худ-техн ред_лек5s
реклама

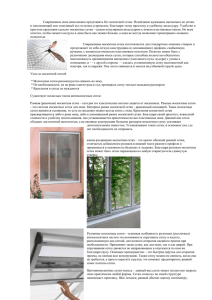
Художественно-техническое редактирование Направление подготовки 060700.62 «Дизайн» Специальность 060701.65 «Дизайн» Институт сервиса, моды и дизайна Кафедра Дизайна Малышенко Т.Ю., ассистент кафедры Дизайна Пространственная структура многостраничного издания Цель и задачи учебного материала Цель: формирование профессионального мышления в области художественного и технического оформления изданий. Задачи: ознакомиться с основными принципами формирования структуры многостраничного издания; знать определения и свойства модуля, модульной сетки; изучить этапы работы с модульной сеткой; научиться правильно использовать сетку, поля и колонки в дизайне журналов. Понятие сетки, ее задачи Сетка — переплетение равномерно расположенных горизонтальных и вертикальных линий, предназначенных для размещения точек в системе координат. С помощью сеток художники Возрождения увеличивали свои эскизы для выполнения стенных росписей. Сетки являются основой картографии; много веков по координатным сеткам составляются военные планы. Архитекторы применяли сетки для вычерчивания перспектив в определенном масштабе. Со времен Гутенберга печатники пользовались сетками для проектирования шрифта и верстки печатной страницы. Современная сетка — это результат длительного процесса развития. Сетка дизайнера строится с учетом определенных пропорций и служит для решения задач художественного конструирования. Для придания изданию/материалу форму, соответствующую эстетическим критериям оценки конструкции, дизайнер: 1. Руководствуется врожденным, интуитивным чувством пропорции. 2. Применяет один из принципов пропорционирования, разработанных в прошлом математиками, художникамиоформителями или архитекторами. Два человека сыграли в XX в. важную роль в развитии и использовании сетки в качестве принципа конструирования. Джей Хэмбидж, автор трудов по искусству, преподаватель, его книга «Элементы динамической симметрии» была впервые опубликована в 1920 г. Хэмбидж разработал серию динамических прямоугольников, основанных на проекции прямоугольника √2. Рис. 1. В данной серии каждый последующий прямоугольник строится на диагонали предыдущего, начиная с диагонали квадрата √2. Кульминацией ряда является прямоугольник √5, обладающий особыми гармоническими свойствами и «родственный» прямоугольнику золотого сечения Ле Корбюзье, архитектор. Разработал систему пропорций в архитектуре под названием «модулор». Взяв за основу золотое сечение и пропорции человеческого тела, он вывел бесконечный ряд математических отношений, которые могут использоваться в архитектуре. Эти же математические отношения используются и в графическом дизайне. Рис. 2. Основой системы «модулор» являются три анатомические точки — макушка, солнечное сплетение и верхняя точка поднятой руки человека Рис. 3. Первая книга о модулоре была сконструирована Ле Корбюзье по сетке, рассчитанной с помощью модулора. Оригинал был чернокрасным с участками серого цвета Рис. 4. Изображенные здесь 44 варианта деления обычного прямоугольника были выполнены Ле Корбюзье для демонстрации широкого диапазона выбора при конструировании с помощью модулора …Сетка может показаться на первый взгляд очень простой, но работать с ней не так-то просто. Многое зависит от материала, из которого художник создает конструкции, и от практически бесконечных неожиданностей, с которыми ему приходится сталкиваться... Пол Рэнд (американский дизайнер) Решение задач конструирования очень похоже на блуждание по лабиринту. Стоит дизайнеру выбрать путь, как возникают преграды, и он вынужден возвращаться и начинать все сначала. То же и с сеткой. Если дизайнер выберет ее, не продумав до конца принцип своей конструкции, то может оказаться, что именно сетка преградит ему путь к правильному решению... Модуль. Модульная сетка Модуль в архитектуре Термин «модуль» пришел в оформление книги из архитектуры. Многие выдающиеся художники книги, например Э. Лисицкий, В. Фаворский, Я. Чихольд, неоднократно проводили аналогию между конструкцией книги и здания. В архитектуре «модулем» (от лат. modulus — маленькая мера) называют единицу измерения, которая служит для придания соразмерности всему сооружению или его частям. В классической архитектуре в качестве модуля часто принимался радиус колонны у ее основания. Размеры различных элементов здания — например высота колонны, ширина и высота окна или портала — устанавливались соразмерно этой единице. Модуль в книге/издании Перенося модульную систему в конструирование книги, исходят из того, что помещаемый на ее страницах материал графически неоднороден. Прежде всего, графически различны — и в силу этого неодинаково смотрятся и воспринимаются — текст и иллюстрации. Поэтому для каждого из этих элементов должно быть отведено свое место на книжной полосе. На различных полосах соотношение текста и иллюстраций неодинаково, но на любой полосе место, отводимое иллюстрациям и тексту, должно соответствовать тому или другому числу выбранных единиц измерения — модулей. Модульная сетка На основе выбранного модуля строится модульная сетка, по формату равная полосе будущего издания. Модульная система — один из самых популярных методов конструирования полиграфической продукции. Издание, созданное по модульной системе (то есть на базе модульной сетки), легче воспринимается человеком, так как его дизайн основывается на законах пропорции. Модульная сетка представляет собой систему непечатаемых вертикальных, горизонтальных и диагональных линий, разделяющих страницу. Модульная сетка делит книжную (журнальную/газетную) полосу на клетки одинаковой величины. Размер клетки по ширине и высоте, иначе говоря — основной шаг сетки, равен модулю (модульной единице). Клетки модульной сетки отделены одна от другой небольшими промежутками или пробельными шагами, которые соответствуют принятым для данного издания пробелам между текстом и иллюстрациями (или между расположенными рядом иллюстрациями). Рис. 5. Фрагмент модульной сетки Модульная сетка определяет в целом внешний вид будущего макета и задает места размещения на странице всех предполагаемых элементов: текста, иллюстраций, заголовков статей и других графических и информационных объектов. Главное назначение модульных сеток — придание целостности и ясности всему изданию, а также облегчение работы по его созданию. Просчитав один раз возможные положения элементов на странице и создав модульную сетку, дизайнеру уже не нужно выверять каждый лист — можно просто верстать материалы по мере их поступления. Форма и функция Рисунок сетки зависит от содержания и замысла проекта. Рисунок сетки может иметь практически неограниченное количество вариантов, т.к.: 1. Каждая сетка делается на заказ, то есть в соответствии со спецификой определенного проекта. 2. Структура сетки определяется индивидуальным стилем того или иного дизайнера. Основными составляющими сетки являются вертикальные и горизонтальные линии. Вертикальные линии сетки контролируют внутренние и внешние поля, выделяют колонки набора и определяют расстояния между ними. Горизонтальные линии сетки определяют верхние и нижние поля, высоту колонок набора, расположение заголовков и изобразительного материала. Сетку используют для решения многих задач конструирования. Она является подспорьем не только при разработке макетов книг, газет, журналов, но и при подготовке ежегодных отчетов, брошюр, справочников, каталогов, указателей, комплектов рекламных изданий, фирменных стилей компаний и т.д. …Сетка — средство, а не залог успеха. Ею можно пользоваться по-разному, и каждый художник волен выбрать решение, соответствующее его индивидуальному стилю. Однако нужно учиться пользоваться сеткой, это искусство, требующее практики... Йозеф Мюллер-Брокман (швейцарский дизайнер) Основные этапы работы с модульной сеткой В процессе работы над модульной сеткой, каждый дизайнер должен выработать свои собственные приемы, отвечающие его образу мышления, творческому методу и индивидуальному стилю. 1. В основе любого модульного способа конструирования лежит четкое понимание проблем коммуникации — от ее цели до возможной реакции читателей. Дизайнер должен сознавать и учитывать такие объективные условия работы над проектом, как место и время издания, а также неизбежные расходы. 2. Прежде чем приступить к серьезному конструированию, дизайнер должен тщательно взвесить реальные требования: характер визуального материала и его количество; порядок и продолжительность исполнения, оптимальные для воплощения замысла; степень выразительности, необходимую для выявления каждого элемента. Не количество слов и изображений, а степень придаваемой им выразительности будет в конечном итоге определять качество визуальной коммуникации. 3. Следующий шаг в процессе конструирования — увязка всех факторов для создания единой концепции проекта. На этой стадии идея использования сетки возникает у дизайнера чаще всего, хотя она может возникнуть и в самом начале, и в самом конце работы. Сетки и модульные системы должны служить замыслу, а не вести его за собой. Когда сетка доминирует в творческом процессе, возникает реальная опасность того, что она станет навязывать какое-то определенное решение. 4. Начиная конструирование сетки, дизайнер стремится придать ее структуре ту простоту, которую искал, создавая общую концепцию. Варианты сеток могут быть самыми разными. Сетка может просто определять поля и формат набора, может служить основой сложной структуры с широким использованием типографских средств и визуальных возможностей. Судить о достоинствах сетки следует по качеству полученной конструкции, а не по сложности рисунка сетки. Модульная сетка должна предусматривать разнообразные решения представления текстовой и изобразительной информации, а не диктовать количество информации на полосе. Использование модульной сетки в журналах Издательский процесс В любом журнале издательский процесс складывается в зависимости от: 1. Объема журнала. 2. Периодичности журнала. 3. Редакционной политики. Каждый журнал на свой вкус редактирует материалы, готовит оригиналы к печати, оформляет их, работает с гранками и версткой. В издании большинства журналов существует несколько основных общих моментов. Этот процесс начинается с осмысления направления журнала, его редакционных задач и, в связи с этим, с оценки места той или иной статьи в данном издании. Пространственная структура журнала В основе дизайна любого печатного или электронного продукта лежит ритмическое повторение какой-либо базовой конструкции (сетки), которая последовательно придает продукту его «лицо». Эта структура обладает предсказуемостью, поэтому читатель чувствует общую конструкцию материала, упорядоченность и способен оценить элементы материала по их сравнительной важности. Размещение рекламы в журнале Разработать единую пространственную структуру для книг или продукции, которая не содержит рекламы, нетрудно, но рекламные модули ограничивают возможности макета журнальных страниц. Неизбежны колонки стандартной ширины, чтобы ставить в них стандартной же ширины рекламу. Поэтому структура и пропорции большинства современных журналов чрезмерно похожи, и приходится искусственно добавлять к ним отличительные детали. В результате жесткая стандартизация начинает гасить креативную энергию редактора и дизайнера, дает издателю повод избегать риска и заставляет читателя скучать. В идеале нужно всегда сопротивляться попыткам втиснуть мышление в стандартный формат, если его навязывают. Лучше рассматривать каждую статью как отдельную, самостоятельную, многообразную структуру внутри всеобъемлющего континуума. Продукт остается целостным, если сохраняется его однородность в том, что касается сетки, шрифтов, размеров и интерлиньяжа. Если разработать структуру, которая визуально отражает и раскрывает структуру, лежащую в основе каждого материала, то издание от этого только выиграет, так как более эффективно донесет до читателя смысл каждого материала (и это важнее всего). Работа с сеткой — процесс творческий, требующий от дизайнера умения не только конструировать, но и мыслить образно. В модульную сетку издания дизайнер должен заложить свои представления о характере издания, его облике, учесть особенности будущего читателя и условия полиграфического воплощения. Проект должен быть сориентирован на конкретное шрифтовое решение и использование предназначенных для данного издания иллюстрационного материала; учитывать абсолютно все элементы оформления, вплоть до колонцифр. Рис. 6. Эта простая трехколонная сетка для журнала Industrial Design была создана Массимо Виньелли. Обратите внимание как на страницах с помощью вертикальных и горизонтальных координат размещаются текст и иллюстрации. Смелые контрасты в насыщенности изображений и их размерах усиливают ощущение простоты и четкости конструкции. Рис. 7. Сетка журнала по архитектуре Oppositions, дизайнер Массимо Виньелли Рис. 8. Многие годы страницы итальянского журнала Domus, оформленные Лизой Понти и Джованни Фраскьони, вызывали общее восхищение четкой конструкцией и смелостью расположения текстового и изобразительного материала — как по горизонтали, так и по вертикали. Рис. 9. Одной из самых замечательных журнальных сеток является 12-колонная сетка, созданная Вилли