Создание ссылок и карт
реклама

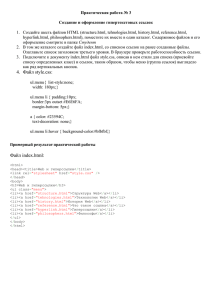
Создание ссылок и картизображений Создание гиперссылок • Гиперссылки - контекстные связи между расположенными в Интернете материалами. Они являются основой построения World Wide Web. • В принципе, любое слово, встречающееся на веб-странице, можно превратить в гиперссылку, если известны какие-либо другие страницы, описывающие этот предмет более подробно. Создание гиперссылок • Возможно строить гиперссылки, указывающие на отдельные области страниц сайта, на другие страницы сайта, а также на другие сайты. Это помогает пользователю быстро переходить к интересующим их темам, например крупная веб-страница может содержать собственное оглавление, элементы которого снабжены ссылками на соответствующие разделы документа. Создание гиперссылок • Чтобы построить ссылку на область внутри текущей страницы, первым делом следует дать такой области подходящее название. С этой целью применяется дескриптор <A> с атрибутом NAME. Имя должно содержать только буквы и/или цифры. • Во многих случаях полезно строить гиперссылки в конце каждого раздела обширной веб-страницы, указывающие на ее начало. В таком случае пользователи получат дополнительное удобное средство навигации. • <A NAME="top"></A>…. • <A HREF="#top">Вернуться к началу</A> Создание гиперссылок • Гиперссылки можно устанавливать не только на файлы, содержащиеся в своем каталоге на сервере, но и на любые другие Интернет-ресурсы. В этом случае в качестве значения атрибута HREF= необходимо указать полный URL с абсолютным адресом ресурса. Абсолютным называют адрес, содержащий полные сведения о местонахождении страницы (http://www.rambler.ru) Создание гиперссылок • <A HREF="http://www.altavista.com" target="_blank">"Altavista"</A> • По умолчанию все ссылки открываются в пределах одного и того же окна, чтобы открывать гиперссылки в ном окне необходимо применить атрибут target по умолчанию используется значение "_blank" Создание гиперссылки на адрес электронной почты • Веб-страница способна содержать гиперссылки, дающие возможность пользователям быстро отправлять сообщения на электронный адрес. Создавая ссылку на эл.адрес, вы должны указать адрес e-mail’а того лица, которому пользователи смогут отсылать свои сообщения. • <A HREF="mailto: rosnou @rosnou.ru">Если у Вас возникли вопросы, то сообщите, пожалуйста, по электронной почте.</A> Создание гиперссылки на адрес электронной почты • Создавая гиперссылку, Вы вольны задать дополнительный адрес e-mail, по которому пользователем будет отправлена копия сообщения. Например, может оказаться необходимым, чтобы каждое сообщение, поступающее в сервисный центр, автоматически копировалось и в почтовый ящик руководителя этого центра. После выбора такой гиперссылки дополнительный почтовый адрес автоматически появится в поле редактирования Сс соответствующей почтовой программы, применяемой пользователем. Создание гиперссылки на адрес электронной почты • Для добавления поля ТЕМА необходимо использовать атрибут subject. В следствии получится следующая запись: • <A HREF="mailto: rosnou@rosnou.ru? subject =Вопрос по обучению &cc=metodist@rosnou.ru"> Факультет </A> Создание карт-изображений • Представим себе, что необходимо создать сайт, посвященный Вашей группе. Необходимо создать страницы с краткой характеристикой каждого студента из группу. Создание карт-изображений • Можно сделать несколько ссылок с одного большого рисунка на несколько малых, не разрезая его. Такое изображение называется картой ссылок imagemap. Создание карты ссылок – работа кропотливая, но результат обычно эффектен. Создание карт-изображений • • • • • • Делается это так: Сначала рисунок внедряется на веб-страницу обычным образом с помощью тега IMG <IMG SRC=“foto.jpg" WIDTH="400" HEIGHT="300"> Затем необходимо установить в этом теге атрибут USEMAP=. Его значение должно содержать имя карты графических ссылок, с предварительным знаком #. Теперь нужно создать собственную карту ссылок. Эта карта может располагаться где угодно, поэтому нужно указать кроме имени карты, имя этого файла: foto.html#fotomap. <IMG SRC="foto.jpg" WIDTH="400" HEIGHT="300" USEMAP="foto.html#fotomap"> Создание карт-изображений • Карта графических ссылок начинается с тега <MAP> и завершается закрывающим тегом </MAP>. В теге следует установить единственный возможный атрибут NAME=. Его значением должно быть имя карты, на которое мы ссылались в теге IMG. • <MAP NAME="fotomap"> • Между тегами MAP должна находиться основная часть карты. Она состоит из нескольких тегов <AREA>, каждый из которых определяет активную область рисунка. При щелчке мыши на активных областях происходит перемещение по гиперссылке. • Активные области могут быть либо прямоугольной формы, либо круглой, либо многоугольной. Это определяется установкой значения атрибута SHAPE= в теге AREA. Если значение этого атрибута – rect, область будет прямоугольной, если circle – круглой, а если poly – многоугольной. • <AREA ALT="Петров" SHAPE="rect"> Создание карт ссылок • Дальше начинается самое неприятное в составлении карты граф. ссылок: нужно определить координаты каждой из активных областей и записать их как значения атрибута COORDS. • Если активная область прямоугольная (rect), то следует указать координаты левого верхнего ее угла и правого нижнего. Местоположение любой точки определяется двумя числами ее горизонтальной и вертикальной координат. Самая левая верхняя точка на рисунке имеет координаты «0,0». Например, если рисунок имеет координаты 400х300 точек и нам надо определить прямоугольную активную часть, занимающую его левый верхний угол и имеющую половину ширины и высоты рисунка, надо написать следующее: • <AREA SHAPE="rect" COORDS="0,0,200,150"> центральная точка рисунка 400х300 Создание карт ссылок • Если активная область круглая (circle), то задача немного упрощается, нужно определить координаты только одной точки – центра окружности, а также указать ее радиус, например: • <AREA SHAPE="circle" COORDS="200,150,40"> • НО радиус должен быт не более 150 пикселей, иначе активной областью будет являться все графическое изображение. Создание карт-изображений • И, наконец, самый сложный и наиболее часто встречающийся случай – многоугольная активная область. Здесь нужно последовательно указать координаты всех углов многоугольника. Поскольку таких углов очень много, то и значение атрибута COORDS будет принимать угрожающие размеры. Создание карт-изображений • Однако атрибуты SHAPE и COORDS это еще не все. В теге AREA необходимо прописать атрибут HREF, определяющий гиперссылку, то есть куда же должен попасть пользователь при щелчке мышью на этой активной области. • Кроме того, полезно определить также атрибут ALТ, его значение может содержать поясняющий текст, который будет всплывать при наведении мыши на активную область. Т.е. получаем: • <AREA ALT="Петров" SHAPE="rect" COORDS="13,21,200,160" HREF="Petrov.html">