Макеты Шаблонов Liferay
Как объяснялось в предыдущей главе, страницы портала как правило, включает заголовок с
логотипом, навигация по меню (горизонтальное и/или вертикальной вкладок навигации), площадь
окна портала содержание и колонтитул. Есть два уровня абстракции, чтобы создать страницу
портала в Liferay.
Первый слой с темой, которая генерирует эти компоненты тесно связаны путь на страницы.
Тема также включает в себя необходимые CSS и изображения, чтобы представить эти компоненты
на странице портала в визуально привлекательным образом.
Площадь окна портала содержание включает в себя одну или несколько портлетов. Эти
портлеты служить функциональных компонентов страницы. Они могут быть приложения с
различными системами бэкэнда и не обязательно следуют друг за другом в последовательном
порядке. Таким образом, это необходимо для администраторов или других пользователей Manage
Pages разрешения, чтобы иметь возможность добавлять, удалять или изменять их портлетов в
желаемый путь во время постановки или даже выполнения. Liferay абстрагируется из способности
в отдельный компонент, называемый макет (Layout). Значение этой абстракции становится
очевидным, когда администратор портала изменения планировки и тем самым перемещает
портлетов на некоторых страницах портала, которые все имеют ту же тему применяется.
Макет фрагмента, который помещается внутрь страницы, сгенерированной тему, но
обертывания портлетов для управления портлеты будут расположены на странице портала. Они,
как правило, сетку-подобные структуры и в основном создан в HTML-таблицы, строки и столбцы
или CSS основе контейнеров, разделенных дел теги. Это характерно и применять CSS
определений для управления символы, такие как ширина и заполнение каждой сетке. Для каждой
страницы портала, будет один соответствующий шаблон макета в области основного содержания,
где пользователи с соответствующими разрешениями могут перетащить и падение портлетов в
целевой сети в желаемом порядке.
Это сочетание темы и макет, который управляет тем, как страница портала представлена для
конечных пользователей. Мы узнали некоторые основные понятия темы и как развить тему в
Liferay Plugins SDK в главе 2. Мы будем смотреть на детали макета шаблоны в этой главе.
К концу этой главы вы узнаете:
Использование вне готовых шаблонов макета в Liferay портал
Как тему и шаблон макета работать вместе, чтобы контролировать внешний вид страницы
портала
Базовая структура шаблон макета
Liferay вне окна стандартных шаблонов макета
Liferay вне окна пользовательских шаблонов макета
Создание нового пользовательского макета
Как шаблон макета оказываемых в Liferay
По умолчанию конфигурации для верстки шаблонов
Использование вне готовых шаблонов макета в Liferay портал
Liferay Портал имеет несколько встроенных шаблонов макета в его освобождения. Эти
шаблоны доступны для администратора или других пользователей Управление страницами
разрешение на применение в индивидуальном порядке на странице портала. Они могут
удовлетворить большинство основных вариантах использования.
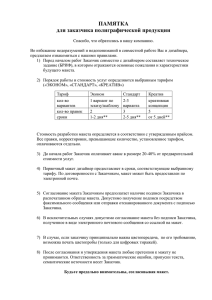
Чтобы понять, что расположение шаблоны доступны вне окна, вы можете войти в систему
как администратор портала, перейдите в Управление | Макет страницы ссылку в Dockbar области,
вы увидите всплывающие страницы, как показано на следующем скриншоте, чтобы перечислить
все предустановленной расположение шаблонов, которые доступны в Liferay Portal.
Теперь давайте посмотрим, как можно динамически применить шаблон макета, чтобы
страницы портала. Опять же, давайте использовать Palm-Tree Publications в качестве примера
организацию и последующую
приведенным ниже:
1. Войти в качестве администратора портала.
2. Создать Palm-Tree Publications организации, если вы еще не сделали этого.
3. Перейти в Manage Pages Palm-Tree Publications организации.
4. Создайте одну страницу с именем общественной Home рамках этой организации.
5. Добавить администратора в эту организацию.
6. К public Home этой организации.
7. Нажмите на Manage | Page Layout ссылку в области Dockbar.
8. Выберите 2 Columns (50/50) шаблон макета, а затем нажмите на кнопку Сохранить
для сохранения изменений.
9. Теперь нажмите на Add | More... звено в области Dockbar.
10. Поиск или перейти к Loan Calculator портлет Add Application
pop_up панели.
11. Добавить портлет для первой колонке страницы, щелкнув на ссылку Add рядом с portlet
or dragging-and-dropping в первом столбце.
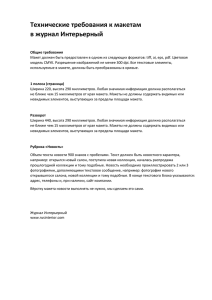
Повторите два последних шага, чтобы Currency Converter портлет для второй колонке
страницы. Вы можете видеть эти два портлета загружены на страницу бок о бок, как показано на
следующем скриншоте:
Как вы можете видеть, Вы создали общедоступную страницу с 2 Columns (50/50) раскладка
применяется. Каждый из двух портлетов занимает 50% от ширины в области содержимого
портлета. Это схема с двумя одинаково широкий столбцов в один ряд генерируется из
применяется 2 колонки (50/50) шаблон макета.
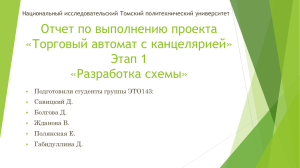
Вы можете легко изменить макет страницы, чтобы использовать другой шаблон макета.
Нажмите на Manage | Page Layout ссылку в Dockbar области, а затем нажмите на 2 колонки
(30/70) шаблон макета, а затем нажмите кнопку Сохранить, чтобы сохранить изменения. Теперь
вы можете видеть, что на домашней странице отображается по-другому, как показано на
следующем скриншоте, хотя все компоненты, включая страницу Dockbar, заголовок,
навигационное меню, окно портала содержание, и нижних колонтитулов в точности то же, что и
при 2 колонки (50 / 50) шаблон макета применяется на той же странице.
Контроль внешнего вида страницы с темами и шаблон макета
Как объяснялось в главе 2, portal_normal.vm файл по каждой теме включает в себя
различные разделы для создания элементов HTML5, а также компоненты темы, в том числе
Dockbar, заголовок с логотипом, навигационные меню, окно портала содержание, подвал, и так
далее.CSS, JavaScript и изображения в тему управления общего внешнего вида страницы портала,
когда тема применяется ко всем государственным и / или частных страниц сайта, или отдельно на
конкретной странице. Это первый уровень абстракции представления.
Макет фрагмента, который помещается внутрь страницы, сгенерированной portal_normal.vm
скорости файл тему Liferay.Содержание площадь каждой страницы портала состоит из набора
портлетов обернутый макета. Это второй уровень абстракции представления.
Хотя тема управления общего внешнего вида страницы, макета отдельного компонента
вызывается в теме, чтобы обернуть способ портлеты оказываются и представлены на странице
портала. Различные темы и шаблон макета может быть применен самостоятельно странице
портала во время выполнения. Тем не менее, это всегда сочетание одной конкретной теме, а один
конкретный макет, который работает вместе для общего выглядеть и чувствовать себя какой-либо
конкретной странице портала в любое конкретное время выполнения.
Портлетов на конкретную страницу служить в качестве третьего уровня абстракции,
предоставляя в реальном функциональности портала. Мы будем обсуждать внешний вид и внутри
портлета в последующих главах этой книги.
Давайте взглянем на следующий блок кода из portal_normal.vm, который находится в
${PORTAL_ROOT_HOME}\html\themes\classic\templates. Давайте тему Liferay Classic theme, как
пример, чтобы показать, как тема, шаблон макета, и портлетов работать вместе, чтобы создать
страницу портала:
<div id="content">
<nav class="site-breadcrumbs" id="breadcrumbs">
<h1>
<span>#language("breadcrumbs")</span>
</h1>
#breadcrumbs()
</nav>
#if ($selectable)
$theme.include($content_include)
#else
$portletDisplay.recycle()
$portletDisplay.setTitle($the_title)
$theme.wrapPortlet("portlet.vm", $content_include)
#end
</div>
Этот код создает div меткой портлетов области контента для всех окон портала, который
может внести на странице. Первая часть представляет собой сайт-панировочные сухари для
пользователей, чтобы легко определить, где страница находится в навигации. $Content_include
velociyt атрибут вызывает либо ${PORTAL_ROOT_HOME}/html/portal/layout/view/portlet.jsp или
${PORTAL_ROOT_HOME}/html/portal/layout/edit/portlet.jsp,, который, в свою очередь, вызывает
статический метод processTemplate из RuntimePortletUtil.java для генерации применяется шаблон
макета и призывает Liferay-портлетов: время выполнения библиотеки тегов рекурсивно оказать
всю портлетов загружены на страницу. Мы опишем, как портал страница отображается в более
подробно далее в этой главе.
Базовая структура шаблон макета
В настоящее время мы знаем, что макет можно сделать в презентации портала страницы.
Чтобы лучше понять расположение и его структуры, мы будем использовать одну из вне готовых
шаблонов Liferay это макет, как например, прежде чем мы на самом деле начать работать на
наших собственных шаблонов макета.
Давайте посмотрим на следующие выделенные строки в:
<?xml version="1.0"?>
<!DOCTYPE layout-templates PUBLIC "-//Liferay//DTD Layout Templates 6.0.0//EN"
"http://www.liferay.com/dtd/liferay-layout-templates_6_0_0.dtd">
<layout-templates>
// ignore details
</layout-templates>
Как вы можете видеть, это XML-файл начинается с версии XML и включает в DTD для
параметров макета Шаблоны для Liferay Portal, как в выделенной линией.
DOCTYPE
определение
доступных
на
http://www.liferay.com/dtd/liferay-layouttemplates_6_0_0.dtd указывает, что Есть два типа компоновки шаблонов: стандартные и
пользовательские. Оба они имеют тот же набор параметров.
