Локализация ресурсов
реклама

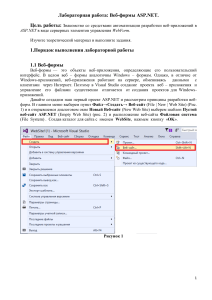
Из цикла лекций «Технологии разработки Internet-приложений» для студентов 4-го курса кафедры Компьютерных технологий физического факультета Донецкого национального университета Технологии разработки Internetприложений ASP.NET приложения – локализация ресурсов приложения проф. В.К.Толстых, www.tolstykh.com Что такое локализация культуры? Локализация — это процесс настройки приложения на работу в заданной региональной или языковой среде. Основной частью локализации является перевод пользовательского интерфейса на другой язык. Один способ сделать это состоит в том, чтобы создать несколько вариантов страницы на разных языках. Однако если исходная страница периодически меняется, то этот способ может оказаться весьма трудоемким, с высокой вероятностью ошибок и сложным в поддержке. ASP.NET позволяет создавать страницу, которая может получать содержимое и прочие данные, основываясь на языке, выбранном для браузера, или на явном выборе языка пользователем. К содержимому и другим данным страница обращается как к ресурсам, и такие данные могут храниться в файлах ресурсов или в других источниках. Файл ресурсов — это XML-файл, содержащий строки, которые требуется перевести на другие языки. Файл ресурсов содержит пары «ключ-значение». Регистр букв в именах ключей не учитывается. Далее рассмотрим пример поддержки культуры посредством сессий. 1. Определяем класс с нашими культурами Culture.cs 2. Создаём базовый класс для всех страниц Переопределяем метод InitializeCulture базового класса Теперь все страницы приложения должны быть производными от BasePage: В файл Global.asax в начале сессии устанавливаем начальное значение культуры : 3. Интерфейс выбора языка Для возврата дополнительного аргумента обработчику события с культурой страницы 4. При необходимости изменяем язык на странице Сохраняем в сессии новую культуру, полученную от щелчка на кнопке выбора языка Можем форматировать вид страницы в зависимости от культуры, например: Можем кэшировать вывод страницы в зависимости от культуры ( VaryByCustom="lang"). Для этого в файл Global.asax добавляем: 5. Создаём ресурсы локализации – .resx Существует понятие глобальных и локальных ресурсов. Глобальные ресурсы размещаются в корневом каталоге приложения App_GlobalResources в виде групп файлов, различных для каждой культуры, например: Культура по умолчанию global.resx , global.uk.resx, global.en.resx … Доступ к глобальным ресурсам можно получить из любой страницы приложения и из любого отдельного класса, размещённого в папке App_Code или Bin. Локальные ресурсы размещаются в каталогах App_LocalResources внутри каждой папки, где необходимо реализовать локализацию страниц приложения. Имя каждого файла-ресурса создаётся на основе имени той страницы, которую она локализует. Например, для двух культур (языков) страницы organization.aspx в её же каталоге должна быть папка App_LocalResources с двумя файлами: Пример файлов-ресурсов (русский, украинский) в редакторе Visual Studio 2012 для страницы organization.aspx 5. Web-элементы локализации Для локализации только текста в .aspx-файлах можно использовать элементы Literal , Label или Localize. Например, для глобальных ресурсов: <asp:Literal runat="server" Text="<%$ Resources:MasterPage, Authors %>"> </asp:Literal> Здесь текс локализации размещается в файлах MasterPage.resx, MasterPage.uk.resx , MasterPage.en.resx каталога App_GlobalResources в виде Authors Авторы <b>проекта</b> Или для локальных ресурсов (не указываем имя файла): <asp:Label runat="server" Text="<%$ Resources: Authors %>"> </asp:label> Или – специальный элемент Visual Studio для локализации текста: <asp:Localize runat="server" meta:resourcekey="locText" Text="Текст…"> </asp:Localize> Здесь текст файла ресурсов локализации – locText.Text Текст… <a href="Default.aspx?petition">ссылка</a> … Для визуализации в дизайнере Локализация свойств элементов, включая текст Для локализации текста в CSS-свойстве HTML-элемента, в случае локальных ресурсов, лучше всего использовать конструкцию типа: <h1 runat="server" id="h1" meta:resourcekey="h1" class="myh1">h1</h1> Здесь текст для h1 размещается в виде InnerText тега с id="h1": Для визуализации в дизайнере h1.InnerText Текст для h1… <i>курсив</i>… Для локализации нескольких свойств Web-элементов лучше всего использовать конструкции следующего типа, например, для свойств Text и NavigateUrl ссылки HyperLink: <asp:HyperLink id="hlMyRef" runat="server" meta:resourcekey="hlMyRef"> hlMyRef</asp:HyperLink> где Для визуализации в дизайнере hlMyRef.Text Текст на ссылке hlMyRef… hlMyRef.NavigateUrl MyRef.aspx Пример локализации заголовка страницы – свойства Title элемента Page: <%@ Page meta:resourcekey="Page" ... %> Page.Title Web-личность Или для глобальных ресурсов из файлов global – <%@ Page Title="<%$ Resources: global, Page %>"... Локализация на уровне кодов C# Например, для .cs-файлов папки App_Code при глобальной локализации ресурсов из файлов global: user = (String)HttpContext.GetGlobalResourceObject("global","notAuthorized"); notAuthorized Пользователь не авторизован Можно также использовать следующие конструкции для глобальных ресурсов: И для локальных: