СВЕТОВЫЕ ЭФФЕКТЫ В ILLUSTRATOR (Tutorial for Colorful
реклама

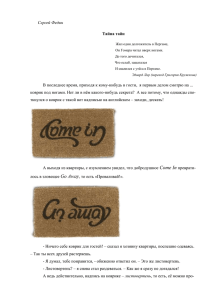
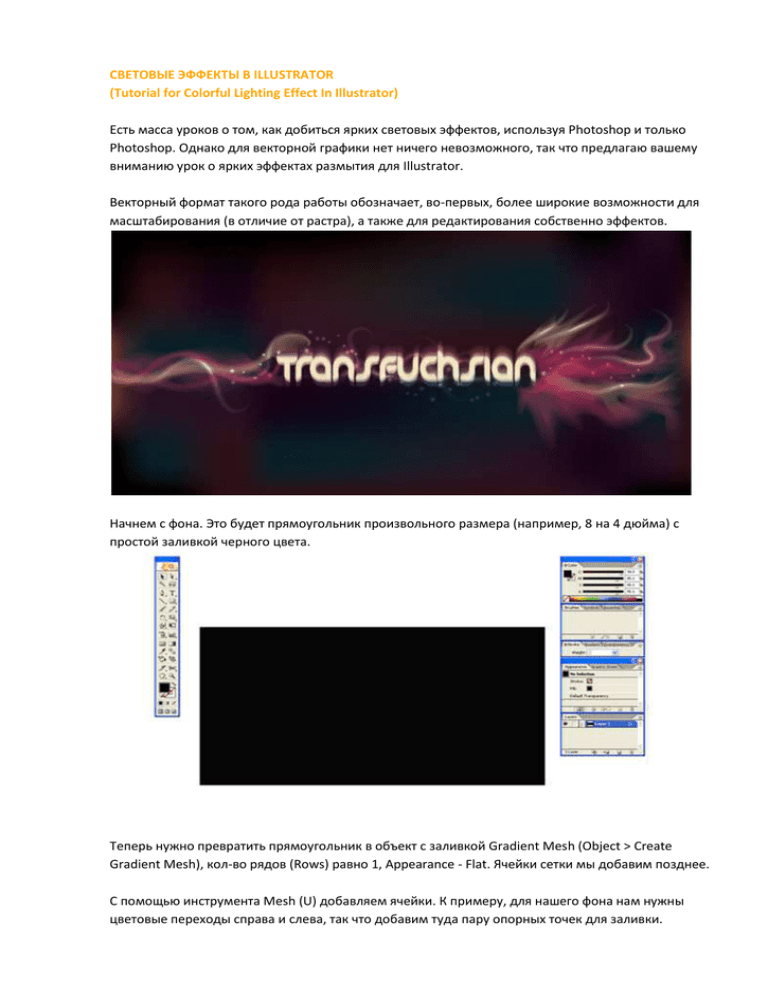
СВЕТОВЫЕ ЭФФЕКТЫ В ILLUSTRATOR (Tutorial for Colorful Lighting Effect In Illustrator) Есть масса уроков о том, как добиться ярких световых эффектов, используя Photoshop и только Photoshop. Однако для векторной графики нет ничего невозможного, так что предлагаю вашему вниманию урок о ярких эффектах размытия для Illustrator. Векторный формат такого рода работы обозначает, во-первых, более широкие возможности для масштабирования (в отличие от растра), а также для редактирования собственно эффектов. Начнем с фона. Это будет прямоугольник произвольного размера (например, 8 на 4 дюйма) с простой заливкой черного цвета. Теперь нужно превратить прямоугольник в объект с заливкой Gradient Mesh (Object > Create Gradient Mesh), кол-во рядов (Rows) равно 1, Appearance - Flat. Ячейки сетки мы добавим позднее. С помощью инструмента Mesh (U) добавляем ячейки. К примеру, для нашего фона нам нужны цветовые переходы справа и слева, так что добавим туда пару опорных точек для заливки. Раскрашиваем сетку для фона, назначая каждому узлу свой цвет. Цвета используются произвольные, на ваш вкус. На всякий случай я перечислил те, что использовал сам. Позднее вы поймете, на что именно повлияют цвета заливки на этом этапе и сможете их отредактировать, если понадобится. Чтобы фон не был таким ярким, поверх него добавим еще один черный прямоугольник, назначив ему в палитре Transparency режим наложения Color Burn и снизив Opacity примерно до 75%. Добавляем текст. От расположения текста будет зависеть расположение декоративных элементов. Для декоративных элементов лучше создать новый слой, а также заблокировать слои с фоном и надписью. Так будет проще выделять объекты. Приступим к рисованию декоративных завитков при помощи перетекания (Blend). Для начала нужно нарисовать пером или карандашом пару фигур плавной формы, одна, меньшего размера, поверх другой. Эти фигуры и соотношение их размера произвольны, пробуйте разные варианты, пока не получите то, что вам понравится. Однако важно, чтобы обе фигуры были замкнуты, а также учтите, что внешний вид будущего "завитка дыма" по большей части определяет верхняя фигура меньшего размера. (По-хорошему, если вам не понравится, как выглядит бленд, его всегда можно подредактировать – прим. перев.) Теперь, чтоб получить плавно сходящее на нет перетекание, нужно выделить нижнюю фигуру и назначить ей Opacity=0. После этого выделить внутреннюю, меньшую фигуру, залить ее желаемым цветом и тоже сделать слегка прозрачной (примерно 40-60% Opacity). Параметры перетекания (Object > Blend > Blend Options): specified steps, кол-во шагов перетекания должно быть побольше, я ставлю 25. После этого можно применить собственно Blend к предварительно выделенной паре фигур - Object > Blend > Make (Alt + Ctrl + готов. . Первый векторный "завиток дыма" Точно также рисуются все элементы слева от надписи. Чтобы добиться желаемого вида, экспериментируйте с цветами и прозрачностью. Вот те цвета, которые я использовал в этой работе. Элементы справа от надписи рисуются аналогично, только форма исходных фигур должна быть другой, больше напоминающей взрыв. После того, как вы добавите описанным выше способом необходимое количество декоративных элементов по обе стороны надписи, у вас получится примерно как на рисунке ниже. Различные цвета этих элементов и их различная прозрачность придаст работе глубину. Также самое время, если необходимо, подредактировать заливку Mesh на фоне. Здесь цвета этой заливки тоже могут влиять на внешний вид эффекта. Экспериментируйте, здесь масса возможностей для творчества. Теперь самое время заняться надписью. Во-первых, текст нужно перевести в кривые (Type > Create Outlines), затем, не снимая выделения, разгруппировать результат (Object > Ungroup). С помощью палитры Pathfinder объедините все объекты в составе надписи в один (кнопка Add to shape area), затем нажмите Expand. Цвет надписи должен сочетаться с цветами, использованными в остальной работе. Я выбрал оттенок C:6, M:100, Y:42, K:1. Для текста установите режим наложения Color Dodge и Opacity около 55%. Через полупрозрачную надпись немного просвечивает заливка фона. Позднее