Требования к реферату
реклама

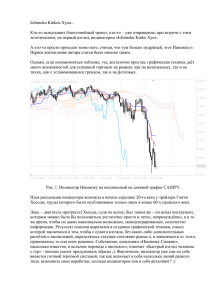
История веб-дизайна Первые веб-страницы Основы того, что мы сегодня понимаем под WWW, заложил в 1980-е годы Тим Бернерс-Ли (Tim Berners-Lee) в процессе работ по созданию системы гипертекста в Европейской лаборатории физики элементарных частиц (European Laboratary for Particle Physics, Европейский центр ядерных исследований). В результате этих работ в 1990 научному сообществу был представлен первый текстовый браузер (browser), позволяющий просматривать связанные гиперссылками (hyperlinks) текстовые файлы on-line. Доступ к этому браузеру широкой публике был предоставлен в 1991, однако распространение его вне научных кругов шло медленно. В августе 1991 года Тим Бернерс-Ли опубликовал первый веб-сайт — простую, текстовую страницу с несколькими ссылками. Сайт имел множество ссылок и рассказывал людям, что такое World Wide Web. Копия оригинальной страницы 1992 года все еще существует в Интернете. Последующие страницы были похожи — полностью текстовые с множеством ссылок. Первоначальные версии HTML (язык разметки гипертекста) поддерживали только заголовки ( <span><span><h1></span></span> , <span><span><h2></span></span> и др.), параграфы ( <span><span><p></span></span> ), и ссылки ( <span><span><a></span></span> ). Последующие версии HTML разрешали добавление изображений ( <span><span><img></span></span> ) на страницах, и в конечном итоге была добавлена поддержка таблиц ( <span><span><table></span></span> ). Новым историческим этапом в развитии Интернет стал выход первой версии графического браузера Mosaic в 1993 году, разработанного в 1992 Марком Андресеном (Marc Andreessen), студентом, стажировавшимся в Национальном центре суперкомпьютерных приложений (National Center for Supercomputing Applications, NCSA), США. Залогом успеха браузера стали интуитивно понятный интерфейс, стабильность работы, простота установки и кроссплатформенность (Mosaic стал первым браузером, доступным одновременно для всех действующих на тот момент операционных систем, включая Windows, Macintosh и Unix). Вслед за этим появились браузеры Netscape Navigator и Microsoft Internet Explorer. 1996 был годом, который определил начало новой эры, и для многих дизайнеров позорным периодом. Активно начали появляться сайты с красным, розовым или желтым фоном, слишком долгий просмотр которых был практически невозможным. Этот этап также стал периодом оскорбительного использования анимированных GIF-файлов, с помощью которых, сайт, по идеи, должен быть веселым и интересным. Люди не были полностью осведомлены, как работает сайт, поэтому и не знали, как правильно его проектировать. Это был первый сайт McDonalds в 1996 году. Дизайнерам сказали, что их зарплата будет увеличена в зависимости от количества красного и желтого, которые они будут использовать. Это, конечно, основные цвета торговой марки, но их нужно разбавить другими цветами, например белым. Этот сайт 1996-го года дизайнера Betsey Johnsonа. Цвет фона больше, чем просто яркий. Хотя в наше время мы также можем найти подобные страницы. Системные шрифты и синие ссылки 1996 год — первый дизайн веб-сайта от Altavista. Просто и полезно. Логотип был использован в качестве заголовка. Учитывая, что это была первая попытка Altavista, нужно отметить, что их сайт на то время был одним из самых лучших. Даже у истоков веб-дизайна, можно увидеть, что данный сайт является полностью функциональным. Здесь просматриваются основные 3 цвета: черный, синий и красный — достаточно популярны для того периода. Название сделано красным, основная информация черным, и ссылки — синего цвета. Цвет фона, иконки, шрифты 15 лет назад, люди привыкли думать, что блестящая цветовая палитра действительно характеризует качественный дизайн. Использование ярких цветов сделало невозможным длительный просмотр сайта (более 5 минут). К сожалению, яркие цвета стали обычным выбором, ведь для оригинального веб-дизанера быть замеченным стало более важным, чем учитывать, как долго люди будут оставаться на страницах сайта. Кнопки! Что бы мы делали сейчас без них. Но в 1996 году это были только серые варианты для создания интерактивности. Пример раннего сайта Angelfire. Вы можете обратить внимание на эксперименты с размерами, цветом окон, а также использование кнопок и белого шрифта на синем фоне. На сайте Bluefly можем посмотреть один из лучших примеров на то время навигации по сайту с помощью иконок. В настоящее время Веб-сайты стали не просто набором слов, а они стали искусством.