HTML (HyperText Markup Language)
реклама

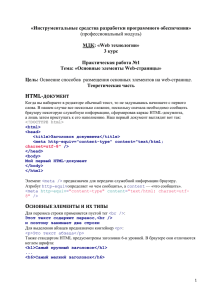
HTML (HyperText Markup Language) Основные понятия Элемент – конструкция языка HTML. Он состоит из 3 частей: открывающий тег, содержимое, закрывающий тег. Элементы могут быть “вложенными” друг в друга. Тег – начальный и конечный маркер элемента. Атрибут – параметр или свойство элемента. Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами. • <тег атрибут1=“значение” атрибут2=“значение” …>содержимое </тег > кавычки обязательны (рекомендованы) имена тегов и атрибутов нечувствительны к регистру для любого из атрибутов определено значение по умолчанию форматирование текста, введённое с клавиатуры игнорируется браузером Структура HTML страницы • • • Документ HTML Заголовок документа • Внешний заголовок • Тело документа <!DOCTYPE ……> <html> <head> <title> заголовок окна </title> </head> <body> основное содержимое </body> </html> Базовые теги разметки <p>…</p> • - параграф <br> - переход на новую строку <hN>….</hN> - заголовок (N=1..6) • <span>....</span> - строчный элемент документа <div>....</div> - блочный фрагмент документа • Форматирование текста <b>…</b> - полужирный (bold) <i>…</i> - курсив (italic) <u>…</u> - подчёркивание (underline) <big>..</big> - увеличить размер шрифта <small>..</small> - уменьшить размер шрифта <strike>..</strike> (<s>..</s>) перечёркивание <sub>..</sub> - нижний индекс (subscript) <sup>..</sup> - верхний индекс (superscript) <tt>..</tt> - телетайп (моноширинный шрифт) Выделение текста <em>…</em> - выделенный текст (обычно курсив) <dfn>…</dfn> - определение <strong>…</strong> - выделение (жирный шрифт) <cite>..</cite> - цитаты и ссылки (курсив) <address>..</address> - адрес (курсив) <kbd>..</kbd> - ввод с клавиатуры (моноширинный) Теги для фрагментов программ <code>..</code> - текст программы <samp>..</samp> - примеры вывода данных <var>..</var> - переменные Списки <ul type=“ <li> … </li> <li> … </li> </ul> circle ”> - ненумерованный список disc square 1 i ” start= “…”> - нумерованный список <ol type=“ I a <li> … </li> A <li> … </li> type: </ol> – 1 - 1, 2, 3, 4…. – i – i, ii, iii, iv…. – I – I, II, III, IV… – a – a, b, c, d… start: – A – A, B, C, D… – начальный номер списка Списки определений <dl> - начало списка <dt> … </dt> - пункт 1 <dd> … </dd> - определение 1 пункта 1 <dt> … </dt> - пункт 2 <dd> … </dd> - определение 1 пункта 2 </dl> Коды символов < > " (пробел) & © « » | ± · ° &lt; &gt; &quot; &nbsp; &amp; &copy; &laquo; &raquo; &brvbar; &plusmn; &middot; &deg; Таблицы <table border=“1”> <caption>Таблица 1</caption> <tr> <th>Колонка 1</th> <th>Колонка 2</th> </tr> <tr> <td>1-1</td> <td>1-2</td> </tr> <tr> <td>2-1</td> <td>2-2</td> </tr> </ table> Таблица 1 • Колонка 1 Колонка 2 1-1 1-2 2-1 2-2 Гиперссылки Ссылки на документы <a href=“URL” title=“альтернативный текст” target=“…”> …</a> _blank – открыть в новом окне _self – открыть в том же окне Ссылки на разделы (внутри документа) <a name=“имя раздела” > …</a> - метка <a href=“#имя раздела” > …</a> - переход на метку Ссылки на адрес e-mail <a href=“mailto:user@server.mail.ru” > …</a> Ссылки на файл <a href=“http://www.myserver.ru/files/archive.zip” > …</a> Графика <img ….> src=“URL” - URL графического файла align=“…” - выравнивание (обтекание) картинки (left, center, right, top, bottom, middle) width=“…” - ширина картинки в пикселах height=“…” - высота картинки в пикселах alt=“…” - альтернативный текст vspace=“…” - отступ по вертикали от границ картинки hspace=“…” - отступ по горизонтали от границ картинки border=“…” - ширина рамки вокруг картинки (только если картинка используется, как гиперссылка)