Лабораторная работа №3. Организация ссылок Цель работы Основные понятия Внутренние ссылки.
реклама

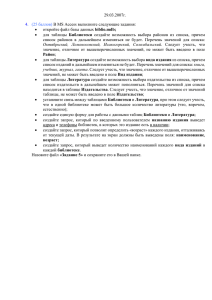
Лабораторная работа №3. Организация ссылок в web-страницах Цель работы: Познакомиться с возможностями HTML по организации гиперссылок в web-страницах. Основные понятия. Для организации ссылок используется тэг <А>. Данный тэг имеет единственный параметр HREF, значением которого является URL-адрес. Указатель может быть как относительным, так и абсолютным. Тэг <А> является контейнером, поэтому необходимо поставить закрывающий тэг </А>: <А HREF=URL-адрес>Текстовый указатель ссылки</А> Внутренние ссылки. Кроме ссылок на другие документы, часто бывает полезно включить ссылки на разные части текущего документа. Для построения внутренней ссылки сначала нужно создать указатель, определяющий место назначения. Указатель создается с помощью параметра NAME тэга <А>, значением которого является имя указателя. При этом параметр HREF не используется, и браузер не выделяет содержимое тэга <А>. Например: <А NAME=gl_1> </A> После того как место назначения определено, можно приступить к созданию ссылки на него. Для этого, вместо указания в параметре HREF адреса документа необходимо поместить туда имя ссылки с префиксом #. <А HREF="#gl_1">Глава 1</A> Ссылки на документы различных типов. Когда пользователь щелкает мышью по ссылке, указывающую на другую web-страницу, она выводится непосредственно в окне браузера. Если же ссылка указывает на документ иного типа, программа просмотра принимает документ и затем решает, что с ним делать дальше. Если браузер знает этот тип документа и умеет с ним обращаться, то программа просмотра очистит окно и загрузит указанный документ. Если браузер не распознает тип принятого документа и не знает, что с ним делать дальше, то он обратится к вспомогательным программам, имеющимся на компьютере пользователя. Если подходящая программа найдется, браузер запустит её и передаст ей полученный документ для обработки. Ссылки на другие ресурсы Internet. Для создания ссылки на другой ресурс Internet в параметре HREF вместо URL-адреса следует указать служебное слово и адрес ресурса (см. табл. 1). Например, ссылка на электронную почту будет иметь вид: Создание веб-страниц <А HREF="mailto:admin@mail.ru"> Присылайте ваши отзывы и предложения </А> Таблица 1 – Примеры ссылок на Internet-ресурсы Ресурсы Internet Формат ссылки Пример записи ссылки Web-страница http://имя сайта http://www.mysite.com e-mail mailto:адрес mailto:me@mysite.com Newsgroup news:имя группы новостей news:news.newusers.questions FTP ftp://имя сайта ftp://ftp.mysite.com Gopher gopher://имя сайта gopher://gopher.mysite.com WAIS wais://имя сайта wais://wais.mysite.com TelNet telnet://имя сайта telnet://bbs.mysite.com Порядок выполнения работы 1. Откройте Блокнот. 2. Создайте HTML-документ с заголовком Организация ссылок. 3. Сохраните файл в папку D:\Users\...\Web\Lab3\ с именем index3.html . 4. Откройте Paint. 5. В Paint создайте рисунок размером 50х50 точек и сохраните его в папку D:\Users\...\Web\ Lab3\ в формате JPG под именем bgpic. 6. В Paint создайте второй рисунок размером 400х600 точек и сохраните его в папку D:\Users\...\Web\ Lab3\ в формате JPG под именем risunok. 7. Первый рисунок сделайте фоновым для созданной web-страницы. 8. Введите в HTML-документ следующий текст: Информация Рисунок Разработчик 9. Надпись "Информация" оформите как гиперссылку на документ info.html. 10. Надпись "Рисунок" оформите как гиперссылку на рисунок risunok. 11. Надпись "Информация" оформите как гиперссылку на документ razrab.html. 12. Создайте в Блокноте новый HTML-документ с заголовком Информация. Измените у странички цвет фона. 13. Сохраните файл в папку D:\Users\...\Web\Lab3\ с именем info.html . 14. В документе Информация создайте: заголовок Содержание. Сделайте, чтобы он выравнивался по центру; три строки с текстом: Раздел 1, Раздел 2, Раздел 3; горизонтальную линию. Для линии задайте цвет, длину и толщину. Сделайте, чтобы она выравнивалась по центру; заголовок Раздел 1. Сделайте, чтобы он выравнивался по правому краю экрана; 2 Создание веб-страниц создайте абзац из нескольких строк произвольного текста. Сделайте, чтобы абзац выравнивался по ширине; горизонтальную линию. Для линии задайте цвет, длину и толщину. Сделайте, чтобы она выравнивалась по центру; заголовок Раздел 2. Сделайте, чтобы он выравнивался по правому краю экрана; создайте абзац из нескольких строк произвольного текста. Сделайте, чтобы абзац выравнивался по правому краю. Измените цвет абзаца; горизонтальную линию. Для линии задайте цвет, длину и толщину. Сделайте, чтобы она выравнивалась по центру; заголовок Раздел 3. Сделайте, чтобы он выравнивался по правому краю экрана; создайте абзац из нескольких строк произвольного текста. 15. Строки в содержании оформите как внутренние ссылки на соответствующие разделы. 16. В конце каждого раздела создайте внутреннюю ссылку на содержание. 17. Создайте в Блокноте новый HTML-документ с заголовком Разработчик. Измените у странички цвет фона. 18. Сохраните файл в папку D:\Users\...\Web\Lab3\ с именем razrab.html . 19. В документе Разработчик создайте абзац, в котором напишите своё Ф.И.О., e-mail, факультет, направление подготовки, группу, название дисциплины, № лабораторной работы, год. 20. Сделайте, чтобы абзац выравнивался по ширине. 21. Измените цвет, размер и тип шрифта текста абзаца. 22. E-mail оформите в виде гиперссылки. 3