ЛР №1 Структура HTML-документа. Форматирование текста
реклама

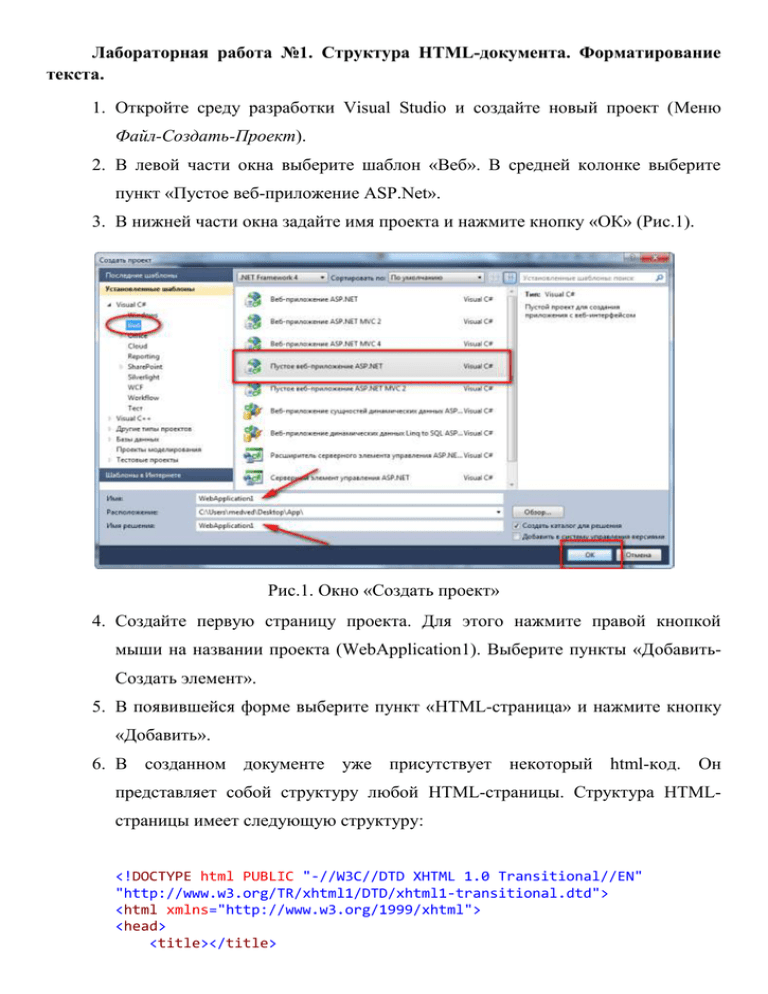
Лабораторная работа №1. Структура HTML-документа. Форматирование текста. 1. Откройте среду разработки Visual Studio и создайте новый проект (Меню Файл-Создать-Проект). 2. В левой части окна выберите шаблон «Веб». В средней колонке выберите пункт «Пустое веб-приложение ASP.Net». 3. В нижней части окна задайте имя проекта и нажмите кнопку «ОК» (Рис.1). Рис.1. Окно «Создать проект» 4. Создайте первую страницу проекта. Для этого нажмите правой кнопкой мыши на названии проекта (WebApplication1). Выберите пункты «ДобавитьСоздать элемент». 5. В появившейся форме выберите пункт «HTML-страница» и нажмите кнопку «Добавить». 6. В созданном документе уже присутствует некоторый html-код. Он представляет собой структуру любой HTML-страницы. Структура HTMLстраницы имеет следующую структуру: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> </body> </html> Тег DOCTYPE используется для указания типа html-документа (document type definition). Типы документов различаются в зависимости от версии HTML, которая используется в документе. Указание пути к файлу типа документа можно опустить, оно не является обязательным. Тег <html> определяет начало документа. В нем находятся два раздела: <head> (заголовок документа) и <body> (тело документа). Раздел <head> содержит тег <title>, который определяет заголовок вебстраницы. Также в данном разделе размещаются ссылки на файлы оформления страницы (CSS файлы), ссылки на скрипты, а также тег <meta>, в котором размещаются ключевые слова, описание и кодировка страницы и т.д. 7. Добавьте заголовок страницы: <title>Главная страницы сайта</title> 8. Добавьте внутри тела страницы (тег <body>) один абзац текста: <p>Какой-то большой текст</p> 9. Скопируйте первый абзац и вставьте его два-три раза ниже под первым абзацем. 10. Запустите проект на выполнение (Ctrl+F5), либо переключитесь в режим конструктора страницы (в нижней части текущего окна находится вкладка «Конструктор»). Посмотрите, как на данном этапе выглядит страница в браузере. Заголовок, указанный в теге <title>, будет отображаться в названии вкладки. Обратите внимание на отображение абзацев. 11. Добавьте перед первым абзацем заголовок первого уровня <h1></h1> (в HTML используется шесть уровней заголовков): <h1>Заголовок первого уровня</h1> 12. Добавьте самостоятельно заголовки с 1-го по 5-й уровень. 13. Просмотрите изменения в режиме конструктора страницы. Далее рассмотрим основные теги для форматирования текста. Ниже в таблице 1 перечислены только самые часто используемые теги. Таблица 1 Код html Описание <b>Текст</b> <i>Текст</i> <u>Текст</u> <sup>Текст</sup> <sub>Текст</sub> <strike>Текст</strike> Жирное начертание текста Курсивное начертание текста Подчеркнутый текст Надстрочный индекс Подстрочный индекс Зачеркнутый текст Определяет блок предварительно отформатированного шрифта. Используют, например, для расположения на станице какого-либо компьютерного кода. Курсивный текст Жирный текст Для текста в этом теге можно настроить такие атрибуты, как: цвет, размер, название шрифта и т.д. Перенос на следующую строку <pre>Текст</pre> <em>Текст</em> <strong>Текст</strong> <font></font> <br></br> 14. Добавьте в разметку страницы следующий код: <h3>Формартирование текста</h3> <b>Жирное начертание текста</b><br /> <i>Курсивное начертание текста</i><br /> <u>Подчеркнутый текст</u><br /> H<sub>2</sub>SO<sub>4</sub><br /> Метр<sup>2</sup><br /> <strike>Зачеркнутый текст</strike><br /> <pre>Все пробелы остаются без изменения</pre><br /> <em>Курсивное начертание текста</em><br /> <strong>Жирное начертание текста</strong><br /> <font color="red" size="4" face="Arial">Красный текст, размер 4, Шрифт Arial</font><br /> 15. Переключитесь в режим конструктора. Проанализируйте набранный код. 16. Добавьте ниже три абзаца с различным выравниванием текста: по правому краю, по левому краю и по центру. <p align="left">Текст выравнивается по левому краю</p> <p align="right">Текст выравнивается по правому краю</p> <p align="center">Текст выравнивается по центру краю</p> 17. Переключитесь в режим конструктора. Проанализируйте набранный код. 18. Оформите самостоятельно текст, расположенный ниже: HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки д о к у м е н т о в описание во Всемирной паутине. Большинство веб-страниц содержат разметки на языке интерпретируется браузерами и человека форме. HTML отображается (или XHTML). в виде документа Язык HTML в удобной для