УТВЕРЖДАЮ План урока Дата______________ Группа № 15 А
реклама

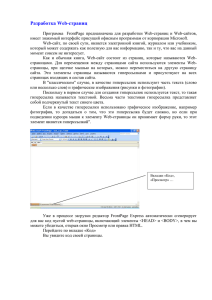
УТВЕРЖДАЮ _________________ План урока Дата______________ Группа № 15 А Дисциплина: «Информатика и ИКТ» Тема урока: «Методы создания сайта» Цели: 1. Воспитательная: Привить интерес к избранной профессии, воспитать у обучающихся ответственность к делу, интерес к дисциплине Информатика и ИКТ; 2. Образовательная: Рассмотреть и изучить основные термины и определения новой темы; 3. Развивающая: Развить интеллектуальные способности, логическое мышление, стремление повышать профессиональный уровень, развивать познавательные интересы. Тип урока: Комбинированный Методы обучения: Словесный, наглядный, частично-поисковый. Оборудование: мультимедийный проектор, персональный компьютер Материально-техническое оснащение урока: учебники Литература: М.С. Цветкова, Л.С. Великович «Информатика и ИКТ» стр. 310-113. Организационный момент: проверка посещаемости, сообщение новой темы и целей урока. ПЛАН УРОКА Орг. Момент- 1 мин Повторение предыдущего материала- 5 мин Объяснение новой темы- 34 мин Итоги урока -4 мин Домашняя работа -1 мин ХОД УРОКА Повторение пройденного материала: 1. Что такое телефония? 2. Как научно-техническая дисциплина что включает в себя телефония? 3. Способы совершенствования телефонной техники? ОСНОВНЫЕ ПОНЯТИЯ Преподаватель: Прежде чем приступить к созданию своих Web – страниц необходимо познакомиться с основными понятиями и терминами данного раздела. Итак, что такое сайт? Сайт- это набор страниц в формате, HTML которые лежат на Web – сервере. Web – сервер – это постоянно подключенный к Интернету компьютер, который передает эти странички по запросу пользователей. Web – узел – это намного больше чем совокупность Web – страниц. Это и система гиперссылок, связывающая узел в единое целое, и единое стилистическое оформление узла, и своевременное обновление находящейся информации на узле, и скорость загрузки отдельных страниц, и многое другое. Домашняя страница – это Web – страница, которая передается сервером по запросу пользователя, указавшего в запросе имя Web, но не задавшего имени конкретной страницы. Язык HTML расшифровывается как «язык гипертекстовой разметки». Файл HTML – это обычный текстовый файл с расширение htm или html, содержащий текст страницы, который мы видим в нашем браузере, и некоторые управляющие записи – теги. Интернет страницы можно создавать несколькими способами. 1 способ при помощи программ Блокнот и Internet Explorer. Запустите программу блокнот и используя специальные коды – теги, запишите программный код для создания своей страницы. (в ходе работы учащиеся пользуются карточкой с тегами размещенной на компьютере). Пример программы записанной в блокноте: <HTML> <HEAD> <BODY> <BR><CENTER><I><B><FONTSIZE=7><HR> ПРИВЕТ </B></BR></CENTER></I></FONTSIZE></HR> </HTML> </HEAD> </BODY> Внешний вид готового документа в Internet Explorer: После того как программа была написана в Блокноте сохраняем файл с расширение html, закрываем. Открываем программу Internet Explorer – Файл – Открыть – ищем наш сохраненный текстовый документ – открываем. Теги для создания HTML – страниц Все теги записываются в одинарные кавычки например: <BR> текст</BR> F5 – изменение ввода текста От H1 до H6 – размер заголовка Теги Назначение <HTML> Открытие и закрытие документа <HEAD> Начало и конец заголовка <BODY> Начало и конец документа <BR></BR> Перевод строки <HR></HR> Горизонтальный разделитель <CENTER></CENTER> Выравнивание по центру <ADDRESS> Адрес автора <B></B> Жирный шрифт <I></I> Курсив <SUB> Верхний индекс <SUP> Нижний индекс <FONTSIZE=*></FONT> Размер шрифта от 1 до 7 <FONTCOLOR= « «> Цвет шрифта <FONTFACE= «ARIAL»> Гарнитур шрифта <IMG SRC= «URL»> Вставка изображения <IMG SRC= «URL»ALIGN= «TOP»> Вставка текста около изображения <IMG SRC= «URL»ALT= «*»> Вывод текста вместо изображения <BODY BACKGROUND= «URL»> Фоновое изображение <BODY BCOLOR= «RED»> Цвет фона <BODY TEXT= «RRGGBB»> Цвет текста <BODY VLINK= «RRGGBB»> Цвет присмотра ссылки <BODY LINK= «RRGGBB»> Цвет ссылки <BODY ALINK= « «> Цвет активной ссылки 2 способ создания html страниц через приложение Windows – Microsoft Word. 1. Откройте документ Microsoft Word который необходимо преобразовать в Web – страницу. 2. Выберите Файл - сохранить как Web – страницу. 3. В текстовом поле Имя файла – ведите новое имя. 4. Щелкните на кнопке – Сохранить. 5. Выберите команду Файл - Создать. 6. Перейдите на вкладку Web – страницы. 7. Щелкните на кнопке . появиться диалоговое окно Мастер Web – страниц. 8. Щелкните на кнопе Далее. 9. Введите заголовок Web – узла и имя папки, щелкните - Далее. 10. Выберите способ перехода между Web – страницами. 11. Добавьте необходимые Web – страницы и щелкните на кнопке - Далее. 12. Измените взаимное расположение Web – страниц, Далее. 13. Установите переключатель добавить тему или нет темы. Далее. Готово. 14. Чтобы настроить различные эффекты (бегущий текст, рамки и мигающие сообщения), используйте браузер Internet Explorer – Вид – Источник HTML. ИТОГИ УРОКА Закрепление пройденного материала: 1. Сколько способов создания HTML – страниц Вы знаете, и какие? 2. Какая функциональная кнопка изменяет вводимый текст в Internet Explorer? 3. Какие правила дизайна необходимо соблюдать при создании HTML-документа? 4. Какова последовательность действий при создании HTML-документа во FrontPage? 5. Как осуществляется подготовка текста HTML-документа средствами FrontPage? Домашнее задание Выучить основные понятия и определения по изученной теме.. Вопросы учащихся. Ответы на вопросы учащихся. Итог урока. Подведение итога урока. Выставление оценок.