В соответствии с определением DTD, каждый макет-шаблон включает в себя шаблонэлемент пути, WAP-шаблонов элемент пути, дополнительно миниатюр-элементу, и
необязательный элемент ролей. Необязательный элемент ролей содержит список имен ролей,
которые обозначают имена ролей безопасности в Liferay Portal. Пользователи, у которых какойлибо из этих ролей будет в состоянии применить этот шаблон макета, чтобы страницы портала.
Каждый может использовать этот макет шаблона, если никакой роли имена установлены.
Liferay вне окна стандартных шаблонов макета
Прежде чем обсуждать стандартные шаблоны компоновки, давайте взглянем на окно
портала окно состояния.
Как определено в javax.portlet.WindowState.java, Есть три стандартных состояния окна
портлета, указанных в спецификации JSR 168 портлета.
WindowState.MAXIMIZED: развернутое окно государство признак того, что портлет
может быть только портлетов, оказываемые на странице портала, или что портлет больше места
по сравнению с другими портлетов на странице портала.
WindowState.MINIMIZED: когда портлет в свернутом состоянии окна, окна портала
должны только оказывать минимальное выход или не выход на всех.
WindowState.NORMAL: нормальное состояние окна указывает, что портлет может быть
обмен на страницу с других портлетов.
Есть также два пользовательских Liferay окно состояния, как это определено в:
${PORTAL_ROOT_HOME}/WEB-INF/portlet-custom.xml
<custom-window-state>
<window-state>exclusive</window-state>
</custom-window-state>
<custom-window-state>
<window-state>pop_up</window-state>
</custom-window-state>
Эти два состояния пользовательских окна для различных целей:
Эксклюзив: пользовательские эксклюзивные состояние окно используется для потоковой
передачи двоичных файлов и не оказывают фазы. Это полезно, когда AJAX используется для
вызова сервером и получить данные обновляются в течение конкретной области портлетов без
обновления всей страницы портала.
pop_up: Есть два вида pop_up окна: Плавающий pop_up дел и оконные pop_up. В случае
плавающей pop_up дел, нам нужно иметь WindowState набор параметров для
LiferayWindowstate.EXCLUSIVE того, чтобы сделать асинхронный вызов URL портлета. С другой
стороны, окна pop_up такие как Печать страницы портлета загружалась в новом окне браузера.
Pop_up портлет должен иметь свой WindowState параметра в URL портлетов установлен в
LiferayWindowState.POP_UP.
Трое из выше стандартных и нестандартных состояниях окна определены в следующий
файл в Liferay: exclusive, maximized, и pop_up.
com.liferay.portal.kernel.portlet.LiferayWindowState.java
Соответственно, Есть три стандартных шаблонов макета в Liferay: эксклюзивные, не более,
и pop_up, которые показаны в ${PORTAL_ROOT_HOME}/WEB-INF/liferay-layout-templates.xml
файл, как показано ниже:
<standard>
<layout-template id="exclusive">
<template-path>/layouttpl/standard/exclusive.tpl</template-path>
<wap-template-path>/layouttpl/standard/exclusive.wap.tpl</wap-template-path>
<thumbnail-path>/layouttpl/standard/exclusive.png</thumbnail-path>
</layout-template>
<layout-template id="max">
<template-path>/layouttpl/standard/max.tpl</template-path>
<wap-template-path>/layouttpl/standard/max.wap.tpl</wap-template-path>
<thumbnail-path>/layouttpl/standard/max.png</thumbnail-path>
</layout-template>
<layout-template id="pop_up">
<template-path>/layouttpl/standard/pop_up.tpl</template-path>
<wap-template-path>/layouttpl/standard/pop_up.wap.tpl</wap-template-path>
<thumbnail-path>/layouttpl/standard/pop_up.png</thumbnail-path>
</layout-template>
</standard>
Файлы из этих трех из собственного окна стандартных шаблонов макета находятся в
${PORTAL_ROOT_HOME}/layouttpl/standard каталог серии. Файлы TPL и. PNG файлы. Как
показано на следующем exclusive.tpl файл, шаблон макета включает CSS определений, таких как
окна портала колонки в некоторых дел теги для управления разметкой пользовательского
интерфейса. Ключ кода для обработки содержания портлетов в рамках каждого макета столбец по
выделенной линии.
<div class="columns-max" id="main-content" role="main">
<div class="portlet-layout">
<div class="portlet-column portlet-column-only" id="column-1">
$processor.processMax("portlet-column-content portlet-column-content-only")
</div>
</div>
</div>
Если вы сравните файл один стандартный шаблон макета, такие как эксклюзивный, с
соответствующим файлом другого стандартный шаблон макета, такие как pop_up, вы обнаружите,
что они точно так же. Разница с сервером обработки.
