Лекция № 6. Типовые решения в WEB.
реклама

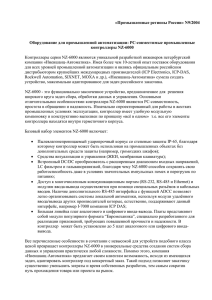
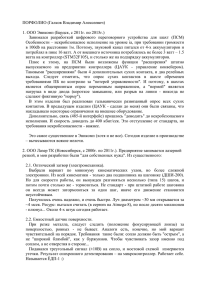
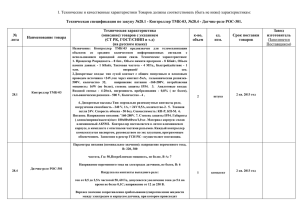
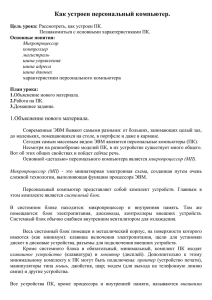
Лекция № 6. Типовые решения в WEB. Типовые решения в WEB -приложениях. Модель-вид-контролер (Model-View-Controller) Распределяет обработку взаимодействия с пользовательским интерфейсом между тремя участниками. Первоначально это Контроллер Представление типовое решение появилось в конце 70-х годов в качестве инфраструктуры для языка Smalltalk. Автором решения является Тригве Реенскауг (Trigve Reenskaug) Модель Модель-вид-контролер (Model-View-Controller). Принцип действия В рамках этого типового решения подразумевается выделение трех отдельных ролей: 1. Модель – это объект, представляющий некоторую информацию о предметной области. В ООП наиболее «чистой» формой модели является объект модели предметной области. В качестве модели можно рассматривать и сценарий транзакции, и модуль таблицы , если они не содержат НИКАКОЙ логики, связанной с пользовательским интерфейсом. Модель-вид-контролер (Model-View-Controller). Принцип действия Вид (представление) отображает содержимое модели средствами графического интерфейса. Функции вида заключаются ТОЛЬКО в отображении информации на экране. 3. Контроллер обрабатывает ВСЕ изменения информации. Именно контроллер получает входные данные от актера, выполняет операции над моделью и оповещает виды об необходимости соответствующего обновления. В этом плане: Графический интерфейс = виды + контроллер. 2. Модель-вид-контролер (Model-View-Controller). Принцип действия. Принципиальные разделения Отделение вида от модели. Важно, так как: 1. Вид и модель относятся к совершенно разным сферам разработки ПО. Разрабатывая вид – мы думаем о том, как сделать работу актера наиболее удобной. При работе над моделью основное внимание сосредоточено на бизнесправилах и, возможно, на механизмах взаимодействия с уровнем постоянного хранения данных. Заметим, во-первых, для разработки этих классов применяются разный АБСОЛЮТНО разные библиотеки. А, во-вторых, в настоящий момент увы разработчики обычно специализируются ТОЛЬКО в одной из этих областей. Модель-вид-контролер (Model-View-Controller). Принцип действия. Принципиальные разделения Обычно в рамках одного и того же приложения, в зависимости от ситуации, одна и та же информация должна отображаться РАЗНЫМИ способами. Если разделить вид и модель, то можно спокойно разрабатывать для одного и того же класса модели несколько видов, точнее несколько разных (иногда АБСОЛЮТНО разных) интерфейсов. 3. Объекты без визуального интерфейса просто напросто легче тестировать, чем объекты с интерфейсом. Без представлений можно легко оттестировать ВСЮ логику домена обычными сценариями … В качестве альтернативы попробуйте написать сценарии для логики с интерфейсом. 2. Модель-вид-контролер (Model-View-Controller). Принцип действия. Принципиальные разделения Ключевой момент этого разделения – НАПРАВЛЕНИЕ зависимости: виды зависят от модели, а вот модель не зависит от своих видов. Разработчики представления не должны заботиться о том какие виды будут использоваться. Плюсы: Модель намного проще разрабатывать, Можно легко добавлять новые виды и менять старые. Минусы: проблема с толстым клиентом и MDI-интерфейсом (или его аналогом). Окон-видов может быть МНОГО и на экране одновременно могут находиться несколько видов одной и той же модели. Актер меняет модель в рамках одного вида нужно отображать эти изменения в других видах, а модель не подозревает об их существовании. Чтобы избежать в этом случае двунаправленной зависимости используется типовое решение Observer. Виды будут «наблюдателями» за моделью. Модель-вид-контролер (Model-View-Controller). Принцип действия. Принципиальные разделения Отделение контроллера от вида. Не сильно важно, но: Классический пример: Необходимо поддерживать редактируемое и нередактируемое поведение для одного вида. Это можно сделать, если для одного вида определить пару контроллеров-стратегий, которые и будут использоваться видом. Необходимость этого разделения весьма полезна именно в WEB приложениях, в приложениях с толстым GUI интерфейсом такое деление обычно не проводится. Представление данных в WEB. Контроллер страницы (Page Controller) Объект, который инкапсулирует запрос к конкретной Webстранице или выполнение конкретного действия на Web-сайте. Модель •Предоставляет логику домена •Обрабатывает адрес URL и извлекает из него входные данные, Контроллер страницы •Выбирает модель и представление Представление •Отображает HTML код Контроллер страницы (Page Controller). Принцип действия. Идея: Создается компонент, который играет роль контроллера для каждой страницы Web-сайта. Теоретически каждой странице свой контроллер, практически не странице, а каждому действию. Контроллер страницы может быть реализован в виде сценария (сценария CGI, сервлета и т.