JavaScript.1
реклама

JavaScript.1
2012
Объекты языка и браузера
• Интерактивный интерфейс
• Поиск данных
• Проверка правильности введенных
данных
• Интерактивные данные
• Динамический HTML
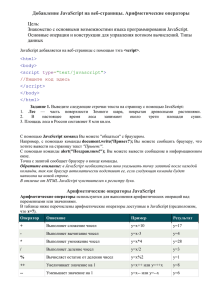
Стандартный документ
Window
Location
Document
Form
text
• window.document.formName.textName
Свойства, определяющие объект
• <input type=text name=“entry”
value=“zero”>
• document.formName.entry.value
Методы объекта
•
•
•
•
document.orderForm.submit( )
document.orderForm.entry.select( )
document.write(“hello, world”)
window.moveTo(50,100)
Обработчики событий
• События
– Результат действия пользователя
– Загрузка документа
• onClick
Размещение сценария в
документе
• <SCRIPT>…</SCRIPT>
• <SCRIPT
TYPE=“text/javascript”>…</SCRIPT>
(W3CDOM)
• <SCRIPT LANGUAGE=“JavaScript”
SRC=“script.js”>…</SCRIPT>
Использование старых браузеров
• <SCRIPT><!--…-- ></SCRIPT>
Операторы JavaScript
• Заканчиваются точкой с запятой;
• задачи:
– Определить или инициализировать
переменную
– Присвоить значение свойству или
переменной
– Изменить значения свойства или
переменной
– Запустить функциональную программу
– Принять решение
Выполнение операторов
сценария
•
•
•
•
При загрузке документа
Сразу после загрузки документа
В ответ на действия пользователя
При вызове в результате выполнения
оператора другого сценария
Типы данных JavaScript
•
•
•
•
•
•
Строковый
Числовой
Булев
Null
Объект
Функция
Переменные
• var myAge
• var myAge = 45
• myAge = 45
Имена переменных
Выражения и их вычисление
• var myAge = 45
• var yourAge = myAge - 15
Конкатенация
var message = 'Hi, I am ' + name + ' ' + surname + '. ';
message += 'I am ' + age + 'years old and my hair is ' + hair;
alert(message);
Выражение document.write()
document.write(“ of “ + navigator.appName
+ “.”)
Преобразование типов данных
• 3 + 3 // result = 6
• 3 + “3” // result = “33”
• 3 + 3 + “3” // result = “63”
---------------var x = 5;
var y = "3";
alert(x+y);
y = +y;
alert(x+y);
Преобразование строк в числа
• parseInt(“42”) // result = 42
• parseInt(“42.33”) // result = 42
• parseFloat(“42”) // result = 42
• parseFloat(“42.33”) // result = 42.33
• 3 + 3 + parseInt(“3”) // result = 9
Преобразование чисел в строки
• (“” + 2500) // result = “2500”
• (“” + 2500).length // result = 4
Операторы сравнения
•
•
•
•
•
•
==
!=
>
>=
<
<=
Управляющие структуры. if
• if (condition) {
• statement[s] if true
• }
• if (myAge < 18) {
• alert(“Sorry, you cannot vote.”)
• }
If…else
if (condition) {
statement[s] if true
} else {
statement[s] if false
}
If…else (2)
var febDays
var theYear = 1993
if (theYear % 4 == 0) {
febDays = 29
} else {
febDays = 28
}
Циклы. for
• for ([initial expression]; [condition]; [update
expression]) {
• statement[s] inside loop
• }
• for (var i = startValue; i <= maxValue; i++) {
• statement[s] inside loop
• }
Функции
function functionName (
[parameter1]...[,parameterN] ) {
statement[s]
}
Вызов функции обработчиком
события
<HTML>
<HEAD>
<SCRIPT LANGUAGE=”JavaScript”>
function showMsg(msg) {
alert(“The button sent: “ + msg)
}
</SCRIPT>
</HEAD>
<BODY><FORM>
<INPUT TYPE=”button” VALUE=”Click Me”
onClick=”showMsg (‘The button has been clicked!’)”>
</FORM></BODY>
</HTML>
Параметры функций
•
•
•
•
•
function sayHiToFirst(a, b, c) {
alert(“Say hello, “ + a)
}
sayHiToFirst(“Gracie”, “George”, “Harry”)
sayHiToFirst(“Larry”, “Moe”, “Curly”)
Локальные и глобальные
переменные
<HTML>
<HEAD><SCRIPT LANGUAGE=”JavaScript”>
var aBoy = “Charlie Brown” // global
var hisDog = “Snoopy” // global
function demo() {
// using improper design to demonstrate a point
var hisDog = “Gromit” // local version of hisDog
var output = hisDog + “ does not belong to “ + aBoy + “.<BR>”
document.write(output)
}
</SCRIPT></HEAD>
<BODY><SCRIPT LANGUAGE=”JavaScript”>
demo() // runs as document loads
document.write(hisDog + “ belongs to “ + aBoy + “.”)
</SCRIPT></BODY>
</HTML>
Массивы
• Объект array - встроенный объект JavaScript.
– new Array()
– new Array(размер)
– new Array(элемент0, элемент1, :, элементN)
• Можно определить начальную длину массива.
billingMethod = new array(5)
• Когда вы создаете массив, все его элементы
первоначально неопределены.
Массивы (2)
• var USStates = new Array(51)
•
•
•
•
•
USStates[0] = “Alabama”
USStates[1] = “Alaska”
USStates[2] = “Arizona”
USStates[3] = “Arkansas”
USStates[50] = “Wyoming”
Обращение к элементу массива
• alert(“The largest state is “ + USStates[1]
+ “.”)
Использование параллельных
массивов
•
•
•
•
•
•
•
var stateEntered = new Array(51)
stateEntered [0] = 1819
stateEntered [1] = 1959
stateEntered [2] = 1912
stateEntered [3] = 1836
...
stateEntered [50] = 1890
Поиск названия штата
•
•
•
•
•
•
•
•
function getStateDate() {
var selectedState = document.entryForm.entry.value
for ( var i = 0; i < USStates.length; i++) {
if (USStates[i] == selectedState) {
break
}
}
alert(“That state entered the Union in “ + stateEntered[i]
+ “.”)
• }
Массивы объектов в документе
• document.forms[0]
• document.forms[1]
• document.entryForm.entry.value
• document.forms[0].entry.value
Комментарии
/*
//
*/
JavaScript validator
• http://www.jslint.com/