Liferay вне окна пользовательских шаблонов макета
Как и выше трех из собственного окна стандартных шаблонов макета, Есть десять из
собственного окна пользовательских шаблонов макета определены в:
${PORTAL_ROOT_HOME}/WEB-INF/liferay-layout-templates.xml
<custom>
<layout-template id="freeform" name="Freeform">
<template-path>/layouttpl/custom/freeform.tpl</template-path>
<wap-template-path>/layouttpl/custom/freeform.wap.tpl</wap-template-path>
<thumbnail-path>/layouttpl/custom/freeform.png</thumbnail-path>
<roles>
<role-name>User</role-name>
</roles>
</layout-template>
<layout-template id="1_column" name="1 Column">
<template-path>/layouttpl/custom/1_column.tpl</template-path>
<wap-template-path>/layouttpl/custom/1_column.wap.tpl</wap-template-path>
<thumbnail-path>/layouttpl/custom/1_column.png</thumbnail-path>
</layout-template>
// ignore details
<layout-template id="2_2_columns" name="2-2 Columns">
<template-path>/layouttpl/custom/2_2_columns.tpl</template-path>
<wap-template-path>/layouttpl/custom/2_2_columns.wap.tpl</wap-template-path>
<thumbnail-path>/layouttpl/custom/2_2_columns.png</thumbnail-path>
</layout-template>
</custom>
Эти десять из собственного окна пользовательских шаблонов макета доступны для
пользователей с правом разрешения (Manage Pages permission) для применения в индивидуальном
порядке
на
странице
портала.
Их
исходные
коды
находятся
в
the
${PORTAL_ROOT_HOME}/layouttpl/custom каталогов в виде серии. TPL файлов и. PNG файлы.
Подобно файлу в стандартные шаблоны компоновки, скорость метод $ processor.processColumn в
каждом файле TPL играет ключевую роль в создании портлетов содержание в частности
идентификатор столбца, как показано в следующем фрагменте кода:
$processor.processColumn("column-1", "portlet-column-content portlet-column-content-only")
Создание нового пользовательского макета
Теперь мы знаем, что шаблон макета составляет около, что он делает, и как применять одну
из вне окна пользовательских шаблонов Liferay в расположение на странице портала. Настало
время для нас, чтобы создать наш собственный пользовательский шаблон макета.
Создание макета шаблонов производится в подобной манере к созданию портлеты и темы.
Это может быть выполнено с помощью плагинов Liferay SDK.
Создание скелета шаблон макета в Plugins SDK
Существует layouttpl папки внутри Liferay Плагины SDK, где все новые шаблоны
компоновки проживают. SDK предоставляет скрипт для создания скелета нового шаблона макета.
Чтобы создать новый шаблон макета, вы запускаете команду в этой папке layouttpl похож на тот,
который вы используете для создания нового портала или тему.
Теперь перейдите к ${liferay.plugins.sdk.home}/layouttpl папку и запустите сценарий
создания, как:
Для Windows:
create <layout-template-name> "<layout template simple description>"
Для Unix / Linux / Mac:
./create.sh <layout-template-name> "<layout template simple description>"
Где <layout-template-name> папка шаблон макета имя в файловой структуре, и <layout
template simple description> это текст, который на самом деле будет отображаться на Manage |
Page Layout страницы. Папка шаблон макета имя не должно содержать пустое пространство в
имени. Второй параметр должен иметь кавычки, чтобы пробелы в описании шаблона макета
должен быть создан.
Например, следующая команда, чтобы создать пустой скелет 1_3 макет Колонны на
Windows:
C:\workspace_6.0.5_book\liferay-plugins-sdk-6.0.5\layouttpl>create 1_3_columns "1_3 Columns"
Liferay предлагает Liferay IDE как плагин Eclipse. Вы можете использовать Liferay IDE для
создания шаблона макета, включая скелет папки и файлы, созданные сценарии выполняются в
приведенной выше команде.
Теперь вы можете пойти в Windows Explorer и заметили, что шаблон макета
папку
с
именем
1_3_columns-layouttpl
был
создан
автоматически
при
${liferay.plugins.sdk.home}/layouttpl папку. Имя папки совпадает с именем шаблона макета,
который был указан в качестве первого элемента ввода в командный сценарий создания, сlayouttpl добавляется к концу имени шаблона макета. Она имеет следующие скелета:
Вы заметите, следующие три файла в папке DOCROOT Вашего макета шаблона:
1_3_columns.tpl: Это файл шаблона макета для регулярного веб-браузеров.
1_3_columns.wap.tpl: Это файл шаблона макета для мобильных устройств.
1_3_columns.png: Это стандартный образ миниатюры из того, что раскладка выглядит
следующим образом. Это миниатюр отображается, когда пользователь портала с правым
кликов разрешение на управление | Макет страницы страницы из меню Dockbar.
Liferay может автоматически определять клиента, который будет использоваться для
подключения к узлу портала и подать соответствующий шаблон. Если клиент мобильного
устройства, он будет служить 1_3_columns.wap.tpl файл. В противном случае, он будет служить
1_3_columns.tpl файл для обычных веб-браузер.
Добавление собственной реализации в файлы шаблона макета
Оба выше порожденных 1_3_columns.tpl и 1_3_columns.wap.tpl файлы пустые.
1_3_columns.png по умолчанию изображение, которое не представляет фактическое шаблон
макета, мы должны создать. Следующие шаги, чтобы добавить свои коды на два файла шаблона.
