Занятие 3 (HTML)
реклама

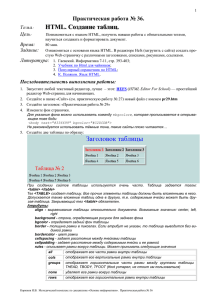
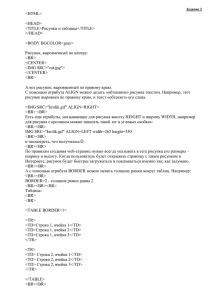
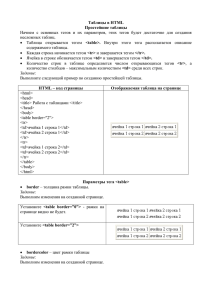
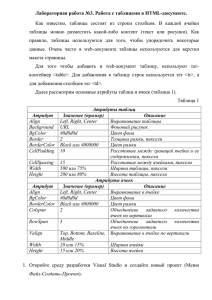
Т.3. ИСПОЛЬЗОВАНИЕ ТАБЛИЦ. Используя таблицы, можно создавать такие эффекты, как верстка в несколько колонок, применение эффектов состыковки картинки и фона, тонкие линии на всю ширину или высоту странички и т.д. Но, самое главное и основное – так это использование таблиц для создания самих Web-страниц, вернее разметки Web-страницы. Об этом чуть позже. Сначала рассмотрим несколько теоретических вопросов: как создаются таблицы, что такое ряд, колонка, как объединить ряды или колонки в одну ячейку и т.д. Далее будем практически применять таблицы на HTML – странице. Таблица описывается парными тегами <table> </table> (открывается и закрывается). Элементы таблицы строятся по рядам (строкам). Каждый ряд задается парными тегами <tr> </tr> (Table Row, ряд таблицы). Внутри ряда находятся ячейки (столбцы) образованные тегами <td> </td> (Table Date, данные таблицы). Для заголовков столбцов вместо тега <td> используется <th> (Table Head, заголовок таблицы). Разница в этих тегах лишь в том, что текст в последнем центрируется и выделяется жирным шрифтом. Взгляните на листинг 10.1. <table align= “center” border="2" width="300" bordercolor="green" bgcolor="yellow"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> А вот как выглядит таблица код которой указан в листинге 10.1: Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Как Вы уже заметили - эта таблица имеет две строки, описываемые тегами <tr> </tr>, в каждой строке по два столбца (ячейки 1, 2 и 3, 4), которые описываются тегами <td> </td> . Ширина таблицы 300 пикселей атрибут width="300". Цвет фона таблицы (и всех ячеек желтый) - bgcolor="yellow" . Цвет рамки таблицы зеленый bordercolor="green" . Толщина рамки 2 пикселя - border="2" (чем больше цифра – тем толще рамка, при значении 0 – рамка не видна) . Таблица выровнена по центру align= "center". Если ячейка пустая, то вокруг нее рамка не рисуется. Если рамка все же нужна вокруг пустой ячейки, то в нее надо ввести символьный объект &nbsp; (non-breaking space - неразрывающий пробел). Ячейка по-прежнему будет пуста, а рамка вокруг нее будет (&nbsp; - обязательно должен набираться строчными буквами и закрываться точкой с запятой). Приведем еще несколько тегов, которые понадобятся при разработке HTMLстраницы: COLSPAN Объединение указанного числа колонок. ROWSPAN Объединение указанного числа рядов. CELLSPACI Расстояние между ячейками CELLPADD Расстояние между рамкой ячейки и ее содержимым NG ING Чтобы лучше понять значение этих тегов взгляните на Листинг 10.2: Листинг 10.2. <table align="center" border="4" width="550" bordercolor="green" bgcolor="yellow" cellpadding="5" cellspacing="8" > <tr> <td colspan="2">Ячейка 1</td> </tr> <tr> <td WIDTH="120px">Ячейка 3</td> <td>Ячейка 4</td> </tr> <tr> <td colspan="2">Ячейка 5</td> </tr> </table> А вот что видит посетитель сайта: Ячейка 1 Ячейка 3 Ячейка 4 Ячейка 5 Общая ширина таблицы равна 550 px (width="550"). Рамка вокруг таблицы 4px зеленого цвета ( border="4" bordercolor="green"). Фон таблицы желтый (bgcolor="yellow"). Здесь мы видим уже 3 строки, описанные тегами <tr></tr>. А вот дальше уже пошли существенные различия , а именно: Параметр colspan="2" примененный в первой и третьей строках, объединяет в себя по две ячейки и в результате получаюся две большие ячейки 1 и 5. Т.