Обучающий курс - Работа с изображениями
реклама

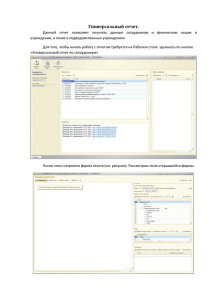
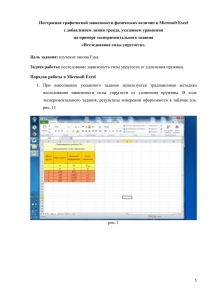
Региональный интернет-портал Департамента образования Ивановской области. Обучающий курс по работе с веб узлом муниципальных органов управления образованием для ДОУ Часть 5 – Работа с изображениями. Работа с изображениями 1. Открываем браузер. Для корректной работы с порталом необходимо использовать браузер Internet Explorer версии не меньше 9-ой. В адресной строке браузера нужно ввести адрес портала portal.iv-edu.ru . После загрузки страницы откроется домашняя страница регионального интернет-портала департамента образования Ивановской области. 2. Для того, чтобы зайти на веб узел муниципального органа управления образованием необходимо в левом меню выбираем пункт «муниципалитеты», при наведении на этом пункт, появиться выпадающее меню. Вам необходимо выбрать Ваш муниципальный район и нажать на нём левой кнопки мыши. После чего Вам откроется веб узел органа управления образованием в Вашем муниципальном районе. В нашем случае это Вичугский муниципальный район. 3. В верхнем меню выбираем пункт Учреждения- Детские сады и выбираем из списка нужный нам детский сад. В нашем случае это детский сад «Малыш» п. Новописцово. 4. Для работы с изображениями Вам необходимо пройти процедуры авторизации пользователей. 5. Для этого в правом верхнем углу Вам необходимо нажать на кнопку «Вход». Откроется окно авторизации. В соответствующих полях необходимо ввести Логин и пароль. После чего нажать на кнопку «Вход в систему». Если авторизация прошла успешно Вы снова попадёте на главную страницу детского сада, а в левом верхнем углу вместо пункта «Вход» отобразится пользователь с наименованием его учётной записи. После того, как Вы авторизовались, в правом верхнем углу появиться Ваши имя и фамилия, а также кнопка Действия узла. 6. Выбираем в левом меню пункт Рабочий центр, далее Общие изображения. 7. Нажимаем Создать-Создать папку. В ней будут храниться документы определенной категории. В нашем случае назовем папку Изображения и жмем Ок. Для изменения свойств папки наводим мышкой на имя папки кликаем левой кнопкой мыши, появляется подменю, где можно изменить свойства папки, а также удалить ее. 8. Заходим в папку, нажимаем кнопку Отправить, выбираем Отправить рисунок . Для удобства работы и корректного отображения изображений в браузере рекомендуется перед загрузкой отредактировать изображение. Рекомендуемый размер не более 400х300 точек и не более 5МБ. 9. В новом окне нажимаем на кнопку Обзор, выбираем нужное нам изображение, жмем Ок. 10. В редакторе изображения в поле Имя вводим имя изображения, которое будет отображаться в строке браузера в поле Название вводим название, которое будет отображаться на сайте. 11. 12. 13. 14. 15. 16. 17. 18. В качестве необязательных полей выступают: Дата создания рисунка, Описание, Ключевые слова. Их можно не заполнять. После того, как Вы ввели Имя и название изображения ОБЯЗАТЕЛЬНО нажать на кнопку Вернуть. В противном случае изображение НЕ будет загружено на сайт. Изображение загружено в раздел Общие изображения. Для его публикации на сайте нажмем на графе имя левой кнопкой мыши. У нас откроется окно с описанием изображения. Далее кликаем левой кнопкой мыши на самом изображении так, чтобы оно открылось в новой вкладке браузера. Теперь копируем url адрес изображения из левого верхнего угла в любой текстовый редактор. Нажимаем кнопку назад. В браузере она обозначена стрелочкой. Возвращаемся на сайт. В качестве примера добавим изображение в раздел Новости. В созданной ранее веб-части следует в правом углу найти стрелочку и нажать на нее левой кнопкой мыши. Далее нажать Изменить общую веб-часть. Справа в окне появится меню для редактирования содержимого нашей веб-части. Далее выбираем Редактор форматированного текста. В окне редактирования текста в верхней панели находим кнопку в виде изображения и кликаем на нее левой кнопкой мыши. В появившемся окне в поле Выделенное изображение вставляем url адрес, скопированный нами ранее и жмем Ок. В поле размер возможно задать размеры изображения или оставить их по умолчанию. Наше изображение добавлено в редактор, жмем Ок. Выходим из режима редактирования нажатием на пункте Работы раздела Наши дети и смотрим результат. Наша картинка добавлена на сайт.