jquery
реклама

jQuery
Лекция по дисциплине
«Программные средства гипермедиа»
Подготовил: А.И.Танаков
07.05.2016
2
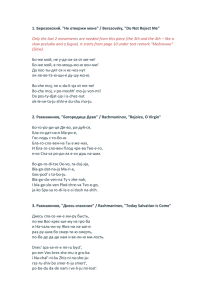
JavaScript-фреймворки
Используются для
обработки
данных на стороне клиента
создания визуальных эффектов
«обогащения» интерфейса
создания клиентской части web-приложений
Популярные JavaScript-фрейморки:
prototype
jQuery
dojo
Программные средства гипермедиа
(c) 2009 А.И.Танаков
jQuery-фрейморк
Возможности:
переход
по дереву DOM, включая поддержку
XPath как плагина,
события,
визуальные эффекты,
AJAX-дополнения,
JavaScript-плагины.
Подключение jQuery
jQuery включается в веб-страницу как
один внешний JavaScript-файл:
<script type="text/javascript"
src="путь/к/jQuery.js"></script>
Есть постоянно действующая и
обновляемая ссылка с автоматическим
сжатием
http://ajax.googleapis.com/ajax/libs/jquery/1.
4/jquery.min.js
Вызовы jQuery
Существует два вида вызова методов
jQuery:
через
функции $, являющиеся методами
обьекта jQuery. Их можно объединять в
цепочку, поскольку каждая из них
возвращает этот объект;
через функции $., не связанные с объектом
jQuery.
Вызовы jQuery: пример
$("div.test").add("p.quote").addClass("blue")
.slideDown("slow");
находит все элементы <div> с классом
test, а также все элементы <p> с классом
quote, и затем добавляет им всем класс
blue и визуально плавно спускает вниз.
Селекторы
Вызов $(selector) или jQuery(selector)
возвращает специальный объект,
содержащий массив элементов DOM.
Селекторы в jQuery базируются на CSS
селекторах, а так же поддерживают
XPath.
Селекторы: примеры
$('#sidebar') – выбор элемента с id =
sidebar
$('.post') – выбор элементов с class = post
$('div#sidebar') – выбор элемента div с id
= sidebar
$('div.post') – выбор элементов div с class
= post
$('div span') – выбор всех span элементов
в элементах div
Селекторы: примеры
$('div > span') – выбор всех span
элементов в элементах div, где span
является прямым потомком div'a
$('div, span') – выбор всех div и span
элементов
$('span + img') – выбор всех img
элементов перед которыми идут span
элементы
$('span ~ img') – выбор всех img
элементов после первого элемента span
Селекторы: примеры
$('#banner').prev() – выбор предыдущего
элемента от найденного
$('#banner').next() – выбор следующего
элемента от найденного
$('*') – выбор всех элементов
$('p > *') – выбор всех потомков
элементов p
Селекторы с фильтрами
$('div:first') – выбираем первый div в
DOMе
$('div:not(.red)') – выбираем div'ы у
которых нет класса red
$('div:eq(N)') – выбираем div, идущий под
номером N в DOMe
$(':header') – выбор заголовков h1, h2, h3
и т.д.