это нам пригодится для создания интересного текстового эффекта. Скопируйте надпись и вставьте копию позади оригинала (Ctrl + C, Ctrl + . Залейте копию белым. Затем выберите в верхнем меню Object > Transform > Scale и трансформируйте копию надписи, растянув ее немного по вертикали (Non-Uniform- отмечено, Horizontal 100%, Vertical 150%). Затем смените для копии режим наложения на Overlay, Opacity 65%. Сделайте еще одну копию исходной надписи и поместите ее под предыдущими двумя (Ctrl + C копируем, Ctrl + B - вставляем под скопированный оригинал, Ctrl + [ или Object > Arrange > Move Backward - опускаем на 1 уровень ниже). Я использовал для заливки этой копии светло-желтый (C:3, M:1 Y:22, K:0), режим наложения Color Dodge и Opacity 25%. Естественно, эксперименты приветствуются. В общем-то, можно остановиться и на этом этапе, однако мы сделаем кое-что еще - эффект размытия. Скопируйте надпись еще раз и вставьте копию куда-нибудь в стороне от основного рисунка, где с ней было бы удобно работать. Залейте эту новую надпись светло-желтым, назначьте режим наложения Normal и Opacity около 65%. Скопируйте только что созданную надпись и вставьте копию позади оригинала. Переместите ее выше так, чтобы она слегка пересекалась с верхней, залейте более темным цветом (например, C:6, M:100, Y:42, K:1), режим наложения Normal и Opacity 0%. Выделите оба объекта и примените перетекание (Blend). Получилось, что светло-желтая надпись как бы темнеет, уходит в глубину и растворяется. Расположите то, что получилось, поверх основного текста так, как вам больше понравится. Я немного сдвинул его, чтобы получить небольшой эффект размытия, движения. И, чтоб завершить работу с надписью, я расположил еще одну копию текста со светло-желтой заливкой и Opacity около 70% поверх. Далее мы займемся деталями, которые должны придать работе законченный вид. Для светящихся линий нам понадобится сделать специальную кисть. Чтоб создать ее, сначала с помощью инструмента Ellipse нарисуйте овал, затем инструментом Convert Anchor Point Tool (Shift + C) щелкните по крайним точкам овала, чтоб «заострить» их. Продублируйте получившуюся фигуру и вставьте копию поверх, затем в верхнем меню выберите Object > Transform > Scale и трансформируйте ее (Uniform, 25%). Обе фигуры должны иметь заливку белого цвета. Измените Opacity большей фигуры до 0%, а меньшей – до приблизительно 50%, после чего примените к ним перетекание (object > blend > make). Дважды щелкните по получившемуся бленду, чтоб начать его редактировать. Скопируйте и вставьте копию меньшего овала поверх, после чего выберите в верхнем меню Object > Transform > Scale и уменьшите размер копии примерно до 80%. Также уменьшите Opacity до 80% (чем более прозрачен будет этот объект, тем менее яркими будут блики, нарисованные кистью). Чтобы создать кисть для светящихся линий, перетащите бленд в палитру Brushes и создайте новую кисть Art Brush. Возможно, кисть придется масштабировать – это зависит от того, какого размера был исходный овал. Чтоб отмасштабировать кисть, выделите ее в палитре Brushes и в параметрах кисти (Brush Options) отметьте Proportional и установите нужное значение в процентах. Для линий разного цвета можно сделать несколько разных кистей, не бойтесь экспериментировать. При помощи новой, только что созданной кисти добавьте деталей в вашу работу. Для достижения большего эффекта свечения попробуйте разные режимы наложения, например, Overlay или Color Dodge. Если вам захочется добавить в работу еще сверкающих искр, можно создать еще одну кисть. Эта кисть аналогична предыдущей описанной выше, но делается не на основе овала, а на основе окружности. Эта кисть, в отличие от предыдущей, для линий, должна быть вида Scatter Brush. В настройках кисти установите все параметры на Random, кроме параметра Rotation. Здесь, кстати, тоже не помешают эксперименты с режимами наложения. Итак, вот и готов наш 100% векторный световой эффект. Результат, как видно, ничуть не уступает сделанному в Photoshop. Тем не менее, перед печатью такой рисунок скорее всего придется растеризовать, к тому же различные режимы наложения и прозрачность значительно увеличивают «вес» файла. Однако это полноценный вектор, его можно свободно редактировать и масштабировать, созданный целиком с помощью Illustrator.