Открытое 1_3_columns.tpl файл в выбранной редактор, добавьте следующие коды, а затем
сохранить его.
<div class="columns-1-3" id="main-content" role="main">
<table class="portlet-layout">
<tr>
<td class="portlet-column portlet-column-only" id="column-1" colspan="3">
$processor.processColumn("column-1", "portlet-column-content portlet-column-contentonly")
</td>
</tr>
<tr>
<td class="aui-w33 portlet-column portlet-column-first" id="column-2">
$processor.processColumn("column-2", "portlet-column-content portlet-column-contentfirst")
</td>
<td class="aui-w33 portlet-column" id="column-3">
$processor.processColumn("column-3", "portlet-column-content")
</td>
<td class="aui-w33 portlet-column portlet-column-last" id="column-4">
$processor.processColumn("column-4", "portlet-column-content portlet-column-content-last")
</td>
</tr>
</table>
</div>
Пожалуйста, обратите внимание, что этот шаблон макета в два ряда: первый ряд имеет
только одну колонку и второй ряд состоит из трех одинаково широкий столбцов. Каждая клетка
определяется строк и столбцов имеет уникальный идентификатор, например, колонка-1, колонка2, колонка-3, а в графе-4. Этот уникальный идентификатор важно для придания этому праву
портлетов (ы) в нужное место на странице портала, где этот шаблон макета был применен.
Теперь мы копируем и тот же код из 1_3_columns.tpl к 1_3_columns.wap.tpl файл. Вы можете
изменить 1_3_columns.wap.tpl файл, как вы хотите, чтобы освежить дизайн шаблон макета для
мобильных устройств.
В-третьих, мы должны сделать, заключается в использовании программа для работы с
изображениями, таких как GIMP или Adobe Photoshop для создания 1_3_columns.png, что
выглядит так, как шаблон макета должно выглядеть.
Строительство и регистрации шаблон макета
Теперь у нас есть все необходимые файлы на месте. Откройте командную строку, перейдите
в каталог ${liferay.plugins.sdk.home}/layouttpl/1_3_columns-layouttpl папку, а затем запустить ant у
для построения пользовательских шаблонов макета в WAR-файл, который будет скопирован в
${liferay.plugins.sdk.home}/dist папку. ant команда также скопировать сгенерированный
1_3_columns-layouttpl-<version number>.war на ${liferay.bundles.home}/deploy папку для горячего
развертывания в Liferay.
Теперь войти в систему как администратор портала и убедитесь, вновь созданный шаблон
макета, который был зарегистрирован в Liferay портал, как показано на Manage | Page Layout
страницы:
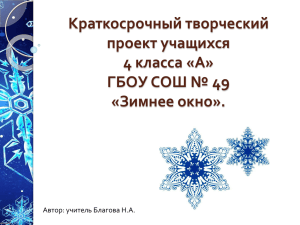
Следующим шагом является создание Test Page с именем пробной страницы, применять
вновь созданный шаблон макета на этой странице, и добавить несколько примеров портлетов в
каждой ячейке строки и столбца. Вы можете видеть, что этот новый макет был успешно создан,
развернутых в применении к тестовой странице, как показано на следующем скриншоте:
Как шаблон макета оказываемых в Liferay?
Мы знаем, что страницы портала включает в себя темы, шаблон макета, один или несколько
портлетов, расположенных в сетке-подобную структуру столбце шаблон макета. Эти три слоя
абстракции контроль внешнего вида страницы портала и как окно портала содержания
располагаются в колонки. Теперь давайте посмотрим на код потока и объяснить, как эти
компоненты работают вместе во время портал процесс рендеринга страницы.
Главная Servlet в Liferay портал
Liferay Портал реализован в Struts и включает в себя Main Servlet Сервлет-класс
com.liferay.portal.servlet.
MainServlet
как
зарегистрированный
ниже
в
${PORTAL_ROOT_HOME}/WEB-INF/web.xml файл.
<servlet>
<servlet-name>Main Servlet</servlet-name>
<servlet-class>com.liferay.portal.servlet.MainServlet</servlet-class>
<init-param>
<param-name>config</param-name>
<param-value>/WEB-INF/struts-config.xml,/WEB-INF/struts-config-ext.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>detail</param-name>
<param-value>0</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
Как показано на выделенной линии выше, Главное Servlet включает нагрузку на запуск
элемента. Дополнительного содержания этого элемента должно быть целое число, указывающее
порядок, в котором сервлет должен быть загружен. Контейнер должен гарантировать, что
сервлеты, отмеченные ниже целые загружаются до сервлеты, отмеченные выше целые числа. Есть
более чем 20 сервлеты зарегистрированных в Liferay портал web.xml и нагрузки на тип запуска
Главная сервлета в натуральных числах 1 ниже, чем в любой другой сервлет в этом файле. Это
указывает на то, что этот сервлет должен быть загружен (экземпляра и его инициализации ()
метод, называемый) на запуск веб-приложения после портал развертывания приложения.
