Цифровые изображения
реклама

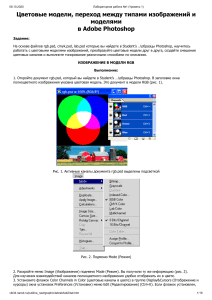
Цифровые изображения что такое «картинка» в компьютере? Растр и Вектор два способа представления изображения Точечные (растровые) изображения представляют мозаику из очень мелких элементов (пикселов), каждый пиксел описывается в таблице. Векторные изображения описываются в виде математических объектов – контуров. Векторную графику называют также объектноориентированной графикой. Векторная графика Используется, когда нужны ясные и четкие контуры, в шрифтовых композициях. В создании логотипов векторная графика незаменима. +экономна в объема файла +объекты векторной графики легко трансформируются, что не оказывает никакого влияния на качество изображения -чрезмерно жесткая, «фанерная» ограничена в живописных средствах -трудно автоматизировать ввод изображения Используется для создания живописных и фотореалистичных изображений (туман, дымка, нерезкость, акварельность...) -большие объемы файлов -увеличение рисунка невозможно без потери качества + предоставляет много живописных средств, позволяет создать фотореалистичное изображение. + легко сканировать с рисунка или фотографии Точечная графика Пиксел и Разрешение Самая маленький «кирпичик», из которых строится точечное изображение, называется пиксел (pixel – picture element). Разрешение - это количество пиксел на один линейный дюйм (см) изображения. Чем больше разрешение, тем качественнее напечатается изображение, но тем больше места будет занимать файл! Минимальное приемлемое разрешение для печати: 300 пикселов на дюйм. Число пикселов в изображении фиксировано, поэтому при увеличении изображения, разрешающая способность уменьшается, и вместе с ней ухудшается качество. Форматы Файлов Компьютерному художнику необходимо очень высокое качество картинки, рядовому пользователю - хорошее качество, но не очень большой объём, веб-дизайнеру нужно при минимальном объёме получить более или менее приличное изображение… Специфические особенности разных программ появление различных форматов файлов, хранящих изображения… *.bmp Официальный графический формат платформы Microsoft Используется внутри некоторых программ, так как легко считывается (иконки, обои, …), поддерживает только цветовую модель RGB Занимает очень много места. *.psd Внутренний формат в Photoshop. Поддерживает все цветовые модели, любую глубину цвета, слои и контуры. В нем хранят многослойные макеты *.gif Режим индексированных цветов (не более 256), имеет альфа-канал (прозрачность), возможна анимация из нескольких кадров. При уменьшении количества цветов очень мало весит. *.jpg *.jpeg Сложный алгоритм сжатия, малая потеря качества при сжатии, поддерживает основные цветовые модели и любую глубину цвета Предназначен для хранения полноцветных фотографий. Для полиграфии не рекомендуется. *.tif На него можно положиться во всех ситуациях, кроме публикации в интернет. Универсальный формат, легко переносится между платформами (РС и Macintosh), использует компрессию без потерь Если вы собираетесь хранить высококачественные изображения, которые могут пригодиться для полиграфии, храните их в формате tif . От чего зависит качество изображения? 1. Чем меньше размер точки и, соответственно, больше разрешение картинки, тем картинка качественнее 2. Чем большее количество цветов используется в картинке, тем картинка качественнее Цветовые Модели С физической точки зрения цвет — это набор определённых длин волн, отражённых от предмета или пропущенных сквозь прозрачный предмет Каким образом он воспроизводится на экране монитора и на бумаге? Человеческий глаз воспринимает больше оттенков, чем может воспроизвести на экране или при печати компьютер. Цветовая модель — способ представления большого количества цветов посредством разложения его на простые составляющие. Глубина Цвета Глубина цвета характеризует количество оттенков, которые может воспроизводить отдельный пиксель изображения. Глубина цвета влияет на качество воспроизведения изображений и на объем компьютерной памяти, требуемой для его хранения. Режимы Хранения Цвета Растровое изображение может быть сохранено в одной из следующих моделей: Черно-белое без полутонов (битовое) — bitmap; Черно-белое с полутонами (градациями серого) — Grayscale; Дуплекс — Duotone; Индексированные цвета (Indexed Color); RGB (RGB Color); CMYK (CMYK Color); Lab (Lab Color); HSB Черно-белое без полутонов (Bitmap) Черно-белый тип изображения называется Bitmap (Битовый). Подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т.