МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЗАХСТАН
КАСПИЙСКИЙ ОБЩЕСТВЕННЫЙ УНИВЕРСИТЕТ
КОЛЛЕДЖ «ӘДІЛЕТ»
ДОПУЩЕН К ЗАЩИТЕ
Директор колледжа "Әділет"
__________Мирманова А.М.
«__» ______________ 2019г.
ДИПЛОМНЫЙ ПРОЕКТ
тема «Разработка СУБД под Андроид»
1304000 – «Вычислительная техника и программное обеспечение»
Алматы, 2019 г.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РК
КАСПИЙСКИЙ ОБЩЕСТВЕННЫЙ УНИВЕРСИТЕТ
КОЛЛЕДЖ «ӘДІЛЕТ»
1304000 – «Вычислительная техника и программное обеспечение»
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
к дипломному проекту
Тема проекта: «Разработка СУБД под ОС Android»
Дипломник: Климов Виктор Игоревич
Группа: ВР - 15
Проект
выполнен
(дата)
(месяц)
Руководитель проекта
(год)
(подпись
дипломника)
30.04.2019г. Махамбетова Жазира Ерсалатовна
(подпись)
Консультанты по:
Технологической части:
( дата)
( Ф.И.О.)
30.04.2019г. Махамбетова Жазира Ерсалатовна
(подпись)
Конструкторской части:
( дата)
( Ф.И.О.)
30.04.2019г. Махамбетова Жазира Ерсалатовна
(подпись)
Экономической части:
(подпись)
Технике безопасности
и охране труда :
(подпись)
( дата)
( Ф.И.О.)
30.04.2019г.
Алишева Манат Шахановна
( дата)
( Ф.И.О.)
30.04.2019г.
Алишева Манат Шахановна
( дата)
( Ф.И.О.)
К защите дипломного проекта допущен
Зам. директора______________________________________________Дигарбаева С.Д.
Дипломный проект защитил с оценкой______________________________________
Секретарь комиссии по итоговой Государственной
аттестации______________________________________________ Махамбетова Ж.Е.
2
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РК
КАСПИЙСКИЙ ОБЩЕСТВЕННЫЙ УНИВЕРСИТЕТ
КОЛЛЕДЖ «ӘДІЛЕТ»
1304000 – «Вычислительная техника и программное обеспечение»
«Утверждаю»
Зам. директора по УМР
___________ Дигарбаева С.Д.
«___» ______________ 2019 г.
ЗАДАНИЕ
на выполнение дипломного проекта
Студенту(-ке)
Климов Виктор Игоревич
( Ф.И.О.)
1.
2.
3.
4.
5.
6.
Тема проекта: «Разработка СУБД под ОС Android»
утверждена приказом №
от «__» ___________201__ г.
Срок сдачи законченной работы:
Описание исходного материала и источников: документация по программному
обеспечению, научные статьи и электронные ресурсы .
Перечень подлежащих в разработке дипломного проекта вопросов:
Провести анализ заказчика;
Провести анализ технического задания и спецификации;
Разработать СУБД;
Графический интерфейс программного комплекса;
Разработка базы данных.
Релиз.
Рекомендуемая основная литература:
Перечень графического материала (таблиц, диаграмм, схем и, рисунки др.):
рисунков – 47, таблиц - 2 штук
Дата выдачи задания «____» ___________ 201__г.
Научный руководитель: Махамбетова Жазира Ерсалатовна
( Ф.И.О.)
(подпись)
Задание принял к исполнению студент: Климов Виктор Игоревич
( Ф.И.О.)
3
(подпись)
Аннотация
В данной дипломной работе, представлен проект реализации СУБД для
оптимизации потока клиентов. Весь ПК(программный комплекс), написан на
Java+JavaFX+Mysql. Работа программного комплекса, происходит в локальном
сегменте сети заказчика. Использованы актуальные технологии, такие как: JDBC,
JavaFX, CSS5. Имеется административная часть для редактирования настроек
программного модуля. Полностью описан процесс и рассчитана экономическая
эффективность проекта
Annotation
In this thesis work, the project of implementation of a DBMS for optimization of a
stream of clients is presented. The entire PC (software package) is written in Java +
JavaFX + Mysql. The work of the software package takes place in the local segment of the
customer’s network. Used current technologies, such as: JDBC, JavaFX, CSS5. There is
an administrative part for editing program module settings. The process is fully described
and the project economic efficiency is calculated.