Давайте внимательнее посмотрим на исходный код com.liferay.portal.servlet. MainServlet.java,
который доступен в Liferay-портал-SRC-{version.number}. ZIP со страницы загрузки Liferay. init()
метод сервлета вызывает несколько других методов инициализации для инициализации различных
услуг, мероприятия, акции, и так далее. Следующие три метода, связанные с содержанием
портлетов, расположение и внешний вид (тему) из страницы портала:
initPortlets метод анализирует все портлеты, определенных в портлет-custom.xml, портлетext.xml, Liferay-portlet.xml, и Liferay-портлет-ext.xml перед вызовом несколько других
интерфейсов API для создания портлетов. В зависимости от среды Liferay, некоторые из этих
XML-файлы, которые не могут существовать.
initLayoutTemplates метод анализирует все расположение шаблонов, определенных в Liferayтопологии templates.xml и Liferay макетов-шаблонов-ext.xml перед вызовом инициализации
метод com.liferay.portal.service.LayoutTemplateLocalServiceUtil начать размещение шаблонов.
initThemes метод анализирует все темы, определенные в Liferay-вид и feel.xml и Liferayвыглядеть и чувствовать-ext.xml перед вызовом Init () метод для инициализации
com.liferay.portal.service.ThemeLocalServiceUtil темы .
В
дополнение
к
MainServlet,
вы
могли
заметить
существование
com.liferay.portal.struts.PortletActionServlet в исходных кодах. Оба сервлеты простираются от
ActionServlet. Тем не менее, MainServlet для Liferay Portal себя, который использует Struts в то
время как PortletActionServlet для отдельных ВОЙН портлета, который использует Struts. У них
разные стойки-config.xml файлы, чтобы они нуждаются в различных сервлеты.
Страница рендеринга, как объясняется с кодом потока
Liferay страницах портала предоставляются по следующему механизму в виде серии шагов
от браузера запрос через все, вплоть до оказания отдельных портлетов.
1. Первоначальный запрос приходит на сервер портала Liferay из браузера, и бьет службы
(запрос, ответ) метод сервлета com.liferay.portal.servlet.MainServlet. Этот метод состоит в
обработке запроса на обслуживание. Различные атрибуты сессии, такие как WebKeys.USER_ID и
Globals.LOCALE_KEY хранятся в сессии. Некоторые атрибуты запроса в том числе и
PageContext.EXCEPTION WebKeys.CTX сохраняются в запросе, а также. Эти объекты
предназначены для использования с помощью кода ниже по течению.
2. Метод MainServlet.processServicePre называется.
3. Метод com.liferay.portal.events.EventsProcessorUtil.process называется начать preservice
событий до Struts обрабатывает запрос. По умолчанию, preservice событий реализуются в
com.liferay.portal.events.ServicePreAction из-за следующую строку в portal.properties, который
упакован в портала impl.jar.
servlet.service.events.pre = com.liferay.portal.events.ServicePreAction
Планировка и тема, которая будет отображаться определяются в ServicePreAction.servicePre
метод. Ниже приведен список некоторых из атрибутов запроса, которые хранятся для
последующего использования кода:
WebKeys.LAYOUT: текущую схему
WebKeys.LAYOUTS: других доступных макетов
WebKeys.THEME: тема для отображения
WebKeys.COLOR_SCHEME: цветовую схему для использования в конкретной теме. Тему и
цветовую схему, как правило, определяется с помощью запроса расположение, как только он был
определен
WebKeys.THEME_DISPLAY: Все настройки, связанные с объектом themeDisplay
Вы можете настроить дослужебной события, предоставляя собственную реализацию таких
как com.your.own.impl.ServicePreAction.java в плагине Liferay доб и добавив следующую строку
конфигурации для вашего портала ext.properties:
servlet.service.events.pre = com.your.own.impl.ServicePreAction
4. Код темы инфраструктуры будет вызывать com.liferay.taglib.util.ThemeUtil класса оказать
содержание темы. Это вызывает либо includeJSP () метод для включения JSP отображаемое
содержимое, или includeVM () метод для включения скорости отображаемое содержимое.
5. При использовании скорости основе темы, запрос будет проходить через
com.liferay.portal.velocity.VelocityVariables класса и его insertVariables метод. Именно здесь
различные переменные скорости добавляются к скорости связи для использования вниз по
течению тему системы.
6. / /html/common/themes/portal.jsp является "верхним уровнем" отображения страницы. Он
выбирает portal_normal.jsp или portal_pop_up.jsp на основе текущего состояния отображения темы,
и включает его, используя <liferay-theme:include> пользовательских тегов, осуществляемый
com.liferay.taglib.theme.IncludeTag,
что,
в
свою
очередь,
звонки
com.liferay.taglib.util.ThemeUtil.include (). Скачать с Wow! книга www.wowebook.com
7. MainServlet.callParentService(request,response) вызывается перед вызовом super.service
(запрос, ответ) метод. Эта услуга метод определен в суперклассе javax.servlet.http.HttpServlet из
org.apache.struts.action.ActionServlet.
