НОВЫЙ ВЗГЛЯД НА WEB
реклама

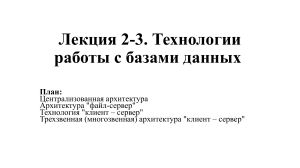
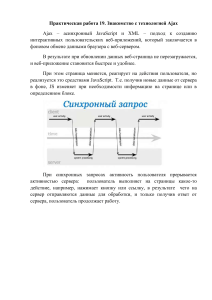
AJAX - НОВЫЙ ВЗГЛЯД НА WEBПРИЛОЖЕНИЕ Каким должен быть Webинтерфейс Архитектура приложения для “настольной” системы Системы клиент/сервер в составе n-связной архитектуры Вызов локальной процедуры Вызов удаленной процедуры Вызов удаленной процедуры Таким образом, вызовы по сети никогда не смогут быть так же эффективны, как обращения к локальным методам. Более того, из-за ненадежности сетевых соединений и необходимости организовывать повторную передачу информационных пакетов трудно предсказать, насколько медленнее будет обработан удаленный запрос по сравнению с локальным обращением. Итак, задержка при передаче по сети является основной причиной плохой интерактивности современных приложений. Асинхронное взаимодействие Решить проблему задержки, связанной с передачей данных по сети, разработчик может единственным образом — предположить наихудшее развитие событий. На практике это означает, что надо создавать пользовательский интерфейс так, чтобы он не зависел от сетевого взаимодействия. Любой достаточно квалифицированный разработчик пользовательского интерфейса знает, что длительные вычисления лучше производить в отдельном потоке в фоновом режиме; в это время пользователь может выполнять другие действия. Учитывая неизбежную задержку при сетевом взаимодействии, имеет смысл априори считать любой вызов удаленной процедуры длительной операцией и выполнять ее асинхронно. Асинхронное взаимодействие Протокол HTTP действует по принципу "запросответ". Клиент передает запрос на получение документа, а сервер отвечает, либо предоставляя требуемые данные, либо информируя о том, что он не может их найти, либо предлагая перейти по другому адресу, либо сообщая клиенту, что тот может использовать копию, содержащуюся в кэше. Протокол, в котором предусмотрено лишь взаимодействие "запрос-ответ", является в некотором смысле "односторонним". Клиент может обратиться к серверу, но сервер по своей инициативе не может установить взаимодействие с клиентом. Более того, в промежутке между двумя последовательными запросами сервер даже не имеет сведений о клиенте. Асинхронное взаимодействие Протокол HTTP очень хорошо выполняет те задачи, для которых он был изначально разработан, но адаптировать его для решения вопросов, которые не были предусмотрены создателями данного протокола, крайне сложно. Однако при асинхронном обращении к удаленному методу клиент должен быть оповещен дважды: при порождении потока и при его завершении. Для протокола HTTP и классических Web-приложений эта задача неразрешима. Переходные и независимые приложения Приложение, соответствующее переходной модели, или переходное приложение, используются ежедневно, но обычно выполняют второстепенные функции. В отличие от него приложение, отвечающее независимой модели, или независимое приложение, в течение нескольких часов подряд завладевает всем вниманием пользователя Web-приложения относятся к переходным, как сделать их них независимые? Четыре основных принципа Ajax Браузер имеет дело с приложением, а не с содержимым Сервер доставляет данные, а не содержимое Пользователь может непрерывно взаимодействовать с приложением Реальное кодирование требует порядка Жизненный цикл классического Web-приложения Жизненный цикл Ajax-приложения В Ajax-приложении часть прикладной логики переносится на браузер. После регистрации пользователя клиентское приложение доставляется браузеру. На многие действия пользователя это приложение способно реагировать самостоятельно. Если имеющихся в наличии возможностей недостает, оно передает запросы серверу, не прерывая последовательность действий пользователя. Жизненный цикл Ajax-приложения При регистрации пользователя браузеру предоставляется более сложный документ, существенную часть которого составляет код JavaScript. Этот документ остается доступным пользователю в течение всего сеанса; при этом, в зависимости от действий пользователя, он изменяет свой внешний вид. Клиентская программа знает, как реагировать на вводимые данные, и способна решать, обрабатывать ли их самостоятельно, посылать ли запрос серверу (который в свою очередь обратится к базе данных или к другому ресурсу) или сделать и то и другое. Жизненный цикл Ajax-приложения Базовые технологии Ajax JavaScript —это язык сценариев общего назначения, предназначенный для включения кода в Web-приложение. CSS (Cascading Style Sheets) предоставляет возможность определять стили элементов Web-страницы. DOM (Document Object Model) представляет структуру Web-страницы в виде набора объектов, которые можно обрабатывать средствами JavaScript. Объект XMLHttpRequest позволяет программисту получать данные с Web-сервера в фоновом режиме. Как правило, возвращаемая информация предоставляется в формате XML, но данный объект позволяет также работать с любыми текстовыми данными Сервер доставляет данные, а не содержимое Как мы видели, основная часть приложения загружается при регистрации (или просто при входе на сайт). Далее по мере необходимости подгружаются дополнительные данные. Ajax-приложение может достичь данной цели различными способами, например, вернуть фрагмент JavaScript-кода, поток, содержащий обычный текст или небольшой XML-документ. Данные в любом из этих форматов будут иметь значительно меньший объем, чем страница, возвращаемая классическим Web-приложением. Информация, доставляемая классическим Web-приложением Информация, доставляемая Ajaxприложением Cуммарный трафик Взаимодействие с обычным Webприложением Взаимодействие «дискретно». В Web-браузере предусмотрены два основных механизма ввода данных: гипертекстовые ссылки и HTML-формы. При обращении к очередной странице пользователю приходится на время прервать работу. Предыдущий документ еще некоторое время отображается на экране; некоторые браузеры даже позволяют активизировать какую-либо из видимых ссылок, но результаты предсказать невозможно. Скорее всего, пользователь, поступивший подобным образом, разрушит информацию о сеансе, поддерживаемую на сервере. После получения новой страницы пользователю предоставляются приблизительно те же возможности выбора, которые он имел до этого. Взаимодействие с Ajax-приложением Взаимодействие «непрерывно». Выполняется «в фоновом режиме». Еще одно преимущество Ajax состоит в том, что данная технология позволяет обрабатывать более обширный набор событий, соответствующих действиям пользователя. Становится возможным реализовать перетаскивание объектов и другие сложные функции интерфейса, в результате чего Web-приложение становится похожим на обычную прикладную программу, выполняемую на настольной системе. Реальное кодирование требует порядка JavaScript приобрел репутацию языка, пригодного лишь для поделок и не заслуживающего внимания серьезных разработчиков. Создание кода для Ajax-приложений существенно отличается от того, к чему успели привыкнуть программисты. Код, доставляемый клиенту в начале работы с приложением, доступен до завершения сеанса, причем он не прерывает и не замедляет работу пользователя и не приводит к напрасному расходованию памяти. Ajax-программа может использоваться по нескольку часов подряд. Для этого нужен высокопроизводительный код, допускающий сопровождение. При его создании необходима дисциплина программирования и понимание задачи, как и при написании серверных программ. Примеры GMail – почтовый клиент Google Suggest - поисковый сервер автоматически предлагает завершение фразы, указываемой в составе запроса Google Maps — интерактивная масштабируемая карта, посредством которой определяется расположение ресурса. Альтернативные технологии Macromedia Flash Java Вопросы Какие плюсы и преимущества имеют Ajax-приложения? Какие минусы и проблемы имеют Ajaxприложения? Приведите примеры Web-сайтов, использующих технологию Ajax.