У №13 Контейнерный дизайн РОК
реклама

УРОК №13
Контейнерный дизайн
Тема: «Контейнерный дизайн»
ПЛАН УРОКА
1.
2.
3.
4.
Основные понятия о слоях.
Стили CSS, предназначенные для управления
контейнерами.
Создание
свободно
позиционируемых
элементов в среде Dreamweaver
Недостатки контейнерного дизайна
1. ОСНОВНЫЕ ПОНЯТИЯ О КОНТЕЙНЕРАХ.
Свободно позиционируемые элементы — совсем недавнее нововведение
в HTML. Фактически они появились в 1997 году, одновременно с таблицами
стилей. И это не случайно: для создания свободно позиционируемых элементов
используются особые атрибуты стилей, задающие координаты и размеры таких
элементов.
Однако потенциал свободно позиционируемых элементов очень велик. В
самом деле, они позволяют полностью освободиться от "потока" текста,
расположить фрагменты содержимого страницы так, как нужно Web-дизайнеру,
без оглядки на ограничения таблиц и фреймов. При этом фрагменты могут
располагаться друг относительно друга как угодно и даже перекрывать друг
друга, чего никак не удастся сделать, используя таблицы. И все это великолепие
достигается столь компактным HTML-кодом, что слои оказываются вне
конкуренции.
У слоев есть еще одно неоспоримое преимущество: они предоставляют
Web-дизайнеру полнейший контроль над страницей.
Свободно позиционируемый элемент в любом случае перекрывает обычное
содержимое страницы, лежащее в "потоке" текста.
1. ОСНОВНЫЕ ПОНЯТИЯ О КОНТЕЙНЕРАХ.
Вот параметры свободно позиционируемого элемента, которыми можно
управлять:
координатами его левого верхнего угла;
геометрическими размерами;
слоем (уровнем), или z-индексом;
видимостью или невидимостью;
поведением в случае, если содержимое этого элемента выйдет за его размеры;
z-index используют для указания порядка, в котором элементы будут
перекрывать друг друга; это новое измерение, элементы с большим z-индексом
будут появляться над элементами с меньшим z-индексом.
2. СТИЛИ CSS, ПРЕДНАЗНАЧЕННЫЕ ДЛЯ
УПРАВЛЕНИЯ КОНТЕЙНЕРАМИ.
<html>
<head>
<title>пример web-страницы</title>
<style>
#test {
position: absolute;
left: 50; top: 50;
width: 200; height: 100;
background-color: #00ff00;
}
</style>
</head>
<body>
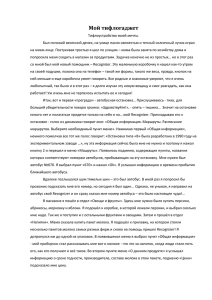
<div id="test">
Это текст, который будет показан
окне Web-обозревателя.
Это текст, который будет показан
окне Web-обозревателя.
Это текст, который будет показан
окне Web-обозревателя.
Это текст, который будет показан
окне Web-обозревателя.
</div>
</body>
</html>
в
в
в
в
Рис.1. Демонстрация первого слоя
2. СТИЛИ CSS, ПРЕДНАЗНАЧЕННЫЕ ДЛЯ
УПРАВЛЕНИЯ КОНТЕЙНЕРАМИ.
Для создания абзаца использовали тег <DIV> вместо тега <р>. Тег <DIV>
применяется для создания любого элемента страницы, фиксированного или
свободно позиционируемого, содержащего внутри себя любое, простое или
сложное, содержимое.
Затем мы дали нашему слою уникальное имя. Назвали его test и сделали
это с помощью атрибута ID, поддерживаемого практически всеми "видимыми"
тегами. С помощью данного имени мы в дальнейшем зададим для этого абзаца
стиль.
Теперь рассмотрим таблицу стилей. В ней мы использовали множество
новых атрибутов, которые сейчас и рассмотрим.
position: absolute; - Этот атрибут делает элемент страницы свободно
позиционируемым. Если у вас что-то не работает, прежде всего, проверьте, задали
ли вы для данного атрибута соответствующее значение. У обычного
фиксированного элемента названный атрибут установлен в значение static. Это же
его значение по умолчанию.
