Задание 1. Структурирование текста на Web-странице
реклама

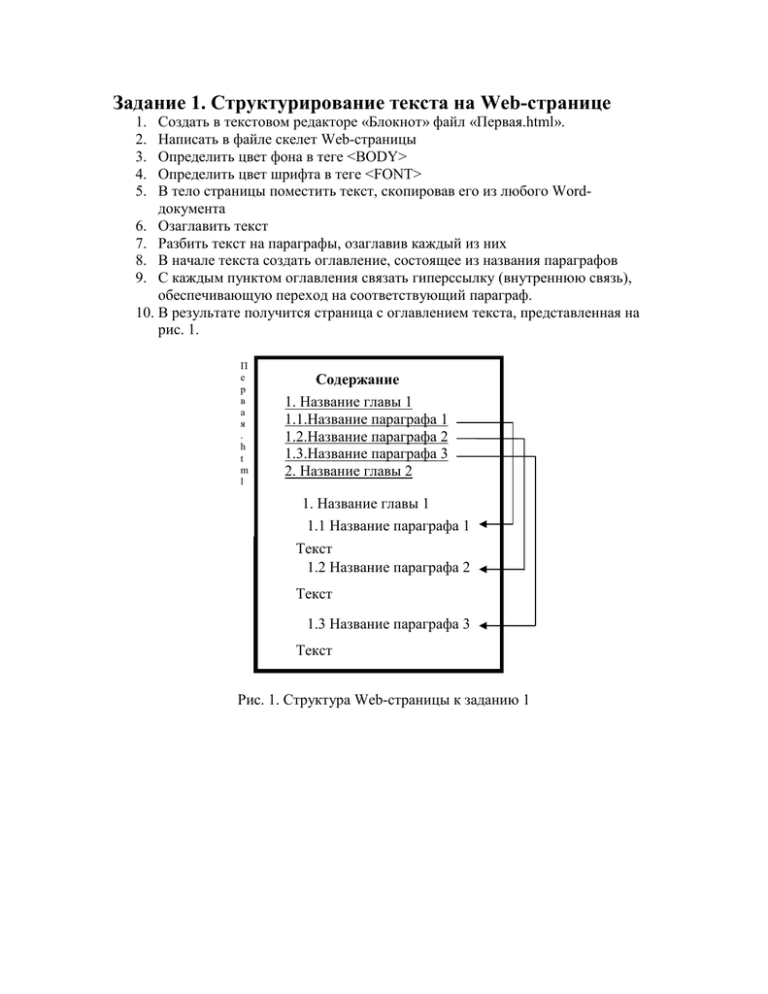
Задание 1. Структурирование текста на Web-странице Создать в текстовом редакторе «Блокнот» файл «Первая.html». Написать в файле скелет Web-страницы Определить цвет фона в теге <BODY> Определить цвет шрифта в теге <FONT> В тело страницы поместить текст, скопировав его из любого Wordдокумента 6. Озаглавить текст 7. Разбить текст на параграфы, озаглавив каждый из них 8. В начале текста создать оглавление, состоящее из названия параграфов 9. С каждым пунктом оглавления связать гиперссылку (внутреннюю связь), обеспечивающую переход на соответствующий параграф. 10. В результате получится страница с оглавлением текста, представленная на рис. 1. 1. 2. 3. 4. 5. П е р в а я . h t m l Содержание 1. Название главы 1 1.1.Название параграфа 1 1.2.Название параграфа 2 1.3.Название параграфа 3 2. Название главы 2 1. Название главы 1 1.1 Название параграфа 1 Текст 1.2 Название параграфа 2 Текст 1.3 Название параграфа 3 Текст Рис. 1. Структура Web-страницы к заданию 1 Задание 2. Связь структурированных текстов на разных страницах 1. Создать в текстовом редакторе «Блокнот» файл «Вторая.html». 2. Оформить страницу по аналогии с первым заданием, изменив текст, цвет фона и шрифта. 3. Создать оглавление текста, включив в него, помимо внутренних связей, ссылку на главу, содержащуюся на странице «Первая.html». 4. В результате получить связь дух страниц по схеме, представленной на рис. 2 П е р в а я . h t m l Содержание 1. Название главы 1 1.1.Название параграфа 1 1.2.Название параграфа 2 1.3.Название параграфа 3 2. Название главы 2 Содержание 1. Название главы 1 2. Название главы 2 2.1.Название параграфа 1 2.2.Название параграфа 2 2.3.Название параграфа 3 1. Название главы 1 1.1 Название параграфа 1 Текст 1.2 Название параграфа 2 2. Название главы 2 2.1 Название параграфа 1 Текст 2.2 Название параграфа 2 Текст Текст 1.3 Название параграфа 3 Текст 2.3 Название параграфа 3 Текст Рис. 2. Структура Web-страниц к заданию 2 В т о р а я . h t m l Задание 3. Форматирование текста на Web-странице 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. Создать в текстовом редакторе «Блокнот» файл «Текст.html». Написать в файле скелет Web-страницы Определить цвет фона в теге <BODY> Определить цвет шрифта в теге <FONT> В тело страницы поместить текст, скопировав его из любого Wordдокумента Озаглавить текст Разбить текст на параграфы, озаглавив каждый из них Выделить заголовки текста тегами <H1>…<H6> Разбить тест на абзацы В первом абзаце выделить фразу курсивом Во втором абзаце выделить фразу жирным шрифтом Отделить первый абзац от второго горизонтальной линией. В первом параграфе создать маркированный список. В качестве маркера списка использовать символ disc. Во втором абзаце создать нумерованный список. В качестве нумерации выбрать римские цифры. Вставить в текст таблицу. Таблица должна содержать общий заголовок, наименование столбцов и бордюр, состоять из четырех столбцов и пяти строк. Наполнением ячеек должны быть числа. В последней строке три первые ячейки объединить. В полученной объединенной ячейке написать слово «ИТОГО». Подвести результат в последнем столбце в виде суммы чисел столбца (рис. 3). В конце текста в центре страницы расположить надпись с фамилией автора. Вставить в начало надписи специальный символ ©. СЧЕТ № 12 Номер 1 2 3 ИТОГО Товар Шарнир Муфта Двигатель Сумма 100 200 300 Налог 10 20 30 К оплате 110 220 330 660 Рис. 3 Пример таблицы, размещенной в тексте на Web-странице к заданию 3. Задание 4. Размещение графики на страницах сайта 1. 