Флекхаузом в начале 60-х гг. для журнала Twen. Эта оригинальная сетка дает поистине неограниченные возможности при выборе колонок и размеров фотографий, но все-таки ключ к успеху не столько в ней самой, сколько в богатстве фантазии, с которой ее применяют. Рис. 10. Данная сетка является модификацией сетки Twen для журнала меньшего формата. Затемненные участки показывают три различные ширины колонок, которые можно получить с помощью этой сетки, но возможны и другие варианты. Горизонтальные деления рассчитаны на применение различных кеглей; сетку также можно составить из квадратов, как показано на верхнем рисунке. Рис. 11. Сетка разработана Карлом Герстнером для швейцарского журнала Capital. Такая система дает возможность выбрать шесть, четыре, три или две колонки, предусматривает еще и возможность оригинального 5-колонного макета. Такая сетка требует тщательного изучения, и дизайнеру придется немало потрудиться, прежде чем он сможет свободно и творчески ею пользоваться Многостраничное СМИ. Колонки Деление пространства на колонки одинаковой ширины общепринято, и, поскольку его используют все, это деление самого базового уровня. Оно делает страницу стандартной, поскольку присущая ему простота поощряет мышление стереотипами. Колонки могут стать чем-то большим, нежели абстрактное, математическое разбиение пространства на части. Их геометрия должна соответствовать редакционным задачам, поэтому ничто не мешает колонкам при необходимости варьироваться по ширине. Вариации размеров шрифта и ширины колонок создают функциональное «разнообразие», помогающее читателю понимать материалы. Чем крупнее смотрится текст, тем более значимым он представляется — читателю. Чем он меньше, тем менее важен. Крупный шрифт в широких колонках хорош для деклараций. Крошечный шрифт в узких колонках — для неформальных мелочей. Искусный коммуникатор выигрывает, противопоставляя одно другому. Сочетание колонок разной ширины на одной странице в одном материале или в разных допустимо и даже желательно, если оно помогает уловить смысл. Это, в свою очередь, зависит от того, что вы хотите сказать и насколько громко. Размер шрифта и, соответственно, ширина колонки должны зависеть от того, что говорится в тексте и насколько вам нужно, чтобы это услышали. Ширина колонки — нечто большее, чем математическое деление пространства на части. Шрифт, его размер, длина строки (то есть ширина колонки) и междустрочный интервал (интерлиньяж) взаимосвязаны. Чем шрифт крупнее, тем шире должна быть колонка, в которой он используется. Чем длиннее строчки, тем больше интерлиньяж. Устанавливая ширину колонки, учитывайте функциональные потребности текста, например, формулы и уравнения требуют широких колонок, чтобы их не пришлось переносить. И наоборот, газетным сюжетам для быстрого чтения нужны узкие колонки, чтобы уменьшить амплитуду саккады (горизонтального движения глаза по строчкам). Одноколонники Двухколонники Трехколонники Четырехколонники Пятиколонники Семиколонники Примеры гибкости Семиколонная верстка Шесть схем иллюстрируют гибкость одной конкретной структуры. Важно не то, что они предоставляют бесконечное число вариантов, а то, что они делают возможными разнообразные способы выражения. Гибкость имеет смысл только в случае, когда она передает и проясняет содержание. Многостраничное СМИ. Поля Задачи полей в издании Поля — не просто полосы пустой бумаги, обрамляющие пространство внутри. Всегда есть искушение сократить их до минимума, чтобы потратить впустую как можно меньше места, но, если пользоваться ими целенаправленно, они могут добавить ценности вашему изданию. Поля активно вносят свой вклад в то впечатление, которое производит весь продукт при беглом просмотре или перелистывании. Равномерная, предсказуемая регулярность белых пространств создает чувство комфорта и давнего знакомства. Поля также играют роль рамки, очерчивая, обогащая, поддерживая и украшая то, что внутри. Задачи полей в издании Повторение (от страницы к странице) превращает процесс распознавания формы в эффективный инструмент, сплавляющий части в единое целое. Повторение же делает возможными сюрпризы, когда эту самую размеренность что-либо нарушает. Когда ожидание очередной рамки не оправдывается, поля можно использовать для того, чтобы подогреть любопытство читателя и заманить его в материал на полосе. Просторные поля наделяют то, что находится внутри, ценностью с оттенком роскоши. Кольцо