13-14
реклама

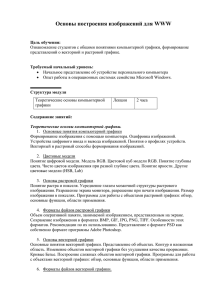
А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Компьютерные сети и компьютерная графика. Основные понятия и определения, графические форматы, графические редакторы Содержание Компьютерные сети .......................................................................................................................... 1 Технология World Wide Web (WWW) ..................................................................................... 3 Универсальный локатор ресурса (URL) .................................................................................. 3 Браузеры и их назначение......................................................................................................... 4 Компьютерная графика ..................................................................................................................... 5 Векторный формат ........................................................................................................................ 5 Растровый формат ......................................................................................................................... 5 Глубина цвета ................................................................................................................................ 6 RGB-модель ................................................................................................................................... 6 Цветовая модель CMYK ............................................................................................................... 7 Цветовая модель HSB ................................................................................................................... 8 Особенности растровой графики ................................................................................................. 8 GIF - формат ................................................................................................................................... 9 JPEG - формат ................................................................................................................................ 9 Сравнение GIF и JPEG ................................................................................................................ 10 Векторная графика ...................................................................................................................... 10 Средства работы с графикой ....................................................................................... 11 Редактор Paint .............................................................................................................................. 12 Растровый редактор XPaint......................................................................................................... 12 Редактор GFig .............................................................................................................................. 13 Редактор векторной графики XFig............................................................................................. 14 Ввод графики в ЭВМ....................................................................................................................... 16 Обзор цифровой фототехники........................................................................................................ 16 Виды сканеров, их назначение и характеристики ........................................................................ 17 Особенности сканирования изображений ..................................................................................... 18 Графические планшеты............................................................................................................... 19 Список использованных источников......................................................................................... 19 Компьютерные сети С развитием компьютерной техники одновременно развивались и средства обмена информацией между несколькими компьютерами. В начале 70-х годов был разработан прообраз современной высокоскоростной технологии Ethernet. В то же время несколько университетов США стали обмениваться данными с помощью модемов, работающих на небольшой скорости. Эта технология положила начало системе телеконференций Usenet. Разнообразные подходы и идеи, используемые при построении сети, в то время еще не обеспечивали совместимости различных систем. Вскоре был разработана концепция объединения сетей различных компаний и организаций с помощью специально разработанных для этих целей шлюзов (gateways). Шлюзы используют общий протокол для обмена данными, получивший название Internet Protocol (IP). Протокол IP стал использоваться в качестве стандарта и для локальных сетей. Все большая стандартизация и расширение предоставляемых возможностей способствовали тому, что количество компьютеров, имеющих доступ к этим услугам, неуклонно росло. Со временем пользователи стали воспринимать такое свободное объединение компьютеров как нечто единое - Internet. Далее мы будем использовать русскую транскрипцию этого термина - Интернет. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Так что же это такое Интернет? Это - совокупность государственных, региональных, корпоративных и других компьютерных сетей, а также отдельных компьютеров, объединенных между собой разнообразными каналами передачи данных и унификацией применяемых технологий. На сегодняшний день сеть Интернет охватывает практически все страны мира, ее услугами пользуется уже более 50 миллионов человек, и их число продолжает неуклонно расти. Интернет часто называют "Сетью сетей". По своей структуре это полностью децентрализованная сеть, состоящая из множества других сетей. В Интернет нет никакого единого центра управления или единого руководства. С самого начала в структуру будущей сети Интернет были заложены такие качества, как надежность передачи информации и высокая отказоустойчивость. Три ключевых понятия составляют основу Интернет - узловой компьютер, канал передачи данных и протокол TCP/IP. Узловой компьютер, называемый также хостом, обеспечивает передачу информации в сеть от абонентов, подключенных к нему, и прием информации для своих абонентов. Вторая, не менее важная функция хоста - регулирование и, при необходимости, перенаправление по другому пути потоков данных от других хостов. Обычно хосткомпьютеры устанавливаются в организациях, предоставляющих доступ к сети. Если хост-компьютеры являются как бы узелками сети, то каналы передачи данных это нити, связывающие воедино все такие узелки. Наиболее часто для этой цели используются обычные коммутируемые и выделенные телефонные линии. Несколько реже используются оптоволоконные и спутниковые каналы передачи данных, их широкое распространение сдерживается дороговизной установки и подключения. И, наконец, протокол передачи данных TCP/IP (Transmission Control Protocol/Internet Protocol) - стандартный сетевой протокол связи, используемый для соединения компьютерных систем через Интернет, обеспечивает надежную пересылку информации в масштабах всей сети. Программное обеспечение для работы с протоколом TCP/IP устанавливается на хост-компьютерах и машинах абонентов сети. В отличие от других протоколов передачи данных TCP/IP был разработан специально для работы в Интернет, поэтому в него изначально заложены такие необходимые качества, как гарантированная доставка информации без потерь до места назначения, изменение пути следования информации при отказе одного из сегментов сети, гибкость и расширяемость. Давайте теперь от рассмотрения структуры сети перейдем к информационному сервису, который она предоставляет. Электронная почта, или e-mail, является аналогом обычной бумажной почты. Электронный адрес позволяет совершенно однозначно идентифицировать пользователя этой услуги среди миллионов других пользователей сети. С помощью специальных программ для пересылки электронной почты, зная адрес другого человека, можно отправить ему текстовое сообщение, программы, изображения, словом, любую информацию, способную храниться в электронном виде на компьютере, и она будет доставлена через несколько минут даже на другой конец Земли. Точно так же любой другой человек, зная ваш электронный адрес, сможет отправить электронное послание вам. Телеконференции, или как их еще называют, группы новостей, похожи на электронную почту. Различие состоит в том, что телеконференции - это как бы огромный, непрерывно обновляющийся электронный журнал, разбитый на множество разделов по интересам, на которые можно подписаться и получать сообщения только из интересующих вас разделов, а неинтересные попросту игнорировать. Вы можете не только читать сообщения, поступающие в телеконференции, но и посылать туда свои вопросы, предложения и высказывать мнения, которые прочтут все люди, подписанные на эти разделы. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Ну и наконец World-Wide-Web (WWW). WWW - это гипертекстовая среда, содержащая огромное количество различных документов, таких как информационно-справочные базы данных, правительственные документы, каталоги библиотек и многое, многое другое. Вы можете просматривать такие документы в реальном времени, переходя от одного документа к другому простым нажатием на кнопку мыши, наведенной на нужную вам ссылку. Основное достоинство WWW состоит в том, что документы могут иметь ссылки не только в пределах одной базы или компьютера, но могут ссылаться и на другие документы, хранящиеся на удаленном компьютере. В результате мы получаем как бы единое гипертекстовое пространство, по которому можно