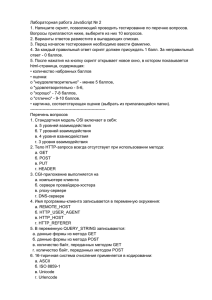
1. Содержимое одного и того же HTML-документа отображается одинаково... браузерах. a) Да
реклама

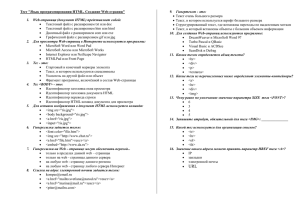
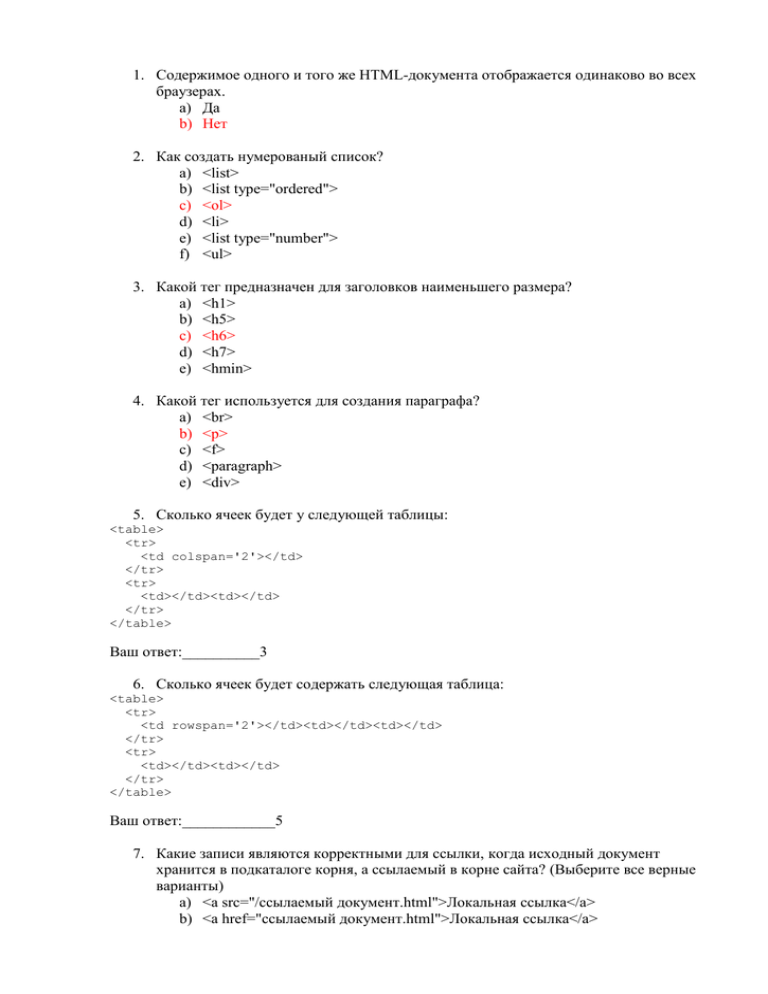
1. Содержимое одного и того же HTML-документа отображается одинаково во всех браузерах. a) Да b) Нет 2. Как создать нумерованый список? a) <list> b) <list type="ordered"> c) <ol> d) <li> e) <list type="number"> f) <ul> 3. Какой тег предназначен для заголовков наименьшего размера? a) <h1> b) <h5> c) <h6> d) <h7> e) <hmin> 4. Какой тег используется для создания параграфа? a) <br> b) <p> c) <f> d) <paragraph> e) <div> 5. Сколько ячеек будет у следующей таблицы: <table> <tr> <td colspan='2'></td> </tr> <tr> <td></td><td></td> </tr> </table> Ваш ответ:__________3 6. Сколько ячеек будет содержать следующая таблица: <table> <tr> <td rowspan='2'></td><td></td><td></td> </tr> <tr> <td></td><td></td> </tr> </table> Ваш ответ:____________5 7. Какие записи являются корректными для ссылки, когда исходный документ хранится в подкаталоге корня, а ссылаемый в корне сайта? (Выберите все верные варианты) a) <a src="/ссылаемый документ.html">Локальная ссылка</a> b) <a href="ссылаемый документ.html">Локальная ссылка</a> c) <a src="../ссылаемый документ.html">Локальная ссылка</a> d) <a href="../ссылаемый документ.html">Локальная ссылка</a> e) <a href="../../ссылаемый документ.html">Локальная ссылка</a> 8. Введите (в нижнем регистре) название атрибута тега <form>, с помощью которого можно задать УРЛ, на который передаются данные введенные в форму. Ваш ответ:____________ action 9. Как создать поле публикации файлов? a) <input title="file" name ="resume" /> b) <input type="file" name ="resume" /> c) <input alt="file" name ="resume" /> d) <input form="file" name ="resume" /> e) <input type='text' item='file' name='resume' /> 10. Что определяет параметр colspan тега <td>? a) объединяет ячейки по горизонтали b) задает выравнивание внутри ячейки c) объединяет ячейки по вертикали d) определяет количество колонок в строке e) задает отступ для колонок 11. Какой html-тег используется для создания заголовков наибольшего размера ? a) <heading> b) <head> c) <h1> d) <large-head> 12. Выберите фрагмент HTML-кода, создающий ссылку со всплывающей подсказкой a) <a tooltip='подсказка'>текст ссылки</a> b) <a title='подсказка'>текст ссылки</a> c) <a