Лабораторная работа №8. Графические компоненты Цель работы: Основные понятия:
реклама

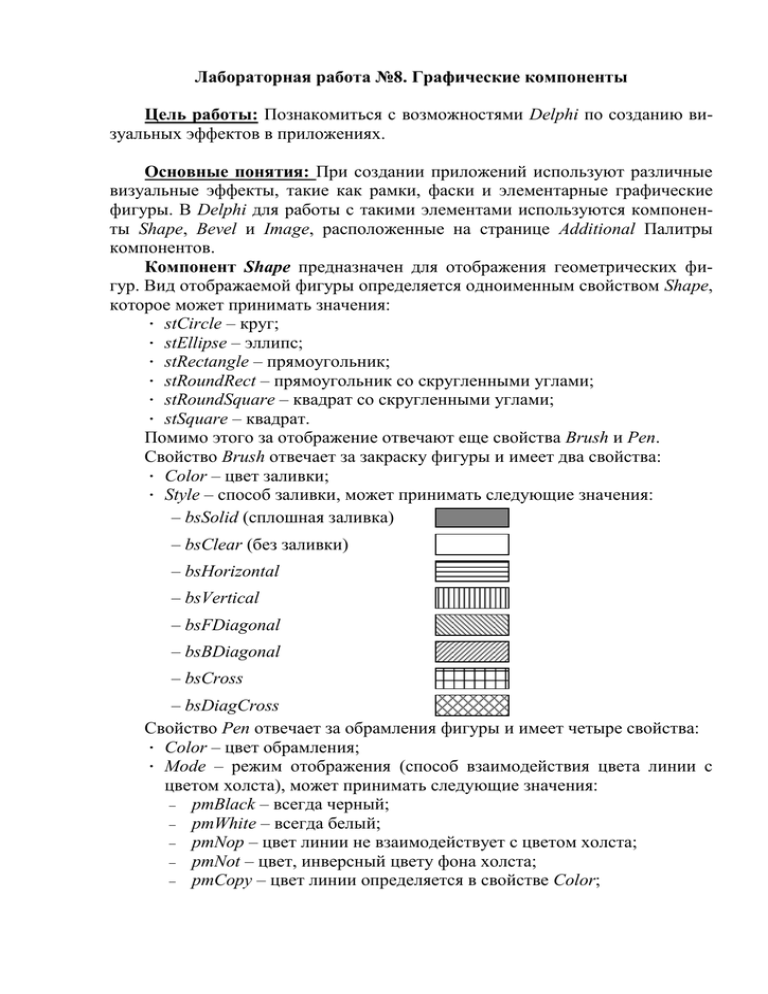
Лабораторная работа №8. Графические компоненты Цель работы: Познакомиться с возможностями Delphi по созданию визуальных эффектов в приложениях. Основные понятия: При создании приложений используют различные визуальные эффекты, такие как рамки, фаски и элементарные графические фигуры. В Delphi для работы с такими элементами используются компоненты Shape, Bevel и Image, расположенные на странице Additional Палитры компонентов. Компонент Shape предназначен для отображения геометрических фигур. Вид отображаемой фигуры определяется одноименным свойством Shape, которое может принимать значения: ∙ stCircle – круг; ∙ stEllipse – эллипс; ∙ stRectangle – прямоугольник; ∙ stRoundRect – прямоугольник со скругленными углами; ∙ stRoundSquare – квадрат со скругленными углами; ∙ stSquare – квадрат. Помимо этого за отображение отвечают еще свойства Brush и Pen. Свойство Brush отвечает за закраску фигуры и имеет два свойства: ∙ Color – цвет заливки; ∙ Style – способ заливки, может принимать следующие значения: – bsSolid (сплошная заливка) – bsClear (без заливки) – bsHorizontal – bsVertical – bsFDiagonal – bsBDiagonal – bsCross – bsDiagCross Свойство Pen отвечает за обрамления фигуры и имеет четыре свойства: ∙ Color – цвет обрамления; ∙ Mode – режим отображения (способ взаимодействия цвета линии с цветом холста), может принимать следующие значения: pmBlack – всегда черный; pmWhite – всегда белый; pmNop – цвет линии не взаимодействует с цветом холста; pmNot – цвет, инверсный цвету фона холста; pmCopy – цвет линии определяется в свойстве Color; Высокоуровневые методы информатики и программирования pmNotCopy – цвет, инверсный цвету, определённому в свойстве Color; pmMergePenNot – цвет образуется путём объединения цвета линии и инверсного цвета фона холста; pmMaskPenNot – цвет образуется путём объединения цветов, общих для цвета линии и инверсного цвета фона холста; pmMergeNotPen – цвет образуется путём объединения цвета фона холста и инверсного цвета линии; pmMaskNotPen – цвет образуется путём объединения цветов, общих для цвета фона холста и инверсного цвета линии; pmMerge – цвет образуется путём объединения цвета линии и цвета фона холста; pmNotMerge – цвет, инверсный значению pmMerge; pmMask – цвет образуется путём объединения цветов, общих для цвета фона холста и цвета линии; pmNotMask – цвет, инверсный значению pmMask; pmXor – цвет образуется путём объединения несовпадающих цветов линии и фона холста; pmNotXor – цвет, инверсный значению pmXor; ∙ Style – стиль линии, может принимать следующие значения: – psSolid – psDash – psDot – psDashDot – psDashDotDot – psClear без линии; – psInsideFrame тo же, что и psSolid, но если толщина линии больше 1 может быть отображена размытой. ∙ Width – толщина линии. Компонент Bevel предназначен для визуального разделения элементов на экране и представляет собой трёхмерную рамку. Внутренняя область компонента прозрачна. Внешний вид компонента Bevel задаётся свойством Shape, которое может принимать значения: ∙ bsBox – трёхмерный прямоугольник; ∙ bsFrame – рамка; ∙ bsTopLine – линия сверху; ∙ bsBottomLine – линия снизу; ∙ bsLeftLine – линия слева; ∙ bsRightLine – линия справа; ∙ bsSpacer – невидимая область. Стиль фаски определяется свойством Style, которое может принимать два значения: ∙ bsLowered – фаска утоплена; ∙ bsRaised – фаска приподнята. 