Создание Web-сайта «Компьютер»
реклама

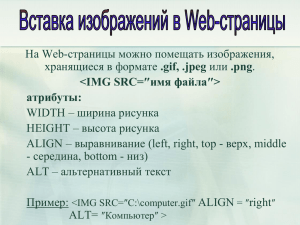
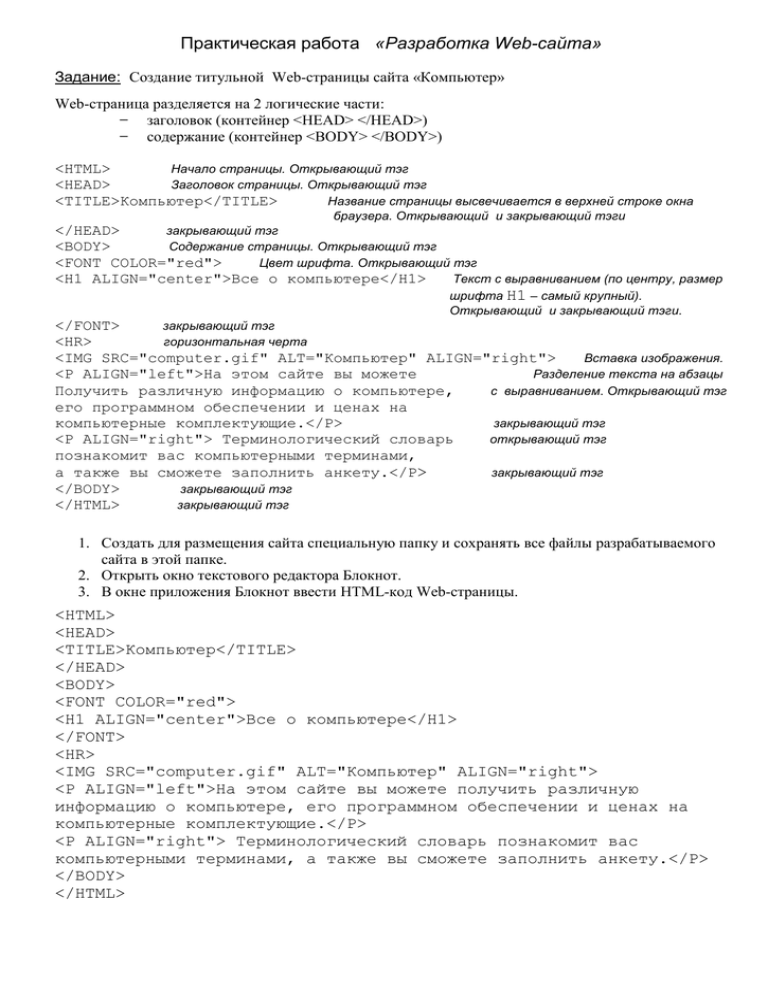
Практическая работа «Разработка Web-сайта» Задание: Создание титульной Web-страницы сайта «Компьютер» Web-страница разделяется на 2 логические части: ̶ заголовок (контейнер <HEAD> </HEAD>) ̶ содержание (контейнер <BODY> </BODY>) <HTML> Начало страницы. Открывающий тэг <HEAD> Заголовок страницы. Открывающий тэг <TITLE>Компьютер</TITLE> Название страницы высвечивается в верхней строке окна браузера. Открывающий и закрывающий тэги </HEAD> закрывающий тэг <BODY> Содержание страницы. Открывающий тэг <FONT COLOR="red"> Цвет шрифта. Открывающий тэг <H1 ALIGN="center">Все о компьютере</H1> Текст с выравниванием (по центру, размер шрифта H1 – самый крупный). Открывающий и закрывающий тэги. </FONT> закрывающий тэг <HR> горизонтальная черта <IMG SRC="computer.gif" ALT="Компьютер" ALIGN="right"> Вставка изображения. <P ALIGN="left">На этом сайте вы можете Разделение текста на абзацы Получить различную информацию о компьютере, с выравниванием. Открывающий тэг его программном обеспечении и ценах на компьютерные комплектующие.</P> закрывающий тэг <P ALIGN="right"> Терминологический словарь открывающий тэг познакомит вас компьютерными терминами, а также вы сможете заполнить анкету.</P> закрывающий тэг </BODY> закрывающий тэг </HTML> закрывающий тэг 1. Создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке. 2. Открыть окно текстового редактора Блокнот. 3. В окне приложения Блокнот ввести HTML-код Web-страницы. <HTML> <HEAD> <TITLE>Компьютер</TITLE> </HEAD> <BODY> <FONT COLOR="red"> <H1 ALIGN="center">Все о компьютере</H1> </FONT> <HR> <IMG SRC="computer.gif" ALT="Компьютер" ALIGN="right"> <P ALIGN="left">На этом сайте вы можете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P> <P ALIGN="right"> Терминологический словарь познакомит вас компьютерными терминами, а также вы сможете заполнить анкету.</P> </BODY> </HTML> 4. Созданную страницу необходимо сохранить в виде файла под именем index.htm (который первый загружается в браузер). 5. Вставка изображений. На Web-страницах могут размещаться графические файлы трех типов – GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из вышеуказанных форматов с помощью графического редактора. «Скачать» изображение компьютера из Интернета и сохранить его в файле с именем computer.gif в папке сайта. Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла. Если файл находится на локальном компьютере в той же папке, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла: <IMG SRC="computer.gif"> Если файл находится в другом каталоге или на удаленном сервере в Интернете, то должно быть указано полное имя файла или указан URL-адрес этого файла. Пользователи в целях экономии времени отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональность страницы, вместо рисунка должен выводиться поясняющий текст. Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке: <IMG SRC="computer.gif" ALT="Компьютер"> Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга <IMG>, который может принимать различные значения: TOP (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева), RIGHT (справа). <IMG SRC="computer.gif" ALT="Компьютер" ALIGN="right"> Итог работы: