смастерить на JavaScript или JScript нечто вроде мини HTML
реклама

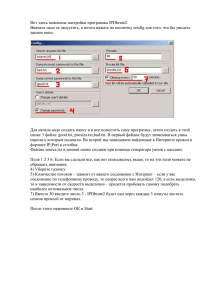
Задача — смастерить на JavaScript или JScript нечто вроде мини HTML
редактора. Поразмыслив, я остановился на JScript, так как только
Internet Explorer 4+ имеет необходимые встроенные средства для работы
с текстом на странице. Объекты selection (единственный дочерний
объект у document) и TextRange позволяют производить с куском текста
всевозможные манипуляции: удалять, вставлять, заменять, перемещать,
искать текст на странице.
Итак, с вариантом скриптового языка разобрались. Теперь необходимо
написать скрипт, который бы осуществлял нужное мне действие —
обрамление выделенного в textarea текста HTML тегами. Вот, что у меня
вышло:
/*
written by alexander shurkayev <alshur@ya.ru> |
http://htmlcoder.visions.ru
*/
function fnWrapWithTags(txt, sTag, sClass){
var sHTML = "<" + sTag;
sHTML += (sClass) ? " class=\"" + sClass + "\"" : "";
sHTML += (">" +txt + "</" + sTag + ">");
return sHTML;
}
function fnEmphatic(){
var txt = this.toString();
var sTag = "em";
return fnWrapWithTags(txt, sTag, "");
}
String.prototype.em = fnEmphatic;
function fnVeryEmphatic(){
var txt = this.toString();
var sTag = "strong";
return fnWrapWithTags(txt, sTag, "");
}
String.prototype.strong = fnVeryEmphatic;
function fnCode(){
var txt = this.toString();
var sTag = "code";
return fnWrapWithTags(txt, sTag, "");
}
String.prototype.code = fnCode;
function fnParagraph(){
var txt = this.toString();
var sTag = "p";
return fnWrapWithTags(txt, sTag, "");
}
String.prototype.p = fnParagraph;
function fnHighlight(){
var txt = this.toString();
var sTag = "span";
var sClass = "high";
return fnWrapWithTags(txt, sTag, sClass);
}
String.prototype.highlight = fnHighlight;
function fnApplyTag(sTag){
// Спасибо Александру Карповичу <alexandr@cybermail.net>
за найденные баги
if (!document.all && !document.all.item) return; //
«Уходим, уходим, уходим», если это не IE4+
var oSelTxt = document.selection.createRange();
var sSelTxt = oSelTxt.text;
if (sSelTxt) oSelTxt.text = eval("sSelTxt."+sTag+"()");
}
Последняя функция (fnApplyTag(sTag)) самая важная. Делает она
следующее: считывает выделенный текст и обрамляет его тегами, которые
задаются в аргументе (в данном случае это p, code, em, strong или span).
И не имеет значения, в какой части документа текст выделен —
обрамляться тегами будет любой текст на странице(!).
Пример вызова функции fnApplyTag(sTag):
<a href="javascript:fnApplyTag('code');">[CODE]</a>
Что касается использования в вышеприведённом скрипте свойства
prototype у объекта String, то читайте об этом свойстве здесь.
Свойство prototype позволяет расширить функциональность встроенных
объектов JavaScript (String, Date, Array и др.).
Например, мы хотим добавить к объекту String новый метод, который бы
применял к HTML строке логическое выделение (тег em или strong).
Для этого мы определяем новую функцию:
function Emphatic(bStrong){
var sEmTag = "em";
var sStrongTag = "strong";
var txt = this.toString();
var sTag = (bStrong) ? sStrongTag : sEmTag;
return "<" + sTag + ">" + txt + "</" + sTag + ">";
}
Теперь добавляем к String новый метод:
String.prototype.em = Emphatic;
Отныне, когда нам необходимо будет вывести на страницу выделенный
текст, достаточно сделать это так:
document.write("Мы выдел\яемс\я!".em(false));
…или так:
document.write("Мы очень выдел\яемс\я!".em(true));
Таким образом, нет нужды помнить о существовании у объекта String
методов fixed, bold, italics и иже с ними, так как мы всегда можем
с помощью свойства prototype добавить новые методы, возвращающие
HTML строки.