2 Высокоуровневые методы информатики и программирования Компонент Image предназначен для отображения изображения определённого графического формата. Он является контейнером для графического объекта и может содержать растровое изображение форматов BMP, ICO или WMF. Основными свойства компонента Image являются: ∙ Picture – определяет изображение, размещаемое внутри объекта; ∙ Height – высота изображения; ∙ Width – ширину изображения; ∙ AutoSize – автоматическое приведение размера компонента Image к размеру изображения; ∙ Stretch – автоматическое приведение размера изображения к размеру компонента Image; ∙ Proportional – соблюдение пропорций изображения при приведении размеров изображения к размерам компонента Image; ∙ Center – определяет, центруется изображение в нутрии компонента Image или нет; ∙ Transparent – позволяет сделать изображение прозрачным. Порядок выполнения работы 1. Запустите Delphi. Создайте новый проект. 2. Назовите форму MainForm с заголовком Главная. Для формы задайте: размер – 800х600; минимальный размер – 400х300; максимальный размер – 1000х800. 3. Cохраните проект в папку D:\Users\...|Lab8\.... Окно сохраните под именем MainUnit, а проект под именем Graphic. 4. На форме создайте: первую панель высотой 50, сделайте, чтобы она выравнивалась по верхнему краю, измените её цвет; разделитель высотой 10, сделайте, чтобы он выравнивался по верхнему краю; вторую панель высотой 50, сделайте, чтобы она выравнивалась по нижнему краю, измените её цвет; разделитель высотой 10, сделайте, чтобы он выравнивался по нижнему краю; третью панель, сделайте, чтобы она занимал всю оставшуюся фору. 5. Создайте главное меню с пунктами Настройка, О программе и Выход. 6. На второй панели создайте графическую кнопку с предопределённым видом Close. 7. На третьей панели создайте: в центре компонент Bevel, размеров 450х400. Назовите его MainBevel. поверх компонента Bevel компонент Shape, размером 350х300. Назовите его MainShape. 3 Высокоуровневые методы информатики и программирования 8. Создайте вторую форму размером 600х600. Назовите её PropertForm с заголовком Настройка фигуры. 9. На форме Настройка фигуры создайте: панель высотой 50, сделайте, чтобы она выравнивалась по нижнему краю. Измените её цвет; разделитель высотой 10, сделайте, чтобы он выравнивался по нижнему краю; многострочный блокнот PageControl, сделайте, чтобы он занимал всю оставшуюся площадь формы. Создайте в многострочном блокноте три вкладки с заголовками Фигура, Заливка, Линия, Фаска и Размер; на панели создайте графическую кнопку с предопределённым видом Close. 10. На вкладке Фигура создайте: шесть элементов Shape размером 90х60 и сделайте так, что бы они имели все возможные варианты фигур; компонент RadioGroup с заголовком Вид фигуры, содержащий название всех изображённых фигур; кнопку Принять, при нажатии на неё фигура на форме Главная должна принять выбранный из списка вид (параметр, отвечающий за вид фигуры, имеет тип данных TShapeType). 11. На вкладке Заливка создайте: восемь элементов Shape размером 60х40 и сделайте так, что бы они имели все возможные варианты заливки фигуры; компонент RadioGroup с заголовком Заливка фигуры, содержащий название всех видов заливки; кнопку Принять, при нажатии на неё заливка фигуры на форме Главная должна принять выбранный из списка вид (параметр, отвечающий за заливку фигуры, имеет тип данных TBrushStyle); надпись Цвет заливки; комбинированный список с раскрывающим списком, содержащий название шести цветов. По умолчанию должен быть выбран первый элемент списка; графическую кнопку с предопределённым видом Ok. При нажатии кнопки Ok цвет заливки фигуры на форме Главная должен принять выбранный из списка. 