8. Struts вызывается для обработки запроса на обслуживание. Liferay использует
пользовательский запрос Struts процессор com.liferay.portal.struts.PortalRequestProcessor. Его
конструктор
добавляет
/portal/layout
своей
_lastPaths
атрибут
и
PortalRequestProcessor.getLastPath(request) метод вычисляет последний путь посетили, и расходные
материалы путь по умолчанию для первого входа в портал.
9. Как
указано ниже, в
${PORTAL_ROOT_HOME}/WEB-INF/struts-config.xml,
первоначальный запрос /portal/layout is handled by com.liferay.portal.action.LayoutAction
<action path="/portal/layout" type="com.liferay.portal.action.LayoutAction">
<forward name="portal.layout" path="portal.layout" />
</action>
10. Следующая конфигурация в ${PORTAL_ROOT_HOME}/WEB-INF/tiles-defs.xml
приносит странице портала в /portal/layout.jsp, которая указывает на /html/portal/layout.jsp файл.
<definition name="portal.layout" extends="portal">
<put name="content" value="/portal/layout.jsp" />
<put name="selectable" value="true" />
</definition>
11. В LayoutAction.execute метод, используется следующий код, чтобы получить
themeDisplay и верстка:
ThemeDisplay themeDisplay = (ThemeDisplay) request.getAttribute
(WebKeys.THEME_DISPLAY);
Макета = themeDisplay.getLayout ();
12. LayoutAction.processLayout звонки includeLayoutContent метод, как показано ниже:
includeLayoutContent (запрос, ответ, themeDisplay, верстка);
13. LayoutAction.includeLayoutContent метод оказывает / HTML / портал / макет / просмотр /
portlet.jsp как часть страницы портала, как показано ниже:
String path = StrutsUtil.TEXT_HTML_DIR;
/* path = "/html" */
path += PortalUtil.getLayoutViewPage(layout);
/* path = "/html/portal/layout/view/portlet.jsp" */
RequestDispatcher rd = ctx.getRequestDispatcher(path);
rd.include(req, stringServletRes);
14. LayoutAction.processLayout метод оказывает /html/portal/layout.jsp как часть страницы
портала. Это достигается, как показано ниже:
return mapping.findForward("portal.layout");
Как вы можете видеть в шагах 13 и 14, выше portlet.jsp и layout.jsp являются двумя
ключевыми файлами в портал рендеринга страницы. Портал включает в себя оказание
расположение содержимого до загрузки страницы, потому портлетов на странице можно задать
заголовок страницы и подзаголовок.
Теперь давайте более подробно рассмотрим / HTML / портал / макет / просмотр / portlet.jsp
файл. Следующую строку занимает velocityTemplateContent качестве входного атрибута.
RuntimePortletUtil.processTemplate(application, request, response,
pageContext, velocityTemplateId, velocityTemplateContent)
При выводе этой velocityTemplateContent в консоли, и вы должны быть в состоянии видеть
выход, как показано на следующем, когда вы используете пользовательский шаблон 1_3_columns
шаблон, который мы создали ранее в этой главе.
<div class="columns-3" id="main-content" role="main">
<table class="portlet-layout">
<tr>
<td class="portlet-column portlet-column-only" id="column-1" colspan="3">
$processor.processColumn("column-1", "portlet-column-content portlet-column-content-only")
</td>
</tr>
<tr>
<td class="aui-w33 portlet-column portlet-column-first" id="column-2">
$processor.processColumn("column-2", "portlet-column-content portlet-column-content-first")
</td>
<td class="aui-w33 portlet-column" id="column-3">
$processor.processColumn("column-3", "portlet-column-content")
</td>
<td class="aui-w33 portlet-column portlet-column-last" id="column-4">
$processor.processColumn("column-4", "portlet-column-content portlet-column-content-last")
</td>
</tr>
</table>
</div>
Означает ли это выглядеть знакомо? Этот выход точно такие же, как в 1_3_columns.tpl
который мы создали в шаблон макета 1_3_columns. Видите ли, мы создали пользовательский
шаблон, применил его к странице портала, и этот файл шаблона макета назначается именно так,
как это должно velocityTemplateContent атрибут.
Теперь давайте вернемся к RuntimePortletUtil.processTemplate API вызова в
/html/portal/layout/view/portlet.jsp файл и посмотрите, как она работает. Во-первых, она генерирует
следующего содержания:
<div class="columns-3" id="main-content" role="main">
<table class="portlet-layout">
<tr>
<td class="portlet-column portlet-column-only" id="column-1" colspan="3">
[$TEMPLATE_COLUMN_column-1$]
</td>
</tr>
<tr>
<td class="aui-w33 portlet-column portlet-column-first" id="column-2">
[$TEMPLATE_COLUMN_column-2$]
</td>
<td class="aui-w33 portlet-column" id="column-3">
[$TEMPLATE_COLUMN_column-3$]
</td>
<td class="aui-w33 portlet-column portlet-column-last" id="column-4">
[$TEMPLATE_COLUMN_column-4$]
</td>
</tr>
</table>
</div>
Затем он генерирует следующий код, если у нас есть четыре портлетов, B, C, D и на этой
странице и они загружены в колонках 1, 2, 3 и 4, соответственно.
