Создание собственной веб
реклама

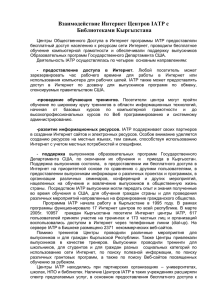
Марина Маковська Создание собственной веб-странички: первые шаги Содержание 1. Как работает WWW 2. Язык гипертекстовой разметки HTML 2.1. Терминология 2.2. Основные команды 2.3. Примеры 3. Советы начинающему веб мастеру 4. Как разместиться на сервере 5. Полезные ссылки 1. Как и большинство других служб Интернета, Всемирная Паутина работает в рамках модели клиент-сервер. В качестве сервера, как правило, выступает постоянно подключенный к Сети компьютер, на котором работает специальная программа. Именно эту программу чаще всего и называют веб-сервером. Клиент - любой компьютер, работающий в режиме постоянного или сеансного подключения к Интернету, на котором запущена программа просмотра WWW - браузер или броузер (англ. browser, от глагола to browse - листать, пролистывать). С технической точки зрения, World Wide Web состоит из множества серверов Интернета, предоставляющих пользователям Сети доступ к специально составленным, так называемым гипертекстовым, документам (по-нашему – веб –страницам). При подготовке гипертекстовых документов для WWW текст специальным образом размечается с помощью языка разметки HTML (HyperText Markup Language, что в переводе и означает "язык разметки гипертекстов"). Гипертекстовый документ содержит, кроме собственно своего текста, указания (команды) для программы, которая будет его просматривать, то бишь браузера. Среди этих команд – указания на цвет, размер, центровку и другие характеристики текста, ссылки на файлы мультимедии (картинок, звуков, видео и пр.), а так же ссылки на другие веб-страницы, дающие возможность пользователю одним щелчком мыши перейти на другой гипертекстовый документ, который может находится на том же или на другом сервере 1. Браузер обрабатывает HTML-разметку и отображает гипертекст на экране. Итак, веб – страница – это попросту документ особого формата - .html, размещенный (опубликованный) на специальном компьютере – веб-сервере.. Страницы объединяются в сайты. Сайт – это несколько страниц, объединенных общей темой, авторством, связанных между собой взаимными гиперссылками и, как правило, расположенные на одном сервере (что, однако, необязательно). Т.е. для того чтобы создать сайт, нужно: а. создать несколько страниц по данной теме; б. разместить их вместе со всемя сопутствующими материалами на каком-либо вебсервере. Веб-страницы (т.е. документы в формате .html) написаны, как уже говорилось выше, на особом языке разметки HTML. Писать HTML-код можно вручную, зная команды, или предоставить это специальной программе – т.наз. визуальному редактору. О таких редакторах речь пойдет в другой раз, пока же – немного об HTML. Отсюда и название сервиса – паутина, сеть. Однако в отличие от Интернета – сети реальной, веб суть сеть виртуальная, т.е. связь, осуществляемую по гиперссылке, никак нельзя ни потрогать, ни измерить. 1 Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 1 2. Для того, чтобы написать что-либо на языке гипертекстовой разметки, нам понадобится специальная программа – HTML-редактор. Их великое множество, от самых простых (например, HTML-Pad от Intermania Software), до самых прогрессивных (HomeSite от Allaire, знаменитый Dreamweaver от гиганта супер-современных веб-технологий - Macromedia, и пр.). В крайнем случае подойдет и обычный текстовый редактор Notepad, которрый есть среди стандартных приложений (Пуск - Программы – Стандартные / Start – Programs – Accessories). Им можно отредактировать любой гипертекстовый документ, который вы предварительно создадите в какой-нибудь папке Windows с помощью команды Файл – Создать – Гипертекстовый документ (File – New – Hypertext Document)2. Прежде чем начать творить, давайте ознакомимся с основами. 