Аннотация
Диссертациялық жұмыста клиенттердің ағынын оңтайландыру үшін ДББЖ
енгізу жобасы ұсынылған. Барлық компьютер (бағдарламалық пакет) Java + JavaFX
+ Mysql-де жазылған. Бағдарламалық жасақтаманың жұмысы клиенттің желісінің
жергілікті сегментінде орын алады. JDBC, JavaFX, CSS5 сияқты қазіргі заманғы
технологияларды қолданады. Бағдарламалық модуль параметрлерін өңдеу үшін
әкімшілік бөлік бар. Процесс толығымен сипатталады және жобаның экономикалық
тиімділігі есептеледі
4
Перечень условных обозначений и сокращений
Язык программирования с помощью
которого движется логика проекта.
Cистема управления базой данных,
позволяющая управлять данными в
табличном виде.
Архитектура программного обеспечения,
где все вычисления проходят на стороне
клиента.
операционная система современных
смартфонов
Протокол передачи данных
табличное
представление
структурированных данных.
Java
СУБД
Клиент-сервер
ОС Android
TCP
База данных
Релиз
конечная стадия разработки проекта.
GitHub
Сокет
система управления версиями
«Дверь» для подключения клиентов.
5
Содержание
Перечень условных обозначений и сокращений ............................................................. 5
Раздел 1. Введение, Архитектуру и описание проекта .................................................. 8
Глава 1. Идея .................................................................................................................... 8
Глава 2. Польза и актуальность ..................................................................................... 8
Глава 3 Архитектура проекта ......................................................................................... 9
3.1 Клиент сервер ........................................................................................................ 9
3.2 Архитектура проекта............................................................................................. 9
Глава 4. Выбор языка, платформа для разработки и структура проекта................. 10
2.1 Платформа для разработки(IDE) ....................................................................... 11
Раздел 2. Договор о не разглашении ............................................................................... 12
Раздел 3. Процесс создания проекта ............................................................................... 14
Глава 5. Установка и подготовка к работе.................................................................. 14
5.2 Установка IntelliJI Idea ........................................................................................ 14
Глава 6. Начало работы................................................................................................. 16
6.1 Создание проекта ...................................... Ошибка! Закладка не определена.
6
Введение
Тема дипломной работы: «Разработка системы управления базой данных для
ос Андроид»
Разработка СУБД «СЭО» подразумевает собой систему автоматизации
процесса управления очередью. СЭО предназначена для разгрузки операторов в
банках, почтовых отделениях, справочных центрах, центрах обслуживания
населения и т.д. На данный момент, данная система интегрирована в Республике
Кыргызстан, городе Бишкек.
Целью данного проекта является оптимизация потока клиентов в отделении
заказчика.
Для реализации поставленной цели необходимо решить следующие задачи:
1. Изучить основные принципы оптимизации java;
2. Изучить клиент-серверные технологии;
3. Рассмотреть конкурентов;
4. Изучить требования заказчика;
5. Провести тестирование;
7
Раздел 1. Технологическая часть
Глава 1. Идея
Идея проекта заключается в автоматизации управления очередью, и сборе
статистических данных о посетителях, концепция следующая:
1. Клиент приходит в банк(условно).
2. Клиент берет талон, не вставая в живую очередь, и не мешая людям
работать и ожидать.
3. Клиент ожидает вызова.
4. Клиент вызван менеджером.
5. Клиент обслуживается, и оставляет свой отзыв, в случае игнорирования,
отзыв приходит автоматически.
Исходя из 5 простых шагов, банк или почтовое отделение, получают следующую
информацию для анализа:
1. Услуги, за которыми чаще всего обращаются клиенты.
2. Время ожидания в очереди.
3. Время обслуживания менеджером клиента.
4. Качество обслуживания клиентов.
5. Поток клиентов за определенный период.
6. Статистика работы менеджеров.
7. Возможность размещения рекламы.
Каждый из этих пунктов, при правильном анализе, помогает банку улучшить
качество обслуживания, скорость обслуживания, понимание приносящих
наибольшее количество прибыли услуг.
Глава 2. Польза и актуальность
На данный момент, на рынке СНГ, в развивающихся странах как Казахстан,
Кыргызстан, Узбекистан, происходит развитие информационных технологий, рынок
услуг для населения растет. В связи с ростом потребления услуг, растет и
необходимость знать своих клиентов. Клиент, приходящий в определенное
отделение почты или банка, может посетить это место и получить волну эмоций,
только какую? Если вы придете и будете стоять полтора часа в живой очереди,
когда люди постоянно спрашивают менеджеров, могут ли они побыстрее, и
всячески создают неудобства и помехи в работе, то эмоции, которые вы получите,
будут отрицательными.
Но если есть электронная очередь, когда каждый человек видит какой у него
номер, и когда его очередь подойдет, будет более чем доволен, ведь его не будут
беспокоить, следовательно, он не будет беспокоить менеджеров и мешать работе.
Получив хороший уровень обслуживания, клиент уйдет довольным.
С точки зрения непосредственного пользователя, эта система достаточно
полезная и необходимая на данный момент.
8
Если смотреть с точки зрения владельца отделения, который приобретает
СЭО, она полезна в сборе статистики и в улучшении бизнес-процесса отвечающего
за предоставление услуг. Я считаю, что эта система актуальна и по сей день,
несмотря на ее давний возраст.
Глава 3 Архитектура проекта
3.1 Клиент сервер
Архитектура клиент-сервер в современном мире является базовой в
разработке программного обеспечения. Практически любое программное
обеспечение, требующее выход в интернет, работает на этой архитектуре.
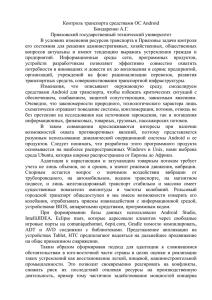
Архитектура строится на передаче сообщений по протоколам UDP\TCP между
клиентами и сервером. Схема архитектуры показана на рисунке 1.
Рисунок 1 Схема архитектуры клиент-сервер.
Каждый клиент обращается по определенному протоколу к серверу, передавая
ему длину сообщения и само сообщение в байтах.
В свою очередь, сервер обрабатывая сообщение, отправляет ответ о получении
обратно клиенту. Таким образом происходит общение.
Преимуществами клиент-серверных приложений являются:
1. Скорость обмена данными;
2. Гарантия доставки сообщений (в случае с протоколом TCP);
3. Оптимизация приложения на клиент-серверной архитектуре.
3.2 Архитектура проекта
Данный проект состоит из нескольких составляющих модулей, связанных
единым сервером:
1) Модуль оператор – создан для непосредственного управления
очередью;
9
2) Модуль Планшет – создан для отображения номера вызванного
клиента, и оценки
качества обслуживания;
3) Модуль Инфо-табло – отображает список текущих клиентов в очереди,
и оповещает о вызове к определенному окну;
4) Модуль терминал – создан для регистрации клиента в очереди, и
распечатки чека;
5) Модуль Администратор – создан для настройки сервера, отображения
отчетности за определенный период;
6) Модуль сервер – непосредственно исполняет запросы CRUD в базу
данных;
Каждый модуль отвечает за свои функции, и разработан на своей платформе,
платформы указаны в таблице 1. Все модули, за исключением планшетного,
написаны на языке программирования JavaFX. JavaFX – платформа, разработанная
на языке Java, служащая для разработки приложений с насыщенным графическим
интерфейсом.
Компоненты простроены на клиент-серверной технологии,
посредством сокетов и протокола передачи TCP, и технологии графического
интерфейса JavaFX.
Таблица 1 Модули программного обеспечения и их платформы.
Модуль
Модуль «Оператор»
Модуль «Планшет»
Модуль «Инфо-табло»
Модуль «Терминал»
Модуль «Администратор»
Модуль «Сервер»
Платформа
Windows\Linux
OS Android 5.0
Windows\Linux
Windows\linux\Android
Windows\Linux
Windows\Linux
Глава 4. Выбор языка, платформа для разработки и структура проекта.
Выбор языка программирования, всегда занимает достаточное количество
времени от всего проекта, каждый проект, требует четкого понимания, на каком
языке возможна максимально корректная реализация проекта. В таблице 2, указаны
языки программирования, между которыми стоял выбор.
Таблица 2. Языки программирования и соответствие требованиям.
Язык программирования
Требования данного проекта
Соответствие
Java
Соответствует
С#
Не соответствует, так как
1. Работа с одной из
нет адаптивной графической
разновидностей SQL
оболчки
С++
Не соответствует, так как
2. Технологии клиент-сервер нет адаптивной графической
оболчки, слабая библиотека
3. Графическая оболочка
клиент-сервера
10
Делфи
4. Статистический сбор
данных
5.
Оптимизация
Не
соответствует,
нет
клиент-серверной
библиотеки,
графический
интерфейс не соответствует
нормам современности.