<div class="columns-3" id="main-content" role="main">
<table class="portlet-layout">
<tr>
<td class="portlet-column portlet-column-only" id="column-1" colspan="3">
[$TEMPLATE_PORTLET_A$]
</td>
</tr>
<tr>
<td class="aui-w33 portlet-column portlet-column-first" id="column-2">
[$TEMPLATE_PORTLET_B$]
</td>
<td class="aui-w33 portlet-column" id="column-3">
[$TEMPLATE_PORTLET_C$]
</td>
<td class="aui-w33 portlet-column portlet-column-last" id="column-4">
[$TEMPLATE_PORTLET_D$]
</td>
</tr>
</table>
</div>
Это достигается путем следующий код в метод RuntimePortletUtil.processTemplate.
Map<String, String> columnsMap = processor.getColumnsMap();
Iterator<Map.Entry<String, String>> columnsMapItr =
columnsMap.entrySet().iterator();
while (columnsMapItr.hasNext()) {
Map.Entry<String, String> entry = columnsMapItr.next();
String key = entry.getKey();
String value = entry.getValue();
output = StringUtil.replace(output, key, value);
}
Для каждого столбца в макете страницы, класс PortletColumnLogic процессов каждого
портлета использованием processContent() метод. В этом методе, HTML, которая окружает
каждого окна портала не генерируется. Дальнейшая обработка затем делегированы метод
RuntimePortletUtil.processPortlet ().
В
конце
концов,
для
каждого
окна
портала,
методом
com.liferay.portal.util.PortalUtil.renderPortlet () вызывается, в котором содержится призыв
/html/portal/render_portlet.jsp оказать содержание отдельных портлетов. Это, в свою очередь,
вызывает
/html/common/themes/portlet.jsp,,
который
заканчивается
вызовом
/html/common/themes/portlet_content.jsp.
Наконец, следующая строка в конце RuntimePortletUtil.processTemplate () API вызова
генерирует окончательный вывод, что portlet.jsp потребностей для визуализации.
return StringUtil.replace(output, "[$TEMPLATE_PORTLET_", "$]?", contentsMap);
Теперь тема, окон портала и шаблон макета на странице все обработке и подготовке.
ProcessServicePost (запрос, ответ) метод Главная Servlet вызывается в конце концов блок внутри
службы сервлета (запрос, ответ) метод.
Процесс метод класса com.liferay.portal.events.EventsProcessorUtil называется начать постслужба событий процесса после Struts обрабатывает запрос. По умолчанию, после службы
событий реализуются в com.liferay.portal.events.ServicePostAction из-за следующей строки
конфигурации в portal.properties:
servlet.service.events.post=com.liferay.portal.events.ServicePostAction
Как и в дослужебной событий, вы можете настроить пост-служба событий, предоставляя
собственную реализацию таких как com.your.own.impl.ServicePostAction.java в плагине доб в
Liferay 6.x Плагины SDK и добавив следующую строку Ваш портал-ext.properties:
servlet.service.events.post=com.your.own.impl.ServicePostAction
Этот процесс над излагаются некоторые из основных шагов для отображения страницы
портала с темой, шаблон макета, а также один или несколько окон портала. Это довольно сложная
цепь действий. Для простоты, некоторые другие вызовы API в этом процессе, не перечисленные
здесь.
По умолчанию конфигурации для верстки шаблона
Liferay Portal набора сотни конфигурации по умолчанию в portal.properties файл, который
упакован в ${PORTAL_ROOT_HOME}/WEB-INF/lib/portal-impl.jar файл. Некоторые из этих
параметров конфигурации, связанных с настроек внешнего вида и могут быть перезаписаны в
portal-ext.properties файл.
Настройка шаблона макета по умолчанию ID
По умолчанию, Liferay использует 2_columns_ii шаблон макета по умолчанию макета. Если
вы хотите, вы можете изменить это значение по умолчанию на свой собственный шаблон дизайна,
такие как 1_3_columns шаблон макета, который мы создали в начале этой главы. Это можно
сделать, добавив следующую строку portal-ext.properties файл установки Liferay. Обратите
внимание, что вы можете найти ID шаблон макета в liferay-layout-templates.xml файл макета
шаблона.
default.layout.template.id=1_3_columns
Остальные настройки по умолчанию, такие как по умолчанию Гость общественного макеты,
по умолчанию Пользователь общественного макеты, пользователя по умолчанию Частные макеты
и т.д. также может быть настроен на портале ext.properties-файл. Вы можете найти более
подробную информацию о первоначальным настройкам по умолчанию в portal.properties.
Резюме
В этой главе вы узнали основные понятия Liferay макет портала, и как тема, макет и
портлеты работают вместе, чтобы создать страницу портала, как создать свой собственный
шаблон макета и отрисовки страниц кода потока, и так далее .
В следующей главе, мы будем смотреть на стиль страницы портала.