перемещаться в любом необходимом направлении в поисках нужной информации. Технология World Wide Web (WWW) World Wide Web ("Всемирная паутина") - система доступа к данным, используемая в Интернет. Пользователь получает доступ к страницам (pages) информации, содержащим текст, графику и ссылки на другие страницы информации. Графические программы просмотра (graphical browser programs, браузеры) позволяют переходить на другую страницу, содержащую нужную вам информацию, при помощи щелчка мыши на ссылке. Система WWW состоит из большого числа программ-серверов, выполняющихся на машинах сети Интернет. Совместно серверы WWW образуют распределенную базу данных сетевого гипертекста. Сервер наполняется информацией на какую-либо тему, включая образы фотографий и картин, музыки, шумов и речи. Далее пользователь через сеть Интернет с помощью одной из программ просмотра у себя на компьютере обращается к этому серверу по его адресу в сети. Пользователь видит текст, в котором, выделены некоторые участки текста - "ссылки". Достаточно щелкнуть по такому участку мышкой и раскроется содержание нового документа. При этом ссылка может практически мгновенно (за несколько секунд) привести пользователя на сервер WWW, установленный на другом конце света. Технология World Wide Web базируется на трех важных стандартах. Первый из них - URL (Universal, или Uniform Resource Locator, универсальный адрес ресурса) предоставляет стандартный способ задания местоположения данных, доступных в глобальной компьютерной сети Интернет. Второй - протокол HTTP (Hyper Text Transfer Protocol, протокол передачи гипертекста) - предоставляет доступ к информации и позволяет передавать гипертекстовые документы по сети. Наконец, HTML (Hyper-Text Markup Language, язык разметки гипертекста) позволяет создавать текстовые документы, включающие ссылки на URL других данных. Зачастую эти ссылки указывают на другие документы HTML, которые, в свою очередь, доступны с помощью HTTP. В результате перед пользователем расстилается огромная паутина взаимосвязанной информации. Следует отметить, что HTML не позволяет точно задавать внешний вид документа. Можно лишь предлагать свой вариант оформления. Различные программы просмотра могут интерпретировать ваши предложения по-своему. Авторы, ориентирующиеся на возможности только одной из программ просмотра, ограничивают круг возможной аудитории. Универсальный локатор ресурса (URL) URL - специальная форма адреса информации в сети Интернет, содержащая данные об имени сервера, на котором хранится документ, путь к каталогу файла и собственно имя файла. URL-адрес состоит из двух частей. Сначала указывается способ связи, при помощи которого будет осуществляться доступ к данным. От этого зависит, какая А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 дополнительная информация потребуется. Затем помещается информация о том, где эти данные расположены. Разделяются эти части двоеточием, например: http://имя_сервера/путь/файл Рассмотрим наиболее распространенные способы доступа к данным в сети Интернет. HTTP (протокол передачи гипертекста) был разработан специально для World Wide Web. При использовании этого протокола необходимо указать имя машины, а также сообщить дополнительную информацию, которую компьютер сможет использовать для поиска и создания необходимых данных. Эти дополнительные данные обычно представляют собой имя файла и информацию о каталоге. Отчасти из-за того, что первые разработки были созданы на системах Unix, для разделения имен каталогов и файла в URL используется прямая наклонная черта "/". Например, "http://www.ctc.msiu.ru". FTP (File Transfer Protocol, протокол передачи файлов) - давно используемый метод доступа, разработанный для передачи больших объемов информации по Интернет. Этот метод получил широкое распространение уже достаточно давно. Чтобы получить доступ к файлу или каталогу FTP, необходимо указать имя машины и имя файла или каталога этой машины. Например, "ftp://prep.ai.mit.edu". Браузеры и их назначение Получение Web-страниц из Интернета и их отображение - достаточно сложная задача. Для этих целей используют специальные программы просмотра гипертекста. Такие программы называют браузерами (от английского слова browse - просмотр). В русскоязычной литературе можно встретить и другое написание этого слова - броузер. Браузеры появились практически одновременно с концепцией World Wide Web и прошли большой путь развития. Сначала это были программы, которые могли отображать только текст, а современные браузеры работают и с графикой, и со звуком, и с видеоизображениями. Среди множества разнообразных программ просмотра гипертекстовых документов наибольшее распространение получили Microsoft Internet Explorer (далее Explorer) и Netscape Navigator (далее Netscape). До сих пор продолжается начатая уже несколько