Проектирование и создание гипертекстового приложения по теме
реклама

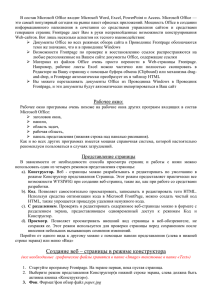
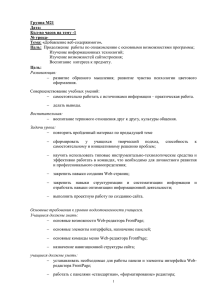
Муниципальное бюджетное общеобразовательное учреждение средняя общеобразовательная школа № 2 городского округа город Мантурово Костромской области Проектная работа по химии на тему: «Создание гипертекстового приложения с помощью программы Front Paqe» Работу выполнила ученик 10 класса Яковлев Андрей Научный руководитель Смирнова Л.А. г. Мантурово 2015 1.Введение В 80-е годы прошлого века термин «гипертекст» в филологическом смысле употреблял известный структуралист-нарратолог Жерар Женетт в своей книге «Палимпсесты» , рассуждая о различных видах интертекстуальных связей. Жерар Женнет разработал практическую модель исследования межтекстовых отношений, уделяя основное внимание не частным текстуальным связям, а произведению как целостной структуре. Он предложил собственную классификацию разных типов взаимодействия текстов. Однако термин «гипертекст» в рамках концепции Женетта имел более узкое значение, чем в компьютерных разработках, где он становится ключевым словом. Гипертекстовая технология - это технология преобразования текста из линейной формы в иерархическую форму. Использование гипертекстовой технологии (по сравнению с представлением информации в обычной книге) позволяет кардинально изменить способ просмотра и способ восприятия информации. Так, читая текст в книге, мы просматриваем его последовательно, страница за страницей. И если в процессе чтения, мы встретим термин, значение которого объяснялось раньше, то в этом случае нам придется листать страницы книги в обратном порядке до тех пор, пока не найдем нужное нам определение непонятного термина. Использование же гипертекстовой технологии позволяет значительно упростить работу с текстом и найти нужное определение за считанные секунды. В настоящее время гипертекстовая технология широко используется для построения подсистем помощи пользователям при работе с диалоговыми компьютерными программами, а также для построения различных справочников, энциклопедий. Существует большое количество различных информационных технологий, а органическая химия содержит большой теоретический материал, который необходимо использовать для выполнения практических заданий. Как используя технологию гипертекста упростить изучение темы. Возможно ли, создать гипертекстовое приложение по теме «Углеводороды» для упрощения изучения темы на уроках химии. Цель: Изучить технологию гипертекста и создать гипертекстовое приложение по теме «Углеводороды». Для достижения этой цели мы поставили следующие задачи 1. Изучение литературы по данной теме 2. Анализ литературы 3. Познакомиться с возможностями программы FrontPage 4. Спланировать гипертекстовое приложение с использованием программы Front Page 5. Создать гипертекстового приложения по теме «Углеводороды» 2.История гипертекста Возникновение гипертекста связывают с именем Ванневара Буша (Vannevar Bush, 1890—1974), научным советником президента США Ф.Д. Рузвельта. В 1945 году в своей статье “Как мы можем думать” (“As We May Think”) Ванневар Буш высказал идею машины для просмотра и пополнения записями документов, записанных на пленке. Эта машина, получившая название “Memex”, никогда не была построена, но она содержала идею, которую позже назвали гипертекстом. Информация, считал Буш, должна храниться в виде пленочных микрофильмов. Поэтому Memex имела устройство для чтения микрофильмов и устройство для записи микрофильмов с помощью процесса сухой фотографии. То есть Memex принципиально не была цифровым компьютером. Буш представлял машину в виде письменного стола с экранами для отображения информации и клавиатурой для управления. Внутри стола размещалось хранилище микрофильмов и механизм доступа к ним. Однако главная особенность и новизна Memex состояла не в способах хранения информации, а в способе доступа к ней. Буш предложил механизм перекрестных ссылок, аналогичный тому, который используется в современном гипертексте. Ссылки Буш предлагал записывать во вспомогательных полях в теле документа, а в качестве средства навигации использовать нечто похожее на современный мультимедийный шлем. Термин “гипертекст” был придуман Тедом Нельсоном (Theodor Holm Nelson, 1937 г.р.) в 1962 году, а впервые опубликован в 1965 году в описаниях гипертекстовой системы для хранения и поиска текста, названной Нельсоном системой Xanadu. Фактически система Xanadu явилась прообразом web-пространства, но сам Тед Нельсон отзывается отрицательно о Web и HTML, считая, что работа Бернерса-Ли является сильно упрощенным вариантом его работы. Первую работающую гипертекстовую систему (она называлась NLS, от oN Line System) продемонстрировал в 1968 году Дуг Энгельбарт (Doug Engelbart, 1925 г.