$('div:hidden') – выбираем скрытые div'ы
Селекторы с фильтрами
$('div.red').filter('.bold') – выбираем div'ы
которые содержат класс red и класс bold
$("div[id]") – выбор всех div с атрибутом
id
$("div[title='my']") – выбор всех div с
атрибутом title=my
$("div[title*='my']") – выбор всех div с
атрибутом title содержащим my
Селекторы для форм
$(":text") – выбор всех input элементов с
типом =text
$("input:enabled") – выбор всех
включенных элементов input
$("input:checked") – выбор всех
отмеченных чекбоксов
$("div[name=city]:visible:has(p)") –
выбор видимого div'a с именем city,
который содержит тег p
Селекторы для форм
$("form select[name=city]
option:selected").val() – получение
выбранного(-ых) элементов в селекте city
$("form :radio[name=some]:checked").val()
– получение выбранного значения
радиобатона с именем some
$("form :checkbox:checked") – выбор всех
выбранных чекбоксов
15
Работа с DOM
Создание элементов
$(“<p>Hello!</p>”);
Вставка в DOM
$(“<p>Привет!</p>”).insertAfter(“#followMe”
);
append,
appendTo, prepend, prependTo
after, before, insertAfter, insertBefore
wrapAll, wrapInner
Программные средства гипермедиа
(c) 2009 А.И.Танаков
16
Создание элементов
$("<div/>",
{ id: "foo",
css: { height: "50px", width: "50px",
color: "blue", backgroundColor: "#ccc"
},
click: function() {
$(this).css("backgroundColor", "red");
}
}).appendTo("body");
Программные средства гипермедиа
(c) 2009 А.И.Танаков
17
Манипуляции с наборами
Манипуляции:
add()
filter()
not()
eq(N)
first(),
last()
…
Пример:
$(‘p’).add(‘<div>Привет!</div>’)
Программные средства гипермедиа
(c) 2009 А.И.Танаков
18
Обработка событий
Назначение обработчиков:
click(fn)
hover(fnIn,
fnOut)
change(fn)
focus(fn),
blur(fn)
…
Генерация событий:
click()
Программные средства гипермедиа
(c) 2009 А.И.Танаков
Пример: выдвижная панель
Пример: выдвижная панель
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active");
});
});
Пример: исчезновение
Пример: исчезновение
$(document).ready(function(){
$(".pane .delete").click(function(){
$(this).parents(".pane").animate({
opacity: "hide" }, "slow");
});
});
Пример: связанная анимация
Пример: связанная анимация
$(document).ready(function(){
$(".run").click(function(){
$("#box")
.animate({opacity: "0.1", left: "+=400"}, 1200)
.animate({opacity: "0.4", top: "+=160", height:
"20", width: "20"}, "slow")
.animate({opacity: "1", left: "0", height: "100",
width: "100"}, "slow")
.animate({top: "0"}, "fast")
.slideUp()
.slideDown("slow")
return false;
});
});
Пример: «гармошка»
Пример: «гармошка»
$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3")
.removeClass("active");
});
});
Пример: анимация для hover
Пример: анимация для hover
$(document).ready(function(){
$(".menu2 a").append("&lt;em&gt;&lt;/em&gt;");
$(".menu2 a").hover(
function() {
$(this).find("em")
.animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em")
.animate({opacity: "hide", top: "-85"}, "fast");
});
});
Пример: кликабельные блоки
Пример: кликабельные блоки
$(document).ready(function(){
$(".pane-list li").click(function(){
window.location =
$(this).find("a").attr("href");
return false;
});
});
Складывающиеся панельки
Складывающиеся панельки
$(document).ready(function(){
$(".message_list .message_body:gt(0)")
.hide();
$(".message_list li:gt(4)").hide();
$(".message_head").click(function(){
$(this).next(".message_body")
.slideToggle(500)
return false;
});
…
Складывающиеся панельки
$(".collpase_all_message").click(function(){
$(".message_body").slideUp(500)
return false;
});
$(".show_all_message").click(function(){
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
Анимация цвета фона
Анимация цвета фона
$(document).ready(function(){
$(".pane:even").addClass("alt");
$(".pane .btn-delete").click(function(){
alert("This comment will be deleted!");
$(this).parents(".pane")
.animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow");
return false;
});
$(".pane .btn-unapprove").click(function(){
$(this).parents(".pane")
.animate({ backgroundColor: "#fff568" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.addClass("spam")
return false;
});
Галерея изображений
Галерея изображений
$(document).ready(function(){
$("h2").append('<em></em>')
$(".thumbs a").click(function(){