е. как Вы уже поняли COLSPAN - объединяет ячейки по горизонтали, делая из них одну общую ячейку. ROWSPAN - делает тоже самое только по вертикали, попробуйте применить этот параметр самостоятельно. Параметр cellpadding="5" задает отступ (расстояние) между рамкой ячейки и ее содержимым. Соотвественно если Вам этот отступ не нужен то ставим "0". Параметр cellspacing="8" задает отступ (расстояние) между ячейками. Соответственно если Вам этот отступ не нужен то ставим "0". У таблиц есть еще одно замечательное свойство: Таблицы - можно вкладывать одна в другую, просто в любую ячейку вкладывает еще одну таблицу. Как было сказано в первой части урока основное предназначение таблиц – это разметка Web-страницы и её компоновка. Существует термин «Табличный дизайн». Что это значит? Давайте рассмотрим самый простой и распространённый случай компоновки web-страниц. Взгляните на рисунок 10.1. Рисунок 10.1. Всё очень просто вся web-страница представляет собой одну большую таблицу, в которой три строки и по одному столбцу в каждой строке (выделено красным цветом) Ширина этой таблицы задается жестко, например, у нас она будет равна 780 px. Длина страницы - будет плавающей, т.е. длину мы, задавать не будем и браузер автоматически, будет подгонять длину по содержанию, хотя если Вам хочется можно и длину задать жестко. Рамку можно тоже не задавать, но рекомендуется рамку оставить это визуально отделит страницу от фона. Как Вы наверное уже поняли из рисунка 10.1 в верхнюю строку таблицы (в 1-ю) вставляем верхний графический блок – Шапку сайта. В третью строку таблицы вставляем нижний графический блок. Что такое графический блок? Это просто предварительно подготовленная картинка определенных размеров. Ширина этих картинок (блоков) должна соответствовать ширине нашего сайта, т.е. web-страницы, в данном случае 780 px. А длина (здесь уместнее сказать высота изображения) для шапки сайта это обычно 100 – 120 px. Для нижнего блока обычно 20 – 25 px. Значит, нам необходимо подготовить два рисунка одно 780х120 рх (шапка сайта), второе 780х20 px (нижний графический блок). Во вторую строку таблицы вставляем основное содержание нашей страницы. Но здесь есть небольшая хитрость. На каждом сайте есть отдельно выделенный блок ссылок – меню сайта. Нажимая по этим ссылкам посетитель переходит к другим разделам или страницам сайта. Реализуется это тоже очень просто. В среднюю часть сайта (во вторую строку) мы вставляем еще одну таблицу (синего цвета). Вот мы и получили вложенную таблицу. И выглядит это примерно как на рисунке 10.2: Рисунок 10.2. Сейчас мы не будем усложнять и вставим во вторую строку простую таблицу (одна строка с двумя колонками - ячейки 2а и 2в). В результате у нас получается страничка с 2-х колоночным дизайном. Соответственно если вставить сюда таблицу с тремя колонками, то на выходе получим 3-х колоночный дизайн сайта. Листинг 10.3 демонстрирует таблицу на рисунке 10.1. Листинг 10.3. <table align="center" border="2" width="780" bordercolor="green" bgcolor="#ffffff"> <tr> <td>шапка сайта</td> </tr> <tr> <td>2-я строка</td> </tr> <tr> <td>нижний графический блок</td> </tr> </table> Листинг 10.4 демонстрирует код вложенной таблицы. Листинг 10.4. <table align="center" border="1" width="780" bgcolor="#ffffff"> <tr> <td width="180">меню</td> <td>Основное содержание страницы</td> </tr> </table> Объединяем оба этих листинга и получаем готовый макет 2-х колоночного дизайна сайта: Листинг 10.5. <table align="center" border="2" width="780" bordercolor="green" bgcolor="#ffffff"> <tr> <td>Шапка сайта</td> </tr> <tr> <td> <table align="center" border="1" width="780" bgcolor="#ffffff"> <tr> <td width="180">меню</td> <td>Основное содержание страницы</td> </tr> </table> </td> </tr> <tr> <td>Нижний графический блок</td> </tr> </table> Кроме этого, к коду необходимо "привязать" теги которые необходимы согласно рекомендуемой спецификации HTML и окончательно сверстать HTML-страницу.