лет назад маркетинговая война между производителями этих двух браузеров. Ни та, ни другая компания ничего не зарабатывает на распространении своих браузеров (Explorer бесплатная программа, а Netscape условно-бесплатная программа). Тем не менее, та компания, которая завоюет рынок браузеров, может рассчитывать на соответствующий рост продаж программных продуктов для серверов. Далее мы будем ориентироваться на браузер Netscape. Этот браузер доступен как для ОС Linux, так и для MS Windows и бесплатен для некоммерческого применения. Методы работы с браузером Explorer практически не отличаются от методов работы с Netscape, что позволит приверженцам данного программного продукта самостоятельно его освоить. Для запуска браузера Netscape выберите в разделе Интернет главного меню KDE пункт Netscape Navigator или Netscape Communicator. Последнее приложение является интегрированным программным средством, включающим, кроме браузера Netscape Navigator, еще Netscape Composer - средство создания Web-страниц, Netscape Messenger средство работы с электронной почтой, и другие дополнительные модули. Для запуска из командной строки наберите "netscape". Пользователь вводит URL необходимого ему ресурса (конкретный адрес Web-страницы, адрес сервера или поисковой машины) в поле Адрес (Location) и нажимает на клавишу А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Enter. Браузер устанавливает соединение с требуемым ресурсом и отображает полученную информацию. Справа от поля для ввода URL находится небольшой треугольник, при нажатии на который раскрывается список посещенных ранее страниц, из которого выбирается строка с нужным адресом. Благодаря этому пользователю не требуется заново вводить адрес ресурса. Браузер позволяет добавлять закладки на отдельные страницы, для чего следует выбрать кнопку Закладки (Bookmarks) слева от строки с адресом и в появившемся меню выбрать пункт Новая закладка (Add Bookmark). Для сохранения найденной информации следует из меню Файлы (File) выбрать пункт Сохранить (Save As). При этом текущая страница будет сохранена, но без внедренной в нее графики. Для сохранения страницы вместе с графической информацией следует сначала загрузить ее в редактор страниц (доступен только в Netscape Communicator через пункт Править страницу из меню Файл (File | Edit Page)) и уже в нем сохранить информацию. Для сохранения отдельных рисунков следует подвести к ним указатель мыши и нажать на правую кнопку, после чего в появившемся контекстном меню следует выбрать пункт Сохранить картинку как (Save Image As) и указать, куда и под каким именем следует сохранить изображение. Компьютерная графика Как вы уже знаете, любая информация, хранящаяся в файле, - это последовательность байт. Каждый байт может принимать значение от 0 до 255 (28-1). Способ записи информации с помощью последовательности байт и называют форматом файла. То есть, графический формат - это способ записи графической информации. Способ представления изображения оказывает влияние на возможности его редактирования, печати, на объем занимаемой памяти. Векторный формат Существуют два основных способа кодирования графической информации: векторный и растровый. При векторном, на котором мы сейчас не будем подробно останавливаться, рисунок представляется в виде комбинации простых геометрических фигур - точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например, координаты двух концов отрезка, координаты центра и диаметр окружности и т. д. Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например, для технических чертежей. Растровый формат Растровый формат, с которым мы познакомимся подробнее, характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники - так называемые элементы изображения, или пикселы (от английского pixel - picture element). А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Чем меньше прямоугольники, на которые разбивается изображение, тем больше разрешение (resolution), то есть, тем более мелкие детали можно закодировать в таком графическом файле. Размер (size) изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали (width) и вертикали (height). Для примера, оптимальное разрешение 15дюймового монитора, как правило, составляет 1024x768. Глубина цвета Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле. Цвет каждого пиксела кодируется определенным числом бит (bit), то есть элементарных единиц информации, с которыми может иметь дело компьютер. Каждый бит может принимать два значения - 1 или 0. В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Нетрудно сообразить, что если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным monochrome). Далее, если для кодировки отвести четыре бита, то можно закодировать 2 4=16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит - то такой рисунок может содержать 28=256 