р.). В процессе разработки NLS Энгельбарт сделал ряд выдающихся технических изобретений. К их числу относятся: манипулятор “мышь”, многооконный интерфейс, функциональная клавиатура, контекстно-зависимые меню. Ниже на фото показана первая компьютерная мышь. В 1989 году Тим Бернерс-Ли (Tim Berners-Lee, 1955 г.р.), работая над внутренней сетью организации CERN (Европейский совет по ядерным исследованиям в Женеве), предложил глобальный гипертекстовый проект, ныне известный как Всемирная паутина. В начале 1990-х Тим Бернерс-Ли и его коллеги создали язык HTML, на котором записываются современные гипертексты, то есть такие документы (распределенные по Сети), которые благодаря гиперссылкам можно просматривать по контексту. 3.Гипертекст Существует большое количество различных информационных технологий, так или иначе основанных на явных или неявных информационных структурах. Тем не менее, в настоящее время появилась довольно емкая технология, вмещающая в себя практически все разрозненные методы представления структурированной информации и получившая широкое распространение благодаря базированию на ней основных телекоммуникационных систем, таких как Интернет. Речь идет о гипертекстовых технологиях, и связанных с ними технологиями мульти- и гипермедиа. В основе гипертекстового представления информации лежит идея расширения традиционного понятия текста, путем введения понятия нелинейного текста, в котором между выделенными текстовыми фрагментами устанавливаются перекрестные связи и определяются правила перехода от одного фрагмента текста к другому. При этом получается сеть, которая называется гипертекстом или нелинейным текстом. Основная идея гипертекстовых систем заключается в концепции автоматически поддерживаемых связей между различными фрагментами информации (информационные единицы). Поддержка таких связей позволяет организовывать "нелинейные" информационные структуры. Существует много различных определений гипертекстовой системы, отражающих те или иные аспекты последней. В качестве примера можно привести определение, данное В.Л. Эпштейном и опубликованное в статье “Введение в гипертекст и гипертекстовые системы. Согласно этого определения "…гипертекстовой системой называется информационная система, способная хранить информацию в виде электронного текста, позволяющая устанавливать электронные связи между любыми "информационными единицами", хранящимися в ее памяти, и вызывать их на экран монитора "простым нажатием кнопки". Гипертекстовая система позволяет автору любого текста записать в явной форме сеть идей (мыслей, тезисов, фрагментов) и открывает читателю прямой доступ к этой сети идей автора…". Существуют и другие определения гипертекста. Самое простое из них можно найти почти в любом руководстве по веб-дизайну: Гипертекст — это текст, связанный ссылками с другими текстами. Тед Нельсон определял гипертекст, следующим образом: «Под гипертекстом я понимаю не последовательное сочинение (non-sequential writing) а текст, который разветвляется и позволяет читателю выбирать <…>. Проще говоря, это ряд кусков текста (a series of text chunks), соединенных линками, предлагающими читателю различные пути« [3]. Словарь культуры XX века В.Руднева [4] дает следующее определение гипертекста: Гипертекст — текст, устроенный таким образом, что он превращается в систему, иерархию текстов, одновременно составляя единство и множество текстов. Широчайшее использование гипертекста обусловлено большим количеством преимуществ, которое дает данная система представления информации. В их числе: возможность использования гипертекста для автоматизированного обучения. Он позволяет обучаемым просматривать не только большую группу элементов, но и изучать механизм образования ассоциативных связей; предоставление возможности навигации в больших базах данных. Независимо от объема гипертекстовая система может обеспечить доступ к необходимой информации, предложить поисковую стратегию, построенную с учетом интересов конкретного пользователя; обеспечение поддержки интеллектуальной деятельности, поскольку гипертекст дает подсказку о связях каждого аспекта или понятия, чем обеспечивает более легкий доступ к информационным массивам; отсутствие ограничений в области применения и направления деятельности пользователя гипертекстовой системы; организация информации по семантическим критериям, благодаря чему возникает эффект объективной информационной среды. 