Памятка по вики
реклама

Памятка
«Вики-разметка»
Ви́ки — гипертекстовая среда (обычно веб-сайт) для сбора и структурирования письменных
сведений.
Вики-разметка, используемая в вики, продолжает тенденцию упрощения языков разметки, начатую
HTML. Освоение нача́л вики-разметки занимает минуты. Результат же можно увидеть
незамедлительно. При этом большинство вики обрабатывают и многие элементы языка HTML.
Создание статей
Первый способ — взять уже имеющуюся статью и выделить в ней слово или словосочетание
двойными квадратными скобками [[любое словосочетание]]. Такой процесс называется
викификацией.
Второй способ создать статью — написать её имя (можно по русски) в командной строке браузера.
http://1553.runa.ru/_имя_статьи_
Если такой статьи не существует, то вы сразу можете создать и отредактировать ее.
Третий способ — набрать имя статьи в строке «поиск» и нажать кнопку «Перейти». Тем самым вы
сразу узнаете, есть ли уже такая статья, а если нет, то вы можете ее создать, пройдя по ссылке
Создать страницу.
Содержание статьи
Если в статье содержится, по меньшей мере, четыре раздела, то на странице
непосредственно перед первым заголовком (то есть сразу после вступительного раздела)
автоматически появляется панель «Содержание» (с оглавлением статьи).
Если вы хотите, чтобы содержание появилось в каком-либо другом месте статьи (а не там,
где оно появляется по умолчанию), то поместите ключевое слово __TOC__ в этом месте. А
для того, чтобы содержание вообще нигде не появлялось, достаточно поместить ключевое
слово __NOTOC__ где угодно на странице.
Разделы
Статьи в Вики можно делить на разделы, получая, таким образом, возможность править не всю
статью, а лишь отдельную ее часть (раздел)
Синтаксис:
==Раздел 1==
===Подраздел Раздела 1===
====Подраздел Подраздела Раздела 1====
Цветной текст
Синтаксис: <font color="0000ff">Teкст, текст</font>;
или <font color="red">Teкст, текст</font>;
Таблица цветов
Подстрочные и надстрочные индексы
Синтаксис: 5<sup>2</sup>, 10<sup>3</sup>, Х<sup>3</sup>,
Результат: 52, 103, Х3;
Синтаксис: 5<sub>2</sub>, 10<sub>3</sub>, Х<sub>3</sup>,
Результат: 52, 103, X3;
Нумерованный список
Маркированный список
Смешанные списки
Пример:
1. раз
2. два
3. три
Пример:
раз
два
три
Пример:
раз
1. и раз
Синтаксис:
#раз
#два
#три
Синтаксис:
* раз
* два
*три
Синтаксис: * Можно также делать
смешанные списки:
*# и вкладывать их
*#* как, например,
*# здесь.
и раз
Таблицы
Для введения следующей строки используйте конструкцию |-. Таким образом можно вводить
любое количество строк. Пример:
{|
|Ячейка 1, 1
|Ячейка 2, 1
|Ячейка 3, 1
||Ячейка 1, 2
|Ячейка 2, 2
|Ячейка 3, 2
||Ячейка 1, 3
|Ячейка 2, 3
|Ячейка 3, 3
|}
Ячейка 1,1
Ячейка 2,1
Ячейка 3, 1
Ячейка 1,2
Ячейка 2,2
Ячейка 3, 2
Ячейка 1,3
Ячейка 2,3
Ячейка 3, 3
Выравнивание текста
По центру
Синтаксис: <p style="text-align:center">текст абзаца</p>
По ширине
Синтаксис: <p style="text-align:justify">текст абзаца</p>
По левому краю
Синтаксис: <p style="text-align:left">текст абзаца</p>
По правому краю
Синтаксис: <p style="text-align:right">текст абзаца</p>
Настройка ссылок
Внутренние (на Вики-статьи или документы, загруженные в оболочку)
Синтаксис: [[Участник:Ivanova_Marija|Иванова Мария]]
Внешние
Пример: Википедия
Синтаксис: [http://ru.wikipedia.org Википедия]
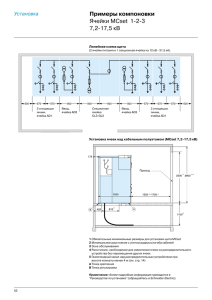
Работа с изображениями
1. Перейдите на страницу Загрузить файл
2. Для того, чтобы изображение отображалось на странице, воспользуйтесь кнопкой
3. После нажатия кнопки появится внутренняя ссылка [[Изображение:Example.jpg]]. Аккуратно
удалите Example.jpg и вставьте имя файла, содержащего нужное изображение
4. Атрибут thumb, вставленный между именем файла и пояснительной подписью, уменьшают
ширину изображения (в зависимости от настроек пользователя — от 120 до 300 пикселей; высота
изменяется пропорционально), прижимают его вправо и помещают в рамку: [[Изображение:Имя
файла.jpg|thumb|Пояснительная надпись]].
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему,
можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст
располагается слева от значка.
5. Смещать изображение влево или вправо позволяют атрибуты left и right соответственно.
[[Изображение:Имя файла.jpg|thumb|left|Пояснительная надпись]]
Создание галереи изображений
Для вставки нескольких изображений в статью, применяется специальный служебный тег <gallery>:
Пример:
<gallery>
Изображение:04.gif|Вы любите математику?
Изображение:03.jpg|Мечтаете стать состоятельным человеком?
Изображение:02.gif|Хотите знать об этом больше?
Изображение:01.gif|Присоединяйтесь к нашему проекту![[Сетевой проект Математика для
будущего|Математика для будущих банкиров]]
</gallery>
Ссылка на файлы
Загрузить файл (не забудьте, что имя файла должно быть уникальным!)
Скопируйте имя загруженного файла на служебной странице
Для настройки ссылки воспользуйтесь
кнопкой
На экране отобразится [[Медиа:Example.ogg]].
Аккуратно удаляем
Example.ogg и вставляем имя файла на
который настраиваем ссылку,
затем за вертикальной чертой пишем
комментарий
[[Медиа:Памятка.doc|Памятка по работе с Вики]] при этом на экране отобразится Памятка по
работе с Вики