Преимущество использования библиотеки Backbone при структурировании кода приложения.
реклама

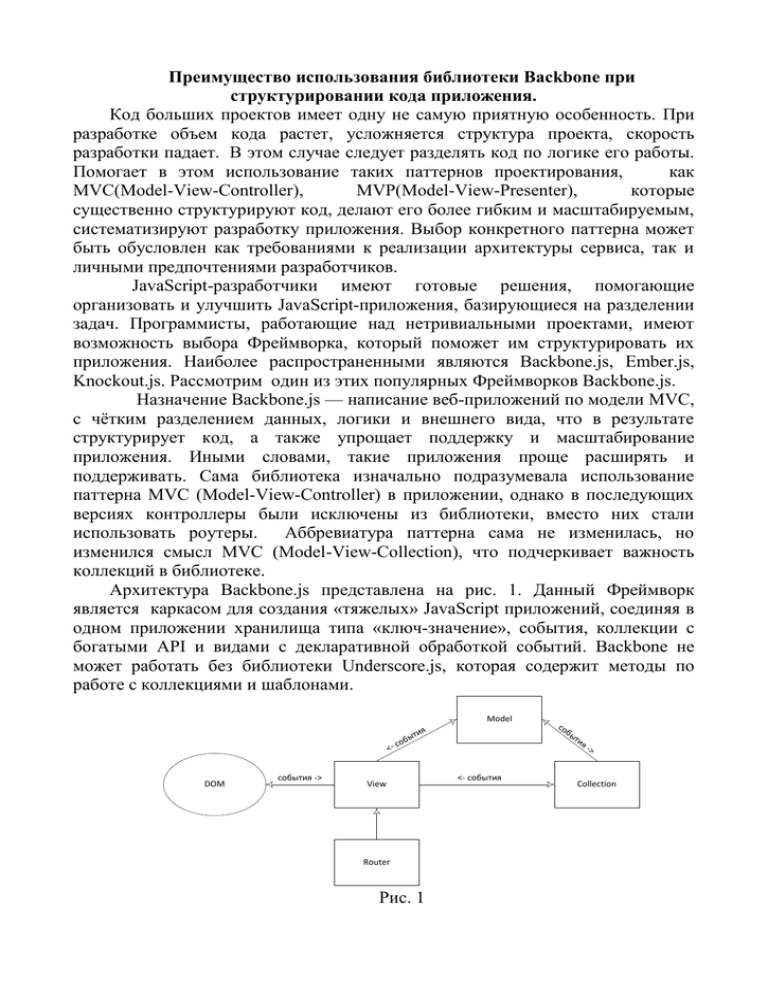
Преимущество использования библиотеки Backbone при структурировании кода приложения. Код больших проектов имеет одну не самую приятную особенность. При разработке объем кода растет, усложняется структура проекта, скорость разработки падает. В этом случае следует разделять код по логике его работы. Помогает в этом использование таких паттернов проектирования, как MVC(Model-View-Controller), MVP(Model-View-Presenter), которые существенно структурируют код, делают его более гибким и масштабируемым, систематизируют разработку приложения. Выбор конкретного паттерна может быть обусловлен как требованиями к реализации архитектуры сервиса, так и личными предпочтениями разработчиков. JavaScript-разработчики имеют готовые решения, помогающие организовать и улучшить JavaScript-приложения, базирующиеся на разделении задач. Программисты, работающие над нетривиальными проектами, имеют возможность выбора Фреймворка, который поможет им структурировать их приложения. Наиболее распространенными являются Backbone.js, Ember.js, Knockout.js. Рассмотрим один из этих популярных Фреймворков Backbone.js. Назначение Backbone.js — написание веб-приложений по модели MVC, с чётким разделением данных, логики и внешнего вида, что в результате структурирует код, а также упрощает поддержку и масштабирование приложения. Иными словами, такие приложения проще расширять и поддерживать. Сама библиотека изначально подразумевала использование паттерна MVC (Model-View-Controller) в приложении, однако в последующих версиях контроллеры были исключены из библиотеки, вместо них стали использовать роутеры. Аббревиатура паттерна сама не изменилась, но изменился смысл MVC (Model-View-Collection), что подчеркивает важность коллекций в библиотеке. Архитектура Backbone.js представлена на рис. 1. Данный Фреймворк является каркасом для создания «тяжелых» JavaScript приложений, соединяя в одном приложении хранилища типа «ключ-значение», события, коллекции с богатыми API и видами с декларативной обработкой событий. Backbone не может работать без библиотеки Underscore.js, которая содержит методы по работе с коллекциями и шаблонами. Model ы соб <- DOM события -> тия View Router Рис. 1 <- события со бы т ия - > Collection Вначале Backbone состоял только из моделей, видов и коллекций — контроллеры не входили. Со временем контроллеры были добавлены. Сейчас Backbone состоит из 4 основных классов: 1) Модель (Model). Модели содержат рабочий набор данных приложения, а также логику, связанную с этими данными: преобразования, валидации, вычисляемые свойства и разграничение прав доступа. В Backbone моделью называется отдельная сущность, ближайший аналог — запись в базе данных; 2) Коллекция (Collection). Коллекции в Backbone - это упорядоченные наборы моделей. По аналогии с базой данных коллекции — это результаты запросов к БД, содержащие строки (модели). Любое событие, которое сработает на модели в коллекции, также сработает и на самой коллекции, позволяя напрямую слушать события изменения отдельных атрибутов любой модели в коллекции. 3) Вид (View). Вид напрямую зависит от js-шаблонизатора из underscore.js библиотеки. Также в отличие от чистого MVC, виды в Backbone имеют часть функций контроллера. В обязанности видов входит отслеживание событий DOM, моделей и коллекций, а также представление состояния приложения (например, отрисовка вида). События распространяются либо от DOM-элемента через объект View.events в соответствующий View-метод, либо от модели или коллекции. 4) Router - предоставляет методы для маршрутизации на стороне клиента, а также связывания этих действий с событиями. Достоинства и недостатки. Очень «легкая» библиотека, размером менее 4Кб, помогающая формировать структуру кода и создавать качественные MVC веб-приложения. Идеально подходит для создания «тяжелых» интерфейсов и приложений. Например, интерфейс GMail, новый Twitter или другие связанные приложения. Богатый набор API перечисляемых функций, позволяет создавать сложные приложения проще. Среди недостатков следует отметить, что BackBone требует написания очень большого объёма шаблонного кода. Отметим, что задача данного Фреймворка в том, чтобы предоставить несколько ключевых объектов, таких как Model, Collection, View и Controller, которые помогут структурировать код приложения, сделав его более гибким и масштабируемым.