Атрибуты таблиц в HTML
реклама

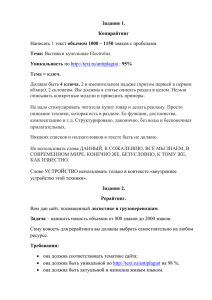
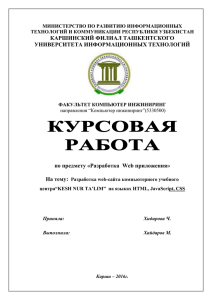
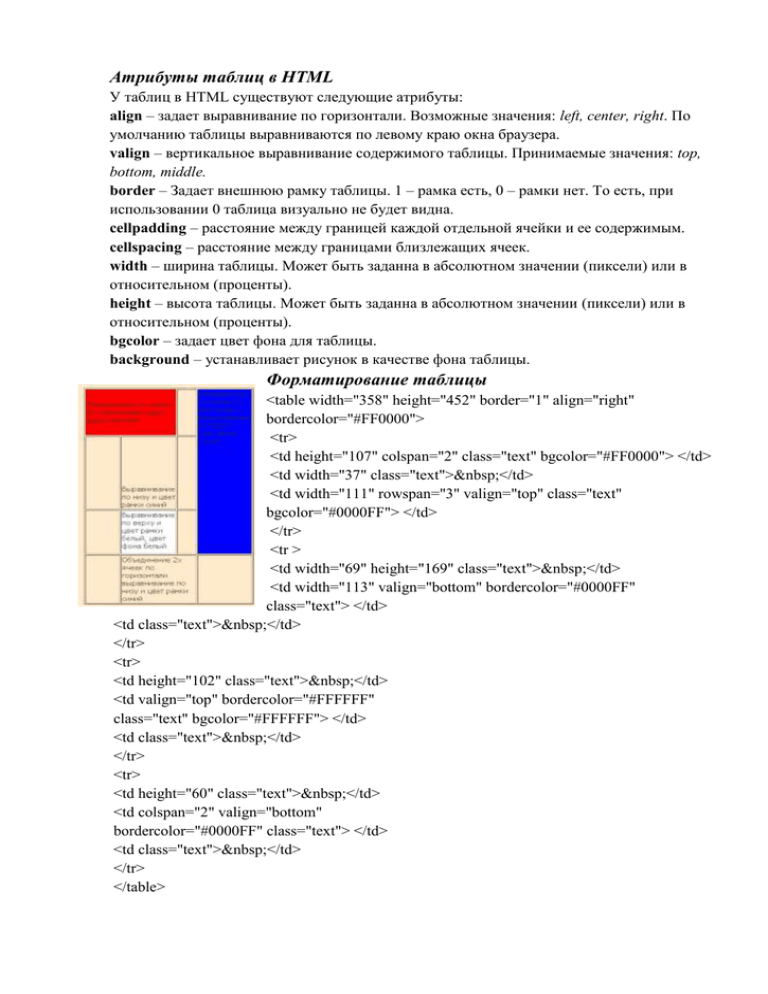
Атрибуты таблиц в HTML У таблиц в HTML существуют следующие атрибуты: align – задает выравнивание по горизонтали. Возможные значения: left, center, right. По умолчанию таблицы выравниваются по левому краю окна браузера. valign – вертикальное выравнивание содержимого таблицы. Принимаемые значения: top, bottom, middle. border – Задает внешнюю рамку таблицы. 1 – рамка есть, 0 – рамки нет. То есть, при использовании 0 таблица визуально не будет видна. cellpadding – расстояние между границей каждой отдельной ячейки и ее содержимым. cellspacing – расстояние между границами близлежащих ячеек. width – ширина таблицы. Может быть заданна в абсолютном значении (пиксели) или в относительном (проценты). height – высота таблицы. Может быть заданна в абсолютном значении (пиксели) или в относительном (проценты). bgcolor – задает цвет фона для таблицы. background – устанавливает рисунок в качестве фона таблицы. Форматирование таблицы <table width="358" height="452" border="1" align="right" bordercolor="#FF0000"> <tr> <td height="107" colspan="2" class="text" bgcolor="#FF0000"> </td> <td width="37" class="text">&nbsp;</td> <td width="111" rowspan="3" valign="top" class="text" bgcolor="#0000FF"> </td> </tr> <tr > <td width="69" height="169" class="text">&nbsp;</td> <td width="113" valign="bottom" bordercolor="#0000FF" class="text"> </td> <td class="text">&nbsp;</td> </tr> <tr> <td height="102" class="text">&nbsp;</td> <td valign="top" bordercolor="#FFFFFF" class="text" bgcolor="#FFFFFF"> </td> <td class="text">&nbsp;</td> </tr> <tr> <td height="60" class="text">&nbsp;</td> <td colspan="2" valign="bottom" bordercolor="#0000FF" class="text"> </td> <td class="text">&nbsp;</td> </tr> </table>