д. Глубина цвета такого изображения — один бит: каждая точка изображения имеет только один из двух цветов (скажем, черный или белый). Зная это, нетрудно рассчитать, сколько памяти требуется для хранения любого такого изображения: например, если размер изображения составляет 800х600 пикселов, то оно займет в памяти 800 пикселов х 600 пикселов х 1 бит = 480000 бит = 58,6 Кбайт. Полутоновое Изображение (Grayscale) Используются для хранения черно-белых фотографий и в тех случаях, когда без цвета можно обойтись. Каждая точка такого изображения может иметь один из 256 оттенков (градаций) серого с яркостью от черного (0) до белого (255). Для кодировки одного пиксела в серой шкале необходимо 8 бит (8 бит = I байт). Таким образом, глубина цвета полутонового изображения — 8 бит, что позволяет передать 256 различных цветов. Дуплекс (Duotone) Дуплекс — смешанный цветовой режим, использующий помимо градаций черного и белого дополнительный цветовой оттенок. Дуплекс — это черно-белый полутоновой режим с добавкой дополнительного цвета. Индексированные Цвета (Indexed Color) Глубина цвета зависит от количества элементов в его цветовой таблице и может находиться в диапазоне от 2 до 8 бит. Изображение является цветным при весьма малых размерах файла. Используется в Web-дизайне. Почти никогда не используется для фотографий. Полноцветное Изображение Требует больше ресурсов. Может быть создано и сохранено в одной из трех цветовых моделей: RGB , Lab и CMYK. Состоит из каналов, соответствующих базовым цветам модели изображения. Каждый канал представляет собой полутоновое изображение, яркость пикселов которого определяется количеством соответствующего базового цвета в совмещенном изображении. Канал кодируется 8 битами, значит, число градаций цвета в нем равно 256. Объем памяти, занимаемый полноцветным изображением, зависит от количества каналов, которое оно содержит. Цветовая Модель RGB Модель RGB описывает излучаемые цвета и основана на трех базовых цветах — Red (Красный), Green (Зеленый), Blue (Синий). Остальные цвета образуются при смешивании этих трех основных. Смешав три базовых цвета в разных пропорциях (с разными яркостями), можно получить все многообразие оттенков. Смешение равных значений трех компонентов даст оттенки серого. Цвета этого типа называются аддитивными Цветовая Модель CMY Цвета, которые используют белый свет, вычитая из него определенные участки спектра, называются субтрактивными ("вычитательными"). Для их описания используется модель CMY (Cyan, Magenta, Yellow). В этой модели основные цвета образуются путем вычитания из белого цвета основных аддитивных цветов модели RGB. При смешении максимальных значений всех трех компонентов должен получиться черный цвет. При полном отсутствии краски (нулевые значения составляющих) образуется белый цвет (белая бумага). Модель CMY аналогична модели RGB, в которой перемещено начало координат. Данная модель — основная модель для полиграфии. Пурпурный, голубой, желтый цвета составляют так называемую полиграфическую триаду, и при печати этими красками большая часть видимого цветового спектра может быть репродуцирована на бумаге. Цветовая Модель CMYK Однако: Смешение трех основных красок, которое должно давать черный цвет, дает грязно-коричневый Для получения интенсивного черного необходимо положить много краски каждого цвета, что ведет к переувлажнению бумаги, да и неэкономно. Поэтому: в число основных полиграфических красок (и в модель) внесена черная. Именно она добавила последнюю букву в название модели CMYK: черный компонент сокращается до буквы К, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати. Число компонентов (каналов) увеличилось до четырех. То есть CMYK —четырехканальная цветовая модель. Как и для модели RGB, количество каждого компонента может быть выражено в процентах или градациях от 0 до 255. Цветовая Модель Lab Модель RGB и модель CMYK являются аппаратно-зависимыми: В RGB значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково. В CMYK значения базовых цветов определяются особенностями печатного процесса и носителя. Как описать цвета независимо от аппаратуры, на которой эти цвета получены? Ученые из Международной Комиссии по Освещению (CIE) в 1931 г. стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели — аппаратно независимой, т.к. она описывает цвета так, как они воспринимаются человеком, точнее "стандартным наблюдателем CIE". Цветовая Модель Lab Цветовая модель Lab является производной от цветовой модели XYZ. Название она получила от своих базовых компонентов: L несет информацию о яркостях изображения, а и b — о его цветах (а изменяется от зеленого до красного, а b — от синего до желтого) Через много лет после разработки модели Lab оказалось, что она удивительно соответствует биологическому механизму восприятия цвета человеком. За это открытие американцы Дэвид Хьюбл и Торстен Вайзел получили в 1981 г. Нобелевскую премию. Яркость в модели Lab полностью отделена от цвета. Это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик изображения. Модель Lab трехканальная. Модель Lab довольно сложна для практического освоения. Нам трудно думать о цвете в ее категориях: "Этот цвет более желтый или синий?". Цветовая Модель HSB HSB — очень простая в понимании модель, в которой часто работают компьютерные художники. Она основана на цветах модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (т. е. процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Данная модель получила название по первым буквам английских слов Hue, Saturation, Brightness, — HSB. Модель имеет три цветовых канала. Цветовой тон соответствует базовому цвету - красному, зеленому, синему и т. п., которые обладают максимальными насыщенностью и яркостью (100%). Насыщенность характеризует степень чистоты цвета. При значении насыщенности 0% любой цвет становится белым. Яркость позволяет делать цвет светлее или темнее.