6. Печать и редакция
документов
7. Кроссплатформенность.
После выбора языка, необходимо определиться с платформой для разработки,
структурой проекта, и контролем версий.
2.1 Платформа для разработки(IDE)
Так как, проекту свойственна кроссплатформенность, необходимо было
выбрать 2 IDE. IDE были выбраны исходя из мнения сообщества, на момент начала
разработки, самым популярным IDE, для разработки на Java, являлся IntelliJ IDEA,
от разработчиков JetBrains, а самым удобным, и не менее популярным, для
разработки на Android, был AndroidStudio от Google.
На таблице 3, указаны преимущества IDE
IDEA
Авто-дополнение
Поддержка широкого круга технологий
Бесплатна
Документация
Графический редактор для создания
интерфейса
Android Studio
Авто-дополнение
Поддержка широкого круга технологий
Бесплатна
Документация
графический редактор для создания
интерфейса
Рисунок 2 Вид проекта в IDE IDEA
11
Рисунок 3 Вид проекта в Android Studio
Краткое описание IDE:
1. JetBrains IntelliJ IDEA – это ведущая среда быстрой разработки на языке
Java. IntelliJ IDEA представляет собой высокотехнологичный комплекс
тесно интегрированных инструментов программирования, включающий
интеллектуальный редактор исходных текстов с развитыми средствами
автоматизации, мощные инструменты рефакторинга кода, встроенную
поддержку технологий J2EE, механизмы интеграции со средой
тестирования Ant/JUnit и системами управления версиями, уникальный
инструмент оптимизации и проверки кода Code Inspection, а также
инновационный визуальный конструктор графических интерфейсов.
2. Android Studio, основанная на программном обеспечении IntelliJ IDEA
от компании JetBrains, - официальное средство разработки Android
приложений. Данная среда разработки доступна для Windows, OS X и
Linux. 17 мая 2017, на ежегодной конференции Google I/O, Google
анонсировал поддержку языка Kotlin, используемого в Android Studio,
как официального языка программирования для платформы Android в
добавление к Java и С++.
Каждая из этих IDE имеет большую аудиторию, а следовательно,
документацию. Выбор пал именно на них.
Раздел 2. Договор о не разглашении
В компании где я работаю, действует договор о неразглашении, где описаны
пункты о сохранении конфиденциальности о работе и проектах. В данном
документе представлены скриншоты реальной программы, которая установлена на
объекте, данная программа разработана мной, и моей командой. Исходный код в
12
данной работе, был изменен, а некоторые части, к примеру протокол передачи взят
из открытого источника. Пример договора о не разглашении на рисунке ниже
.
Рисунок 3. Договор о неразглашении информации.
Информация, которую Разглашающая сторона считает конфиденциальной:
1. Исходный код проекта
2. План-график работ
3. Объем продаж компании.
4. Наличие и содержание договоров между юридическими лицами
5. Данные про цены на продукт.
6. Описание базы данных
7. Лицензия или патент.
Исходя из этого, у нас закрытые репозитории данных, закрытая система
контроля версий, и документация для разработчиков.
13
Раздел 3. КОНСТРУКТОРСКАЯ ЧАСТЬ
Глава 5. Установка и подготовка к работе.
5.2 Установка IntelliJI Idea
При первом запуске IntelliJ IDEA выскочит диалоговое окно с требованием
указать путь до файла с настройками. Выбрали пункт «Do not import settings». Если
данное окно вылезло после обновления или переустановки – выберите исходную
директорию.
Рисунок 4 Импорт настроек
Следующим шагом настройки intellij idea будет выбор темы. ПО умолчанию
их две – стандартная (светлая) и Darcula (тёмная). Предпочтительный выбор
программиста – Dracula.
14
Рисунок 5 Выбор темы оформления интерфейса
IDEA поддерживает огромное количество вспомогательных инструментов.
Поэтому следующим шагом будет их отключение для увеличения
производительности. Для этого в очередном диалоговом окне выбираем «Disable
All». После этого, установка пройдет автоматически.
Теперь, когда с установкой и настройкой IntelliJ IDEA покончено, можно
приступить к работе. Начинается она, разумеется, с создания IntelliJ IDEA проекта.
15
Рисунок 6 Окно запуска
Устанавливаем, аналогично Idea Android Studio.