3.1. Технологию построения гипертекста Наиболее простая технология построения гипертекста следующих пяти основных шагов: Шаг 1 . Нужно разбить текст на отдельные главы/ темы. состоит из Шаг 2 . Нужно представить себе некоторый основной путь чтения гипертекста и расставить, соответственно, поля-ссылки, ведущие читателя от темы к теме по этому основному пути. Шаг 3 . Нужно выделить в тексте слова-ссылки, точнее, нужно найти ситуации (моменты) в процессе чтения текста, когда пользователь может захотеть перейти от основного пути чтения текста к другим возможным путям чтения. Шаг 4 . В результате шага 3 могут появиться слова-ссылки, для которых еще не написаны соответствующие главы/темы. Такие главы нужно дописать. Шаг 5 . Нужно связать ссылки с существующими темами. Гипертексты дают текстам два дополнительных смысловых пространства. В тексте выделяются особые поля-ссылки, которые могут "сразу" привести читателя к нужным главам/темам, рисункам, описаниям. Благодаря этому процесс чтения становится принципиально иным - гипертекст можно читать/просматривать многими различными путями и читатель сам выбирает тот путь просмотра, который ему наиболее удобен. Простота концепции гипертекста обуславливает и формальную простоту общепринятой, технологии создания гипертекстов. Имея простейшую систему построения гипертекстов можно быстро собрать из нескольких текстовых фрагментов гипертекст и формально получить самостоятельную гипертекстовую информационную систему, программный продукт или подсистему подсказки. Но в силу видимой простоты гипертекстовой технологии очень легко создать гипертекстовую информационную систему с низким качеством. Гипертексты обладают определенной семантической (смысловой) сетевой структурой. При многочисленном просмотре, если гипертекст используется как учебник, эта структура будет сильно влиять на структуру знаний пользователя по изучаемому вопросу. Поэтому при построении гипертекстовых систем следует уделять внимание не только тому, как разбить исходный текст на части, но и тому, насколько пользователю будет понятно, легко и удобно работать с этими частями текста. Основные элементы гипертекстовой технологии К основным элементам гипертекстовой технологии относятся: - информационный фрагмент; - тема; - узлы; - ссылки Информационный фрагмент гипертекста - может представлять собой линейную последовательность строк текста, рисунок, видео фрагмент, аудио фрагмент. Тема содержит краткое название информационного фрагмента. Информационный фрагмент может состоять целиком из множества тем, либо включать в себя одну или несколько тем наряду с прочей информацией. Узлом в гипертексте называется информационный фрагмент, из которого возможен переход к другим информационным фрагментам гипертекста. Ссылка - представляет собой слово, фразу или набор фраз с помощью которых осуществляется переход от одного узла к другому. Ссылки могут быть референтными или организационными. Одно из основных применений гипертекстовых технологий — разработка Web-документов для публикации в компьютерных сетях, в первую очередь в Internet. Под разметкой гипертекста подразумевается использование специальных кодов, легко отделяемых от содержания документа и используемых для реализации гипертекста. Применение этих кодов подчиняется строгим правилам, определяемым спецификацией языка HTML (Hyper Text Markup Language). Особенность описания документа средствами языка HTML связана с принципиальной невозможностью достижения абсолютной точности воспроизведения исходного документа. Предполагается, что документ будет широко доступен в Интернете, и поэтому неизвестно, как будет организовано его воспроизведение. Документ может быть представлен на графическом экране, выведен в чисто текстовом виде или прочитан программой синтеза речи. Поэтому язык HTML предназначен не для форматирования документа, а для его функциональной разметки. Основные понятия HTML Управляющие конструкции языка HTML (Hyper Text Markup Language) называются тегами (дескрипторами) и вставляются непосредственно в текст документа. Все теги заключаются в угловые скобки <…>. Сразу после открывающей скобки помещается ключевое слово, определяющее тег, например<DIV>. Teги HTML бывают парными и непарными. Непарные теги оказывают воздействие на весь документ или определяют разовый эффект в том месте, где они вставлены. При использовании парных тегов в документ добавляются открывающий и закрывающий теги, которые воздействуют на часть документа, заключенную между ними. Закрывающий тег отличается от открывающего наличием символа "/" перед ключевым словом (</DIV>). Закрытие парных тегов выполняется так, чтобы соблюдались правила вложения: <B><I>Текст</I></B> К открывающему тегу может быть добавлен атрибут, представляющий собой дополнительные ключевые слова, отделяемые от ключевого слова, определяющего тег, и от других атрибутов пробелами и размещаемые до завершающего тег символа ">". Способ применения некоторых атрибутов требует указания значения атрибута. Значение атрибута отделяется от ключевого слова атрибута символом "=" и заключается в кавычки. <Н1 ALIGN="LEFT"> При отображении документа HTML сами теги не отображаются, но влияют на способ отображения документа HTML. Существует два способа формирования документов HTML. Первый способ состоит в разметке существующего или создаваемого документа вручную. Эта работа выполняется в текстовом редакторе или редакторе HTML. Второй способ заключается в формировании документа непосредственно на экране и автоматической его разметке. В этом способе необязательно знание языка HTML. Разметка выполняется специальным редактором, работающим по принципу WYSIWYG, например, FrontPage Express. Воспроизведение документа HTML выполняется программами — браузерами. Классификация гипертекстовых информационных систем по областям применения С точки зрения применения пользователями гипертекстовые информационные системы можно разделить на следующие группы: - макробиблиотечные системы; - системы для поддержки интеллектуальной работы пользователя (инструментарий исследования проблем); - системы просмотра; - системы для исследований гипертекстовой технологии. Макробиблиотечные системы Широкое распространение глобальных вычислительных сетей привело к тому, что со многими текстовыми документами работа в существенной степени ведется через вычислительную сеть: чтение текстов, добавление критических замечаний, публикация - все это делается через сеть и при помощи сети. Кроме того, появление библиотечных центров с большими объемами информации на машинных носителях позволило с помощью гипертекстов сделать "живыми" те или иные ссылки на статьи, справочники, технические отчеты, книги. Читатель гипертекста, в принципе, теперь имеет возможность получить для себя документ, соответствующий ссылке, через сеть. Системы для поддержки интеллектуальной работы пользователя (инструментарий исследования проблем) Ряд гипертекстовых систем был создан для изучения и поддержки такого стиля интеллектуальной работы, когда человек может размышлять над различными слабоструктурированными фрагментами решения задачи. К этой группе относятся средства поддержки первичного неструктурированного рассмотрения проблем, когда на ум приходит много разнообразных идей, как это имеет место, например, на ранних этапах создания текста (авторской работы), есть наброски чего-либо в общих чертах, какие-то решения проблем, разработки и др. Сюда были отнесены WE (Writing Environment ) Университета Северной Каролины, IBIS Хорста Риггеля , gIBIS самого Конклина , различные аутлайновые процессоры. Система Writing Environment ( WE ) Среда для написания текстов Writing Environment разрабатывалась группой исследователей из Университета Северной Каролины. В основание ее была положена когнитивная модель коммуникационного процесса, в рамках которой чтение представляется как потребление линейного потока текста с последующим пониманием его через иерархическую структуризацию понятий и погружением в долговременную память в виде сети. Написание текста рассматривается как обратный процесс: свободно структурированная сеть, увязывающая внутренние идеи с информацией извне, сначала представляется как иерархически построенный нелинейный текст, а затем разворачивается в линейный поток слов, грамматических предложений и т. д. Система WE разрабатывалась для поддержки начальных этапов написания текста. У нее два главных видовых окна ( view window ): одно – для структур без иерархии, другое – для иерархических структур. Обычно вначале разработчик текста создает узлы в первом окне. На самой первой стадии понятийный материал предстает еще не подвергнутым сколько-нибудь существенной структуризации. Узлы, "подозреваемые" во взаимной связи, могут быть помещены в "кучи". Между такими двумя "кучами" помещаются связанные с ними обеими одиночные узлы. С возникновением некоторой понятийной структуры разработчик текста может откопировать узлы в иерархическое окно, которому приданы специальные команды для манипуляции с древовидными иерархиями. В этом окне возможны четыре варианта изображений: • дерево иерархии изображено лежащим на боку, с корневым узлом (высшим в иерархии) в левой части окна; • дерево изображено подвешенным вертикально за корневой узел; • узлы-"потомки" изображены внутри своего "родительского" узла; • иерархия показана в традиционном аутлайновом виде. Система WE использует реляционную БД для хранения узлов и связей сети. Пользователь указывает мышью выбираемый узел. Имеется третье окно для редактирования материала из текущего выбранного узла. Запросы к БД отображаются на экране в четвертом окне. Наконец, пятое окно служит для контроля за режимом системы и текущим множеством узлов. Основное предназначение системы WE состояло в предоставлении экспериментальной платформы для изучения того, какие средства и технические возможности пригодны в среде, обеспечивающей разработку текстов. Системы просмотра Целый ряд систем был создан для быстрого просмотра/ изучения текстовой информации. Это справочники, энциклопедии, документация на ту или иную техническую систему, быстро вызываемая подсказка по работе с какой-либо компьютеризованной системой, учебники и т.п., т.е. системы, когда легкость просмотра играет существенную роль. Примерами таких систем служат ZOG Университета Карнеги-Меллона , KMS компании Knowledge Systems , HyperTIES Бена Шнейдермана и др. Системы для исследований гипертекстовой технологии Некоторые системы были разработаны для проверки новых идей в области гипертекстов, для экспериментов в различных областях применения. Примеры – Notecards фирмы Xerox Parc , Intermedia Университета Брауна, Neptune фирмы Tektronix (реализация концепции HAM – Hypertext Abstract Maschine ), Guide и HyperCard для "Макинтошей" и др. Система Notecards Эта система – одна из самых известных версий полного гипертекста. Она разрабатывалась в Xerox Parc под руководством Франка Халаша (F . Halasz ) и Томаса Морана ( T . Moran ), к которым после защиты диссертации по гипертексту присоединился Рэндал Тригг ( R . Trigg ). Исходной задачей авторов системы было создание инструментальной поддержки сбора данных с целью подготовки аналитического доклада по той или иной тематике. Конструкторы системы исходили из общего представления о работе информационного аналитика как процесса, состоящего из трех этапов: - чтение источников (текущих новостей, научных статей и т. п.); делание выписок и вырезок (клипов) из этих источников с помещением их в какие-то емкости для хранения; - написание аналитического доклада. Разработчики системы исходили также из того, что в голове аналитика в течение всего этого процесса формируются отдельные фрагменты понимания и концептуальные модели. Цель команды разработчиков системы определялась как создание технологии, позволяющей аналитику формировать концептуальные фрагменты и модели более высокого качества и находить для них выражения лучшие, чем прежде. Своим успехом система Notecards была отчасти обязана тому, что она разрабатывалась на языке ЛИСП, на мощных рабочих станциях Xerox D , которые обладали экранами, позволявшими с очень высоким разрешением воспроизводить на них окна и пиктограммы связей и узлов. Каждое окно соответствовало записной карточке, размер которой можно было менять, но отсутствовала возможность прокрутки содержимого. FrontPage 2003 – это визуальный html-редактор для быстрого создания сайта и Web-страниц Прикладная программа FrontPage 2003 – это визуальный html-редактор для быстрого создания сайтов и гипертекстовых приложений. Язык HTML является основным языком программирования Web - среды. С помощью FrontPage, можно создавать структуру сайта и гипертекстовых приложений, формировать страницы, добавлять интерактивные средства и загружать файлы на сервер в сети Интернет. Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML). Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web - страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML. Сайт или Web-узел – это набор связанных между собой близких по смыслу Webстраниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт и гипертекстовое приложение, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб - страницы. На каждом приложении существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Webсервере. Окно прикладной программы FrontPage После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1.htm). В области задач отображается панель Приступая к работе. Окно прикладной программы FrontPage состоит: из строки заголовка, строки меню, панелей инструментов редактирования и форматирования, кнопок быстрого выбора тега (для редактирования и ввода тегов), ярлычков вкладок выбора страниц (для перехода между страницами), рабочего окна, в котором отображается новая страница, панели рисования, кнопок режимов просмотра, индикатора ожидаемого времени загрузки страниц при скорости 56 кбит/с, индикатора размера страниц, области задач. В программе FrontPage можно пользоваться одним из четырех режимов просмотра: "Конструктор", "Код", "С разделением" и "Просмотр". В режиме "Конструктора" как в любом текстовом редакторе можно в визуальном режиме создавать, редактировать и форматировать страницу, т.е. вводить текст, добавлять рисунки, таблицы. При этом теги языка HTML автоматически добавляются в фоновом режиме, но кодировка HTML на экране не отображается. В режиме "Код" на экране будет отображаться вся кодировка и можно напрямую редактировать код HTML, а также вводить новые коды. На рисунке представлен HTML – код новой пустой страницы в редакторе FrontPage . В режиме "С разделением" - на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web– страница имеет вид аналогичный ее отображению в Web–браузере. Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage: – это режим просмотра и разработки страницы. – отображается структура папок текущего сайта. – узел, который находится на сервере сети Интернет. – предоставляется сводка об Web – узле. – отображается структура переходов между страницами сайта. – открывает список ссылок текущей страницы. – открывает список задач для текущего сайта 4. Практическая часть Проектирование и создание гипертекстового приложения по теме «Углеводороды» 1.Разрабатываем структуру приложения. Разбиение содержимого на отдельные страницы и объединение страниц в смысловые разделы. Необходимо также наметить связи между страницами и родственные отношения между страницами (предыдущая – следующая, родительская – дочерняя). 2.Составляем схему приложения Главная страница Алканы Алкены Алкины Арены Циклоалканы Назначаем имена страницам на английском языке. Алкадиены 3. Создаем новую пустую Web-страницу Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. 4. Далее осуществляем разработку страницы, т.е. выполняем разметку (структуру) страницы, вводим текст, рисунки и т.д. 5. Сохраняем страницу, но перед тем, как сохранить страницу в окне «Сохранить» создаем папку Углеводороды, в которой создаем вложенную папку images для рисунков, а затем сохраняем страницу. Имя страницы назначаем - index, что означает домашняя или главная страница. Редактор сохраняет страницу с расширением .htm. Таким образом, в папке Углеводороды, будет находиться вложенная папка images и файл index.htm. Рисунки для веб - страницы должны быть заранее подготовлены и вставлены в папку images, причем имя рисунка должно состоять из символов латинского алфавита. 6. Создаем в редакторе FrontPage структуру приложения, т.е. к главной странице добавим еще 6 страниц. Для этого надо перейти в режим Переходы, выполнив команду Вид/Переходы. Затем необходимо выделить домашнюю страницу и щелкнуть на кнопке Новая страница на панели Переходы или применить контекстное меню, добавится Новая страница 1. Аналогичным образом добавляем еще 5 новых страниц. Переименовываем каждую страницу, название пишем на английском языке. Для удобства перемещения на страницах размещаются гиперссылки на соседние страницы. Заключение Люди, впервые описавшие гипертекст, – В. Буш, Д. Энгельбарт, Т. Нельсон – придерживались одного и того же взгляда на гипертекст как на путь к максимально тесному взаимодействию человека с компьютером, и этот взгляд сохранился в гипертекстовом обуславливает сообществе и до формальную сих пор. простоту Простота концепции общепринятой, гипертекста технологии создания гипертекстов. Имея простейшую систему построения гипертекстов можно быстро собрать из нескольких текстовых фрагментов гипертекст и формально получить самостоятельную гипертекстовую информационную систему, программный продукт или подсистему подсказки. Широчайшее использование гипертекста обусловлено большим количеством преимуществ, которое дает данная система представления информации. Используя технологию создания гипертекста и возможности программы FrontPage, мы создали гипертекстовое приложение по теме «Углеводороды». Это приложение состоит из 7 страниц: Главная, Алканы, Алкены, Алкины, Алкадиены, Циклоалканы, Арены. Страницы содержат важную информацию о строении, свойствах и получении веществ различных классов, а также рисунки молекул веществ. К страницам созданы переходы, что упрощает работу с приложением. Это приложение может быть использовано на уроках химии в 10 классе для изучения и обобщение знаний, подготовки к контрольной работе по теме «Углеводороды». В дальнейшем мы планируем доработать данное приложение, чтобы его можно было использовать для привлечения внимания к химии и для проверки знаний по этой теме.