различных цветов (от 00000000 до 11111111), 16 бит 216=65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224=16 777 216 различных цветов и оттенков - вполне достаточно даже для самого взыскательного художника! В последнем случае кодировка называется 24-bit True Color. Следует обратить внимание на слово "потенциально": даже если в файле и отводится 24 бита на каждый пиксел, это еще не означает, что вы действительно сможете насладиться такой богатой палитрой - ведь технические возможности мониторов ограничены. RGB-модель Способ разделения цвета на составляющие компоненты называется Цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов - это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF). Таким образом, цвет удобно записывать тремя парами 16-ричных цифр, как это принято, например, в HTML-документах. Пример. В языке гипертекстовой разметки документов HTML цвета можно задавать так: черный 000000, белый - FFFFFF, желтый - FFFF00 и т. д.; чтобы получить более темный желтый цвет, надо одинаково уменьшить интенсивности красного и зеленого - A7A700. Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается. Цветовая модель CMYK Цветовая модель CMYK соответствует рисованию красками на бумажном листе и используется при работе с отраженным цветом, т. е. для подготовки печатных документов. Цветовыми составляющими этой модели являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (Black). Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Цветовая модель HSB Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK). Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются: тон (Hue); насыщенность (Saturation); яркость цвета (Brightness) Тон - это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету. Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси. Особенности растровой графики Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. При оцифровке изображения оно делится на такие крошечные ячейки, что глаз человека их не видит, воспринимая все изображение как целое. Сама сетка получила название растровой карты, а ее единичный элемент называется пикселом. Пикселы подобны зернам фотографии и при значительном увеличении они становятся заметными. Растровая карта представляет собой набор (массив) троек чисел: две координаты пиксела на плоскости и его цвет. В отличие от векторных изображений, при создании объектов растровой графики математические формулы не используются, поэтому для синтеза растровых изображений необходимо задавать разрешение и размеры изображения. С помощью растровой графики можно отразить и передать всю гамму оттенков и тонких эффектов, присущих реальному изображению. Растровое изображение ближе к фотографии, оно позволяет более точно воспроизводить основные характеристики фотографии: освещенность, прозрачность и глубину резкости. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Чаще всего растровые изображения получают с помощью сканирования фотографий и других изображений, с помощью цифровой фотокамеры или путем "захвата" кадра видеосъемки. Растровые изображения можно получить и непосредственно в программах растровой или векторной графики путем преобразовании векторных изображений. Существует множество форматов файлов растровой графики, и каждый из них предусматривает собственный способ кодирования информации об изображении. Перечислим особенности лишь наиболее распространенных форматов. Формат Макс. число бит/пиксел Макс. число цветов BMP 24 GIF Макс. размер изображения, пиксел Методы сжатия Кодирование нескольких изображений 16 777 216 65535 x 65535 RLE - 8 256 65535 x 65535 LZW + JPEG 24 16 777 216 65535 x 65535 JPEG - PCX 24 16 777 216 65535 x 65535 RLE - PNG 48 281 474 976 710 656 Deflation (вариант LZ77) - TIFF 24 16 777 216 всего 4 294 967 295 LZW, RLE и другие 2 147 483 647 x 2 147 483 647 + Из большого числа форматов графических файлов в Интернете сейчас широко используются только два - GIF и JPEG. О них и поговорим подробнее. GIF - формат Популярный формат GIF разработан фирмой CompuServe, как не зависящий от аппаратного обеспечения. Он предназначен для хранения растровых изображений с сжатием. В одном файле этого формата может храниться несколько изображений. Обычно эта возможность используется для хранения анимированных изображений (как набор кадров). GIF-формат позволяет записывать изображение "через строчку" (Interlaced), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Интернет. Сначала вы видите картинку с грубым разрешением, а по мере поступления новых данных ее качество улучшается. Основное ограничение формата GIF состоит в том, что цветное изображение может содержать не более 256 цветов. Для полиграфии этого явно недостаточно. JPEG - формат Формат файла JPEG (Joint Photographic Experts Group - Объединенная экспертная группа по фотографии) был разработан компанией C-Cube Microsystems, как эффективный метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми (а иногда и неуловимыми) оттенками цвета. Самое большое отличие формата JPEG от других форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь). Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Сжатие, используемое в формате JPEG, необратимо искажает изображение. Это не заметно при его простом просмотре, но становится явным при последующих манипуляциях. Зато размер файла получается от 10 до 500 раз меньше, чем BMP! Если вы решили записать изображение в формате JPEG, то лучше выполнить все необходимые операции перед первой записью файла. Сравнение GIF и JPEG 1. GIF-формат удобен при работе с рисованными картинками. 2. JPEG-формат лучше использовать для хранения фотографий и изображений с большим количеством цветов. 3. Для создания анимации и изображений с прозрачным фоном применяется GIFформат. Векторная графика Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты. Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул. Важным объектом векторной графики является сплайн. Сплайн - это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные шрифты TrueType и PostScript. У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами. В тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и прочее, векторные программы незаменимы. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Векторная графика может включать в себя и фрагменты растровой графики: фрагмент становится таким же объектом, как и все остальные (правда, со значительными ограничениями в обработке). Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежнографических и оформительских работ. Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, "фанерной". Она действительно ограничена в чисто живописных средствах: в программах векторной графики практически невозможно создавать фотореалистические изображения. А кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для точечной графики. В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу. Обладая изощренными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени. В любом случае, если вы работаете с графикой, то неизбежно будете иметь дело с обеими ее формами - векторной и растровой. Понимание их сильных и слабых сторон позволит вам выполнить свою работу максимально эффективно. Средства работы с графикой Существует множество различных графических редакторов. Некоторые из них, такие как Adobe PhotoShop и CorelDraw, предназначены для проффесиональной работы с графикой. Это коммерческие продукты, которые стоят немалых денег. Другие, например Paint, встроенный в ОС Windows, доступны для работы даже маленькому ребенку, но и возможности у них не велики. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 В ОС Linux на данный момент представлен весь спектр графических редакторов. Первое место среди них бесспорно занимает мощнейший редактор GIMP, обладающий инструментами как для создания десятков разновидностей форматов растровой графики, так и средствами подготовки векторной графики. В его состав входит уникальный редактор фрактальной графики, позволяющий создавать настоящие произведения искусства. Следует также отметить, что как и большинство Linuxприложений, редактор GIMP распространяется бесплатно, что также является немаловажным плюсом в пользу его применения. Имеются в ОС Linux и другие графические редакторы, более специализированные для работы с тем или иным форматом графики. Среди них: XPaint - редактор растровой графики, похожий на Paint, но содержащий массу дополнительных возможностей; KPaint - встроенный в KDE редактор растровой графики, менее функционален чем XPaint; KDE Icon Editor - редактор растровой графики, предназначенный для создания пиктограмм; XFig - редактор векторной графики. Редактор Paint Этот редактор является одним из самых простых графических редакторов в среде MS Windows. Он появился в версии Windows 95 и с тех пор не изменился. Paint (в переводе с английского означает краска) представляет собой простой однооконный редактор растровой графики, который, тем не менее, позволяет создать достаточно сложный рисунок. Программа включает средства для построения прямых и кривых линий, эллипсов и окружностей, прямоугольников, квадратов и многоугольников (как контурных, так и закрашенных). Есть инструменты для выделения фрагмента рисунка, заливки замкнутой области цветом, а также инструменты, имитирующие рисование кистью и пульверизатором. Имеется возможность создания надписи и задания толщины линии. Доступны и некоторые операции преобразования рисунка, а именно: зеркальное отображение относительно горизонтальной и вертикальной оси, инвертирование и замена цветов, сжатие, растяжение и наклон. Однако, в Paint совершенно отсутствуют разного рода эффекты и фильтры. Кроме того, этот редактор поддерживает всего несколько форматов файлов. Растровый редактор XPaint Познакомимся еще с одним из графических редакторов, позволяющих создавать растровую графику, т. е. изображения, представимые в виде множества пикселов разных цветов, - редактором XPaint. Он, несмотря на свою простоту, предоставляет набор необходимых средств по созданию и редактированию изображений. Редактор функционирует в среде ОС Linux и запускается командой xpaint. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 При запуске появляется окно с набором инструментов для рисования и панелью управления, которая представляет возможность работы с файлами. Редактор GFig Редактор GIMP включает в свой состав мощное средство GFig - встроенный редактор, позволяющий создавать и накладывать на существующий рисунок объекты векторной графики. Используя его, вы можете легко и быстро сделать простейший чертеж, сохранить его в отдельном файле (в векторном формате) и, при необходимости, добавить к растровому изображению. Для запуска данного редактора в контекстном меню выберите пункт Фильтры/Визуализация/Gfig. Перед вами появиться главное окно GFig, в которое по умолчанию загружается первый имеющийся объект из представленного списка в правом верхнем углу диалогового окна. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 увеличить изображение Для создания нового рисунка необходимо в разделе работы со списком объектов окна редактора GFig выбрать пункт Новый. Затем, щелкнув мышью по необходимому инструменту рисования, можно начинать работу. Какое действие выполняет тот или иной инструмент легко понять по всплывающей подсказке, появляющейся при подводе курсора мыши к его кнопке. Редактор векторной графики XFig Существует множество графических редакторов для работы с векторными изображениями, т. е. изображениями, которые можно представить в виде комбинации простейших геометрических фигур (прямых, кривых, эллипсов, прямоугольников и т. д.). Рассмотрим один из них - XFig. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Этот графический редактор предназначен для работы в операционной системе Linux. Описание редактора соответствует версии редактора XFig, встроенного в графическую оболочку KDE. Запуск редактора производится командой xfig или выбором соответствующего пункта в главном меню KDE. Основное окно редактора содержит четыре панели управления. На рисунке они обозначены цифрами 1, 2, 5 и 6, горизонтальную и вертикальную линейки - 4, рабочую область (рабочее окно) - 7 и небольшую вспомогательную диаграмму указатель функций мыши - 3. Рабочее окно - аналог холста художника, оно предназначено для рисования. Выбрав инструмент, укажите щелчком мыши место размещения нового объекта и начните создание рисунка. Указатель функций мыши предназначен для вывода информации о назначении каждой из трех кнопок мыши, в зависимости от выбранного инструмента или состояния редактора. Команды, ассоциированные с кнопками мыши, отображаются рядом с тремя прямоугольниками, соответствующими трем кнопкам мыши. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Ввод графики в ЭВМ увеличить изображение В зависимости от того, каким носителем графической информации вы располагаете, можно выбрать один из следующих путей получения ее цифрового представления для последующего хранения и обработки с использованием компьютера. Изображение на бумажном носителе -> Сканер -> Файл на компьютере. Фотокамера -> Пленка -> Слайд-сканер -> Файл на компьютере. Цифровая фото- или видеокамера -> Файл на компьютере. В этом разделе мы познакомимся с основными средствами ввода графической информации в ЭВМ, узнаем какие бывают цифровые камеры и сканеры, как они работают и как их использовать для получения качественного результата. Обзор цифровой фототехники Цифровая камера предназначена для быстрой и простой фиксации изображения и ввода его непосредственно в компьютер, что во многих случаях является очень важным. Например, журналисты, персонал правоохранительных органов, страховые агенты и т. д. могут пользоваться цифровыми фото- и видеокамерами для оперативного получения информации с места события. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Большинство цифровых камер имеет маленький цветной экран, на котором можно немедленно увидеть и оценить сделанный снимок. Принцип работы цифровой камеры достаточно прост. Для получения цветного изображения свет пропускается через набор (красный, синий и зеленый) светофильтров и попадает на пикселы ПЗС, превращающие свет в электрический заряд. Затем электрические заряды усредняются и преобразуются посредством аналого-цифрового преобразователя (АЦП) в последовательность нулей и единиц, после чего цифровые данные подвергаются сжатию (наиболее часто используется JPEG) и запоминаются в памяти камеры. Цифровое изображение можно откорректировать при помощи компьютера и затем распечатать. Сейчас распространены два класса фотопринтеров: струйные и сублимационные. Виды сканеров, их назначение и характеристики Сканер - устройство для преобразования графической информации в цифровой формат. Кроме обработки фотографий и рисунков его часто используют (в комплекте со специальным программным обеспечением) для получения электронной версии печатных документов. К основными характеристиками сканера относятся оптическое разрешение, глубина цвета и диапазон оптических плотностей. Оптическое разрешение Измеряется в точках на дюйм (dots per inch, dpi). Чем больше разрешение у сканера, тем больше информации об оригинале может быть введено в компьютер и подвергнуто дальнейшей обработке. Глубина цвета Эта характеристика обозначает количество цветов, которое способен распознать сканер. Большинство компьютерных приложений, исключая профессиональные графические пакеты, работают с 24 битным представлением (16.77 миллионов оттенков цвета). У сканеров эта характеристика, как правило, выше - 36 бит. Динамический диапазон (диапазон оптических плотностей) Оптическая плотность - это характеристика оригинала, равная десятичному логарифму отношения света падающего на оригинал, к свету отраженному (или прошедшему - для прозрачных оригиналов). Минимально возможное значение 0.0 D - идеально белый (прозрачный) оригинал. Значение 4.0 D на практике соответствует абсолютно черному (непрозрачному) оригиналу. Динамический диапазон сканера характеризует, какой диапазон оптических плотностей А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 оригинала сканер может распознать, не потеряв оттенки ни в светах, ни в тенях оригинала . Совершенно непохожие друг на друга планшетные, ручные, листопротяжные и слайдовые сканеры являются, тем не менее, очень близкими родственниками по конструкции и принципу действия. В них изображение сканируется построчно: оригинал освещается специальной лампой, обычно газоразрядной, и отраженный непрозрачным или пропущенный прозрачным оригиналом световой поток при помощи системы зеркал и объектива фокусируется на светочувствительной матрице. Аналогичный принцип используется и в факс-аппаратах. Полученный электрический сигнал с помощью аналогово-цифрового преобразователя (АЦП) порождает двоичные данные, последовательность которых и создает итоговое цифровое изображение. Особенности сканирования изображений Для получения хорошего результата сканирования полезно придерживаться следующих рекомендаций. Начните с выбора четкого и контрастного оригинала. Определитесь с устройством вывода. Подготовка материалов для печати в типографии, печати на принтере или размещение в сети Интернет требует использования различных параметров сканирования. Для изображений, сканируемых для размещения на Web-страницах, разрешения 100 dpi (или даже меньшего) будет достаточно. При сканировании с целью распознавания текста целесообразно установить разрешение около 300 dpi, а для остальных целей максимально возможное. Расположите оригинал ровно или под необходимым углом. А.А.Хамухин. Информатика для направления «Нефтегазовое дело». Лекция 13-14. Семестр 1 Выберите режим сканирования. Для черно-белых изображений без оттенков серого используйте LineArt, для изображений с оттенками серого используйте Grayscale, для цветных фотографий и рисунков - RGB color. Произведите предварительное сканирование (PreScan) и отметьте только ту часть изображения, которую хотите получить в цифровом виде. Это сэкономит время и дисковое пространство. Произведите окончательное сканирование и сохраните файл в необходимом графическом формате. Для уменьшения размера файла можно использовать формат JPEG или сократить количество цветов в итоговом изображении. Графические планшеты Для профессиональных графических работ графический планшет, или дигитайзер, является практически стандартным устройством. Первоначально он использовался только в САПР, но затем сфера его применения значительно расширилась. Основное преимущество подобных устройств заключается в том, что они позволяют вам использовать абсолютные координаты точки рабочей поверхности, а не относительные, как, например, мышь. Кроме того, писать и рисовать с помощью дигитайзера куда удобнее, чем мышью. Собственно рабочей поверхностью является специальный планшет, на который можно положить, например, лист бумаги с чертежом. В качестве рабочего инструмента используется круговой курсор (напоминает мышь, но меньше по размерам) или световое перо. Круговой курсор удобен для ввода чертежей, а световым пером можно пользоваться как обычной пишущей ручкой. Хорошие дигитайзеры имеют специальное покрытие, создающее практически полное ощущение письма по бумаге. Список использованных источников 1. ИНТУИТ http://www.intuit.ru/department/se/pinform/class/free/3/12.html