2.1. Язык HTML достаточно прост. Основных команд, которые называются тегами, можно насчитать пару десятков. Теги делятся на парные и непарные. Например: Это парные теги: <b>жирный текст </b> <I> наклонный текст</I> <a href=http://www.yahoo.com>Гиперссылка на сервер Yahoo!</a> Это теги непарные: <p> - пустая строка <br> - разрыв строки <img src=имя.файла> вставляет картинку Парность или непарность тегов зависит от того, как они влияют на внешний вид документа. Например, если мы хотим выделить несколько слов жирным шрифтом, то этот жирный шрифт должен где-то начинаться и где-то заканчиваться. Мы поставим начало тега перед первым словом жирным шрифтом, и конец – после последнего нужного слова (это называется «открыть» и «закрыть» тег). Вот так: Сейчас начнется <b> жирный текст. А сейчас </b> закончится. Если тег на внешний вид текста не влияет, то его не нужно закрывать, т.е. он будет непарным. Теги бывают вложенными. Например, если мы хотим выделить текст и жирным, и наклонным шрифтом, нужно написать так: <b><I>жирный наклонный</I></b> или так: <I><b> жирный наклонный </b></I> Случается видеть в сети советы, как создавать веб-страницы с помощью редактора Word. Действительно, последние версии этого редактора снабжены целым набором возможностей для создания страничек – форматирование текста, вставка картинок, сохранение этого всего в формате HTML и т.д. Однако код, сгенеренный мультиталантливым детищем Билла Гейтса, весьма мало напоминает нормальный html… Можно довольно долго изгаляться на эту тему, но я скажу только одно – создавать веб-страницы с помощью Word – то же самое, что взбивать белки для безе электродрелью. Maria Makovska, IATP – Kyiv Trainer 2 maria@iatp.org.ua http://iatp.org.ua 2 Обратите внимание на последовательность открытия и закрытия тегов! Вложенные теги закрываются в порядке, обратном тому, как они открывались, и ни в коем случае не наоборот! <b><I>это правильно</I></b> <b><I>а это неправильно, и браузер нас проигнорирует</b></I> Большинство команд в HTML поддерживают так называемые атрибуты, которые уточняют браузеру, что мы от него хотим. Атрибуты обычно сравнивают с переменными в языках программирования – им тоже можно присваивать различные значения. Например, тег <font></font> (влияет на внешний вид шрифта) поддерживает атрибуты face, color, size – соответсвенно для гарнитуры, цвета и размера текста. <font face=”Garamond”>Гарнитура ”Garamond” </font> <font size=+1>Шрифт крупнее обычного</font> <font color=silver>Цвет серый</font> Одному тегу можно прописать одновременно несколько атрибутов (разумеется, тех, которые он поддерживает): <font face=”Garamond” size=+1 color=silver>Серый большой ”Garamond” </font> Можно для разных атрибутов открыть один тег два раза: <font face=”Garamond”> <font size=+1>Большой ”Garamond” </font></font> Обратите внимание! В первом случае тег мы открыли один тег, и закрыли его соответсвенно тоже один раз. Во втором случае тег <font> открывался два раза с разными атрибутами, и закрывать его нужно как 2 разных вложенных тега. Среди парных тегов выделяется группа так называемых контейнеров – тегов, определяющих начало и окончание различных логических частей документа. Основным контейнером является <html></html> , который открывается в самом начале документа, и закрывается в самом конце. Контейнер <head></head>, следующий после объявления <html>, содержит информацию о Вашей странице, и обычным пользователям большая часть его содержимого не видна. Она нужна так называемым роботам – краулерам, которые заносят информацию о страницах в базы данных различных поисковых серверов. Далее следует контейнер <body></body>, который собственно и вмещает в себя содержимое страницы. Таким образом, документ HTML имеет следующую структуру: <html> <head> Здесь помещаются МЕТА-теги. </head> <body> Здесь помещается нужный текст, графика и все остальное. </body> </html> 2.2. Ниже приведены основные теги гипертекстовой разметки, которые могут Вам пригодиться на первых порах (и не только; просто со временем Вам могут понадобиться и другие ). Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 3 <html></html> - Основной контейнер HTML <head></head> - Контейнер, сожержащий информацию о странице: META-теги и контейнер <title></title> <meta> - Т.наз. МЕТА-теги предназнпчены для роботов-краулеров – программ, которые индексируют (т.е. заносят в базу данных) сайты для различных поисковых серверов. «Находимость» сайта через поисковики очень важна, поэтому уделите этой группе тегов внимание. Примеры: <meta http-equiv=”content-type” content=”text/html; charset=windows-1251”> определяет кодировку документа; очень важный тег для тех, кто пишет страничку на русском или украинском языках. Если его проигнорировать, браузер будет раскодировать Вашу страницу некорректно, и она будет нечитабельной. Для русского языка можно также применять кодировку koi8-ru (windows-1251). Для англоязычных страниц этот тег можно не прописывать. <meta name=”Author” content=”Maria Makovska”> Потешьте свое самолюбие! Укажите, кто автор странички… А можно и не указывать. <meta name=”keywords” content=”IATP, Internet in Ukraine, ECA, IREX”> желательно прописать этот тег, предварительно тщательно обдумав ключевые слова, подходящие к Вашему сайту. <title></title> - Заголовок страницы – виден в самом верху окна браузера (на синей полоске). Пример: <title>IATP-Ukraine official page</title> <body></body> - В этот контейнер вписывается содержимое страницы. Приведенные здесь атрибуты этого тега определяют цветовую схему страницы: bgcolor – цвет фона (например, <body bgcolor=white> даст белый фон страницы) background – фоновый рисунок (<body background=fon.gif> сделает фоновым рисунком (т.е. многократно повторит на экране) рисунок с именем fon.gif) text – цвет текста link – цвет гиперссылки alink – цвет активной гиперссылки vlink – цвет посещенной гиперссылки (напр., <body text=black link=blue alink=blue vlink=violet>) <a href=http://url.here/></a>, <a href=page.html></a> - Гиперссылка. При ссылке на другой сервер пишите полный адрес; при ссылке на страницу своего сервера – только имя (если страницы находятся в одном каталоге) или относительный путь. Поддерживает следующие атрибуты: target=_top - открывает гиперссылку в том же окне (использовать не нужно, если у Вас не фреймовая структура сайта); target=_blank - открывает гиперссылку в новом окне браузера (логично, если Вы ссылаетесь на чужой сайт, но необязательно); target=_”frame name’’ - открывает гиперссылку в указанном фрейме Примеры гиперссылок: <a href=www.yahoo.com>Yahoo!</a> - слово Yahoo! будет гиперссылкой на сервер www.yahoo.com Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 4 <a href=about.html>О компании</a> - слова «О компании» будут гиперссылкой на страницу about.html, которая находится в том же каталоге, что и исходная страница. <a href=/training/plan.doc>План тренингов</a> - слова «План тренингов» будут гиперссылкой на файл plan.doc, который находится в подкаталоге training того же каталога, где находится исходный файл. < href=''about.html target=_''main''>О компании</a> - гиперссылка на страницу about.html будет открыватся во фрейме по имени “main’’. <a name=’’name’></a>, <a href=#name></a> - Метка. На странице можно ставть т.наз. метки, отмечающие, к примеру, начала разделов (статьи, диссертации и т.п.). На эти метки потом можно делать ссылки (чтобы пользователю не приходилось прокручивать вверх-вних слишком длинную страницу). Например: <a name=”glava1’’>Глава 1</a> - Отмечает начало главы 1. <a href=’’#glava1’’>Глава 1</a> - Щелчок по слову “Глава 1” перенесет пользователя по текущей странице в начало главы 1. mailto:maria@iatp.org.ua - Команда “mailto:” Пример использования: <a href=mailto:maria@iatp.org.ua>Пишите письма! </a> - Щелчок по словам «Пишите письма!» откроет на экране пользователя почтовую программу (используемую по умолчанию) в режиме редактора писем; в адресной строке будет автоматически прописан указанный в гиперссылке адрес (в данном случае maria@iatp.org.ua) <img src=”filename.jpg”> - Вставка рисунка. Поддерживаемые графические форматы .jpg (jpeg), .gif, .png . Путь к файлу (относительный) пишется только в том случае, если файл рисунка и страница находятся в разных каталогах; в противном случае указывается только имя файла. Поддерживает следующие атрибуты: border – ширина рамки вокруг рисунка (в пикселах) width – ширина рисунка (в пикселах) height – высота рисунка (в пикселах) align – выравнивание текста по высоте рисунка; допустимые значения: align=top - выравниевает находящийся рядом екст по верхнему краю рисунка align=center - выравнивает находящийся рядом текст по середине высоты рисунка align=bottom - выравнивает находящийся рядом текст по нижнему краю рисунка hspace – отступ от рисунка по горизонтали (в пикселах) vspace – отступ от рисунка по вертикали (в пикселах) alt – создает подпись к рисунку: alt=”Это я“ при наведении курсора мыщки на рисунок появится подпись “Это я”. name – имя рисунка: name=”Это я“- прежде, чем будет полностью загружен рисунок, пользователь будет видет на его месте подпись “Это я”. Форматирование текста в HTML: <center></center> - Находящийся в этом контейнере элемент страницы (текст, таблица, рисунок и т.д.) будет равнятся по центру страницы (или ячейки таблицы, в которой он находится). <p> - Тег пустой строки <br> - С новой строки Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 5 <hr> - Образует тонкую горизонтальную линию заданного размера. Поддерживает атрибуты: noshade, width (указавается в пикселах или процентах), size (задается относительно (+1, -1, -2 и т.д.) <h1></h1> - Стиль заголовка. Существуют стили h1 – h6 включительно. <I>italic</I> - Физический стиль – наклонный шрифт <b>bold</b> - Физический стиль – жирный шрифт <u>underlined</u> - Физический стиль – подчеркнутый шрифт <sup></sup> - Текст в верхнем индексе <sub></sub> - Текст в нижнем индексе <font></font> - Тег характеристик шрифта: face – гарнитура, size – размер (задается относительно), color – цвет Списки: <ul></ul> - ненумерованый, <ol></ol> - нумерованый, <li> - пункт списка. Примеры: <ul>Это будет ненумерованный сисок: <li>Пункт 1 <li>Пункт 2 <li>Пункт 3 </ul> Список будет выглядеть на экране браузера так: Пункт 1 Пункт 2 Пункт 3 <ol>Это будет нумерованный список: <li>Пунцт 1 <li>Пункт 2 <li>Пункт 3 </ol> Список будет выглядеть на экране браузера так: 1. Пункт 1 2. Пункт 2 3. Пункт 3 <table></table> - Контейнер таблицы. Таблица может использоваться как по прямому назначению (т.е.просто для представления информации в табличном виде), либо как «скелет» документа, который помогает организовать все логические блоки на странице. Каждый блок помещается в свою ячейку (ячейки). Всю страницу можно поместить в одну таблицу, но это крайне нежелательно (увеличивается время загрузки). Обычно используют несколько «каркасных» таблиц – например, отдельно для шапки, отдельно для меню, отдельно для основного текста и т.д. Тег поддерживает следующие атрибуты: bgcolor – фон таблицы background – фоновый рисунок таблицы border – ширина рамки; если таблица карскасная - (невидимая, то border=0) align – равнение таблицы по ширине страницы; лучше не использовать, так как в Netscape Navigator это иногда дает совершенно непредсказуемый эффект; применяйте внешние тэги - <center>, <div>. cellspacing – отступ внутри ячейки cellpadding – отступ между ячейками таблицы cols – задает количество равновеликих колонок в таблице width – ширина таблицы; может быть указана как в пикселах, так и в процентах height – минимальная высота таблицы; пикселы или проценты Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 6 <tr></tr> - Контейнер строки таблицы. Атрибуты: bgcolor – фон строки, align – горизонтальное выравнивание текста в строке, valign – вертикальное выравнивание текста в строке <td></td> - Контейнер ячейки таблицы. Поддерживает атрибуты: bgcolor – фон ячейки background – фоновый рисунок ячейки align - горизонтальное выравнивание текста в ячейке valign – вертикальное выравнивание текста в ячейке colspan – слить N ячеек в одну по ширине rowspan - слить N ячеек в одну по высоте width – ширина ячейки, пикселы или проценты height – высота ячейки, пикселы или проценты Пример таблицы: <table border=1> <tr align=center valign=center> <td> Это ячейка 1 </td> <td> Это ячейка 2 </td> </tr> <tr align=center valign=center> <td colspan=2> Это ячейка 3 </td> </tr> </table> Браузер это покажет так: Это ячейка 1 Это ячейка 2 Это ячейка 3 Как используются «каркасные» таблицы, можно увидеть в примере № 2. <frameset></frameset> - Контейнер т.наз. фреймсета. Если Вы хотите, чтобы Ваш сайт имел фреймовую структуру, Вам нужно сделать следующее: придумать, как будут располагатся кадры (фреймы); написать документы, которые будут видны в этих кадрах; написать еще один документ, где вместо контейнера <body> используется контейнер <frameset>, котороый и описывает расположение кадров в окне браузера. Фреймсету обычно присваивается имя index.html, т.к. он должен быть первой страницей сайта. Фреймсет может иметь такие атрибуты: cols – вертикальное деление окна rows – горизонтальное деление окна frameborder – ширина рамки вокруг кадра framespacing – отступ внутри кадра marginwidth – отступ справа и слева Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 7 marginheight – отступ сверху и снизу <frame> - Тег, описывающий собственно отдельные кадры (фреймы). Атрибуты: name – имя кадра src – документ, открывающийся в кадре первым scrolling – наличие или отсутствие линии прокрутки (присваивается значение yes, no или аuto). resizable – возможность изменять размер кадра (присваивается значение yes; если нужно запретить эту возможность, вместо resizable используется атрибут noresize). marginwidth - отступ справа и слева marginheight – отступ всерху и снизу. Пример простейшего фреймсета: <html> <head> </head> <frameset cols=2 frameborder=0> <frame name=”menu” src=menu.html scrolling=no marginwidth=20 marginheight=20> <frame name=”main” src=main.html scrolling=auto marginwidth=20 marginheight=20> </frameset> 2.3. Примеры. Пример № 1. Перед вами – код простейшей веб-странички. На следующей странице – ее вид в окне браузера. <html> <head> <title>Домашняя страничка царя Хаммураби</title> </head> <body> <center> <font size=+1><b>Добро пожаловать, странник!</b></font> <p> <img src=hammurabi.jpg> </center> <p> Это я - 6-й царь I Вавилонской династии Хаммураби, сын Синмубаллита (или по-вашему просто Синмубаллитович). А это - славные вехи моей трудовой биографии: <p> - 1792 г. до вашей эры - я стал царем; <br> - 1787 г. до в.э. - я взял Урук и Иссин; <br> - 1786 г. до в.э. - я построил канал "Хаммураби - благословление для народа"; <br> - 1782 г до в.э. - я расширил территорию своего царства на Север; <br> - 1768 г. до в.э. - я провел административную реформу; <br> - 1764 г. до в.э. - я победил Элам; <br> - 1762 г. до в.э. - я завоевал царство Ларсы; <br> - 1759 г. до в.э. - я повелел срыть стены Мари, города ЗимриЛима, предателя, собаки; жителей Мари я помиловал; Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 8 <br> - 1756 г. до в.э. - я покорил Эшнунну; <br> - 1755 г. до.в.э. - я покорил Ашшур и Ниневию; <br> - 1753 г. до в.э. - я издал свои знаменитые законы и наконец-то в <br> - 1752 г. до в.э. - ушел на пенсию! <p> <center> <b><i>Да поможет тебе бог Набу овладеть языком гипертекстовой разметки HTML! <br>Мир с тобой!</i></b> </center> <p> <hr size=-1> <font size=-1> Если вы хотите узнать больше о Хаммураби, нажимайте <a href=http://www.AnsientSites.com>здесь</a>. </font> </body> </html> Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 9 Пример № 2. На картинке сверху – одна из страниц сайта iatp.org.ua. На нижней картинке видны границы основных «каркасных» таблиц этой страницы. Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 10 3. Профессиональные (и околопрофессиональные) дизайнеры РуНЕТА любят ходить крестовыми походами на домашние странички: сляпанные кое-как, бессодержательные, такиесякие… На что авторы оных страничек, да и вообще – люди более толерантные, им резонно возражают: Интернет – зона, свободная для всех, и каждый волен выражать себя в Интернете, как ему заблагорассудится. Не хочешь смотреть на «пагу» – не смотри. И я, вобщем-то, с последними согласна. В конце концов, личная веб страничка – действительно личная, и ее оформление – дело такое же сугубо личное, как подбор одежды или мебели. Никто ведь не хватается за голову, увидев на улице немодно, неопрятно или безвкусно одетого человека. Но каждый составляет себе об этом человеке соответствующее мнение. Точно так же и с домашней страницей. Соответственно, если вам небезразлично впечатление, которое вы производите на окружающих (даже если это совсем незнакомые вам люди), постарайтесь сделать свою страницу хотя бы опрятной. С другой стороны, никто не вправе требовать от вас суперпрофессионализма, если он вам за это не платит. Т.е. непомерно завышенные требования к дизайнеру, которые можно вычитать у Лебедева, к примеру, относятся только и исключительно к профессиональным дизайнерам, которые получают за свою работу ох какие немалые деньги. В этом смысле того же Лебедева можно назвать «совестью эпохи» (имеется в ввиду ранняя эпоха развития РуНЕТА) – он первым дал понять зарвавшимся, немногочисленным тогда еще веб-дизайнерам, что их «нетленки» могут увидеть и заценить не только малограмотные чайники, но и другие профессионалы – да так заценить, что потом два года халтурщик не сможет показаться в приличном обществе. Итак, наша задача – сделать такой сайт, который бы выглядел опрятно и не вызывал желания немедленно и с треском захлопнуть окно. Для этого есть несколько простых правил: - содержание сайта и его внешний вид должны идеально соответствовать друг другу; то, что подходит для сайта НГО – неприемлемо для Электронного магазина и т.д. - Оформление сайта должно иметь определенную концепцию. - Самая лучшая концепция – ориентация на удобство пользователя и ясность изложения. Т.е. с первой же страницы пользователь должен понимать, куда он попал (заголовок, краткая аннотация, навигация (т.е. ссылки на разделы сайта) – все это должно быть предельно очевидно) – и как этим пользоваться. - есть два направления в веб дизайне – графический и текстовый. Если у вас нет художественного образования, то вам вряд ли стоит выбирать для своего самого первого сайта именно графический вариант. Ничто так не портит внешний вид сайта, как аляповатая, неумело сделанная графика. - помните, для чего вы делаете сайт – его не просто смотрят, его еще и читают! Для информационно – насыщенного сайта лучше применять верстку, подобную газетной. - самый большой секрет дизайнеров. Оказывается, каждая страница обязанна представлять собою законченную структуру из отдельных логических разделов – заглавная часть, основной текст, объявления (примечания), навигация и т.