д.) или серверной страницы (ASP, JSP, PHP и т.д.) Во втором случае обычно получается, что в рамках одной серверной страницы необходимо использовать представление по шаблону и контроллер страницы. Это не есть хорошо. Возможные решения проблемы: вспомогательные объект, реализация обработчика и контроллера в виде сценария. Контроллер страниц необязательно должен быть ОДНИМ классом. Контроллер страницы (Page Controller). Принцип действия. Основные обязанности контроллер страниц: проанализировать адрес URL и извлечь данные, которые актер вводил в соответствующие формы, чтобы собрать все сведения необходимые для выполнения действий. Создать объекты модели и вызвать их методы, необходимые для обработки данных. Все нужные данные из HTTP-запроса должны быть переданы модели, чтобы ее объекты были ПОЛНОСТЬЮ независимы от самого запроса. Определить представление, которое должно быть использовано для представления результатов, и передать ему необходимую информацию, полученную от модели. Контроллер страницы (Page Controller). Принцип действия. Обратите внимание: одни адреса URL можно обрабатывать с помощью серверных страниц, а другое с помощью сценариев. Если логики контроллера практически нет, то вполне сойдет просто серверная страница, а если много … то сценарий. Назначение: Выбор способа обработки запросов: контроллер страниц или контроллер запросов? более прост в работе. представляет собой естественный способ структуризации (одна страница/ одно действие) один контролер. хорош для сайтов с простой логикой контроллера. Простые страницы обрабатываются с помощью серверных страниц, более сложные с помощью вспомогательных объектов. Представление данных в WEB. Контроллер запросов (Front Controller) Контроллер, который обрабатывает все запросы к Web-сайту. Обработчик Абстрактная команда doGet() doPost() process() Конкретная команда 1 process() Конкретная команда 2 process() Контроллер запросов (Front Controller). Принцип действия. Идея: Контроллер запросов обрабатывает все запросы, поступающие на Web-сайт, распределяя их выполнение посредством единственного объекта обработчика. Этот класс реализует общее поведение, которое может быть изменено динамически с помощью декораторов . И, чаще всего, состоит из двух частей: Web-обработчик – это объект, который выполняет фактическое получение POST или GET запросов , поступивших на Web-сервер. Он извлекает всю необходимую информацию из адреса URL и входных данных запроса, после чего решает какое действие необходимо инициировать и задействует вторую часть. Иерархия команд. Контроллер запросов (Front Controller). Принцип действия. :Конкретная команда :Обработчик Обработать HTTP-запрос get doGet() Создать на основе параметров запроса process Контроллер запросов (Front Controller). Принцип действия. Web-обработчик реализуется в виде класса, а не страницы сервера, так как он не генерирует никаких откликов. Команды также являются классами, а не страницами сервера. Более того они могут не знать о наличии web-окружения, хотя они получают параметры HTTP. Выбор команды можно делать статически или динамически. Преимущества статики – использование явного кода, проверки времени компиляции и высокая гибкость написания адресов. Динамический позволяет добавлять новые команды не меняя кода, можно передавать имя команды в качестве параметра или через файл настроек. Контроллер запросов (Front Controller). Назначение. Web-сервер настраивается ТОЛЬКО на один контроллер запросов, что значительно упрощает конфигурирование. 2. Динамическое добавление команд без какихлибо изменений и переносимость. 3. Поведение контроллера можно легко менять динамически, если использовать декораторы. Последнее в принципе оба решения по написанию контроллеров не конкуренты, т.е. можно в одном приложении использовать ОБА, там где нужно. 1.