2. СТИЛИ CSS, ПРЕДНАЗНАЧЕННЫЕ ДЛЯ
УПРАВЛЕНИЯ КОНТЕЙНЕРАМИ.
left: 50; top: 50; - эти атрибуты задают, соответственно, горизонтальную и
вертикальную координаты левого верхнего угла слоя. Данные атрибуты имеют силу
только для слоёв, т. е. тех, у которых атрибут position установлен в значение
absolute.
width: 200; height: 100; - А эти атрибуты задают, соответственно, ширину и
высоту слоя. Также имеют силу только у свободно позиционируемых элементов.
По умолчанию слой растягивается по вертикали, если его содержимое в нем не
помещается. А у нас как раз такой случай.
background-color: #00FF00; - Здесь специально задан зеленый фон для
свободно позиционируемого элемента, чтобы он был заметнее.
overflow: scroll— атрибут, задающий поведение слоя, когда его
содержимое в нем не помещается. Значение по умолчанию — auto — заставляет
слой растягиваться по вертикали. А значение scroll отображает полосы прокрутки.
3. СОЗДАНИЕ СВОБОДНО ПОЗИЦИОНИРУЕМЫХ
ЭЛЕМЕНТОВ В СРЕДЕ DREAMWEAVER
Однако прежде, чем начинать свои эксперименты, давайте выполним
некоторые предварительные операции. Сначала включим измерительные линейки,
для чего включим пункт-выключатель Show в подменю Rulers меню Modify или
нажмем комбинацию клавиш <Ctrl>+<Alt>+<R>. После этого включим
координатную сетку, включив пункт-выключатель Show Grid пол меню Grid
меню View или нажав комбинацию клавиш <Ctrl>+<Alt>+<G> И напоследок
включим "прилипание", включив пункт-выключатель Snap То Grid подменю Grid
меню View или нажав комбинацию клавиш <Ctrl>+ +<Alt>+<Shift>+<G>.
Чтобы создать слой, проще всего нажать кнопку Draw Layer (рис.2),
расположенную на вкладке Layout панели объектов.
Рис.2. Кнопка вставки слоя
3. СОЗДАНИЕ СВОБОДНО ПОЗИЦИОНИРУЕМЫХ
ЭЛЕМЕНТОВ В СРЕДЕ DREAMWEAVER
Однако после нажатия этой кнопки новый слой на странице не
появится. Его нужно будет нарисовать примерно так же, как мы рисовали ячейки
и таблицы разметки.
Второй способ создания слоя — выбор пункта Layer подменю Layout
Objects меню Insert. В этом случае не придется рисовать в окне слой — он
появится сразу же. Останется только изменить его размеры и местоположение.
Слои могут перекрывать друг друга. Обычно элементы, созданные позже,
перекрывают элементы, созданные раньше, но вы можете изменить порядок
перекрытия. Для этого выберите нужный слой и в подменю Arrange меню Modify
выберите пункт Bring To Front, чтобы увеличить z-индекс элемента, или пункт Send
To Back, чтобы его уменьшить.
В том же самом подменю Arrange меню Modify находится пунктвыключатель Prevent Layer Overlaps. Если он включен, Dreamweaver не позволит
вам "наложить" один слой на другой, т. е. вы не сможете ни переместить его, ни
изменить его размеры так, чтобы он перекрыл другие слои. Однако те слои,
которые уже "лежат" на других, останутся на своих местах.
3. НЕДОСТАТКИ КОНТЕЙНЕРНОГО ДИЗАЙНА
Недостатков всего два.
1. Прежде всего, слои предполагают статичный дизайн Web-страниц, не
меняющийся при изменении размеров окна Web-обозревателя.
2. Слои возникли одновременно с каскадными таблицами стилей CSS. И
браузерами они стали также поддерживаться одновременно: в 1997 году,
начиная с четвертых версий Internet Explorer. С более старыми версиями они не
совместимы.
ЛАБОРАТОРНАЯ РАБОТА №12
Тема: «Контейнерный дизайн»
Постановка задачи:
1. С помощью слоев создать web-страницу на произвольную тему, но
отличающуюся от темы семестровой.
2. Описать процесс создания страницы на основе контейнерного дизайна в
среде Dreamweaver
3. Привести код стиля CSS, созданного при разработке страницы.