п. Кстати, сам HTML задумывался именно в таком ключе – для разметки логических частей документа. Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 11 4. Итак, документ в формате HTML становится веб-страницей после публикации на каком-либо веб-сервере. Для того, чтобы это осуществить, нужно для начала получить адрес для своего будущего сайта, т.е. URL. В URL, как мы помним, входит имя сервера, вашей папки на этом сервере, и имя документа. С именем документа проще всего – заглавная страница сайта обязательно называется по умолчанию index.html, и тогда это название в URL можно опустить. Как «забить» себе место на сервере (т.е. создать себе там папку)? Это можно сделать разными способами. Можно попросить об этом своего сервис-провайдера (обычно такая услуга предоставляется бесплатно), можно зарегистрироваться на каком-нибудь сервере бесплатного веб-хостинга (регистрация очень напоминает процесс получения электронного почтового адреса). В любом случае, в результате регистрации Вы получаете следующие параметры: URL Вашего ресурса – например, http://members.xoom.com/~myname/ Aдрес веб-сервера – например, ftp.xoom.com Ваш логин – например, myname Ваш пароль – секретный код, защищающий доступ к Вашей папке на веб-сервере (это нужно для того, чтобы никто не смог опубликовать по Вашему адресу постороннюю информацию). Теперь Вам понадобится программа – т.наз. FTP-клиент, который поможет Вам связатся с удаленным сервером (Вашим веб-сервером), и передать в Вашу папку созданные Вами странички и все полагающиеся к ним материалы (картинки, звуки и т.д.). На рисунке показана программа WS_FTP – по моему мнению, неплохой FTP-клиент. регистрации В этом окошке Вы вводите полученные при регистрации параметры. Слева – содержимое Вашего локального компьютера, справа – после установки соединения с удаленным сервером - появится содержимое Вашей папки. Для перемещения файлов используйте стрелки между окошками. Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 12 5. Полезные ссылки. Бесплатный веб-хостинг: http://www.xoom.com http://www.bizland.com http://www.geocities.com http://www.tripod.com http://www.angelfire.com http://narod.ru HTML и проч.: http://htmlgoodies.earthweb.com – the best ever! Tutorials by Joe Burns on HTML, CSS, Java, CGI and much, much more! http://hotwired.lycos.com/webmonkey/ - very good resource for web developers http://www.citforum.ru/internet/html/ - русскоязычный ресурс – ссылки на русскоязычные же учебники по HTML и т.п. http://www.photoshop.ru/ - Phtoshop Unlimited – для любителей и почитателей этого знаменитого графического редактора http://www.design.rsu.ru/club/ - «Клуб Веб-дизайнеров» http://www.webclub.ru – «Веб Клуб». Хорошая библиотека. http://infocity.kiev.ua – «Infocity» – много статей на компьютерную тематику, в том числе и по веб-дизайну http://www.glasnet.ru/glasweb/rus/sitepromo1.html профессионалов» – «Советы по раскрутке сайта от http://personal.primorye.ru/koaliv/faq/webmaster/ - разные полезные советы http://www.design.ru/kovodstvo/ - «Ру/ководство» Артемия Лебедева – классика жанра http://pro.net.ru - «Субъективные заметки об Интернет-дизайне» Бесплатные скрипты и ПО: http://www.javascript.com – free Java scripts http://www.perlfect.com – free perl scripts – search engine for your site http://dynamicdrive.com/dynamicindex4/index.html – free image effects scripts http://www.anfyjava.com – удобная программа для добавления JAVA-эффектов. Есть русскоязычный интерфейс. http://www.chat.ru/~alhart/applet.htm –одна из лучших коллекций JAVA-апплетов. Maria Makovska, IATP – Kyiv Trainer maria@iatp.org.ua http://iatp.org.ua 13