2. 3. 4. 5. 6. 7. 8. Создать в текстовом редакторе «Блокнот» файл «Графика.html». Написать в файле скелет Web-страницы Определить цвет фона в теге <BODY>. Если на компьютере установлен графический редактор PhotoShop, выбрать в нем подходящую цветовую формулу вида #nnnnnn ( n –числовой или буквенный код) для определения цвета фона страницы. В тело страницы поместить текст, скопировав его из любого Wordдокумента В левом верхнем углу страницы разместить логотип, используя готовый графический файл в формате .JPG (рис. 4). В стандартном приложении ОС Windows графическом редакторе Paint (Пуск->Программы->Стандартные -> Paint) создать файл «Далее.bmp», содержащий цветную кнопку с надписью «Далее» (рис. 4). Разместить кнопку в правом нижнем углу страницы. Связать с кнопкой «Далее» гиперссылку на страницу «Текст.html» Г р а ф и к а . h t m l Логотип Текст Далее Рис. 4 Структура Web-страницы к заданию 4. Задание 5. Интерфейс с пользователем на страницах сайта 1. 2. 3. 4. 5. 6. 7. 8. 9. Создать в текстовом редакторе «Блокнот» файл «Бланк.html». Написать в файле скелет Web-страницы Установить фоновую заставку в теге <BODY>. Для этого использовать графический файл в формате .JPG. В левом верхнем углу страницы поместить логотип, используя готовый графический файл в формате .JPG Поместить на страницу поле для ввода имени посетителя Поместить на страницу текстовую область размером 10 строк и три столбца для ввода сообщения с параметрами заказа Поместить на страницу 3 управляющих элемента типа CHECKBOX для включения в расчет группирующих показателей Поместить на страницу 2 управляющих элемента типа RADIO для выбора вида оплаты заказа Поместить на страницу 2 кнопки: «Заказать» - для отправки информации на сервер и «Отменить» - для очистки полей ввода Б л а н к . h t m l Логотип ФИО Интернет-магазин Заказ Расчет По позиция По группам Итоговый Заказать Оплата Наличная Безналичная Отменить Рис. 5 Структура Web-страницы к заданию 5. Задание 6. Разработка сайта электронной коммерции 1. Исходными данными для разработки сайта являются: Графический иллюстративный материал Текстовая информация о товарах и фирме 2. Создать сайт для визуализации информации о товарах в соответствии с логической структурой, представленной на рис. 6. И с х о д н а я . h t m l Логотип Название Логотип Название Текст О фирме Предложения Ф и р м а . h t m l Гостевая Назад П р е д л о ж е н и я . h t m l Г о с т е в а я . h t m l Логотип Название Логотип Название Назад Лакокрасочная продукция Текст Мы предлагаем: Лакокрасочная продукция Текст Двери Герметики К р а с к и . h t m l Назад Логотип Название Логотип Название Двери Гостевая Текст Бланк Д в е р и . h t m l Текст Назад Назад Логотип Название Герметики Текст Текст Назад Рис. 6 Сайт «ЭЛЕКТРОННЫЙ МАГАЗИН» Г е р м е т и к и . h t m l