с бриллиантом кажется неповторимым, когда лежит в одиночестве на бархатной подложке. Уникальный, отдельный предмет смотрится значительнее (и дороже), чем среди десятков других подобных. При пролистывании страниц и беглом просмотре внешнее поле задает ожидаемую форму рамки. Контролируемая, систематическая упорядоченность страниц говорит, что они представляют собой части более крупного редакционного пакета. Периметры рекламы, напротив, обычно не такие упорядоченные. На ширину внутреннего поля влияет то, как номер будет скреплен. Облегчите читателю жизнь: в толстых изданиях не позволяйте тексту прятаться в сгиб, делайте внутреннее поле немного шире обычного. В изданиях на скрепке внутренние поля могут быть уже, чем в остальных. Верстка навылет создает иллюзию, что картинка уходит за края страницы в окружающее пространство. Напечатанная часть кажется всего лишь малым фрагментом более обширного целого. Верстка навылет увеличивает страницу в воображении читателя, что усиливает впечатление и от страницы, от сюжета картинки. Не стоит труда разрывать узкое поле маленьким фото навылет — это не произведет нужного эффекта. Верхнее поле разумно делать шире, чем кажется необходимо. Это не пустая трата места. Чем выше на странице стоит текст, тем более агрессивной и подавляющей смотрится страница. Просторное верхнее поле придает редакционному продукту легкость и непринужденность. Кроме того, вы получаете хороший фон для сигналов, которые тем заметнее, чем больше вокруг них пространства. Хороший прием — оставить дополнительное место по ширине (как поля для заметок в старых научных книгах), если туда понадобится поставить дополнительный материал, например фото автора, биографическую справку, подпись, сноски, перекрестные ссылки, схемы расположения и т.п. Выламывайтесь из рамки в окружающее пространство, чтобы привлечь взгляд к особенному элементу, который там висит. Кривая, выехавшая из графика, фокусирует взгляд читателя на подвешенном снаружи элементе, так же можно манипулировать и всей страницей, используя возможности этого возбуждающего любопытство приема. Противопоставьте ровному верхнему краю колонок неровный нижний. Подобный контраст сильно оживит страницу. Колонки должны достаточно существенно отличаться по длине, чтобы показать, что вы именно так — и хотели сделать. Разница в 1–2 строки выглядит небрежностью верстки, но разница в 5–6 строк уже явно преднамеренна. Одна из альтернатив тщательному контролю над полями — их игнорирование. Они могут слиться с остальным белым пространством в качестве нейтрального фона, по которому произвольно разбросаны иллюстративные или текстовые блоки. В данном случае каждый блок смотрится самостоятельной информационной зоной. Разрушать колоночную схему хорошо, если делать это тщательно, что не так уж и легко, как может показаться. Однако, как только отключился механизм распознавания, заданный стандартными полями, есть риск, что редакционные материалы, которые стало труднее распознать, начнут выглядеть рекламными модулями. Взвесьте все за и против, а потом решайте. Рекомендуемая литература 1. Самара Т. Создавая и ломая сетку: мастерская графического дизайна / Т. Самара. — М.: РИП-холдинг, 2005. — 208 с.: ил. 2. Уайт Ян В. Редактируем дизайном: пер. с англ. / Ян В. Уайт. — М.: Университетская книга, 2009. — 244 с.: ил. 3. Херлберт А. Сетка / А. Херлберт. — М.: Книга, 1984. — 100 с.: ил. 4. Панков Н. Основа основ: модульная сетка / Н. Панков [Электронный ресурс] / КомпьюАрт. — Электрон. журн. — 2003. — № 4. — Режим доступа: http://www.compuart.ru/article.aspx?id=8658&iid=355 Использование материалов презентации Использование данной презентации, может осуществляться только при условии соблюдения требований законов РФ об авторском праве и интеллектуальной собственности, а также с учетом требований настоящего Заявления. Презентация является собственностью авторов. Разрешается распечатывать копию любой части презентации для личного некоммерческого использования, однако не допускается распечатывать какую-либо часть презентации с любой иной целью или по каким-либо причинам вносить изменения в любую часть презентации. Использование любой части презентации в другом произведении, как в печатной, электронной, так и иной форме, а также использование любой части презентации в другой презентации посредством ссылки или иным образом допускается только после получения письменного согласия авторов.