Глава 6. Начало работы
6.1 Постановки задачи и алгоритм работы
В первую очередь на основании технического задания заказчика, проводится
анализ и составление перечня возможностей программы. В техническом задании
описываются функции, а точнее, что они должны делать, желаемая атрибутика
графического интерфейса, и максимальная нагрузка на сеть. Исходя из
технического задания, необходимо определиться с структурой проекта:
1)
2)
3)
4)
5)
Сколько будет модулей
Как они будут взаимодействовать
Программа будет работать в общем сегменте или выделенном
Какие требования у заказчика к графическому интерфейсу
Список услуг, которые предоставляет банк.
Постановка задачи важный этап создания любого проекта, на этом этапе
определяются основные параметры и задается направление разработки. Результаты
«постановки задачи» вполне осязаемы и конкретны, на основании этих данных
происходит создание технического спецификации. Постановка задачи является
логическим завершением сбора и анализа информации о проекте который предстоит
разрабатывать. Постановка задачи должна быть оформлена схемами, рисунками и
конкретными принятыми решениями. Результатом работы «Постановка задачи» при
создании проекта должны быть следующие документы и рисунки:
1) Архитектура проекта;
2) Схемы взаимодействия модулей системы;
16
3) Эскизы, скриншоты графического интерфейса;
Ниже приведены примеры архитектуры проекта и скриншотов графического
интерфейса:
Рисунок 7. Эскиз графического дизайна интерфейса.
Рисунок 7.1 Эскиз графического дизайна интерфейса.
17
Рисунок 7.3 Эскиз графического интерфейса.
Для создания проекта, необходимо нажать на «Start new project».
Рисунок 7 Создание нового проекта
После этого, редактор открыл окно настроек проекта. В нем необходимо
настроить параметры для компиляции приложения.
18
Рисунок 8 Настройка параметров проекта
Проект был разработан с нуля, поэтому мы автоматически выбираем базовое
приложение с пустой Activity. Activity – это корень интерфейса пользователя, через
который мы будем взаимодействовать с кодом проекта. Вместе с новой Activity
создается класс – main.class. Activity – представляет собой xml файл, в который
«помещаются» блоки UI. Xml файл содержит в себе код элементов интерфейса
пользователя. После создания проекта, появится окно IDE и в нем, в левой части
экрана, отобразится дерево проекта(рис.9). В Android studio дерево проекта
генерируется из папки app. Android Studio автоматически создает структуру,
интуитивно понятную для пользователя, и весь проект разделяется на 2 части.
Gradle – информация для сборки проекта, какие расширения необходимы, и
настройки для синхронизации xml файлов и java классов. Для проекта основными
Gradle файлами является:
1)
build.gradle:project
2)
build.gradle:module app
Файл с постфиксом project, является настройками для проекта, Android Studio
подгружает библиотеки из gradle файлов, а те в свою очередь, сохраняют их в
систему, чтобы без доступа к интернету не потерять доступ к проекту. Что касается
папки app, то там находится исходный код приложения, вместе с ресурсами в виде
xml-файлов.
19
Рисунок 9 Дерево проекта.
После того как проект создан, необходимо изменить файл activity_main.xml.
Для того чтобы интерфейс пользователя был обрисован в редакторе, необходимо его
наполнить, я делал это через редактор графического интерфейса, параллельно
редактируя xml файл для точной настройки масштабируемости:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
20
android:background="#c9c9c9"
android:theme="@android:style/Theme.Holo.NoActionBar"
tools:context=".main">
<TableRow
android:id="@+id/tableRow"
android:layout_width="0dp"
android:layout_height="72dp"
android:background="@drawable/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/header_logo"
android:layout_width="234dp"
android:layout_height="40dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:contentDescription="@string/logo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv_time"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.031"
app:srcCompat="@drawable/ic_logo_kline" />
<View
android:id="@+id/divider"
android:layout_width="238dp"
android:layout_height="match_parent"
android:background="?android:attr/listDivider"
android:visibility="invisible" />
<TextView
android:id="@+id/tv_time"
android:layout_width="470dp"
android:layout_height="match_parent"
android:layout_marginEnd="52dp"
android:contentDescription="@string/time"
android:lineSpacingExtra="24sp"
android:text="@string/_19_02_2019_14_10"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
21
android:textSize="36sp"
android:textStyle="bold"
android:typeface="normal"
app:fontFamily="@font/alice"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.7" />
</TableRow>
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="488dp"
android:layout_column="0"
android:background="@android:color/background_light"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tableRow">
<TextView
android:id="@+id/c_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="250dp"
android:layout_marginLeft="250dp"
android:layout_marginEnd="262dp"
android:layout_marginRight="262dp"
android:layout_marginBottom="103dp"
android:contentDescription="@string/client_number"
android:paddingStart="0dp"
android:paddingLeft="0dp"
android:text="@string/Welcome"
android:textAlignment="center"
android:textAllCaps="true"
android:textAppearance="@style/TextAppearance.AppCompat.Button"
android:textColor="@android:color/black"
android:textSize="70sp"
android:textStyle="bold"
android:typeface="sans"
app:fontFamily="@font/alice"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.456"
app:layout_constraintStart_toStartOf="parent"
22
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.45" />
</android.support.constraint.ConstraintLayout>
</android.support.constraint.ConstraintLayout>
Пример 1. Содержание файла activity_main.xml
На рисунке 9, изображен элемент кода, из примера 1, как графического
интерфейса.
Рисунок 9 Графический интерфейс ativity_main.fxml
Если разобрать файл, видно, что убрана автоматическая шапка приложения,
которая автоматически создается при генерации Activity, но мне необходимо чтобы
шапки не было, и я сделал это так:
android:theme="@android:style/Theme.Holo.NoActionBar"
В Android Studio структура пользовательского интерфейса начинается с
Layout, по умолчанию это пустой ConstraitLayout. Он не имеет никаких атрибутов,
кроме:
1. «xmlns:android=http://schemas.android.com/apk/res/android»
инструменты для разработки ui
2. «xmlns:app=http://schemas.android.com/apk/res-auto» - инструменты
для разработки ui
3. «xmlns:tools=http://schemas.android.com/tools» – инструменты для
разработки ui
4. «android:layout_width="match_parent"»Автоматический
размер
родителя(в данном случае родителем является системный апи, который
регулирует размер экрана)
5. «android:background="#c9c9c9"»- Цвет заднего фона
6. «android:theme="@android:style/Theme.Holo.NoActionBar"»схема
отображения, все элементы скрыты.
7. «tools:context=".main">»-управляющий класс
23
После того, как определены границы Layout, внутри Layout могут создаваться
«элементы-дети», открытие и закрытие элемента выглядит как в языке разметки
HTML, прим.:
<TextView
// атрибуты TextView
/>
Для того чтобы иметь возможность взаимодействия между элементами UI и
классом, необходимо присвоить «элементу-дитя» имя. Я делал это следующим
образом:
android:id="@+id/c_num"
У заказчика, было требование, заключалось оно в том, что пользователь, не
должен иметь возможность выйти из приложения. В Android, с верси 4.4 KitKat
были вырезаны функции, которые блокируют кнопки навигации, но кнопку назад,
заблокировать получилось:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_HOME) {
}
if(keyCode == KeyEvent.KEYCODE_NAVIGATE_OUT) {
}
return super.onKeyDown(keyCode, event);
@Override
public boolean onKeyLongPress(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_HOME) {
}
if(keyCode == KeyEvent.KEYCODE_NAVIGATE_OUT) {
}
return super.onKeyDown(keyCode, event);
}
@Override public boolean dispatchKeyEvent(KeyEvent keyEvent){
return true;
}
public void hideNavigationBar() {
final View decorView = this.getWindow().getDecorView();
final int uiOptions =
View.SYSTEM_UI_FLAG_HIDE_NAVIGATION |
View.SYSTEM_UI_FLAG_FULLSCREEN |
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN |
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION |
View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
Timer timer = new Timer();
TimerTask task = new TimerTask() {
@Override public void run() {
main.this.runOnUiThread(new Runnable() {
@Override public void run() {
decorView.setSystemUiVisibility(uiOptions);
}
});
24
}
}; timer.scheduleAtFixedRate(task, 1, 2); }
private void showSystemUI() {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
@Override
public void onBackPressed() {
}
Пример 2. Сокрытие кнопок навигации, и их блокировка.
На самом деле, пользовательский интерфейс строится двумя методами:
1. Программный
2. Ручной в редакторе
Программный способ представляет собой строки кода непосредственно в
редакторе класса, показанном на рисунке 10.
Ручной, в свою очередь, представляет из себя редактирование
пользовательского интерфейса непосредственно в редакторе интерфейса,
показанном на рисунке 11.
Рисунок 10 Редактор класса
25
Рисунок 11 Редактор интерфейса.
После того, как проект был создан, а пользовательский интерфейс для
главного экрана был прорисован, пора приступать к написанию логики.