baloon='подсказка'>текст ссылки</a> d) <a help='подсказка'>текст ссылки</a> e) <a tip='подсказка'>текст ссылки</a> 13. Какой код HTML выровняет текст по центру (выберите все подходящие варианты)? a) <center>Текст</center> b) <p align="justify">Текст</p> c) <nobr>Текст</nobr> d) <p align="center">Текст</p> 14. Введите название тега (без угловых скобок), который создает выпадающий список. Ваш ответ: _____________select 15. Следующий фрагмент кода создает список: <ul> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ul> Что верно о созданном списке ? a) Каждый элемент списка будет начинаться с номера по порядку b) c) d) e) Тип созданного списка зависит от браузера Будет создан маркированный список Каждый элемент списка будет начинаться с маркера Созданый список будет нумерованным 16. Как сделать так, чтобы ссылка открывалась в новом окне? a) <a href="url" target="new"> b) <a href="url" target="_new"> c) <a href="url" target="_new"> d) <a href="url" target="blank"> e) <a href="url" newWindow="true"> 17. Какое значение по умолчанию имеет атрибут method у тега <form>? a) GET b) POST c) Атрибут method является обязательным и не имеет значения по умолчанию d) Значение по умолчанию зависит от браузера, поэтому следует всегда указывать его явно 18. Какие тэги не обязательны в html документе в соответствии со спецификацией? a) <head> ... </head> b) <html> ... </html> c) <style> ... </style> d) <body> ... </body> e) <script> ... </script> 19. Для чего используется атрибут target тега <a>? a) задает адрес документа, по которому следует перейти b) устанавливает имя якоря внутри документа c) задает имя окна или фрейма, куда браузер будет загружать документ d) добавляет всплывающую подсказку к тексту ссылки e) атрибут target недопустим для тега <a> 20. Какой код создает нумерованный список, пронумерованный строчными римскими цифрами и нумерация которого начинается с цифры 5 ? a) <ol type="1" start="5"> <li>Афины</li> <li>Киев</li> <li>Рим</li> <li>Стамбул</li> </ol> b) <dl type="a" start="5"> <li>Афины</li> <li>Киев</li> <li>Рим</li> <li>Стамбул</li> </dl> c) <ol type="i" start="5"> <li>Афины</li> <li>Киев</li> <li>Рим</li> <li>Стамбул</li> </ol> d) <ul type="5" start="i"> <li>Афины</li> <li>Киев</li> <li>Рим</li> <li>Стамбул</li> </ul> e) <ul type="i" start="5"> <li>Афины</li> <li>Киев</li> <li>Рим</li> <li>Стамбул</li> </ul>