HSV (HSB) - Arttower.ru
реклама

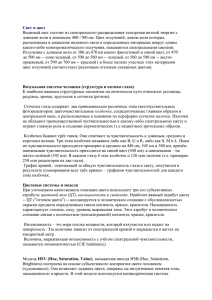
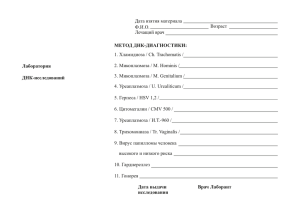
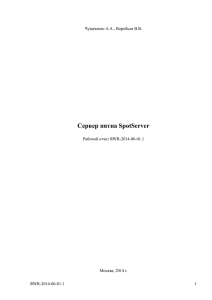
HSV (HSB) HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — цветовая модель, в которой координатами цвета являются: HueHue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0—360°, однако иногда приводится к диапазону 0— 100 или 0—1. Saturation — насыщенность. Варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому. Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0—100 и 0—1. Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB. [attachment=29849:743px_HueScale_svg.png] Шкала оттенков — Hue Цвет, представленный в HSV, зависит от устройства, на которое он будет выведен, так как HSV — преобразование модели RGB, которая тоже зависит от устройства. Для получения кода цвета, не зависящего от устройства, используется модель Lab. Следует отметить, что HSV (HSB) и HSL — две разные цветовые модели. [toc]Содержание:[/toc] [anchor title="1. Трёхмерные визуализации пространства HSV"]1Трёхмерные визуализации пространства HSV [/anchor] ________________________________ [anchor title="1.1 Цилиндр"]Цилиндр [/anchor] ________________________________ [attachment=29850:750px_HSV_cylinder.png] Цилиндр [attachment=29854:HSV_cyclinder.gif] Простейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель. [anchor title="1.2 Конус"]Конус [/anchor] ________________________________ [attachment=29858:750px_HSV_cone.png] Коническое представление модели [attachment=29859:HSV_cone.gif] Другой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида. Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются. [anchor title="2 Визуализация HSV в прикладном ПО"]Визуализация HSV в прикладном ПО [/anchor] ________________________________ Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. Ниже указаны способы «разворачивания» трёхмерного пространства HSV на двухмерный экран компьютера. [anchor title="2.1 Цветовой круг"]Цветовой круг [/anchor] ________________________________ Эта визуализация состоит из цветового круга (то есть, поперечного сечения цилиндра) и движка яркости (высоты цилиндра). Эта визуализация получила широкую известность по первым версиям ПО компании Corel. На данный момент применяется чрезвычайно редко, чаще используют кольцевую модель («а-ля Macromedia») [attachment=29860:HSV_Slider.png] Цветовой круг в прикладном ПО [anchor title="2.2 Цветовое кольцо"]Цветовое кольцо [/anchor] ________________________________ Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника. [attachment=29865:Triangulo_HSV.png] Цветовое кольцо, позволяющее быстро выбрать один из миллионов цветов [attachment=29866:HSV_clr_wheel.gif] Поворачивающееся кольцо [anchor title="2.3 Изменение одного компонента"]Изменение одного компонента [/anchor] ________________________________ На этих двух диаграммах показываются цвета, различающиеся только одним компонентом. [attachment=29867:Hsv_Satu...on_Chart.png] Три уровня яркости при увеличивающейся насыщенности [attachment=29868:Hsv_Value_Chart.png] Три уровня насыщенности при увеличивающейся яркости [anchor title="2.4 Матрица соседних оттенков"]Матрица соседних оттенков [/anchor] ________________________________ Различие близких цветов можно отобразить другим путём — показать рядом несколько цветов, ненамного отличающихся своими компонентами. На рисунке справа показано 27 близких оттенков оранжевого, отсортированных по яркости и располагающихся по спирали. Квадратики в центре показывают те же цвета, но отсортированные в более линейном порядке. [attachment=29869:Hueborhood.png] [anchor title="3. HSV и восприятие цвета"] HSV и восприятие цвета [/anchor] ________________________________ Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, розового, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV. [anchor title="4. Преобразования цветовых компонент между моделями"] Преобразования цветовых компонент между моделями [/anchor] ________________________________ [anchor title="4.1 RGB → HSV"] RGB → HSV [/anchor] ________________________________ [attachment=29871:222.jpg] Пусть MAX — максимальное значение из R, G и B, а MIN — минимальное из них. [attachment=29872:333.jpg] [anchor title="4.2 HSV → RGB"] HSV → RGB [/anchor] ________________________________ [attachment=29873:555.jpg] В компьютерной графике компоненты S и V принято представлять целым числом от 0 до 255 вместо вещественного от 0 до 1. При целочисленном кодировании для каждого цвета в HSV есть соответствующий цвет в RGB. Однако обратное утверждение не является верным: некоторые цвета в RGB нельзя выразить в HSV так, чтобы значение каждого компонента было целым. Фактически, при таком кодировании доступна только [attachment=29875:7e91c99b...501f2c53.png] часть цветового пространства RGB. [anchor title="5. Комплементарные цвета"] Комплементарные цвета [/anchor] ________________________________ Два цвета называются комплементарными, если при смешивании их в равной пропорции получается чистый серый цвет. Если задан один цвет (H, S, V), то обязательно существует комплементарный ему цвет (H', S', V'). Поскольку результирующий цвет должен быть серым, его насыщенность (S) должна быть равна 0. Таким образом, [attachment=29870:111.jpg] [anchor title="6. См. также"] См. также [/anchor] ________________________________ RGB CMYK HSL Цветовое пространство Источник: Wikipedia ibWiki copyright © CJVJ Invision Power Board (http://www.invisionboard.com) © Invision Power Services (http://www.invisionpower.com)