6.1.1 Создание и программирование экрана настроек.
Суть клиент-серверных приложений состоит в том, что клиент, должен искать
сервер по определенному адресу в сети. Клиент не может получать из воздуха
сообщения, поэтому необходимо настроить его подключение. Для того чтобы это
сделать, в Android необходимо отредактировать манифест. Манифест, это структура
всего приложения и интерфейса пользователя, этот файл отвечает за разрешения,
которые программа будет получать от ОС хранение путей до файлов ресурсов,
которые рисуют и управляют интерфейсом.
Рисунок 12 Структура манифеста.
26
Для того, чтобы мы могли искать адрес в сети, в Android необходимо дать
приложению разрешение на использование wi-fi или gsm сети.
<uses-permission android:name="android.permission.INTERNET" />
Эта строчка кода, отвечает за разрешение на использование сети-интернет
приложением, необходимо ее разместить над тегом <application>.
После редактирования манифеста, необходимо создать Activity и указать его
имя. Для этого, правой кнопкой мыши, нажимаем по папке, в дереве проекта и
создаем Empty activity, согласно рисунку 13.
Рисунок 13 Создание Activity для интерфейса настроек.
После создания необходимо создать нужные формы, для заполнения настроек.
На рисунке 14 отображен отрисованный интерфейс.
27
Рисунок 8 Отрисованный интерфейс настроек
Класс настроек, должен сохранять раннее введенные данные. В андроиде,
существует специальный класс, SharedPreferences. Данный класс создает кэшфайлы,
которые хранят в себе данные. Реализация происходит через вызов объекта класса
SharedPreferences.
package qc.patato.qcontrol;
import
import
import
import
import
import
import
import
import
import
import
import
android.content.Intent;
android.content.SharedPreferences;
android.content.pm.ActivityInfo;
android.os.Handler;
android.provider.Settings;
android.support.v7.app.AppCompatActivity;
android.os.Bundle;
android.view.View;
android.widget.Button;
android.widget.EditText;
android.widget.TextView;
android.widget.Toast;
import
import
import
import
java.text.DateFormat;
java.util.Date;
java.util.Timer;
java.util.TimerTask;
import
import
import
import
import
import
import
static
static
static
static
static
static
static
qc.patato.qcontrol.Setings_controller.client_number;
qc.patato.qcontrol.Setings_controller.ip_database;
qc.patato.qcontrol.Setings_controller.login_database;
qc.patato.qcontrol.Setings_controller.name_database;
qc.patato.qcontrol.Setings_controller.password_database;
qc.patato.qcontrol.Setings_controller.setted;
qc.patato.qcontrol.Setings_controller.url;
public class settings_act extends AppCompatActivity {
TextView tv_time2;
SharedPreferences sPref;
EditText etText, etText2,etText3,etText4;
final String IP = "192.168.1.100";
final String Cnum ="1";
final String login ="user";
final String pass = "pass";
28
Button btnSave,btnLoad;
Setings_controller sc;
@Override
protected void onCreate(Bundle savedInstanceState) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_settings_act);
tv_time2 = findViewById(R.id.tv_time2);
etText = findViewById(R.id.ip);
etText2 = findViewById(R.id.c_num);
etText3 = findViewById(R.id.login);
etText4 = findViewById(R.id.pass);
btnSave = findViewById(R.id.accept);
btnLoad = findViewById(R.id.decline);
final Handler handler = new Handler();
Timer timer = new Timer(false);
TimerTask timerTask = new TimerTask() {
@Override
public void run() {
handler.post(new Runnable() {
@Override
public void run() {
String currentDateTimeString =
DateFormat.getDateTimeInstance().format(new Date());
tv_time2.setText(currentDateTimeString);
}
});
}
};
timer.schedule(timerTask,1000, 1000); // 1000 = 1 second.