12. На вкладке Линия создайте: семь элементов Shape размером 80х30 и сделайте так, что бы они имели все возможные типы линий; компонент RadioGroup с заголовком Тип линии, содержащий названием всех типов линий; кнопку Принять, при нажатии на неё линии фигуры на форме Главная должны принять выбранный из списка вид (параметр, отвечающий за тип линии фигуры, имеет тип данных TPenStyle); надпись Цвет линии; 4 Высокоуровневые методы информатики и программирования комбинированный список с раскрывающим списком, содержащий название шести цветов. По умолчанию должен быть выбран первый элемент списка; графическую кнопку с предопределённым видом Ok. При нажатии кнопки Ok цвет линии фигуры на форме Главная должен принять выбранный из списка. 13. На вкладке Фаска создайте: первый компонент RadioGroup с заголовком Тип фаски, содержащий название всех видов фасок; кнопку Применить, при нажатии на которую тип фаски для рисунка на форме Главная должен принять выбранный из списке вид (параметр, отвечающий за тип фаски, имеет тип данных TBevelShape); второй компонент RadioGroup с заголовком Стиль фаски, содержащий название стилей фаски; кнопку Применить, при нажатии на которую стиль фаски для рисунка на форме Главная должен принять выбранный из списке вид (параметр, отвечающий за стиль фаски, имеет тип данных TBevelStyle). 14. На вкладке Размер: создайте надпись Ширина фигуры; создайте ползунок TrackBar. Для него установите: минимальное значение – 50; максимальное значение – 350; начальное значение – 350; сделайте чтобы, при изменении значения ползунка соответствующе изменялась ширина фигуры на форме Главная; создайте надпись Высота фигуры; создайте ползунок TrackBar. Для него установите: минимальное значение – 50; максимальное значение – 300; начальное значение – 300; сделайте чтобы, при изменении значения ползунка соответствующе изменялась высота фигуры на форме Главная. 15. В редакторе Paint создайте изображение размером 150х100, сохраните его в папку с проектом. 16. Создайте третью форму размером 400х300, с заголовком О программе, назовите её AboutForm. 17. На форме О программе: создайте компонент Imega, сделайте, чтобы он занимал половина формы; вставьте в компонент Imega созданный рисунок, сделайте, чтобы рисунок автоматически приводился к размеру компонента Imega; на оставшейся площади формы создайте надписи, содержащие: № лабораторной работы; своё Ф.И.О.; группу; 5 Высокоуровневые методы информатики и программирования город, год. измените размер, цвет и шрифт надписей; создайте графическую кнопку с предопределённым видом Ok. Запрограммируйте, чтобы при нажатии кнопки форма закрывалась. 18. На форме Главная на первой панели: создайте панель инструментов, содержащую пять кнопок, разделитель, кнопку, разделитель и ещё одну кнопку; сделайте, чтобы кнопки были с рисунками; для кнопок создайте подсказки: "Вид фигуры", "Заливка фигуры", "Тип линии", "Свойства фаски", "Размер фигуры", "О программе" и "Закрыть программу". 19. Запрограммируем первые пять кнопок, чтобы при нажатии на них автоматически осуществлялся переход на соответствующие вкладки. Для этого будем использовать свойство ActivePageIndeх родительского объекта PageControl1, содержащее номер открытой страницы (нумерация начинается с 0). В процедуру обработки для первой кнопки введите код: PropertForm.Show; PropertForm.PageControl1.ActivePageIndex := 0; 20. Аналогично запрограммируйте остальные четыре кнопки. 21. Запрограммируйте шестую кнопку, чтобы при нажатии на неё открывалась форма О программе. 22. Запрограммируйте седьмую кнопку, чтобы при нажатии на неё программа закрывалась. 23. На форме Главная сделайте, чтобы при выборе меню: Настройка открывалась форма Настройка фигуры; О программе открывалась форма О программе; Выход программа закрывалась. 24. Сохраните и запустите проект на выполнение. 25. Закройте Delphi. 6