Элементы управления валидационные в ASP.NET
реклама

Из цикла лекций «Технологии разработки Internet-приложений» для студентов 4-го курса кафедры Компьютерных
технологий физического факультета Донецкого национального университета
Технологии
разработки Internetприложений
ASP.NET приложения –
валидация,
валидационные элементы управления
проф. В.К.Толстых, www.tolstykh.com
Валидация
(проверка достоверности)
Никогда не доверяйте пользовательскому вводу!
Предполагайте, что каждый пользователь — злоумышленник.
Проверку данных, поступающих от пользователя, целесообразно реализовывать элементам
управления – валидаторами.
Проверку правильности данных можно осуществлять как на клиенте, так и на сервере. При
использовании клиентской валидации весь процесс проверки достоверности происходит на клиенте и
реализуется на основе JavaScript. Такой подход может добавить интерактивности приложению, т.к. для
проверки введенного значения уже не нужно обращаться к серверу – достаточно всего лишь запустить
JavaScript-код на клиенте.
В последних версиях .NET клиентские скрипты формируются при помощи класса ScriptManager из
библиотеки jQuery с указанием пути к ресурсу скрипта. Например, это можно сделать в обработчике
события Page_Load:
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition { Path =
"~/scripts/jquery-1.7.2.min.js", });
ASP.NET по умолчанию пытается реализовать проверку на клиенте, поскольку свойство всех
валидационных элементов управления EnableClientScript = true. Если клиент отключил выполнение
сценариев, то они будут реализованы на сервере.
Как это выглядит?
Процесс проверки достоверности выглядит следующим образом:
При выполнении postback страницы необходимо вызвать метод Validate():
if (IsPostBack)
{
Validate();
if (Page.IsValid) {
…
}
}
В рамках метода страницы Validate() просматриваются свойства IsValid у каждого из валидатора и
устанавливается свойство IsValid у всей страницы. При этом если хотя бы один из валидаторов имеет
значение false в свойстве IsValid, у страницы также устанавливается значение IsValid = false. Если у
всех валидаторов значение свойства IsValid равно true, то у страницы значение этого свойства также
устанавливается в true.
Описанный тип проверки достоверности, при котором на сервере происходит вызов методов Validate()
называется серверной валидацией.
Валидационные элементы управления
RequiredFieldValidator
проверяет наличие данных в поле ввода.
ValidationSummary
CompareValidator
создает сводку обо всех ошибках ввода.
сравнивает введенное значение: свойство ValueToCompare – с заданной
константой, ControlToCompare – с другим элементом управления.
RegularExpressioinValidator проверяет данные по маске (регулярное выражение) в свойстве
ValidationExpression. Например, для проверки E-mail адреса
ValidationExpression = "[\w\d-\.]+@([\w\d-]+(\.[\w\-]+)+)".
RangeValidator
проверяет диапазон данных. Работает с различными типами.
данных (свойство Type): String, Integer, Double, Date, Currency.
CustomValidator
позволяет осуществить собственный алгоритм валидации как
на сервере, так и на клиенте.
Для задания «ручного» алгоритма валидации при помощи CustomValidator на серверной стороне
необходимо подписаться на событие ServerValidate. В обработчике этого события как раз можно реализовать
свой собственный механизм валидации. При этом параметр args позволяет получить доступ к значению
элемента управления (args.Value), а также задать булевский результат валидации (args.IsValid).
Для валидации на стороне клиента необходимо свойству ClientValidationFunction элемента
CustomValidator задать имя JavaScript-функции, в которой будет реализован алгоритм клиентской
валидации (см. пример Web-служба Калькулятор с валидацией).
Свойства
валидационных элементов управления
Свойство
Описание
ControlToValidate
Элемент, для которого надо проверить правильность ввода
Display
Способ сообщения об ошибке ввода:
none – не отображается,
static – обрабатывается клиентом,
dynamic – обрабатывается сервером после потери компонентом фокуса.
В любом случае сообщение об ошибке может отображаться в элементе
ValidationSummary
EnableClientScript
Разрешение выполнения сценария проверки для клиента (по умолчанию – true).
Вывод сообщения реализуется в свойство .Text данного валидатора.
Enabled
Применим ли элемент проверки правильности ввода.
ErrorMessage
Текст сообщения для ValidationSummary
IsValid
Булевское значение результата проверки (по умолчанию – true).
Text
Текст сообщения в данном валидаторе.
ValidationGroup
Получает или задает имя группы валидаторов, к которой принадлежит валидатор.
Например, на одной странице можно иметь несколько ValidationSummary для
разных групп валидаторов.
Свойство CausesValidation
Многие элементы управления (не валидационные) имеют свойство CausesValidation. Оно
возвращает или задает значение true (значение по умолчанию ) или false, показывающее, вызывает
ли этот элемент управления установленную на странице валидацию при возврате страницы от
клиента на сервер.
Валидация страницы, при наличии на ней валидаторов, не всегда может быть необходимой.
Например, для таких элементов управления, как кнопка "Справка", не надо проводить валидацию
страницы на сервере. В этом случае значение свойства CausesValidation, для кнопки "Справка"
задаётся false.
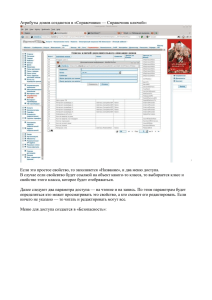
Примеры приложений с валидацией
Web-служба «Калькулятор» средствами Visual Studio
Слайды «Пример - Web-служба Калькулятор с валидацией »
Слайды «Создание формы заказа» средствами Delphi