}
loadText();
}
public void OnClick(View view){
saveText();
if(!etText.getText().toString().equals("") &&
!etText2.getText().toString().equals("") &&
!etText3.getText().toString().equals("") &&
!etText4.getText().toString().equals("")){
client_number=etText2.getText().toString();
url = "http://"+etText.getText().toString() ;
ip_database=etText.getText().toString();
//name_database=;
setted = true;
login_database=etText3.getText().toString();
password_database=etText4.getText().toString();
//
sc.saveText();
Intent intent = new Intent(this, main.class);
startActivity(intent);
finish();
}else {
Toast.makeText(getApplicationContext(), "Все поля обязательны
для заполнения",Toast.LENGTH_LONG).show();
}
}
void saveText() {
sPref = getPreferences(MODE_PRIVATE);
SharedPreferences.Editor ed = sPref.edit();
ed.putString(IP, etText.getText().toString());
ed.putString(Cnum, etText2.getText().toString());
29
ed.putString(login, etText3.getText().toString());
ed.putString(pass, etText4.getText().toString());
ed.commit();
}
void loadText() {
sPref = getPreferences(MODE_PRIVATE);
String ip = sPref.getString(IP, "");
String cnum = sPref.getString(Cnum, "");
String log = sPref.getString(login, "");
String ps = sPref.getString(login, "");
etText.setText(ip);
etText2.setText(cnum);
etText3.setText(log);
etText4.setText(ps);
}
@Override
public void onDestroy() {
super.onDestroy();
saveText();
}
}
Пример 3. Класс настроек.
В начале класса settings_act.java реализован метод OnCreate(). Данный метод
является базовым методом класса в Андроид. Метод отвечает за вывод
графического интерфейса Activity ориентацию, и всегда выполняется первым. В
классе реализованы методы сохранения значений переменных в текстовых полях,
таймер текущего времени, который каждую секунду меняет значения в правом
верхнем углу. В методе OnCreate также, указываются действия кнопок на Activity.
В методе, реализован алгоритм, который проверяет поля ввода, на пустоту, и если
они пустые, то он не делает никаких действий, кроме вывода сообщения о
необходимости ввода всех полей. После ввода адреса, логина, пароля и номера
оператора, метод saveText, который активируется по нажатию кнопки принять.
saveText сохраняет значения введенных строк в класс SharedPreferences, с помощью
SharedPrefernces.Editor во время закрытия. В Android существует отслеживание
закрытия Activity. Метод OnDestroy вызывается при закрытии, поместив saveText в
метод закрытия, значение сохраняется автоматически. При запуске, будет запущен
метод loadText, отвечающий за загрузку значения из SharedPrefs. Для доступа был
создан класс SettingsController, все поля в нем являются публичными для пакета
приложения, и статичными, для простого доступа из класса.
Для того чтобы поле переменной было публичным и статичным, указывается
модификаторы public static. Прим.:
public static String ip_database;
Благодаря этим модификаторам, получить доступ из другого класса, возможно
не создавая объект. Это отражается на оптимизации.
6.1.2 Понятие «кучи» или java heap space.
30
Итак, память процесса различается на heap (куча) и non-heap (стек) память, и
состоит из 5 областей (memory pools, memory spaces):
• Eden Space (heap) – в этой области выделятся память под все создаваемые из
программы объекты. Большая часть объектов живет недолго (итераторы, временные
объекты, используемые внутри методов и т.п.), и удаляются при выполнении сборок
мусора это области памяти, не перемещаются в другие области памяти. Когда
данная область заполняется (т.е. количество выделенной памяти в этой области
превышает некоторый заданный процент), GC выполняет быструю (minor collection)
сборку мусора. По сравнению с полной сборкой мусора она занимает мало времени,
и затрагивает только эту область памяти — очищает от устаревших объектов Eden
Space и перемещает выжившие объекты в следующую область.
• Survivor Space (heap) – сюда перемещаются объекты из предыдущей, после
того, как они пережили хотя бы одну сборку мусора. Время от времени
долгоживущие объекты из этой области перемещаются в Tenured Space.
• Tenured (Old) Generation (heap) — Здесь скапливаются долгоживущие
объекты (крупные высокоуровневые объекты, синглтоны, менеджеры ресурсов и
проч.). Когда заполняется эта область, выполняется полная сборка мусора (full,
major collection), которая обрабатывает все созданные JVM объекты.
• Permanent Generation (non-heap) – Здесь хранится метаинформация,
используемая JVM (используемые классы, методы и т.п.). В частноси
• Code Cache (non-heap) — эта область используется JVM, когда включена JITкомпиляция, в ней кешируется скомпилированный платформенно — зависимый код.
Оптимизация «кучи», в моем проекте заключается в том, что объекты
создаются одноразово, и удаляются после выполнения функции посредством
приравнивая Null значения переменной объекта, а после алгоритм с помощью
команды System.gc() подает сигнал о том что можно очистить кучу. Garbage
Collector – вещь в jvm которая автоматически решает удалять кучу или нет,
System.gc() не обязательно очищает кучу, но этого достаточно для поддержания
производительности.
31