верхній колонтитул сайту» зі вкладкою «Мої зображення» Завантажила картинку, використовуючи подвійний клік мишки. Саме таке зображення буде бачити відвідувач, який відкриє мій сайт і мишкою наведе на один з розділів, а саме на головну сторінку. Продовжила додавати зображення та необхідну інформацію. Щоб змінити всі параметри та додати зображення, виконала дії аналогічні тим, що описані у рисунках 12– 14. Для того, щоб змінити стиль основного меню, обирала «Верхній колонтитул сайту» і далі обирала фото або ж просто колірну гаму, яка відповідає стилю головної сторінки. Також за таким принципом редагувала основні сторінки сайту (Рис.15): Головна сторінка Про мене Контакти Рис.15. Продовження редагування сайту. Додавання фото і оформлення стилю сайту Наступним етапом є додавання інформації до фотографій та наповнення сайту. Для цього виконала наступні дії: у верху сторінки виділила поле для інформації, і вставила необхідний текст(Рис.16). 8 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Рис.16. Вставка і редагування тексту Після вставки тексту я його відредагувала. Однією з переваг цього сайту є широкий асортимент стилів шрифтів. Цей конструктор дає змогу обирати стиль шрифту, жирність тексту, розміщення тексту, а також додаткові функції(Рис.17). Рис.17. Редагування тексту Функціонал панелі редагування тексту конструктора веб-сайтів Webnode: – жирність шрифту; – курсив шрифту ; – функція, за допомогою якої текст можна поділити на параграфи та додавати заголовки; – вирівнення тексту. Текст можна вирівнювати з лівого краю, по центру, з правого краю або ж вирівняти за шириною. – додавання посилання. За допомогою цієї функції можна виділити конкретне слово з тексту і додати на нього посилання. – нумерація тексту та маркування. 9 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode – повернення до попередньої дії – видалення інформації – функція додаткових налаштувань – зміна величини шрифту та зміна кольору. Оскільки в даному шаблоні наявний лише один стиль шрифту – Times New Roman, є можливість змінювати лише масштаб шрифту та колір. Продовжила доповнювати сайт інформацією та зображеннями, за прикладами дій, описаних у рисунках 12-14. Рис.18. Створення фотогалереї та оформлення головної сторінки сайту Додала контактну інформацію, щоб користувачі сайту мали змогу звернутися до мене з питаннями та відгуками. Для цього вставила необхідну інформацію та зберегла. Джерелом для контакту з користувачами є електронна пошта, яку я вказала у відповідному полі. Рис.19. Додавання контактної інформації у графі «Контакти» Також я створила сторінку «БЛОГ-РЕЦЕПТИ». Для цього, щоб додати рецепт потрібно, додати БЛОГПОСТ. 10 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Рис.20. Створення «БЛОГПОСТ» Ввела назву «БЛОКПОСТу»: Рис.21. Введення назви Натиснула «Створити». Після цього вставляю зображення, і сам рецепт з приготуванням. Рис.22. Вигляд рецепту на сторінці «БЛОГ-РЕЦЕПТИ» Рис.23. Вигляд сторінки «БЛОГ-РЕЦЕПТИ» 11 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Рис.24. Головна сторінка Рис.25. Вигляд сторінки «ПРО МЕНЕ» Рис.26. Вигляд сторінки «ПРО МЕНЕ» Перед публікацією сайту перевірила всі налаштування, переглянула інформаційне наповнення. Далі натиснула функцію «Опублікувати»(Рис.32). 12 Група ДК-31з Пелюшкевич М.І. Тема: Створення інформаційного ресурсу за допомогою сервісу Webnode Рис.27. Функція «Опублікувати» Готово! Сайт опублікований і готовий до роботи. Рис.28. Публікація сайту Висновок: в даній лабораторній роботі, я ознайомилась з існуючими сервісами для створення інформаційних ресурсів (установ), здійснити ґрунтовний аналіз функціонування кожного з сервісів та обрати оптимальний варіант для створення інформаційного ресурсу. 13