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
$("#largeImg")
.attr({ src: largePath, alt: largeAlt });
$("h2 em").html(" (" + largeAlt + ")");
return false;
});
});
Стилизация ссылок
Стилизация ссылок
$(document).ready(function(){
$("a[@href$=pdf]").addClass("pdf");
$("a:not([@href*=http://www.webdesigner
wall.com])").not("[href^=#]")
.addClass("external")
.attr({ target: "_blank" });
});
Боковое меню
Боковое меню
<div class="left">
<div class="panel">
<ul>
<li><a href="#" title="Элемент 1">Элемент 1</a></li>
<li><a href="#" title="Элемент 2">Элемент 2</a></li>
<li><a href="#" title="Элемент 3">Элемент 3</a></li>
</ul>
<ul>
<li><a href="#" title="Элемент 1">Элемент 1</a></li>
<li><a href="#" title="Элемент 2">Элемент 2</a></li>
</ul>
</div>
<p class="slide"><a href="#" class="btn-slide">
Меню
</a></p>
</div>
$(document).ready(function(){
$(".btn-slide").toggle(function(){
$(this).parent().parent().find(".panel")
.animate({"width": "+=120px"}, "slow");
$(this).toggleClass("active"); return false;
},function(){
$(this).parent().parent().find(".panel")
.animate({"width": "-=120px",opacity:
"hide"}, "slow");
$(this).toggleClass("active"); return false;
});
});
Ниспадающее меню
Ниспадающее меню
<div class="topmenu">
<ul>
<li><a href="#" title="Меню 1">Меню 1</a>
<ul>
<li><a href="#" title="Элемент 1.1">Элемент 1.1</a></li>
<li><a href="#" title="Элемент 1.2">Элемент 1.2</a></li>
<li><a href="#" title="Элемент 1.3">Элемент 1.3</a></li>
</ul>
</li>
<li><a href="#" title="Меню 2">Меню 2</a>
<ul>
<li><a href="#" title="Элемент 2.1">Элемент 2.1</a></li>
<li><a href="#" title="Элемент 2.2">Элемент 2.2</a></li>
</ul>
</li>
</ul>
</div>
Ниспадающее меню
$(document).ready(function(){
$('.topmenu ul li').hover(
function() {
$(this).addClass("active");
$(this).find('ul').slideDown();
},
function() {
$(this).removeClass("active");
$(this).find('ul').slideUp('fast');
}
);
});
Плавающее меню
Плавающее меню
var menu1 = null;
var menu2 = null;
$(document).ready(function(){
menu1 =
parseInt($(".right").css("top").substring(0,$(".right").css("top").indexOf("px"
)));
menu2 = $(window).height() - 96;
$(window).scroll(function () {
offset1 = menu1 + $(document).scrollTop() + "px";
offset2 = menu2 - $('.left .panel').height() + $(document).scrollTop()
+ "px";
$('.right').animate({top:offset1},{duration:500,queue:false});
$('.left').animate({top:offset2},{duration:1000,queue:false});
});
});
Плавающее меню
$('.panel ul li ul').hide();
$('.panel ul li:has(ul) a').click(function() {
$(this).parent().find('ul').slideToggle();
return false;
});
$('a.plus').click(function(){
$(this).parent().next().find('ul li ul').slideUp('fast');
return false;
});
$('a.minus').click(function(){
$(this).parent().next().find('ul li ul').slideDown('slow');
return false;
});
Плавающее AJAX-меню
$(document).ready(function(){
$('.topmenu ul li').hover(
function() {
if ($(this).find('ul').length == 0) { // еще не загружали
var id = $(this).attr('id');
var li = $(this);
$.ajax({
url: 'ajax/'+id+'.html',
beforeSend: function(){
li.addClass('loading');
},
success: function(data){
li.append(data);
li.find('ul').slideDown();
li.removeClass('loading');
}
});
} else {
$(this).find('ul').slideDown();
}
$(this).addClass("active");
},
…
);
});
51
Расширение функциональности
Расширение враппера $ функцией
$.fn.disable = function() {
return this.each(function() {
if(typeof this.disabled != “undefined”)
this.disabled = true;
});
}
Программные средства гипермедиа
(c) 2009 А.И.Танаков
52
jQuery UI
jQuery UI - библиотека виджетов и
инструментов для создания различных
эффектов и сложных форм
интерактивности
Есть поддержка быстрой смены тем
оформления элементов UI
Программные средства гипермедиа
(c) 2010 А.И.Танаков
53
Plugins
Для jQuery создано несколько тысяч
plugin-ов (в основном для версии 1.3.2):
Ajax
Анимации
и эффекты
Работа с формами
Элементы UI
и т.д.
Программные средства гипермедиа
(c) 2010 А.И.Танаков
54
Plugins: jQuery Tools
Коллекция UI-компонентов:
Tabs
Tooltips
Overlays
(выделение элементов на странице)
Scrollable
Flashembed
Expose
http://flowplayer.org/tools
<script src="http://cdn.jquerytools.org/1.1.2/f
ull/jquery.tools.min.js"></script>
Программные средства гипермедиа
(c) 2010 А.И.Танаков